Comment rendre vos applications WPF plus attrayantes sans toucher à votre code? Via des thèmes gratuits!
Si vous n'êtes pas un grand designer comme moi, vous avez alors peut-être eu la même idée: profiter de cette fameuse séparation entre la couche de présentation et notre code proposé par le XAML afin de récupérer des dictionnaires ou des thèmes tout fait pour rendre plus attrayante votre interface graphique sans toucher à la moindre ligne de votre code.
Cependant, je ne sais pas si vous l'avez remarqué mais en utilisant votre moteur de recherche favoris, vous trouverez bien plus facilement des thèmes gratuits (voir des thèmes tout court) pour Silverlight 2 plutôt que pour WPF. Pourtant, les 2 mondes ont un certain nombre de points communs et grande est la tentation de vouloir alors récupérer les thèmes appliqués aux contrôles Silverlight 2 pour nos applications WPF. Oui mais seulement voilà: Silverlight 2 dispose toujours d'une nouveauté que WPF lui jalouse : le Visual State Manager également connu sous le nom VSM. Cela rend donc le portage un peu plus compliqué.
Heureusement, ce fameux VSM est en cours de portage vers WPF. Vous pouvez dors et déjà en récupérer une version sur CodePlex nommé WPF Toolkit ici: https://www.codeplex.com/wpf
Reste alors à envisager plus sereinement le portage des thèmes Silverlight 2 vers WPF. Pour cela, une autre bonne nouvelle : un ensemble de développeurs & designers ont eu la bonne idée de porter certains thèmes en se basant sur l'utilisation du VSM de WPF. Vous les trouverez ainsi ici: https://www.codeplex.com/wpfthemes et plus précisément ici: https://www.codeplex.com/wpfthemes/SourceControl/ListDownloadableCommits.aspx
Pour pouvoir les utiliser, il vous faudra alors les pré-requis suivant:
- Visual Studio 2008 SP1
- Avoir installé les WPF Toolkit pour disposer du VSM beta
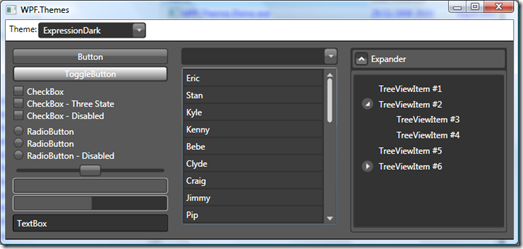
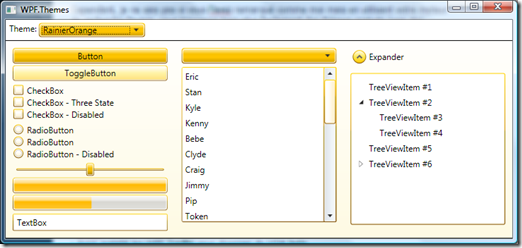
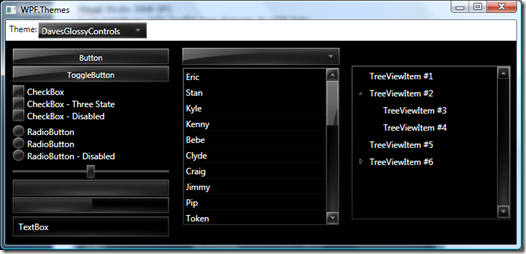
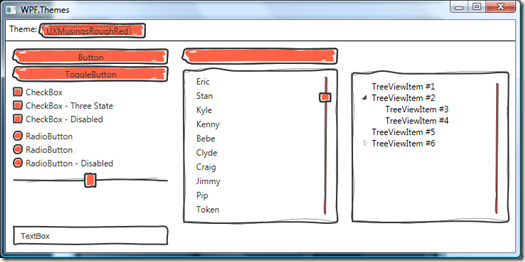
Une fois ces pré-requis en place, vous pouvez alors lancer la solution WPF.Themes.sln disponible sur le site précisé plus haut. Cette solution illustre comment changer dynamiquement de thèmes sur une application WPF. Voici quelques exemples sympas où l'on change à la volée le look de notre application via la combobox du haut "Theme":
On voit alors bien ici la grande force de WPF sur une application WinForm classique. Le travail de découpage effectué par le XAML entre la présentation et le code nous permet alors de profiter très facilement du travail d'un designer sur le rendu de notre fenêtre. J'espère que la communauté continuera ce travail de publication de thèmes pour nous aider nous les développeurs aux choix graphiques parfois douteux. :)
David Rousset
Comments
Anonymous
November 26, 2008
PingBack from http://blog.a-foton.ru/index.php/2008/11/27/comment-rendre-vos-applications-wpf-plus-attrayantes-sans-toucher-a-votre-code-via-des-themes-gratuits/Anonymous
March 30, 2009
Si vous souhaitez manipuler cet ensemble de technologies à travers un scénario concret et de manière