Testez et débuggez vos sites HTML5 sous Windows Phone 7 avec l’émulateur gratuit
Les internautes arrivent de plus en plus souvent sur vos sites web depuis un périphérique mobile. Il est donc de plus en plus important de leur offrir une bonne expérience sur le navigateur embarqué. Vous ne pouvez plus vous permettre d’ignorer cette population en leur offrant une version trop dégradée. Dans notre cas, depuis la mise à jour nommée “Mango”, Internet Explorer 9 est arrivé sur Windows Phone. Vous pouvez donc lui fournir du HTML5, CSS3 Media Queries & co pour créer une bonne expérience. Je vous propose alors de voir 4 choses dans cet article :
- Comment récupérer l’émulateur Windows Phone et l’utiliser
- Un point sur les différences entre IE9 Desktop et mobile
- Comment débugger votre code JavaScript avec jsConsole
- Pour finir, comment débugger le trafic réseau entre l’émulateur et le reste du monde grâce à Fiddler
Le but principal de cet article étant de vous faire gagner potentiellement du temps.
L’émulateur Windows Phone
La toute première chose que je vous invite à faire est de télécharger le SDK qui contient l’émulateur ici : Télécharger le SDK Windows Phone . Vous pouvez l’installer sous Windows Vista ou Windows 7.
Il contient également les outils (gratuits) de développement. Si le sujet vous intéresse et que vous souhaitez découvrir cette plateforme, rendez-vous ici : Découvrir la plateforme Windows Phone
Mais revenons au sujet qui nous intéresse. Une fois le SDK installé, vous trouverez l’émulateur dans votre menu démarrer :
Lorsque vous le lancez, vous aurez ce résultat et vous pouvez configurer 2 ou 3 trucs :
Vous pouvez par exemple choisir entre le fait de recevoir par défaut la version mobile du site ou la version bureau.
Détail important à connaitre : pour éviter de taper les URLs avec le clavier virtuel, cliquez dans l’émulateur et appuyer sur la touche “Pause” . Vous devriez ensuite être en mesure de taper avec votre clavier dans l’émulateur.
Voici les autres choses à connaitre sur l’émulateur qui pourront vous aider à créer vos expériences mobiles sur Windows Phone. Gestion de l’orientation présente sur la barre d’options à droite de l’émulateur :
Et voici le résultat :
Autre détail à connaitre, pour que l’orientation s’effectue correctement et soit prise en compte, il faut ré-appuyer sur la touche “pause” si vous l’avez fait précédemment pour utiliser votre clavier. Sinon, vous aurez l’impression de devoir systématique pencher la tête à gauche ou à droite. ![]()
Vous pouvez aussi simuler de votre position pour la géolocalisation. Prenons par exemple ce site web de démo : IE Test Drive Mobile avec Géolocalisation HTML5 qui utilise justement l’API de géolocalisation.
Voici le résultat par défaut dans l’émulateur :
On vous localise sur Redmond. Donc si vous voulez changer cela (sauf si vous habitez vraiment à Redmond ![]() ), vous pouvez le faire en faisant apparaitre une fenêtre supplémentaire. Pour cela, cliquez sur “>>” et mettez une punaise (ou push pin en anglais) à l’endroit souhaité. Voici un exemple où j’en mets un sur la Tour Eiffel et l’application HTML5/JavaScript obtient bien la bonne information :
), vous pouvez le faire en faisant apparaitre une fenêtre supplémentaire. Pour cela, cliquez sur “>>” et mettez une punaise (ou push pin en anglais) à l’endroit souhaité. Voici un exemple où j’en mets un sur la Tour Eiffel et l’application HTML5/JavaScript obtient bien la bonne information :
Cela peut donc être très pratique pour débugger une application HTML5 basée sur la géolocalisation sans forcément vous balader physiquement dans toute la France… voir la planète ! ![]()
Pour le reste, testez votre site de manière habituelle et observez les différences entre la version desktop et mobile comme avec le site Food Sense par exemple mettant en œuvre intelligemment CSS3 Media Queries :
Vous pouvez voir ci-dessus le résultat sur IE9 sous Windows 7, IE9 sur Windows Phone en mode portrait puis paysage.
Donc si tout cela vous intéresse et que vous souhaitez accueillir dans de bonnes conditions les nombreux acheteurs récents du superbe Nokia Lumia 800, foncez télécharger ici le SDK :
Et testez votre site dessus !
Différences entre IE9 desktop et mobile
Commençons par les choses en moins classées par ordre d’importance selon moi:
- pas de support des fonts téléchargeables comme EOT, TTF/OTF et WOFF. Bien que le tag font-face soit supporté, le navigateur IE9 mobile n’essaiera pas de télécharger la font. La liste des fonts installées et supportées par Windows Phone se trouve ici : Liste des fonts supportées
- pas de support de flux multiples avec la balise audio HTML5
- pas de support de mode de rétro compatibilité avec le mode de document Internet Explorer 8. IE9 mobile rendra les sites forcément avec le moteur de rendu d’IE9.
- assez logiquement, pas de support de communications “cross-window” via JavaScript
- pas de support de VBScript, d’ActiveX, d’extensibilité via les BHO (Browser Helper Objects) et les barre d’outils, pas de support d’Active Document non plus
- pas de support de vieilles technologies comme les “binary behaviors”, HTCs, HTML+TIME et VML
- pas de compilation JIT
Ainsi, heureusement, la quasi totalité des différences entre la version de bureau d’IE9 et son équivalent mobile représente, je pense, d’excellentes choses.
