Controles avanzados y gráficas en Silverlight
Silverlight 2 tienen cerca de 15 nuevos componentes para la creación de aplicaciones Web –conocidas también como RIAs o Rich Internet Applications- para casos comunes como cajas de entrada de texto, calendarios, sliders, barras de progreso, etc. Aunque estos elementos son increíblemente útiles (nunca los valoramos hasta que los necesitamos) en estos días requerimos algo más que simples controles de navegación, especialmente si planeamos desarrollar una aplicación compleja.
 Aquí entre en escena el Silverlight Toolkit , una colección de controles, componentes y utilerías hechas fuera del ciclo de desarrollo de Silverlight –es decir, puede que se implementen de manera oficial o no eventualmente- y agrega nuevas y muy necesarias funcionalidades para nuestras aplicaciones Silverlight.
Aquí entre en escena el Silverlight Toolkit , una colección de controles, componentes y utilerías hechas fuera del ciclo de desarrollo de Silverlight –es decir, puede que se implementen de manera oficial o no eventualmente- y agrega nuevas y muy necesarias funcionalidades para nuestras aplicaciones Silverlight.
El toolkit se divide en tres partes: controles, gráficasy temas. Por cuestiones de espacio voy a reseñar una con la que estoy desarrollando un proyecto en este momento, la parte de gráficas.
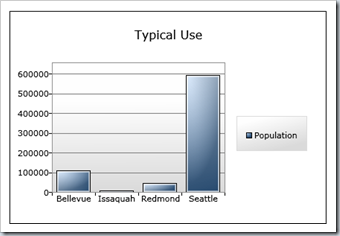
¿Cómo insertar una gráfica de barras sin tener que crearla desde cero? En el Silvelright Toolkit vienen varios tipos de gráficos: de barras horizontales, laterales, circulares, lineares, de burbuja o de distribución. Un ejemplo es una como esta:
Para crearla es muy simple: una vez que tenemos el Silverlight Toolkit en nuestro entorno de desarrollo (acá las instrucciones), agregamos primero a nuestro archivo de XAML la referencia a los archivos del toolkit. Esto se puede hacer desde Expression Blend 2 SP1 o con Visual Studio 2008:
1: <UserControl
2: xmlns="https://schemas.microsoft.com/client/2007"
3: xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:controls="clr-namespace:Microsoft.Windows.Controls;assembly=Microsoft.Windows.Controls"
5: xmlns:charting="clr-namespace:Microsoft.Windows.Controls.DataVisualization.Charting;assembly=Microsoft.Windows.Controls.DataVisualization"
6: x:Class="Microsoft.Windows.Controls.Samples.ColumnSample">
Luego agregamos la referencia a la gráfica en el mismo XAML:
1: <charting:Chart Title="Typical Use">
2: <charting:Chart.Series>
3: <charting:ColumnSeries
4: Title="Population"
5: ItemsSource="{Binding PugetSound, Source={StaticResource City}}"
6: IndependentValueBinding="{Binding Name}"
7: DependentValueBinding="{Binding Population}"/>
8: </charting:Chart.Series>
9: </charting:Chart>
Los nombres que están entre corchetes { y } son la fuente de datos de donde se obtiene la información para la gráfica (el método se llama data binding, en otro post escribiré sobre el tema). La fuente de datos se agrega en el archivo de Code Behind que lleva la parte de programación, primero las librerías o namespaces que utilizaremos:
1: using System.Windows.Controls;
2: using Microsoft.Windows.Controls.DataVisualization.Charting;
3: using System.ComponentModel;
y luego la descripción de la gráfica, en este caso, en C# :
1: ((ColumnSeries)chart.Series[0]).ItemsSource =
2: new KeyValuePair<string, int>[]{
3: new KeyValuePair<string, int>("Bellevue",100000),
4: new KeyValuePair<string, int>("Issaquah",10000),
5: new KeyValuePair<string, int>("Redmond",50000),
6: new KeyValuePair<string, int>("Seattle",600000),
7: };
¡Listo! Con modelos similares podemos generar otros tipos de gráficas, incluso animadas o con otro tipo de personalización en pocos minutos y muchas veces con un simple copy+paste.
El Silverlight Toolkit es un proyecto de código abierto publicado en Codeplex en el que todos podemos participar colaborando con sugerencias, ideas o incluso código, y del que todos podemos beneficiarnos al reducir el tiempo de diseño/desarrollo de nuestras aplicaciones.
Comments
Anonymous
January 29, 2009
En mis andanzas en el mundo del diseño y desarrollo web muchas personas me han preguntado en repetidasAnonymous
January 31, 2009
Les comparto este post que escribió mi buen amigo Mauricio Angulo en su blog de Expressate : En mis andanzas