Increase Productivity – Go Mouse-less
As part of the AltNetWorkshop Roy, told all his students in the class to STOP using the mouse when developing in visual studio and instead only use the keyboard and the tools that you have at your disposal.
Initially dumping the mouse and using only the keyboard to navigate, refactor and develop was daunting and most likely cost me time and increased the amount of effort that went into writing simple sections of code.
However, once I had got to know some key shortcuts I found that I could zip around VS and ReSharper without even having to move the mouse. In fact the mouse started show why it was a problem each time I let myself slip into using it again, I would first have to try and find the cursor and then use it to find the things that I wanted. This is a especially problematic when I’m using my dev workstation in the office as I normally have 3 screens and a laptop all linked together with software so the mouse could be lost anywhere in this vast screen space (I always find myself franticly moving the mouse to try and catch a glimpse of it).
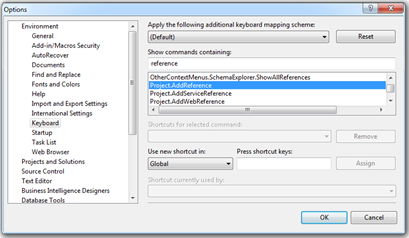
As Roy says in his video, a key part about going mouse-less is knowing where to look when you need to find out a new shortcut. There are two places I normally look, either in the ReSharper menu structure or in VS’s keyboard mapping area (Tools > Options… > Enviroment > Keyboard) typing in the command you either want to find or wish to add a shortcut to.
Some of the key shortcuts that I noted down during the day and have been using recently are:
ctrl + C – copy line
ctrl + V – paste line
ctrl + X – cut line
ctrl + alt + L – Sets focus to the Solution Explorer
ctrl + Shift + B – Build project
ctrl + K, ctrl + C – Comment line / selection
ctrl + K, ctrl + U – Uncomment line / selection
ctrl + K, ctrl + D – Format Document
F12 – Go to Definition
F9 – Toggle break point
Here is a link to the ReSharper key map, that can be printed out for reference.
In case you need some extra help finding all those shortcuts check out the ReSharper keyboard cheat sheet.
Overall I have found that going mouse-less has proven to be a good thing for me to do as I can now memorise a lot more VS shortcuts, and found that some improvements have been made. It also seems to be a mark of honour and pride amongst developers, not having to resort to the mouse (plus you look cool).