Sharing Code between User Controls in EP
One of the commonly asked questions is - How do I share code between different EP controls.
Enterprise Portal in AX 2009, supports sharing of code using a dummy User Control (we call this a dummy user control as it doesn’t have any UI and contains only reusable functions). Create a User control and add all the common reusable code into this dummy user control and then include it into your other user controls where you want to use this common code.
For the sake of simplicity, I am going to show how you can display the current logged in User’s information in multiple user controls by sharing the code.
Let's assume that you have two user controls that need the Current Logged in User's name. To achieve this I will be creating a User Control called - MyCommonCode.ascx and two controls that will be using the common code - MyUserControl1 & MyUserContorl2.
Creating the User Control to store the common code
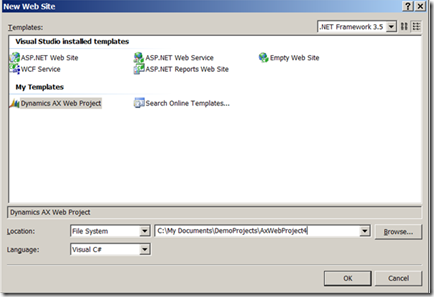
So the first step is to open Visual Studio and to create a Dynamics AX Web Project. In Visual Studio select \New\New Web Site from the File menu. In the subsequent New Web Site dialog a Dynamics AX Web Project should be located under My Templates. The dialog should look something like the following screen shot.
After clicking OK a project is created in Visual Studio that contains amongst other things a node called AxUserControl.ascx. Right click on the AXUserControl.ascx node and rename it to MyCommonCode.ascx.
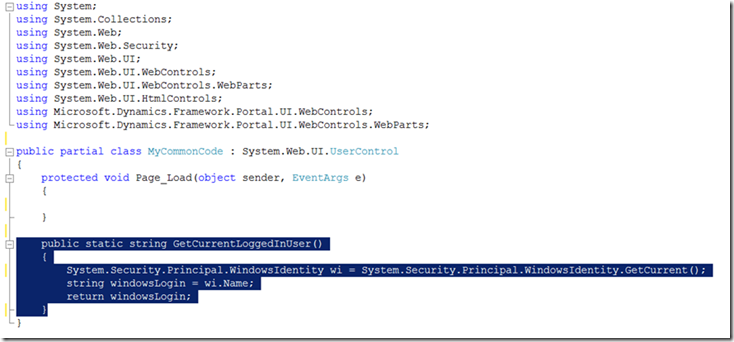
Go to the Code behind file for this user control and add the following static methods to get the GetCurrentLoggedInUser() method.
Save the File.
Create Controls to use the common code
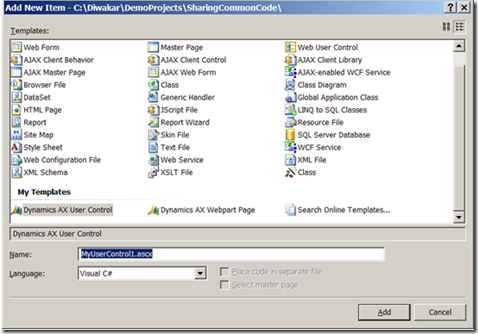
To add new user controls to the web site project, right-click on the Project and select Add New Item.
Repeat to above steps to add a second user control.
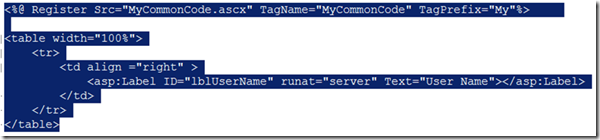
Open the MyUserControl1.ascx and add the following markup -
The First line is the most important line as it enables the code sharing. The rest of the markup is just standard ASP.NET markup. We are adding a label to display the User name.
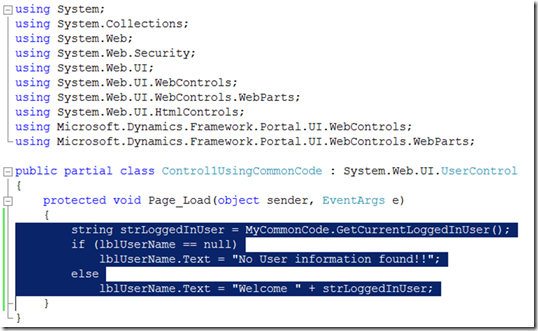
Go to the Code behind for this user control and add the following highlighted code to the Page_Load event.
Repeat the same for the other user control.
To add the User Controls to the AOT right-click on the user controls and select "Add to AOT". The user controls will be saves in AOT under \Web\Web Files\Web Controls and in addition they will be deployed to the web server where the EP development site is deployed.
Now go to SharePoint create a new page and add the two user controls - MyUserControl1.ascx & MyUserControl2.ascx and you will see the Current Logged in user name displayed in both the user controls.
Anytime you want to share some common code across user controls, just add your methods to the Common user control and include the user control (using the ASP.NET Register directive) where you want to use the common code.
Comments
Anonymous
November 10, 2008
One of the commonly asked questions is - How do I share code between different EP controls. EnterpriseAnonymous
August 20, 2010
Thank you, it's very clear and helpful ! It'll help me on my project!Anonymous
August 20, 2010
Thank you, it's very clear and helpful ! It'll help me on my project!Anonymous
November 07, 2011
Another question would be how to use a method on a calling control. ex. FORM1 is called from FORMMAIN. how do i from FORM1 call a method on FORMMAIN.. Is this the way to do it ??