Building a simple ASP.Net page based SharePoint application in Visual Studio with the Visual Studio Extensions for WSS CTP 1.1
UPDATE: I HAVE RE-WRITTEN THIS POST FOR VS2008 and VSeWSS 1.2 HERE
Introduction
This is the first in a series of posts on how to build various types of applications on SharePoint.
In this post we will use Visual Studio 2005 & the Windows SharePoint Services 3.0 Tools: Visual Studio 2005 Extensions, Version 1.1 CTP (VSeWSS)to build a very simple 2 page ASP.Net page based application and deploy & run it in SharePoint.
My goal/hope is that it will show regular ASP.Net developers how to start out building some of the same things they do today but on SharePoint.
SharePoint can look like a big scary black box to people looking at it for the first time. I started out that way too, but with a little understanding on how to get things done and a little insight on how things work SharePoint is not all that scary. At least I dont think so anyway :) Admittedly I am bias too :)
Tip: Click on the images for a better view if they are being cut off on the right.
Background
In previous post of mine Application Development on MOSS 2007 & WSS V3 I called the technique we will use "Option 4: Adding ASPX pages to SharePoint Site". I documented some steps to try this method out. However, many readers emailed me expressing problems they were having with it as it required some tricky steps. Another problem was that it didn't package up the solution using the SharePoint Solution packaging technology (.WSP files). That meant it was manual to deploy, and not very easy.
Based on the level of feedback I got on the original post I thought it would be worth while tidying up the technique and introducing the use of some tools that make it much easier.
VSeWSS is a toolkit we put out that helps developers build a solution to deploy to SharePoint. There has been quite a bit of criticism of the tools and we are working hard to keep building on them to fix that. The tools are currently version 1.1 CTP and we will be releasing the final version of that in the not too distant future. For some more background on VSeWSS Chris O'brien has a good post: VSeWSS 1.1. CTP - a look at the nuts and bolts.
The Solution
We will create a very simple application comprised of 2 pages that allow a user to type a string into a text box, press a button & have what they typed displayed on a different ASP.Net page. As I said ... very simple.
The point here is not to build out a super complex application, but show a method that you can use to build this kind of application.
Full source for this solution can be found here: DataEntryApp.zip
Pre-Requisites
The first thing to do is make sure you have VS 2005 & VSeWSS installed from the link above on a machine that has WSS V3 installed & configured. You should be able to navigate to https://<your server name>/ and see a WSS site. Make sure you can do this first, before moving on.
For help with installing WSS see: Install Windows SharePoint Services 3.0 on a stand-alone computer
1. Create the project
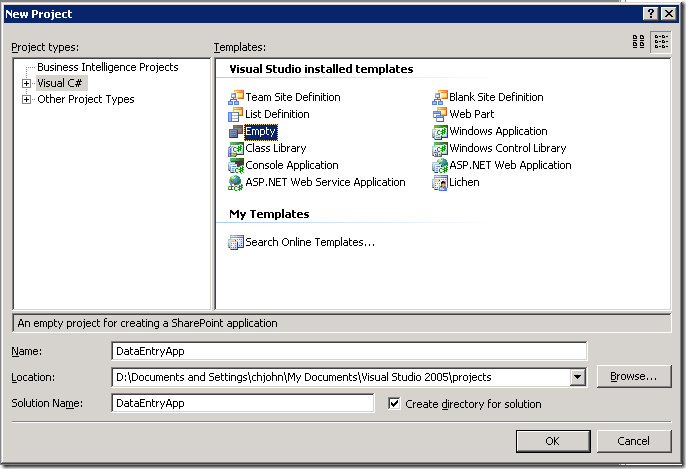
First up create a new blank VSeWSS project.
File -> New -> Project
Choose the "Empty" template and call it "DataEntryApp". This will create a new VSeWSS blank project for us.
Your Solution Explorer should now look like this

Now add the following references to your project

Now you have created the skeleton of the project we are ready to move on and start creating the pages & code that make up the solution.
2. Create ASP.Net pages
This is the part where we will create the ASPX pages. To do this we will a Module to our solution. Modules allow you to deploy files to various locations in a SharePoint site in which the your Feature is activated. We are going to add two files to the Module. The first will allow someone to enter some text and click a button to submit it. The next will show that text that the user typed.
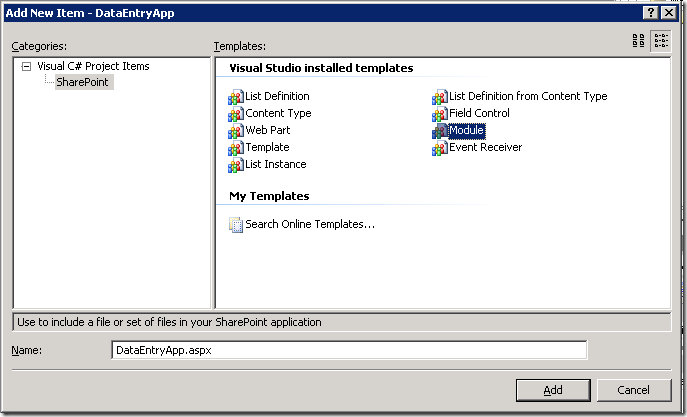
Create a new "Module" (right click the project and choose Add -> New Item).
Call it "DataEntryApp.aspx"
This will create a new file in a Module file in your project under the Modules folder.
Add another called "DataDisplayApp.aspx".
Your Solution Explorer should now look like this

