Deploying files under the TEMPLATES directory in a SharePoint VSeWSS project
A common thing you might want to include in a SharePoint solution is to include various files that are deployed to the \Template directory. These might be images (\Template\Images) or Aspx pages that you would like put in a folder in the Layouts directory.
Typically to do this you would include in your WSP Solution manifest file a <TemplateFile> node that deploys your file there.
The VSeWSS toolkit makes building Solutions easy & helps with deploying your Template files in a pretty nifty way.
To deploy a file to any location under the \Template directory do the following:
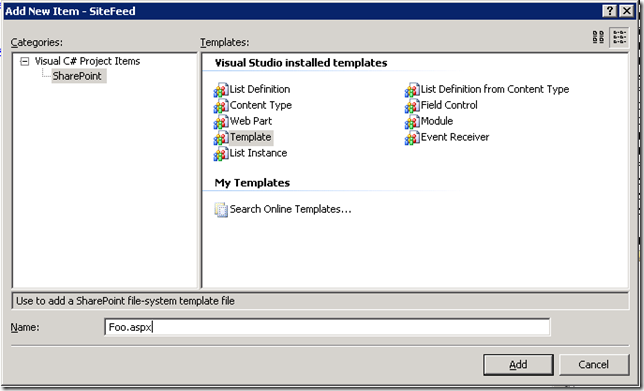
Add a new project item to your VSeWSS project and pick the Template item.
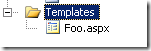
You will end up with your file under a folder called Templates
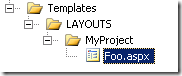
This will end up deploying your file to the root of the \Template directory. To change where it is deployed to simply create the folder structure you wish below the Template folder in your project and drag your file into the appropriate folder.
E.g.
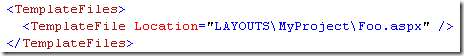
This will result in your ASPX file being deployed to the \Template\LAYOUTS\MyProject\ directory. It builds the manifest xml for you like so:
This will allow you to deploy the majority of your projects supporting assets.
If anyone has comments or suggestions on VSeWSS please comment below. We are listening!!!
-Chris.
Comments
Anonymous
January 10, 2008
PingBack from http://msdnrss.thecoderblogs.com/2008/01/10/deploying-files-under-the-templates-directory-in-a-sharepoint-vsewss-project-2/Anonymous
January 24, 2008
The comment has been removedAnonymous
January 24, 2008
Hi Joel, The behaviour you seeing is how it currently works. We are looking at how this can be made better so that ASP.Net magic works better in these cases. However, this would be in a future release. Thanks, Chris.Anonymous
February 11, 2008
Body: Over the past few weeks our team has been working on creating a user guide and sample code forAnonymous
June 23, 2009
Hi Joel Thanks for the post. I am looking for a solution to deploy my custom login.aspx page into _Layouts. From the above comment the method described in the post will only work for static aspx pages and therefore would not work for me in this situation. Am I correct in this and if so could you suggest any way that I could deploy application pages, without manually copying. Thanks in advance PaulAnonymous
April 11, 2010
thank you great article. Save my files. http://www.erotikvideoizle.net