Tabs

In Windows XP, tabs look like this (this screenshot's taken from InfoPath's View Properties dialog):
InfoPath doesn't have a built-in Tab Control, but it's easy enough to build one using tables, buttons, and views, so let's do it!
The basic idea
Here's what to build:
- Views for the contents of each tab
- Table with shading to give the visual effect of tabs
- Buttons for each tab with a rule that switches the view
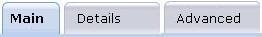
For example:
Then when the user clicks "Details" they switch views to see this:
How To, with tricks along the way
- Create all of your views (from the Views task pane)
- Select the same color scheme for each view (use the Color Schemes task pane)
- Use Background Color on the Format menu to make the background of each view the second color for the current color scheme (the second-darkest color at the top of the color picker)
- Insert a layout table (on the Insert menu, click Table)
- Make it two rows high. The first row will be for the buttons, the second will be for the tab content.
- Split the first row to make a cell for each view, plus one extra cell to take the remaining horizontal space.
- Insert a button into each cell (from the Controls task pane)
- Add a rule to each button to switch to the corresponding view. Do this even for the current view's button.
- Make the current "active" button Bold, so it stands out.
- Use borders and shading (on the Format menu)
- Select all the buttons at once (hold down the Control key and click each one), then remove all borders and shading from the buttons (they're invisible except for their label!).
- Select the entire table, then add borders inside and out using the first color in the color scheme (the darkest color).
- Select the non-active cells and set their shading to the third lightest color of the color scheme.
- Select the active cell and the content cell, and set their shading to white.
- Select the active cell and remove the bottom border so it becomes connected to the content cell.
- Select the right-most "extra" cell and remove the top and right border
- Copy the table to each view
- Update the borders and shading to change the "active" cell for each view
- Put all your fields for each tab in its content cell
Getting fancy
If the tabs above aren't pretty enough for your form, add some images inside a few more table cells around each button to provide rounded corners and other visual effects. It's more work, and requires some image editing, but with a little elbow grease you could get something as schmancy as this:
Enjoy,
Ned
Comments
Anonymous
May 01, 2006
Neat-O :-)
The only potential problem I see is with the use of buttons. InfoPath has a really annoying rendering bug when buttons get (too) wide -- the border gets ugly. Of course if the buttons are that wide, then there's a good chance you have too much text on them. However, I have actually run into scenarios where the amount of text on the button was justifiable, so either you abbreviate the text (which isn't always acceptable) or live with the ugly border.
Tabs -- another thing to go off an play with now. ;-)Anonymous
May 01, 2006
The comment has been removedAnonymous
June 04, 2006
Great approach on using buttons for tabbed navigation. Wanting to minimize configuration with every view, I tried a similar tab approach with just the buttons in one big table. I added a tiny bit of code to keep track of the current view, then used conditional formatting rules to change colors depending on the active view. Works like a charm.
- SeanAnonymous
October 14, 2006
Shoutout to John Holliday - great extension of the idea to make tabbed navigation work in-view, instead of using a separate view for each tab. Great walkthrough here: http://johnholliday.net/archive/2006/08/28/Creating_Tabbed_Sections_in_an_InfoPath_Form.aspxAnonymous
October 15, 2006
Another clever way to organize a view with lots of content is to use an approach similar to HTML in-page anchors with a table of contents on top; Tim Pash describes it in detail in this article: http://blogs.msdn.com/timpash/archive/2006/02/09/Navigating-Long-Forms.aspxAnonymous
February 13, 2007
The comment has been removedAnonymous
March 01, 2008
is this tab function browser-enabled?Anonymous
March 02, 2008
Hi peterxwang, Yes - this design will work in the browser as well. Just keep in mind, this is "simulating" a tab control using buttons. So each click of a "tab" (button) will cause a server postback to occur - in other words, a trip to the server. Not that this is a concern - I just wanted you to be aware. ScottAnonymous
July 28, 2008
Small question... Has anyone else had the same problem already? When I draw the table and remove the border underneath the selected tab, then switch to another view and then switch back again, Infopath has redrawn the entire border again... And whatever I do, I can't get the border to not to reappear again. It does work for the first tab though, it only doesn't for the "in between" ones.... Any ideas would be great! Thanks in advance!Anonymous
September 08, 2008
Hangy, I am also having this problem and haven't been able to find a reason or a solution for it. However, I have developed a work around that is working for me in most of the multi-viewed forms I write. If your "active" tab and the main window content cell are the same color, then you can set the bottom border of the "active" tab to that color (the background color). When you look at your views in infopath, the entire top border of the content cell will now appear removed, but if you do a preview, then it should show up correctly as only removed under the "active" tab. Hope this helps.Anonymous
October 26, 2014
Perfect - even understood by a beginner like me. I used images previously but they loaded slowly. This was much easier to do and maintain. This post was doubly useful as M Lanpier had a good suggestion on fixing the reappearing border problemAnonymous
December 22, 2014
Can you expound on how you "add some images inside a few more table cells around each button to provide rounded corners". I want the tabs to be rounded but I don't know how.Anonymous
November 02, 2015
In sharepoint, when i use this feature view item doesnt have the buttons displayed. How can i correct that?