Outlook Folder Homepage: Hosting WPF, ActiveX and Windows Forms controls
This post discusses the various ways of hosting nested WPF, ActiveX and Windows Forms controls inside an Outlook add-in application by customizing the view of a MAPI folder in Outlook.
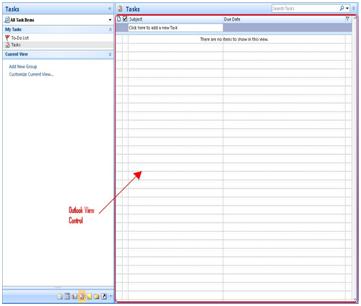
The well known CRM sample in the msdn article* explains the details of how to enable the WebView in a MAPI folder, register, and host a custom Windows Forms control that also allows the display of an existing view control in a folder in Outlook. Figure 1 clarifies what is meant by “existing View Control” -- an ActiveX control that displays the items in a folder in Outlook. This control can be accessed in managed code through the AxMicrosoft.Office.Interop.OutlookViewCtl.AxViewCtl class.
*Please make sure you understand the concepts explained in the mentioned article, before continuing to read this article.
Figure 1 Outlook View Control
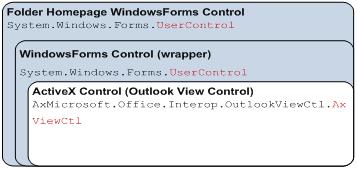
In the CRM sample mentioned above, the control that is registered and displayed in the home page of a folder in Outlook is a Windows Forms control that has the structure shown in Figure 2.
Figure 2 CRM Sample Control Structure
What if you would like to host WPF, ActiveX and Windows Forms controls nested in your customization of a folder’s home page view? In the following section, I will try to address the steps necessary to achieve this goal at a basic level. You can adjust the concepts here to apply to your customization scenario.
First, we are going to create a task folder and set its properties to enable its Web view. To enable our custom folder view, we set the WebViewOn property to true, then set the WebViewUrl property to the path of the .htm file from which we host the custom control. The content of the .htm file appears as follows. For the details of how to register the control, see the attached projects.
<html><head><style type="text/css">body{overflow: hidden}</style></head>
<body rightmargin = '0' leftmargin ='0' topmargin ='0' bottommargin = '0' onload='OnBodyLoad()'>
<script>
function OnBodyLoad()
{
var oApp = window.external.OutlookApplication;
FolderHomepageUC.Initialize(oApp, 'FolderHomepageDemo');
}
</script>
<object classid='clsid:e8d844b9-ea32-4e17-a805-f54f55c9d76e' ID='FolderHomepageUC' VIEWASTEXT width='100%' height='100%'/>
</body></html>
H
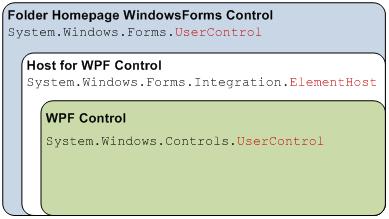
aving the registered the Windows Forms Control, we can host the WPF control within the home page through ElementHost (MSDN: Hosting a Windows Presentation Foundation Composite Control in Windows Forms).
Figure 3 WPF Hosted Control Structure
By doing so, we replace the entire view of the folder with our WPF control. But you may need to display the existing ActiveX Outlook View Control, or another ActiveX control together with the WPF control (MSDN: Hosting ActiveX Control in WPF). In that case, you have the following options:
1. Host the ActiveX control inside WPF control by using WindowsFormsHost.
2. Wrap the ActiveX control with a Windows Forms control and then host inside a WPF control.
The following section addresses options 1 and 2.
Figure 4 shows the structure of the control when the ActiveX control is hosted directly in the WPF control using WindowsFormsHost. See the attached related project: FolderHomepageAx_OutlookAddin.
The xaml file that defines the WPF control appears as follows:
<UserControl x:Class="FolderHomepage_OutlookAddin.FolderHomepageWpf"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:wfi="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration"
xmlns:ax="clr-namespace:AxMicrosoft.Office.Interop.OutlookViewCtl;assembly=AxInterop.Microsoft.Office.Interop.OutlookViewCtl"
>
<Grid>
<DockPanel>
<TextBlock Text="This control is generated by the add-in to demonstrate embedded controls, ActiveX, WPF, Windows Forms" DockPanel.Dock="Top" Foreground="Red" Margin="5,5,5,5"/>
<wfi:WindowsFormsHost DockPanel.Dock="Top">
<ax:AxViewCtl x:Name="ViewControl"/>
</wfi:WindowsFormsHost>
</DockPanel>
</Grid>
</UserControl>
Figure 4 AciveX, WPF Hosted Control Structure
Note that when you try to access the ActiveX control in the Initialize method of the WPF control, you may generate an InvalidActiveXStateException. What you can do instead is to use the Loaded event handler of the WPF control to access the ActiveX control, as illustrated in the attached project FolderHomepageAx_OutlookAddin.
Figure 5 shows the structure of the control when the ActiveX control is hosted in the WPF control through Windows Forms wrapper control. See the attached related project: FolderHomepage_OutlookAddin.
