Novedades de Visual Studio 2013 para Developers
Visual Studio 2013 trae muchas novedades para desarrolladores que mejoran la productividad a la hora de escribir código. En este artículo se van a repasar algunas de estas novedades.
Nueva experiencia de inicio
Con el nuevo Visual Studio 2013 puedes loguearte con tu cuenta Microsoft, esto nos ayudara a personalizar y optimizar nuestra experiencia de desarrollo con Visual Studio. Esto nos sincronizará nuestra licencia y nuestras opciones de personalización del IDE entre todos nuestros ordenadores de desarrollo.
Nuevas funcionalidades en el editor de código
En anteriores versiones de Visual Studio había una extensión muy popular, Productivity Power Tools, que incrementa las funcionalidades en el editor de código. Con Visual Studio 2013 muchas de las funcionalidades que aportan han pasado a formar parte como funcionalidades propias.
Peek Definition (Alt + F12)
Con esta nueva característica puedes explorar la definición de un método, propiedad o clase de una manera más cómoda sin salir del contexto del editor actual. Pulsando Alt + F12 o pulsando el botón contrario Peek Definition se puede abrir esa ventana.
Barra de scroll mejorada
Una de las características que incluía Productivity Power Tools, entre otra cosas, era una barra de scroll mucho más potente que nos facilita información en tiempo real sobre el fichero que se está editando en ese instante, ahora ésta está incluido por defecto en Visual Studio 2013.
En la barra de scroll encontramos diferente información como, resultados de búsqueda, donde está localizado el cursor, donde hay errores en el código, favoritos y breakpoints. Además de esto se puede habilitar en las opciones de Visual Studio un modo de mapa para visualizar todo el código de un vistazo, además de permitirnos desplazarnos rápidamente entre las diferentes secciones del fichero.
Navigate To (Ctrl+,)
Navigate To también ha mejorado en esta nueva versión, ahora en vez de ser una ventana modal que no permite seguir usando el editor, se ha modificado para que sea una experiencia fluida, incluida en la interfaz de usuario de Visual Studio.
Auto Brace Complete
Otra característica que estaba incluida en las Productivity Power Tools ahora forma parte de Visual Studio 2013. Esta característica nos añade automáticamente el carácter de cierre para los siguientes caracteres:
· { (llave)
· [ (corchete)
· ( (paréntesis)
· ‘ (comilla simple)
· “ (comillas dobles)
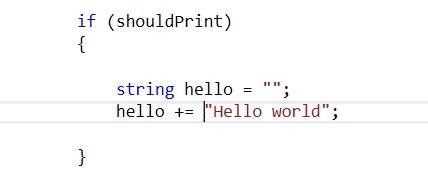
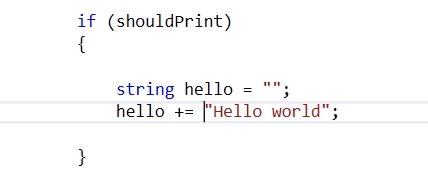
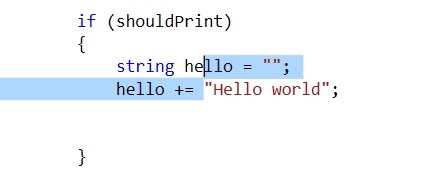
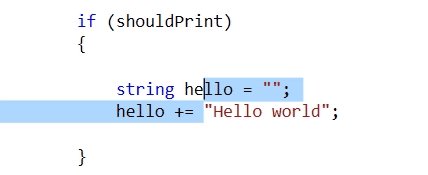
Mover línea arriba / línea abajo (Alt Arrow-Up / Arrow-Down)
Con este atajo de teclado se puede mover una o varias líneas de código de línea. Útil si se quieren ordenar líneas de código sin necesidad de tener que seleccionar la línea y cortar y pegar.
Code Lens
Esta nueva funcionalidad nos da diferente información de cada función, entre esta información podemos encontrar el número de veces que se está referenciando nuestra función desde el resto del código, el número de test unitarios que están testeando nuestra función y además nos indica que test están dando un resultado correcto y cuales están fallando.
Novedades en el depurador del Framework .NET
Junto con el Framework .NET 4.5.1 nos vienen una gran cantidad de mejoras que nos hace la tarea de la depuración mucho más sencilla.
· Ver los valores devueltos de las diferentes llamadas a funciones en una misma línea, lo cual es muy útil ya que de esta manera a la hora de desarrollar nos olvidamos completamente de la depuración, evitando poner variables intermedias simplemente para saber el valor con el depurador. ![clip_image004[4] clip_image004[4]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/40/66/metablogapi/7455.clip_image0044_thumb_0F6E9D59.png)
· Soporte para la funcionalidad Editar y Continuar en aplicaciones de 64 bits, ahora también puedes editar el código de las aplicaciones de 64 bits mientras la aplicación está parada en un breakpoint.
· La depuración de tareas asíncronas se ha mejorado y resulta mucho más fácil. La ventana de pila de llamadas del Visual Studio aparece en el orden adecuado marcando las llamadas asíncronas. ![clip_image005[4] clip_image005[4]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/40/66/metablogapi/2541.clip_image0054_thumb_60AB7567.jpg)
Novedades en ASP.NET y herramientas de desarrollo Web
Junto con Visual Studio 2013 vienen una gran cantidad de nuevas funcionalidades en cuanto al desarrollo web. Podemos ver nuevas versiones de una gran cantidad de productos que encontramos bajo ASP.NET, pero una de las novedades que encontramos es One ASP.NET, no se trata de un nuevo tipo de proyecto o tecnología, sino que se ha unificado toda la experiencia de utilizar la tecnología ASP.NET para hacer más sencillo la combinación de diferentes framewors como MVC y Web APIs.
