Why you should check out Expression Blend Behaviors when using Silverlight
What are Behaviors?
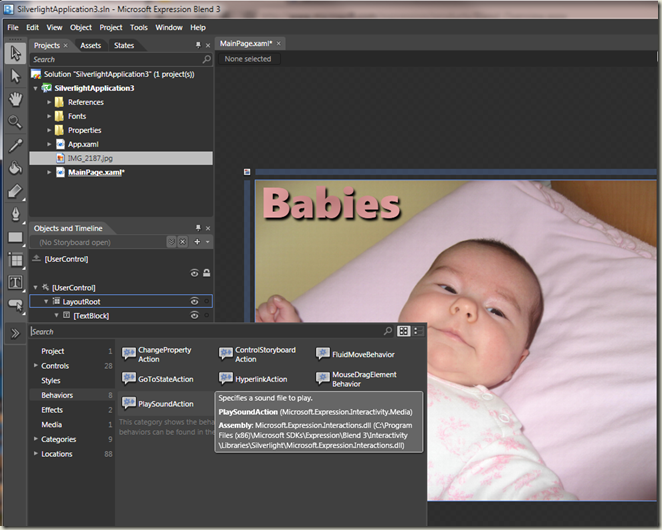
Expression Blend 3 introduced us to a slew of new technologies including one of my favorites - Behaviors. You can think of Behaviors as snippets of functionality that can be dragged directly onto elements on the Artboard. This gives designers the ability to add interactivity to the application without having to write code. It also gives developers the ability to put code into small, precompiled dll’s that are automatically referenced by Blend once used in a project rather than asking a designer to copy paste in C# code. They appear directly inside the Asset Panel in Blend and can be dragged onto any UI element. These Behaviors can also be made up of extensible triggers, extensible actions, and even call out to additional behaviors. This gives you the power to control just about anything on the Artboard.
Want to create a new Button that plays a sound and bounces off the screen when you click on it? Behaviors will enable people to do just that by dragging and dropping the behavior onto the element they want to add the interactivity to. Because these are .NET classes they can also include public properties that are set at design time. So someone using your behavior could set the exact sound to be played or change the easing in the bounce animation.
What Behaviors are available already?
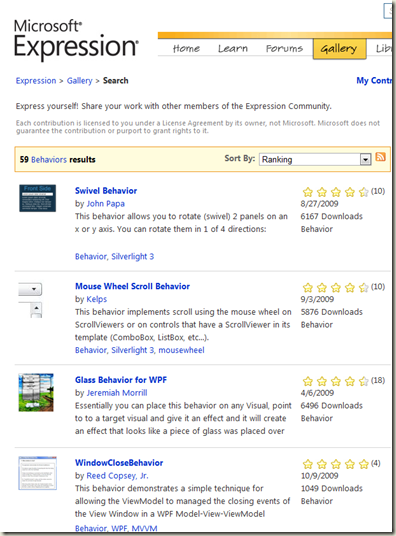
Thanks to the Expression Gallery Blend users have a single place to check out publically posted behaviors and download them for use in Blend. If you have been looking at creating a Windows Phone 7 game in Silverlight but have been afraid of having to code your own physics, behaviors from people like Peter Blois may just be the answer you have been looking for. Be sure to check out Peter’s excellent MIX session on Behaviors here.
Behaviors are also a great way to add Multi-Touch functionality to your existing Silverlight applications, just drag and drop onto the elements you want to have touch enabled!
Technology and Friends
I got into a great conversation at the recent Pittsburgh.NET CodeCamp with David Giard on creating interactive applications in Silverlight and how Expression Blend changes the game for both Developers and Designers. Like any other excited geek I just had to open up Blend and show David how easy it was to pull together a Touch Enabled, Styled, Interactive, Databound Silverlight application.
David really liked what he saw so we hooked up a camera and not long after David, Matt Van Horn and I recorded the latest episode of Technology and Friends. The video is less than 15 minutes and if you have been looking for that technology “elevator pitch” to give your boss on why you need Expression Blend this might just help. Check it out here.