The xaml file that defines the WPF control appears as follows:
<UserControl x:Class="FolderHomepage_OutlookAddin.FolderHomepageWpf"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:wfi="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration"
xmlns:owc="clr-namespace:FolderHomepage_OutlookAddin">
<Grid>
<DockPanel>
<TextBlock Text="This control is generated by the add-in to demonstrate embedded controls, ActiveX, WPF, Windows Forms" DockPanel.Dock="Top" Foreground="Red" Margin="5,5,5,5"/>
<wfi:WindowsFormsHost DockPanel.Dock="Top">
<owc:OutlookViewControl x:Name="OutlookViewControl"/>
</wfi:WindowsFormsHost>
</DockPanel>
</Grid>
</UserControl>
Figure 5 ActiveX, Windows Forms, WPF Hosted Control Structure
This structure is recommended because it allows the proper initialization of the ActiveX control before it can be used.
Related Projects (VS 2005) - Click here to download*.
*Please read "Microsoft Sample Code License Terms" included in the download package before using the projects.
1. FolderHomepage_OutlookAddin
2. FolderHomepageAx_OutlookAddin
How to see the add-in in action:
1. Close Outlook 2007 if it is running.
2. Press F5 in Visual Studio to deploy the add-in, this will start Outlook.
3. Go to the Tasks module, through your Navigation pane.
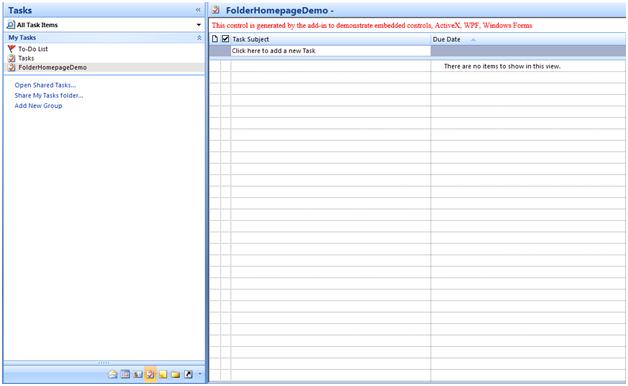
4. There should be a task folder named FolderHomepageDemo (Figure 6).
5. When you click inside the folder, the page with the hosted controls should be displayed.

Figure 6 Outlook Folder Home Page with Nested Controls
Note that the text above in the Outlook view control is a TextBlock in the WPF control, as defined in the above xaml file. The Outlook view control is the same ActiveX control, but this time it is hosted in a WPF control!
Things to consider:
1. Folder home pages are enabled only on the default store. As a security issue, they are disabled by default on non-default stores (for details click here).
2. Instant search and hit highlighting does not work in the View control.
3. The View control does not provide the ability to preview item content in the reading pane (for details click here).
References:
1. Outlook view control initialization and User Control registration:
MSDN: Outlook Customization for Integrating with Enterprise Applications
2. MSDN: Hosting ActiveX Control in WPF
3. MSDN: Hosting a Windows Presentation Foundation Composite Control in Windows Forms
4. Outlook 2007 Resource Center
5. MSDN: Build Office-Based Solutions Using WPF, WCF, And LINQ
by Hülya Pamukçu, Jan 08
Comments
Anonymous
January 14, 2008
One common question developers have asked is how they can extend the view area of Outlook to displayAnonymous
January 14, 2008
One common question developers have asked is how they can extend the view area of Outlook to displayAnonymous
April 09, 2009
Thanks. Does this work also for Outlook 2003?Anonymous
April 20, 2009
I haven't tried with Outlook 2003. There might be some differences like the way add-in is created and deployed but the idea in general should be applicable to it as well. Thanks - HulyaAnonymous
February 25, 2010
I receive Error:Could not load file or assembly 'Interop.Microsoft.Office.Interop.OutlookViewCtl, Version=1.1.0.0, Culture=neutral, PublicKeyToken=null' or one of its dependencies. VS 2008, Vista. Outlook 2007 What should I do?Anonymous
March 18, 2010
@Chip: Will test this example that is for Outlook 2003 in the next days - hopefully it works: http://www.microsoft.com/downloads/details.aspx?familyid=078124E9-1E88-4F51-8C98-3C1999CFE743&displaylang=en About security and trust - i got the example working (at least the user control part - for wpf it hangs for me) - but if i read email body or such it prompts with an security prompt. If i add the following code in the initialize method of FolderHomepageUC (instead of the wpf code): var inboxFolder = app.GetNamespace("MAPI").GetDefaultFolder(OlDefaultFolders.olFolderInbox); if (inboxFolder != null) { foreach (var item in inboxFolder.Items) { if (item is MailItem) { textBox1.Text += ((MailItem)item).Subject + Environment.NewLine + ((MailItem)item).HTMLBody + Environment.NewLine; } } } I am prompted with an security alert. Can this be disabled? I mean i am not creatign a new application object but using the one i get sent via the html/script. I would expect that this is giving me a secure object!? So no security nag screen would come up. Did i do something wrong? Is it by design or can it be changed?