PhillyNJ.Net – Hands on with Silverlight 3 and Expression 3 Studio presentation and code available
I had a great time meeting everyone at PhillyNJ.Net. Lots of interest around Silverlight and Expression especially when it comes to Line of Business Applications. As promised you can now download my slides and code. The deck is a bunch of custom slides I put together that takes you from the ground up. Why should I care about UX as a Developer? What impact does it have on the Enterprise? What’s XAML? Why Expression Studio? Even more importantly it shows you some real examples you can start using today! You can grab that deck here.
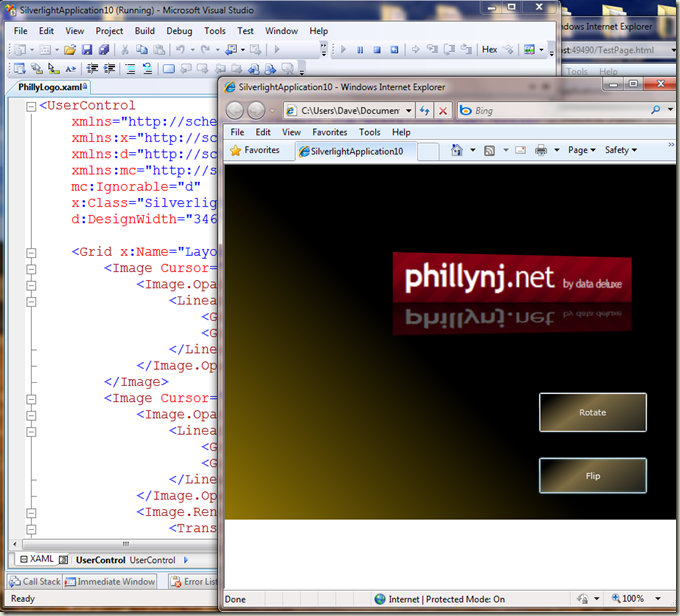
The first area we covered was basic templating in Blend and created some custom controls. We also showed off some transforms and animation such as the new perspective 3d transform in Silverlight 3. You can grab the project here.
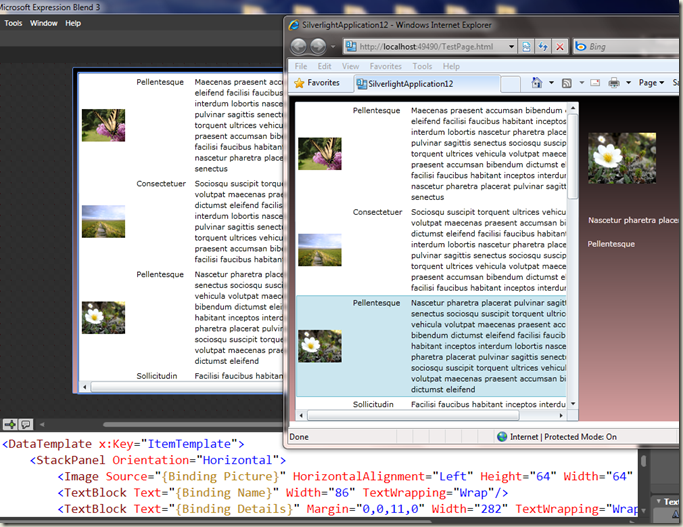
Databinding is one of the hardest concepts to get your head around. XAML Markup just seems to throw off a lot of people. One of the new features in Blend 3 is the ability to create design time data and then bind your controls to it when running your application. This becomes extremely useful for not only designers but developers as well. It is often we find ourselves with a database but no services wrapped up to it yet to bring that data into our presentation tier.
Blend 3 will allow you to simulate what the collections will look like (remember you can bind to almost anything in XAML as long as you implement IEnumerable or its child IList). Not only will Blend generate the XAML Markup for you it will also allow you to drag other elements from the same collection onto your artboard and wire them up. The example I showed was binding a datagrid (seems this is the very first thing we want to do as a Developer) to the generated collection and then have a Listbox that would show the selected item as we enumerated through the grid.
Sounds complex? It’s really not and once you look at the generated XAML you begin to see the power of it. Blend simply told the Grid I had a static resource collection and set it to the DataContext for me. It then took each item in the collection and bound it to the appropriate elements. You can even edit the generated layout like you would with any other control. You can grab that project here.
Don’t forget I’ll be hitting the road in a few weeks and bringing these sessions into your own backyard. Be sure to check out the Mid Atlantic MSDN Roadshow for more details.
All slides and code here is licensed under a Creative Commons Attribution license.