VSLive! NYC session "Silverlight 2 with Expression Studio: A Developer's Point of View" - code and slides available for download now!
Had a great time at VSLive last week, some really good dialog went on both during and after the session.
It was good to see so many people in the session as well. I know how hard it can be to get up on that second day first session before the caffeine kicks in.
You can grab all my slides and source code off my Skydrive here. Feel free to reuse. I have had a couple requests about the tips I gave that day (expression shortcuts, visual studio extenders, VSM editing, etc). Looks like it really hit home with you guys and would be of value. To that end, I am planning on putting together a document I'll post up here that will include these things. Kind of a "Expression Studio for Dummies Developers" guide so stayed tuned for that. The days of mindless, laborious code are over for us my friends. Expression shall save us from our "enterprise" project managers and usher in a new glorious day of the web developer. We can make great user experiences too! <1-0-1> (Binary High Five)
The Skydrive folder is broken up into three parts. The first one, VSNY08_Isbitski.pptx, is the PowerPoint slides.
The second file, Isbitski-VSLive-Code.zip, contains all the code we did together in Blend, Encoder and Visual Studio 2008. It is broken up as follows.
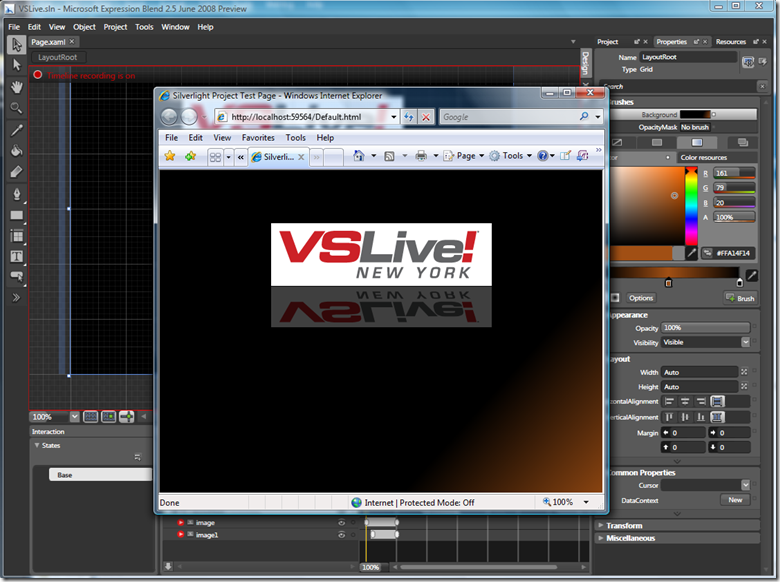
The VSLive folder contains the Expression Blend/VS Silverlight2 Project (remember it will load just fine in both). Here is where we showed off how to use the Blend Interface. We started by creating a nice black space background and then added a glowing orange sun flare in the bottom. Yes, I'm a SciFi geek! Start with some fun, sprinkle on some UI Tips, and then go straight to the meal of storyboards, brushes (gradients and how to change the direction fill), reflections, transforms and events. I also showed how you can save anything right in Blend to be a XAML resource. We did this for our color gradient and Blend took care of saving it to the XAML file as well as making it available in the UI to choose from.
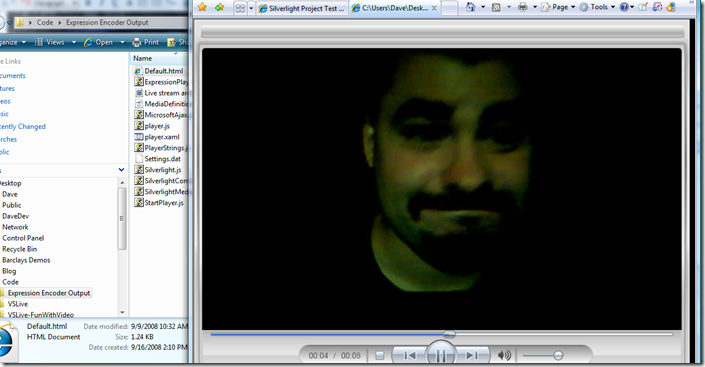
Next up is the Expression Encoder 2 output folder where we recorded a live video of me on stage and then through in some markers to fire off events later. We also showed off how EVERYTHING in xaml is an element, even video, so we can use the same reflection trick (scalar transform) when it comes to video as well. The lighting was a little dark on stage that day and so I look like a floating head.
