The web: the next game frontier?
 PC, consoles, tablets, mobiles. But what if the next interesting move was the browser and the web as a gaming platform? The web can embrace all of these devices and can even support new types of devices we don’t even know yet. Thanks to the web, you can easily distribute your games to billions of potential users. It’s the biggest market ever. And as a game developer, you have a unique opportunity to be a pioneer on a fresh new market.
PC, consoles, tablets, mobiles. But what if the next interesting move was the browser and the web as a gaming platform? The web can embrace all of these devices and can even support new types of devices we don’t even know yet. Thanks to the web, you can easily distribute your games to billions of potential users. It’s the biggest market ever. And as a game developer, you have a unique opportunity to be a pioneer on a fresh new market.
I know that you’re thinking of. We already had games using the Flash plug-in for years! I know also we have a couple a great 2D casual games using HTML5. But I’m talking about something better, bigger and more scalable: using the latest web standards to build a new generation of games touching more people than ever.
 It’s been a time since I’m convinced that the next game frontier will be the web. With David Catuhe & Daniel Glazman, we even organized a conference on this topic: Next Game Frontier 2014. The goal of this conference was to prove that the browser is now strong enough to technically host AAA games. In the meantime, we’ve tried to prove it by launching in partnership with Ubisoft the Assassins Creed Pirates Race game: https://race.assassinscreedpirates.com using our Babylon.js WebGL engine.
It’s been a time since I’m convinced that the next game frontier will be the web. With David Catuhe & Daniel Glazman, we even organized a conference on this topic: Next Game Frontier 2014. The goal of this conference was to prove that the browser is now strong enough to technically host AAA games. In the meantime, we’ve tried to prove it by launching in partnership with Ubisoft the Assassins Creed Pirates Race game: https://race.assassinscreedpirates.com using our Babylon.js WebGL engine.
This leverages a lot of questions/problems to solve. I’ll then share my thoughts on the technical points but will try also to talk about other aspects around new possible gameplay & business opportunities.
Powerful features to build your games in the browser
Let’s start by talking about the technical parts. The last announcements & support from the various browsers’ editors give us some interesting directions. WebGL is now supported on all platforms: Chrome, Firefox, Opera, IE11 and about to be activated by default in the next Safari update. You can even use WebGL on Android, on Firefox OS, on Windows tablets & phones as well as inside Windows 8.1 & Windows Phone 8.1 Store Apps . Soon, even the iOS 8.0 Safari browser & its webview will be able to display WebGL content. PC, tablets & mobiles will be able to execute WebGL code. To my point of view, this is the signal that something big is about to happen on the web.
I then think it’s about time that games studios seriously consider the web as an important gaming platform to target.
With David, we often say to some skeptical developers that WebGL can virtually offer the same graphical power & details of an Xbox 360 in the browser on a lot of desktop machines. Indeed, the GPU of the 360 (named Xenos) is even less powerful than the standard HD4000 Intel GPU most of us have today: Radeon X1800 vs Intel HD4000 And WebGL is more or less offering the same shader level proposed with DirectX 9 on Xbox 360.
Thanks to that, the Assassin’s Creed Pirates demo runs at 60 fps on my HD4000 integrated Intel GPU with beautiful graphics. This means that you can already start to build great games in the browser without any plug-ins with today’s supported features.
But it not all about WebGL. The future brings very interesting other features.
You love using your favorite gamepad to play your games? This is not a problem. The W3C Gamepad API is now supported by all major browsers (Chrome, Firefox, IE11 DevChannel & Opera). I’ve implemented its support in our gaming engine as demonstrated in this video: Babylon.JS supporting Xbox One gamepad and you can test it on our website by switching to the gamepad camera in the options. This demo is running at 60 fps full screen on my modest ultrabook. In full screen, who could think this is pure HTML5 running?
On the audio side, to offer a good experience, developers can rely on the W3C Web Audio API currently supported by some browsers (Chrome/Opera, Safari & Firefox) and in development for others like IE.
JavaScript performance have been greatly improved over the years and all browsers have now fantastic JS engines generating on the fly optimized native code. You can even help them by following specific development patterns in your code to prevent falling into dynamic type performance issues.
Here is a small list of interesting optimization talk/document to review:
- WebGL Optimizations for Mobile by Lorenzo Dal Col, Senior Software Engineer, ARM
- Fast Apps and Sites with JavaScript by Gaurav Seth, Lead Program Manager for Microsoft's JavaScript engine, Chakra. Probably one of the most interesting session I ever seen on this topic.