Dans les choses en plus, nous avons :
- support du GPS pour la géolocalisation HTML5. Windows Phone utilise ainsi la couche de localisation du périphérique et utilise donc le GPS s’il est disponible. La version de bureau d’IE9 s’appuyant sur d’autres méthodes n’utilisant pas le GPS car quasiment aucun PC n’en est équipé.
- support du Viewport. Width, height et user-scalable. Par contre, bien que certaines de ces fonctionnalités soient supportées dans certains navigateurs, les propriétés minimum-scale, maximum-scale et initial-scale sont pour l’instant non supportées
- support de la propriété CSS : -ms-text-size-adjust
Vous retrouverez tout cela un peu plus en détail et en anglais ici : Web Development for Windows Phone
Pour le reste, reportez vous simplement au guide du développeur Internet Explorer 9 qui contient toutes les fonctionnalités supportées par IE9 desktop et donc mobile. J’attire par exemple votre attention sur 2 points importants lorsque vous allez tester du HTML5 ou CSS3 dans IE9 Mobile :
- Tout comme IE9 Desktop, il faut absolument avoir créé un document HTML5 standard avec donc la balise <!DOCTYPE html> en tout début de document. Si vous ne la positionnez pas, IE9 Desktop come Mobile basculeront dans un ancien mode de rendu non “compatible” HTML5
- IE9 Mobile gère une liste de compatibilité des sites comme décrit ici : IE9’s faster, more capable Compatibility View List… now on Windows Phone! . Donc si vous vous apercevez que votre code ne se comporte par comme prévu dans IE9 Mobile, c’est peut-être que votre site est hébergé sur un nom de domaine marqué comme non compatible dans la liste mise à jour toutes les 2 semaines. Et tout comme IE9 Desktop, vous pouvez forcer le mode standard via le meta tag X-UA-COMPATIBLE.
Par exemple, j’ai eu une interaction récente sur Twitter avec @benjamincrozat sur du border-radius qui ne marchait pas sous IE9 Mobile. En regardant depuis IE9 Desktop son URL de test, je me suis aperçu de la chose suivante dans la console de debug (via F12) :
On observe alors que dropbox.com est présent dans la liste de compatibilité, ce qui fait basculer IE9 en mode de compatibilité IE7. Conclusion : n’hésitez pas à tester votre site sous IE9 “normal” avant de tester sous IE9 mobile pour faire une 1ère passe de tests.
Débugger le code JavaScript avec jsConsole
Dans la mise au point d’un site web pour mobile, la partie la plus pénible est souvent de débugger le code JavaScript sur tournant sur le périphérique. Heureusement, l’excellent Remy Sharp a eu la bonne idée de travailler sur un projet permettant de piloter à distance le code JS exécuté sur le périphérique. Le fruit de son travail est le projet jsConsole : https://jsconsole.com .
Mais plutôt que de vous expliquer en détail son usage, je préfère fortement vous inviter à lire l’excellent tutoriel présent sur le site d’Alsacréations : Déboguer son site mobile avec JsConsole . Je ne vois pas trop comment je pourrais mieux faire. ![]()
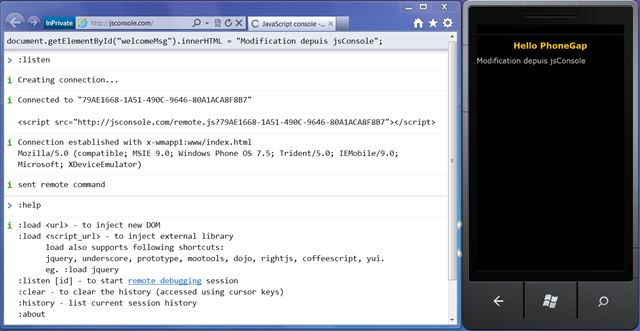
Par contre, j’ai bien vérifié que cette solution fonctionnait parfaitement avec IE9 sur Windows Phone. Voici un exemple utilisant jsConsole et PhoneGap pour Windows Phone 7 :
Vous pouvez donc compter dessus pour vous aider à tester et corriger votre site sur la version mobile d’IE9.
Attention ! Pour des raisons évidentes de sécurité, attention à bien mettre tout cela en place qu’à des fins de debug et à bien retirer son usage avant la mise en production ! Mais ai-je vraiment besoin de le vous rappeler ?
Débugger le trafic réseau avec Fiddler
Pour finir un peu plus bas dans les couches, nous allons maintenant voir comment capturer le trafic réseau entre l’émulateur Windows Phone et le reste du monde. Voici les étapes à suivre :
- Installer la dernière version de Fiddler
- Démarrer Fiddler
- Aller dans les options via les menus “Tools” –> “Fiddler Options”
- Ouvrez l’onglet “Connections” et cochez la case “Allow remote computers to connect”.
- Cliquez sur “OK” pour fermer la fenêtre des options de Fiddler
- Dans la boite de commandes sous la liste des “Web sessions”, tapez la commande suivante : prefs set fiddler.network.proxy.registrationhostname HostName où HostName correspond au nom de votre machine
- Fermer et redémarrer Fiddler
- Démarrer (ou redémarrer) l’émulateur Windows Phone
- Ouvrer Internet Explorer et naviguez vers le site à débugger
- Observez le trafic réseau affiché par Fiddler
Et voici un résultat de capture en naviguant vers le site d’Alsacréations :
Avec notre émulateur gratuit et toutes ces astuces, j’espère que vous serez maintenant correctement armé pour tester et débugger vos sites sur IE9 mobile !
David
Comments
Anonymous
October 10, 2012
Hello, l'url pour télécharger le sdk a changé : www.microsoft.com/.../details.aspxAnonymous
October 10, 2012
Oups c'est plutôt : www.microsoft.com/.../details.aspx














.gif)