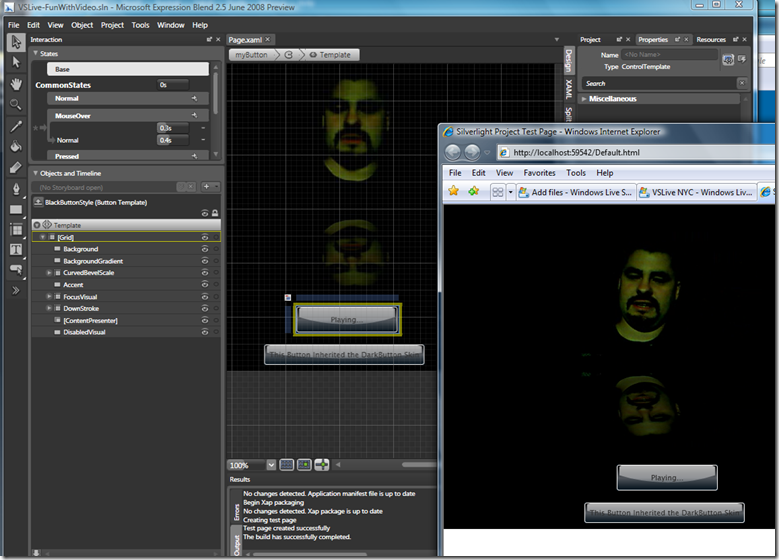
The VSLive-FunWithVideo folder contains the Blend/VS Silverlight2 Project where we took the video we encoded and had some fun with it.
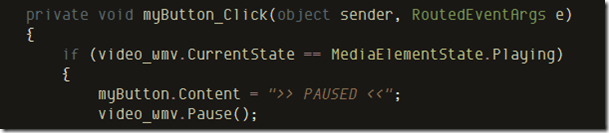
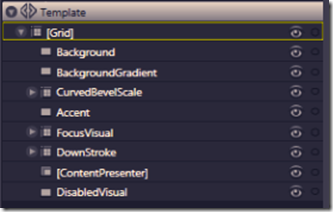
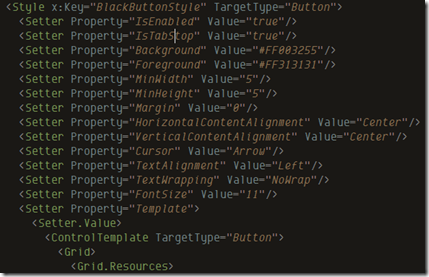
Here is where we created our own control based off one of the out of box buttons. We then added events by clicking in the properties of the button in blend and having it stub out that attribute in the xaml. This enables you to stub out all the events in the xaml itself for later editing in the codebehind. They wind up looking like this in the code.
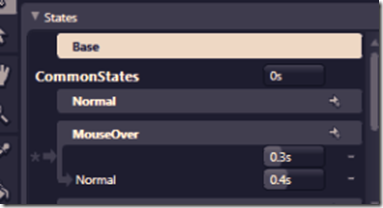
This was also a great example of how video is just an element in xaml and in order to play it we only need to call a Play or Pause event. We can also get information about that stream to decide if it is buffered, playing, etc. We then edited the buttons actually look and feel using the new VSM (Visual State Manager) in Blend 2.5.This let us make the button change to a nice white light when moused over as well as having it slowly fade back to black (0.3 secs with the slider control) when we moved away.
