How to expand InputFormTextBox
If you need to expand InputFormTextBox control and CssClass property seems to be not working, continue reading this post.
I’ve created an application page and I used an InputFormTextBox control to give users the possibility to write some html content. This is the code I used:
<wssawc:InputFormTextBox
Title="My Field"
ID="myField"
Rows="15"
Runat="server"
TextMode="MultiLine"
RichText="true"
RichTextMode="FullHtml"/>
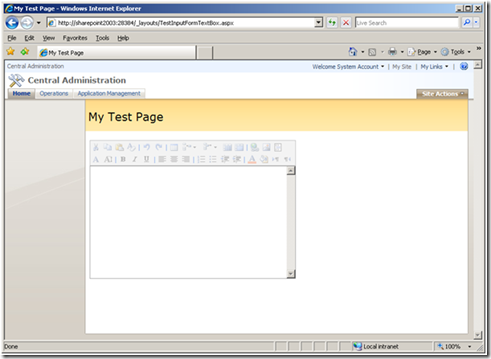
You can see the page rendering in the following picture:
As you can see, the control’s width is not at 100% of available space.
Trying to enlarge the control with style and CssClass attributes were unsuccessful. I made some investigations and I discovered that code rendered by the control simply ignores those attributes.
Looking at html generated by the control, I saw that it is rendered as two main element, a table element to display the toolbar and an iframe element for the html container. Both have a css class defined, ms-rtetoolbarmenu for the table (toolbar) and ms-rtelong for the iframe (html container).
My solution to the problem was to override those classes with the following code
<style type="text/css">
table.ms-rtetoolbarmenu{
width:100%;
}
iframe.ms-rtelong{
width:100%;
}
</style>
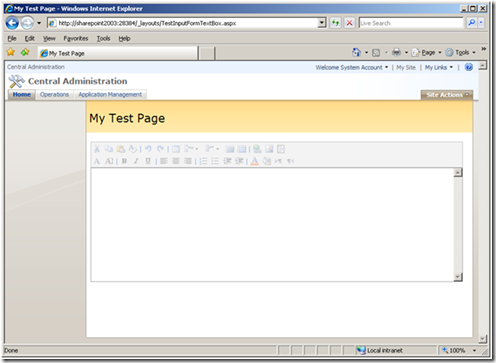
The page rendering after this modify was:
Hope this can help you.
Technorati Tag: MOSS
Comments
Anonymous
February 19, 2009
PingBack from http://www.clickandsolve.com/?p=11512Anonymous
February 26, 2009
Really really really nice. this is the only thing that works. Thanks for working this out. WOW!!Anonymous
March 02, 2009
I've spent the last several days, on and off, playing with this, trying to find a way to "fix" it. Thanks a million!Anonymous
March 10, 2009
Nice tip! Thanks. I put this in the "PlaceHolderAdditionalPageHead" placeholder like this so it works easily with the LAYOUTS pages that are using application.master: <asp:Content ID="Additional" ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server"> <style type="text/css"> table.ms-rtetoolbarmenu{width:100%;} iframe.ms-rtelong{width:100%;} </style> </asp:Content>Anonymous
April 22, 2009
Thanks a lot... Ur tip really replied me. doneAnonymous
April 30, 2009
This doesn't seem to work for discussion boardAnonymous
July 08, 2009
Thank you so much . I have put following code in Page_Load of user control of web part. It is working. Thank you, Your efforts helped me. StringBuilder sb = new StringBuilder(); sb.Append("<style type="text/css">table.ms-rtetoolbarmenu{width:100%;}iframe.ms-rtelong{width:100%;}</style>"); Response.Write(sb.ToString());Anonymous
August 28, 2009
thank u so much its work fineAnonymous
October 21, 2009
Thanks a lot you solved my problem.Anonymous
October 30, 2009
Perfect! I too worked days trying to figure out why this control wouldn't size as I was specifying. thanks SO Much!Anonymous
January 27, 2010
Thanks I tried a lot options but this works and is really simple to apply. BTW can we ever get the toolbars on one row?Anonymous
February 21, 2010
Hi Dave, I suppose it's not possible with css because rows don't have unique ids. Besides it's not recommended. Try to increace spacing between button instead of having only one row.Anonymous
August 17, 2010
Can I set a default Font-size to the....... Rich text editor........... if i apply font-size, color, font-weight properties to the classes - ms-rtelong or ms-rtelonger ....... it is not working.......... but properties like width and height are working............... Is there a work around.......... Thanks in advanceAnonymous
October 13, 2010
Can i remove toolbar for inputformtextbox ? Please help its urgent... Thanks in Advance.Anonymous
June 02, 2011
Hi, When used inside an update panel, the width is reset. Please suggest a solution for this. Regards, Harish.Anonymous
October 23, 2013
Really i was great helpful to fix in sharepoint forminput textbox control.Anonymous
October 23, 2013
The comment has been removedAnonymous
March 12, 2015
Works perfect for me. Thanks