Como vemos en la siguiente imagen ahora para crear un proyecto web, ya sea Web Forms, MVC o Web API, tenemos que crear una aplicación ASP.NET y ya nos da la opción para añadirle los frameworks que queramos utilizar, además una vez creado también tenemos la posibilidad de añadir características de los otros frameworks.
Novedades en el editor de JavaScript
El editor de JavaScript se ha mejorado y se han añadido gran cantidad de nuevas funcionalidades entre las que podemos destacar las siguientes:
- Intellisense de JavaScript mejorado, además se ha incluido Intellisense para los framewors más utilizados de JavaScript como puede ser knockout y AngularJS.
- Los métodos marcados como deprecados de la API de Windows aparecen marcados en IntelliSense con la marca [deprecated] para poder identificarlos fácilmente.
- Go To Definition para espacios de nombres, ahora puedes abrir un menú contextual en el espacio de nombres que estés utilizando, como por ejemplo WinJS.UI, e ir directamente a su definición.
- Destacado de identificadores, al seleccionar el nombre de un identificador (variable,parámetro o función) éste se destacará en el resto de nuestro código.
- Soporte de las palabras reservadas let y const, introducidas en JavaScript 1.7,que nos permiten crear variables solo disponible dentro del ámbito creado en un bloque. Esta nueva característica es compatible tanto en las aplicaciones Windows 8.1 y IE11.
- Soporte de internacionalización conforme a la especificación de la API de internacionalización de ECMAScript. Esto incluye fechas y horas con configuración regional específica, formatos de números y comparaciones.
Novedades en el desarrollo de SharePoint y Office
Con esta nueva versión también se han incluido las últimas herramientas de desarrollo para la plataforma de Office y SharePoint.
Aplicaciones Office 365 empresariales en la nube
Entre las principales novedades podemos encontrar la nueva plantilla para aplicaciones empresariales en la nube, esto permite a los desarrolladores construir aplicaciones empresariales modernas de una forma rápida y sencilla que se pueden integrar y extender la experiencia con la plataforma Office 365. ![clip_image009[4] clip_image009[4]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/40/66/metablogapi/6521.clip_image0094_thumb_65B2D478.jpg)
Soporte de MVC para las aplicaciones SharePoint
Las nuevas herramientas de desarrollo de SharePoint soportan crear aplicaciones de SharePoint con una aplicación web MVC como backend. De esta forma, las aplicaciones web de SharePoint podrán elegir entre WebForms como antes o MVC. ![clip_image011[4] clip_image011[4]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/40/66/metablogapi/4834.clip_image0114_thumb_404B71BB.png)
Para finalizar
Como hemos visto Visual Studio 2013 viene lleno de nuevas funcionalidad y de muchas novedades, aquí hemos podido ver una selección de las que parecen más relevantes dentro de cada sección pero todavía podemos encontrar más novedades.
Carlos Carrillo Boj (3lcarry)
Comments
Anonymous
December 19, 2013
Que buen artículo, con la recopilación de las nuevas herramientas de productividad para desarrolladores, Visual Studio como siempre pensando en mayor productividad, por esto es el mejor IDE del mundo!Anonymous
January 31, 2014
Lo que nunca le ponen es un buscador (o filtro) de propiedades y controles. No sé cómo nunca se les ha ocurrido implementarlo, desde el 2005 vengo esperando algo así, el filtro de propiedades creo que solo lo usan para WPF.Anonymous
February 19, 2014
llevo una semana con él, y hecho de menos el 2010 debido a estos motivos: -el depurador deja de funcionar sin motivo aparente, y te toca reiniciar el equipo -en un año que llevaba con el 2010 nunca se habia cerrado de golpe, este en una semana ya lo ha hecho una vez, otra vez sin motivo.
- cuando estas modificando el código de la aspx desde la vista de código, al poner cualquier propiedad dentro de un elemento , id, csclass, text etc, si la has puesto junta, se te fusionan y desaparece la que tenía: ejemplo: <asp:Literal runat="server" Text="<%$ Resources:litModalMensaje %>"></asp:Literal> me falta la propiedad id, si la escribo justo al lado de runat: <asp:Literal ID="Literal3"runat="server" Text="<%$ Resources:litModalMensaje %>"></asp:Literal> e en el 2010 se queda como lo has hecho, sin embargo en 2013 hace esto: <asp:Literal ID="Literal3"="server" Text="<%$ Resources:litModalMensaje %>"></asp:Literal> te borra la propiedad de la derecha wtf? en una semana he sacado todo esto, supongo que en más tiempo saldran mas bugs, y si podeis elegir seguir con el 2010 hasta que saquen la sp2 un saludo
Anonymous
February 26, 2014
Además de mover las lineas para arriba o abajo, sería excelente un atajo para copiar una linea.Anonymous
May 27, 2014
Gracias por la información y la manera dinámica de explicarlo... aun sigo utilizando 2010, se hora de probar la nueva versión.Anonymous
August 14, 2015
Con ctr +c haces una copia sobre la linea en la cual estás paradoAnonymous
August 09, 2016
viene con bootstrap??

![clip_image001[4] clip_image001[4]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/40/66/metablogapi/2577.clip_image0014_47CD600B.jpg)
![clip_image002[4] clip_image002[4]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/40/66/metablogapi/8468.clip_image0024_5E8F3845.png)



![clip_image003[4] clip_image003[4]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/40/66/metablogapi/0624.clip_image0034_34D60016.png)
![clip_image007[4] clip_image007[4]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/40/66/metablogapi/0358.clip_image0074_thumb_200BB9A9.jpg)