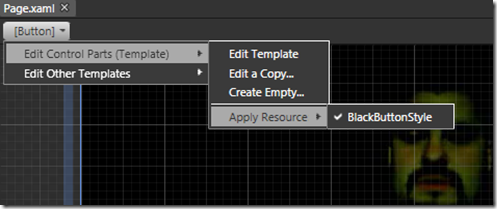
Since we made sure to save this control's styling as a resource in Blend again we were able to "skin" any new controls by telling them to use the BlackButtonStyle.
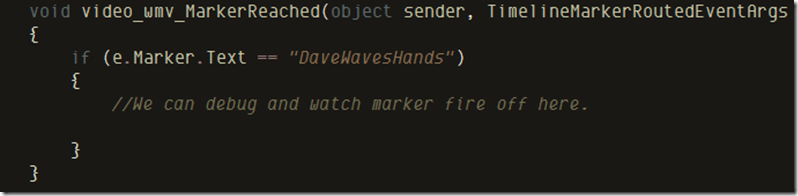
Lastly, we showed off how easy it is to capture the markers we embedded in the video stream. We did this by adding the event through Visual Studio (instead of Blend this time) and then set a debug point to handle the event.
We could put any type of code into this event, make the video shrink in size for example or move ui elements off or on to the stage, it is very powerful!
Next, the VSLiveIntegration and VSLiveIntegration_Web folders showed how you can easily add Silverlight content to your existing ASP.NET investments.
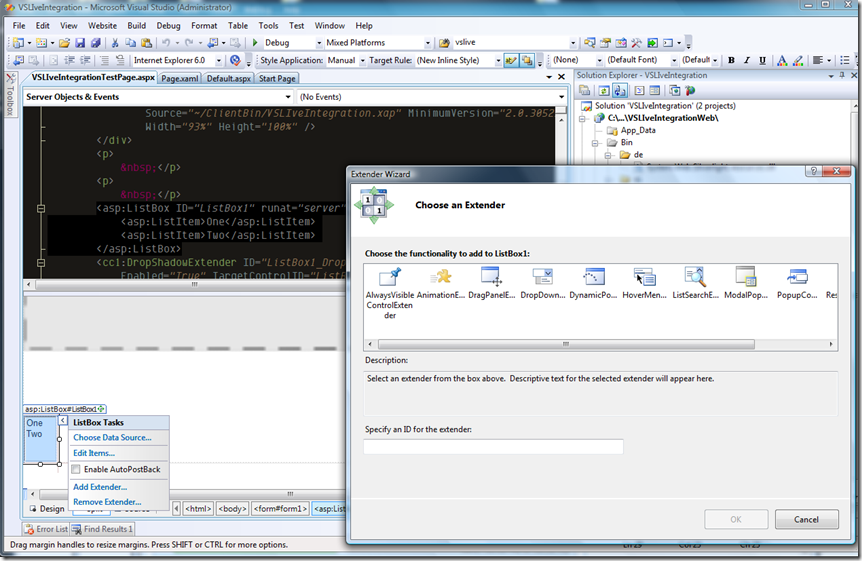
We started off by using the ASP.NET AJAX Web Control that allows us to place Silverlight content onto this page. We also discussed how to deploy Silverlight applications to your existing webforms. In this example we only need one file, the VSLIVEINTEGRATION.XAP (Xaml Application), which we opened to show it was just your standard zipfile. We then went old school and added a standard ASP.NET Listbox control that enabled Postbox. Wow did it take us back to see that listbox posting the full page to the server every time we clicked. =)
Lastly, I showed showed off some of the new extender support in VS2008 by adding a DropDownShadow AJAX control to the existing ASP.NET Listbox. ASP.NET Web Controls, ASP.NET AJAX Controls and Silverlight all in one place living happily together.
To wrap things up we had some fun with Silverlight DeepZoom. You can grab that zipfile off the Skydrive here.