- Writing efficient JavaScript (HTML) on MSDN
- Writing Fast, Memory-Efficient JavaScript by Addy Osmani on Smashing Magazine
Recent researches done by Mozilla have gone even further with very interesting initiatives like asm.js combined with EMScripten. The idea is to cross-compile C++ code to JS and generate a specific JS code (a subset of standard JS) that will be better optimized by the JS runtime. Thanks to that, they have been able to work closely with Epic to demonstrate a preview of the Unreal Engine 4 running in Firefox. Check out this awesome video:
[embed]https://www.youtube.com/watch?v=c2uNDlP4RiE[/embed]
Recently, Unity Technologies has even announced that Unity 5.0 will have a WebGL export! You can read more about that here: On the future of Web publishing in Unity . It’s currently very early stage but this sounds very promising. They managed to use the same approach of EMScripten to convert their .NET bytecode to C++ and then to JavaScript. This means that all the game logic will be exported and not only the 3D engine itself.
In an even longer future, some currently developed technologies will be able to break the current biggest limitation to host AAA games in the browser: the mono-threading nature of JavaScript. Indeed, almost all the time, your code is executed by the main thread, the UI thread. This means that the collision engine, your AI, the complete game logic as well as part of the 3D engine itself have to be handled by a unique thread. Even if the JS engines have done tremendous progresses, with today’s multi-cores CPU (even mobile one!), this is really a problem. And for 3D engine makers like ourselves, this is definitely a challenge to find optimization tricks to fight against this limitation.
The only workaround we have today is the Web Workers. I’ve written an article about it: Introduction to the HTML5 Web Workers: the JavaScript multithreading approach. But there are very few cases where they can be used in an effective way. In the case of games, some of the physics engine logic could be pushed to workers. And generally speaking, most of the developers are not very happy about the Web Workers specification. It’s too limited.
But recently, during our Next Game Frontier 2014 conference, Samsung has done some very impressive demonstrations of what could be WebCL. Handled by the Khronos group, in the same way WebGL is a JavaScript binding to OpenGL, WebCL will define a set of API accessible from JavaScript to access OpenCL. It would enable JavaScript developers access to multi-core CPU parallel processing! You can see a demo running on Tizen in the replay of our conference. You’ll see the awesome boost you may have in your web applications & games: NGF2014 - Enhancing HTML5 gaming using WebCL Today, this is still purely some sci-fi. But I’m very excited about the potential of such a technology in the browser!
Game developers & web developers = better together
I’m even more excited about something much better to come. Both communities have a lot to learn from each other’s.
Game developers will benefit from the web culture, web developers will benefit from the game developers who have built lots of tricks & patterns to address several platforms.
For instance, targeting billions users & various devices is not something technically easy. But games developers are used to build engines that adapt themselves to various configurations. They know how to build 3D assets for mobiles, consoles & desktops. They know how to build shaders for each platform. I know that this is not something easy to build a 3D game being able to run on a variety of CPUs & GPUs. But lot of gaming studios have been used to this complex exercise for years now. They can bring this experience to the web, share their expertise to web developers.
On the other side, the web community has built a lot of best practices, patterns & libraries to create web applications that scale across devices. Responsive web sites & mobile first approaches are now well-known and mastered. Web developers can share their knowledge on how to address all these potential devices using the magic of CSS.
There is a lot of work to do in this area. Most of the pure gaming developers I’m meeting have a culture coming from desktop & consoles. There are building their UI directly in the same canvas element as the main game or are using a 2D canvas on top on the 3D canvas hosting WebGL. To my point of view, this is not the way to go. They should learn from years of web development on how to use HTML, CSS, SVG & bunch of cool JavaScript libraries to handle their UI. For instance, SVG is much better to scale across resolutions rather than doing the job inside the HTML5 canvas. Moreover, you can plug DOM events on top of your SVG elements to avoid rebuilding your own events handlers. If you don’t know anything about the differences between canvas & SVG, have a look to this article: Everything you need to know to build HTML5 games with Canvas & SVG
Free & open source engines or paid solutions, you’ve got the choice
Another great benefit from the web: its incredible source of creativity and offering.
You want a free & open source 3D engine? You’ve got Babylon.js, Three.js, PlayCanvas, Turbulenz & lot more you’ll find yourself on the web. You can tweak the code, build your own set of tools on top of them. You want to build a 2D game? CreateJS, Phaser, MelonJS are some you should have a look to. Some of them even now have a WebGL renderer to get optimal performances. Also, I’ve been discussing a lot recently with various games studios, small Indies or bigger one. They tend to attach a lot of importance of having their own engine for a simple reason: they want to control the code source to be able to quickly fix a problem or to add specific features into it. Open-source engine are then very interesting for them. They can fork it and make whatever they want from it. It will save them some production time while they’ll keep the control of the engine.
But you rather like a packaged paid solution and its associated advantages? You can have a look to Unity 5 and its future WebGL export. There is even mixed interesting models like the one used by Minko.io, an open-source engine built using asm.js/EMScripten & C++ code but where you have to buy the tooling or services on top of it.
You’ll find a detailed list of current available frameworks here: HTML5 Game Engines and Frameworks It doesn’t probably contains all frameworks. But it gives you an idea of the choices you’ll have when switching to the web.
New gameplay, business model & source of revenue?
Enough of technical details. Let’s talk about gameplay & business models. Indeed, the success of a new platform or a new game doesn’t come principally from the technical parts but rather from the global experience, the gameplay and how you’ll monetize smartly all that without frustrating the gamer.
This is probably the most interested part but unfortunately, this is also the part I’m still thinking of. I would be very interested by your own vision on this topic if you’ve got one. On my side, I don’t really have a precise vision yet, but I can still share my first thoughts.
The gaming industry has evolved a lot during the last 10 years. Consoles have finally generated much more revenues than games on PC. We’ve also seen the rise of highly connected games on the consoles. The Xbox 360, PS3 & Wii consoles were really an impressive generation and has brought lot of new cool franchises & innovations.
Source: Free PC Gaming Trend Report – Power to the People
But in the meantime, a new market has grown exponentially and has generated new kinds of games: the mobile. Games on mobile represents more than 60% of the global revenue of the mobile apps stores! And we could reasonably expect that soon, Smartphones & Tablets combined will generate more revenue than consoles globally. Some companies like King with a couple of games can even surpass Nintendo with its entire game portfolio: Candy Crush made more money than Nintendo last quarter. This new market have seen a phenomenal growth.
Gameplay on mobile is much simpler and is often mono-touch oriented: runner, puzzle games and so on. People playing those games are not always the same than on console. They are named “casual gamers” by the pro. They’re not playing as much as the “core or hard-core gamers” on PC & consoles nor they spend as much money but they’re probably much more today. Since I’m young, I know that games studios were dreaming of touching this mass market audience: women, kids, grand-parents, everybody! We’re finally there.
Each new platform seems also to have participated in growing the global revenue of the gaming market. Consoles have not killed the PC, mobiles have not killed the console. There is then some place for a bigger web games market which represents today a bit less than 10% of the global game revenues.
Source: Free Casual Games Association Sector Report: Towards The Global Games Market in 2017
Table 1. Video Game Market Revenue, Worldwide, 2012-2015 (Millions of Dollars)
| Segment | 2012 | 2013 | 2014 | 2015 |
| Video Game Console | 37,400 | 44,288 | 49,375 | 55,049 |
| Handheld Video Games | 17,756 | 18,064 | 15,079 | 12,399 |
| Mobile Games | 9,280 | 13,208 | 17,146 | 22,009 |
| PC Games | 14,437 | 17,722 | 20,015 | 21,601 |
| Total Video Game Market | 78,872 | 93,282 | 101,615 | 111,057 |
Source: Gartner (October 2013)
Still, the mobile has really changed the way games are built and how they are marketed & monetized. This is the golden age of “apps stores”. Prices first dropped from 60€ on console to 5€ on iPhone via a premium model and even less. But now, most mobile games are implementing a free-to-play (f2p) or freemium approaches (even if there will always be some notable exceptions). Games studios are then forced to become some masters in Ads SDK & in-app purchases optimizations. They need to know the best timeframe to ask you when to buy a new feature. Complex algorithms have been built for that. They even have some big data processing for potential millions of Ads that will be served to the gamers. This has completely changed the landscape. Some old good studios I’ve been working with had a lot of problems to understand this new model driven by the mobile and the new customers attached to. However, a new generation of studios have perfectly understood how this new market works and had a huge success:
Moreover, this is not anymore a question of a unique platform. You hardly can afford to target a single mobile platform when you’re building a mobile game. The F2P model forces you to find solutions to scale. And the first step to scale is to target as much platforms as possible: iOS, Android, Windows Phone, you name it. That’s why also some technologies like Unity are so popular. Unity is handling most of the complexity to port your games on all platforms for you. You’re not forced to port your 3D engine & game logic to Objective-C, Java, C++ or C#. Unity creates an abstraction. You’re potentially losing a bit of performance compared to a very high optimized native solutions. But this is really not a problem compared to the productivity & speed of touching so many platforms at once.