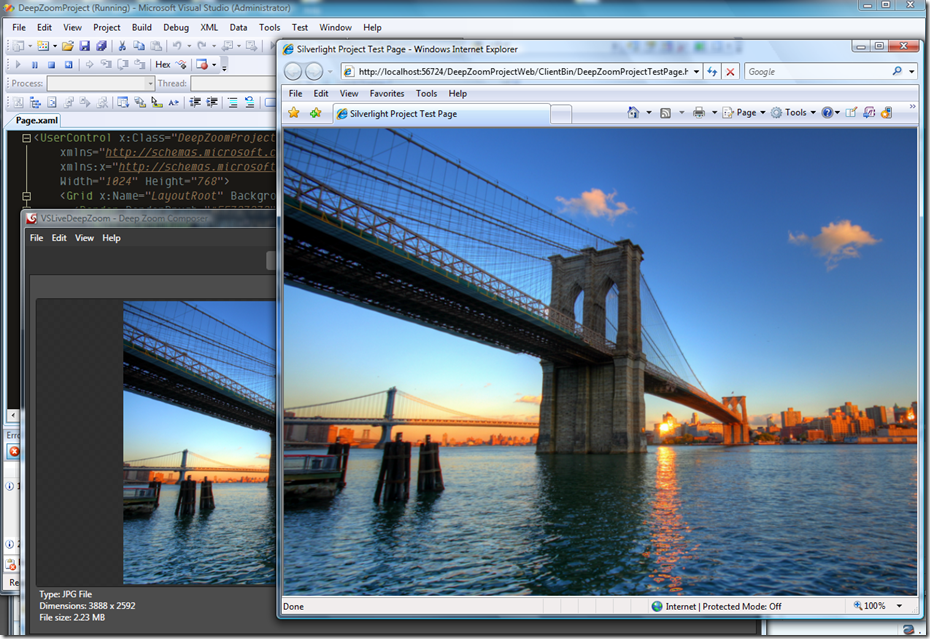
We started running off a full screen DeepZoom project I had created the night before. The only modifications I had made to the DeepZoom composer output was to change the resolution to 1024x768 from the default 800x600. In this project we start off looking at a beautiful view of the Brooklyn bridge. As we zoom in close we see a bill posted. Upon further inspection we notice that it is the VSLive brochure and if we zoom in closer it has info on my session. We then opened up the project in DeepZoom Composer (Aug 4 build) and added a new image ourselves that we were able to zoom in on. Unlike previous builds of the composer where I had to code my own, the Aug 4 build will actually generate all the code you need to do the mouse handling.
Extra credit for anyone who can spot my daughters riding on the golfcart. =)
Hopefully after this session (or reading this post) you have a better idea of how easy it is to create some compelling RIA experiences using Silverlight. Even if you do not come from a designer background it is worth checking out Expression Studio. The frustrating days of having to CODE an interface our boss/users will love are over. We can now DRAW it. Have fun!
-Dave
Comments
Anonymous
September 16, 2008
PingBack from http://www.easycoded.com/vslive-nyc-session-silverlight-2-with-expression-studio-a-developers-point-of-view-code-and-slides-available-for-download-now/Anonymous
November 16, 2010
Dave – can we chat about Silverlight? Since PDC10 I have a had a lot of 1:1 discussions with you in regardsAnonymous
November 16, 2010
Dave – can we chat about Silverlight? Since PDC10 I have a had a lot of 1:1 discussions with you in regardsAnonymous
November 16, 2010
Dave – can we chat about Silverlight? Since PDC10 I have a had a lot of 1:1 discussions with you in regardsAnonymous
November 16, 2010
Dave – can we chat about Silverlight? Since PDC10 I have a had a lot of 1:1 discussions with you in regardsAnonymous
November 16, 2010
Dave – can we chat about Silverlight? Since PDC10 I have a had a lot of 1:1 discussions with you in regardsAnonymous
November 16, 2010
Dave – can we chat about Silverlight? Since PDC10 I have a had a lot of 1:1 discussions with you in regardsAnonymous
November 16, 2010
Dave – can we chat about Silverlight? Since PDC10 I have a had a lot of 1:1 discussions with you in regardsAnonymous
November 16, 2010
Dave – can we chat about Silverlight? Since PDC10 I have a had a lot of 1:1 discussions with you in regardsAnonymous
November 16, 2010
Dave – can we chat about Silverlight? Since PDC10 I have a had a lot of 1:1 discussions with you in regards