But wait? Abstraction? Cross-platforms? Running everywhere? Screens scaling? The web and W3C standards have been made for that! One technical base to rule them all.
The today games developers’ dilemma, so much platforms to potentially target!
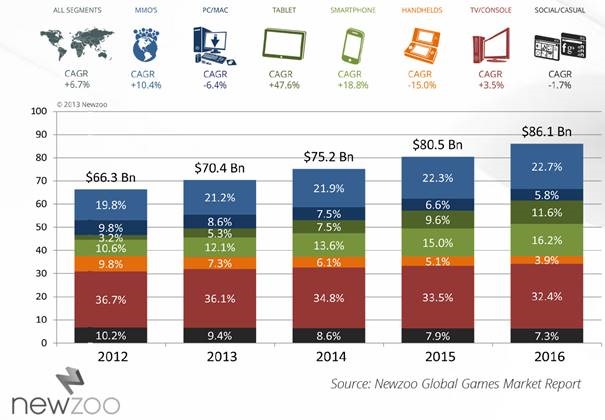
Source: Newzoo, Free PC Gaming Trend Report – Power to the People
Looking at this graph reminds me all innovations each new generation or platform has brought in term of new types of gameplay & experiences:
- Up to 4 multiplayer games with split screen on SNES like with Mario Kart
- Realtime 3D on PC that started with 3DFX, multiplayers using LAN (Doom)
- CD on PlayStation 1 & DVD on PS2
- Touch screen on Nintendo DS
- New types of controllers with the WiiMote on Wii & Kinect on Xbox 360
- Internet connections and MMORPG
- Xbox Live on Xbox 1
- Steam and digital distribution
- Sensors (accelerometers, GPS, etc.) & touch on mobile
- Social gaming with Facebook
Web technologies can embed most of these experiences and will surely bring new experiences.
Let’s recap what I’m trying to say
During the 2 last years, I’ve been closely working with some games studios helping them moving to our mobile platforms. I’ve seen people definitely knowing how to address this market and other, used to AAA games on console, being completely lost. I’ve got the feeling that those who better manage mobile are new players with a fresh new mind. Old players have probably underestimate the mobile market and took too much time to refactor their approach. Mobile has changed the way to think games in term of user’s interaction & payment. And I’m pretty convinced there’s a still a lot to do to imagine & create better games on mobile. One day, a little studio will take the risk to break established codes with a new game design and will succeed.
This is the same for the web as a gaming platform, there is so much to imagine & create. In the same way some have missed the mobile opportunity, some could miss the web opportunity.
On the technical side, I’ve got plenty of ideas. The same tablet device could act as the companion app, using 2D HTML5 Canvas or let you play to the full game itself using WebGL. It could be re-configurated based on the friends you’re playing with.
You could also start the game on a PC in the browser, continue on a mobile platform, whatever the OS, and finish it on your console at home. Web standards could break a lot of barriers. Even better, if you’re using stable standards, your games will potentially be playable in 20 years on any machine supporting those same standards. If the first web page ever is still working, why not web games? If Monkey Island would have been written in HTML5, I wouldn’t need an emulator to play it again today! ;-)
I’m also dreaming of cloud gaming using web standards. Some complex physics could be rendered in the cloud and the rest of the rendering being executed in the browser. Games could even be streamed from servers and partly hardware-accelerated using WebGL. You see, so much potential.
On the business side, we also need to figure out how to address the web in the best manner. Do we need to create a different business model than the mobile? I still really don’t know. I’m not a business guy. You’ll be probably better than I to imagine business opportunities.
But my first idea was to start using the web as a trial platform. I was thinking about the following model:
- Building a trial & free experience in the browser, like we’ve done with Assassin’s Creed Pirates. The player would be able to easily test the universe & some of the gameplay served to any machine or compatible device
- Using the very same code base & technologies, pushing the complete game on stores. You can indeed already simply copy/paste the web app into a Windows 8/Windows Phone project, into a Cordova application for Android/iOS or into a native Firefox OS application.
But let’s stop for now. I’ve tried to share with you what’s going on in my mind for several months now.
I would love to read your own feeling on this topic. Do you have on-going games projects targeting the web? Do you think that the web as a gaming platform is something realistic? As we are at the beginning, I’ve probably missed a lot of things or have a bad perception of others. That’s why, I’m ready to listen to your own thoughts.
But I’m sure that the web is waiting for your games. Don’t miss this new opportunity.
Comments
- Anonymous
June 20, 2014
The comment has been removed - Anonymous
June 22, 2014
The comment has been removed - Anonymous
June 26, 2014
Sebastien, Have you seen http://swooop.playcanvas.com or what PlayCanvas are doing? We may not be able to make COD yet, but beautiful and brilliant games are available now. Also re: Tooling.
- Check out PlayCanvas
- I've worked on may platforms from Gameboy, through PS2/3 and PC, and the dev tools in Chrome, Firefox and IE are significantly better than I had on many of those platforms :-)
Anonymous
June 26, 2014
Yes, PlayCanvas is definitely great stuff! I think Sebastien is too narrow-minded. Most of his arguments are false: Web Audio API can offer a perfect experience for gaming, WebGL can support the same level of features than DirectX 9. Metal, Mantle or DirectX 12 are indeed very cool. But I wasn't comparing WebGL to such technical & very recent achievements. JS performances have been greatly improved and it's not fair, nor objective to say that it can only be used to display "stupid" buttons. He then looks like to me to a classical C++ developer refusing seing the potential of HTML5 & associated technologies. Plus the fact that he said on Twitter I was stupid: twitter.com/.../481377940144672768 ... I don’t have the feeling that my article is so stupid when I’m talking with games specialist around me. I only agree with him on the latency & dev tools problems. But still, these are problems we can address in a near future. My idea in this article wasn't to focus only on technical problems but more on the potential of the web to host great & beautiful games. There are more interesting debates to cover than pure technical points like monetization, distribution, new potential gameplays, etc.Anonymous
June 26, 2014
I agree with so much of what you wrote about, but I think this is very optimistic at this time. I am trying to finish my first HTML5 game and the theory of one code base to target all platforms is not a reality. There is too much different about each platform that the code suffers or you must leave out some target platforms. The comments about audio, performance, lag, access to OS-level APIs, etc. that are critical to good gaming apps are all an unfortunate reality today. On top of all that was said, we must also make clear the HTML5 set of standards is constantly evolving and that code base you released yesterday will probably break on the next OS or browser update. I am encouraged by the WebGL progress I think this platform will continue to get better. I hope all the browser guys keep moving us forward!Anonymous
July 24, 2014
Hi David, Thanks for this very interesting article which as its place in my favourites. First let me reassure you, you are not stupid ;-). Having seen you many times at techdays and other events and having also exchanged directly with you 1 or 2 times I can testify that. Now concerning your article, I agree with you. Web (and associated programming possibilities) have made incredible improvements during the last years, and, even if one don't use it to program games, it goes today far from just showing "stupid buttons". Of course there is still much to do to unify it, but all is about evolution and, looking back, evolution on this subject (and more generally in IT) has been quite extraordinary. I can use my own experience to illustrate that.
- Back in 1979, I was 12 and I had my 1st computer (TRS-80), just showing a nice "READY >_" when I lit it up.
- 2 years after I sold my 1st (and only) game (in good old Basic with some PEEKs and POKEs to add some boost) , today of course it will seem laughable at best.
- Since 2001, I only make web programming (except for some personal tools and background agents).
- Now I am slowly approaching my half century, having my oldest son wanting to be game designer and just finished a DUT "Système Réseau Communication", having jobs at Director and VP level; I am still programming (because I like it and yes, I am proud of it;-).
- Today I am about to launch a BtoC application and I find that magical. No physical distribution of CDs or DVDs, no downloads, no installation, a simple Internet connection with any kind of machine with an up to date browser, a click on a link, and anybody is up and running in seconds. Yes this is magic :-).
- Still a gamer, and always having some spare projects in some dark corners of my brain, I will probably go back to game programming one day or the other and, looking at the demos made with Babylon.js and Unreal Engine in Firefox, I will surely stick to web for that. Keep it up! Cheers. Alain