The next thing we need to do is add a couple of C# files that will have the code that sits behind our ASPX pages. These will house the logic behind the submit button and the display form.
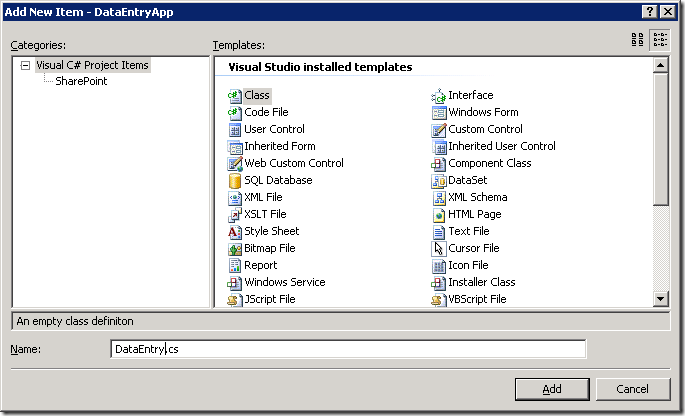
Add a class file called "DataEntryApp.cs" and "DataDisplayApp.cs" to the root of your project.
We are now ready to start fleshing out the content of the pages and the code.
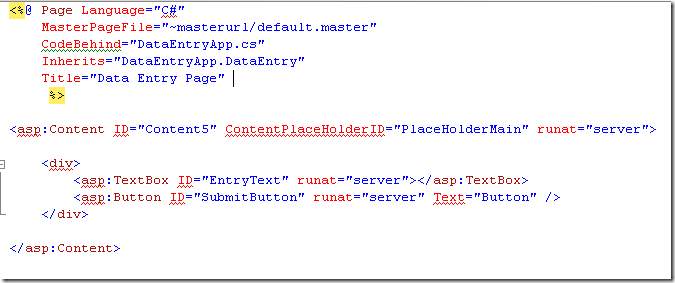
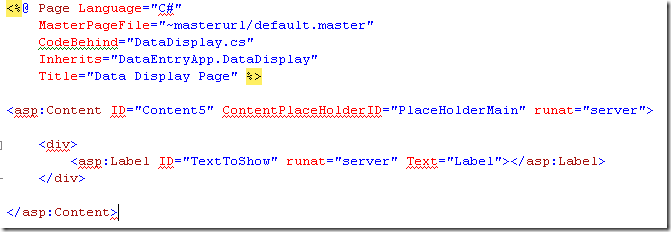
Open up "DataEntryApp.aspx" and add the following HTML (at the bottom of this post you will find a zip file with the full contents of the project, so you dont have to type all this in if you dont want to)
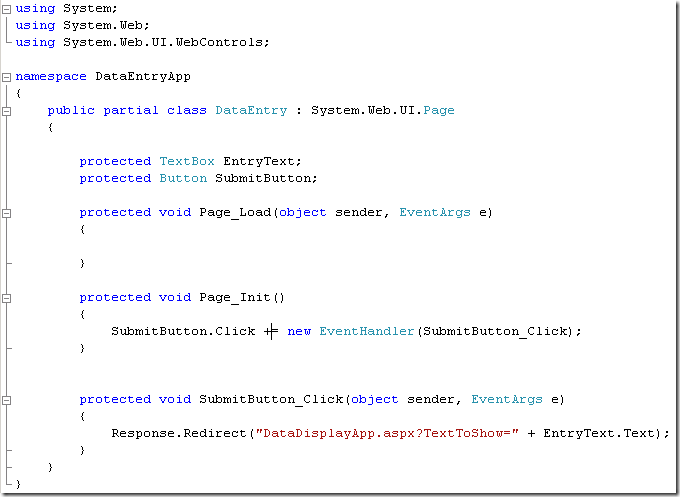
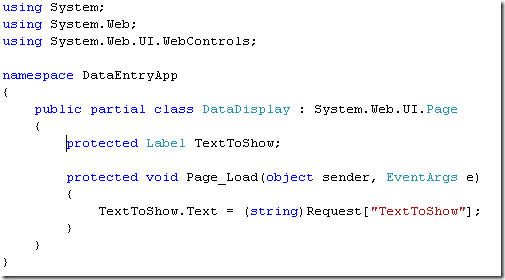
Open up "DataEntry.cs" and add code behind for it like this
Open up "DataDisplayApp.aspx" and add the following HTML.
Open up "DataEntry.cs" and add code behind for it like this
3. Build & Deploy
We are now ready to build and deploy the solution to SharePoint. Couple of things before we do that however.
Open up the "WSP View" panel. If you dont see this you can find it under View -> Other Windows -> WSP View.

The WSP View shows you how your solution is going to be packaged into the WSP. It allows you to drag and drop your Features around to get the model you want. It also allows you to open the XML files and tweak with them if you want to. This is a HUGE improvement over VSeWSS 1.0 where this was not possible.
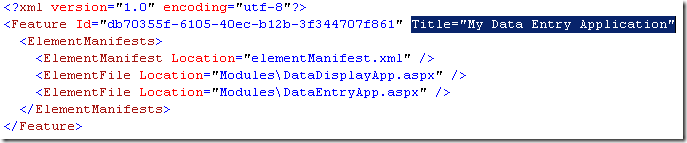
Open "feature.xml" and modify the name of our solution to something more meaningful like "My Data Entry Application". This is the name of the Feature in SharePoint. (By default in the CTP of VSeWSS this has a GUID and does not read very well. That will be fixed for the final release too).
Now we are ready to build the solution
Build -> Build DataEntryApp
This will compile your projects code. However we also need to package the solution into a WSP and deploy it to SharePoint. Fortunately, VSeWSS does this for us so we dont need to do any of this by hand like we had to in the past with scripts and nasty batch files.
Deploy -> DataEntryApp
If your deployment was successful you should see "Deploy succeeded" in the lower left of the Visual Studio window.
4. Try it out!
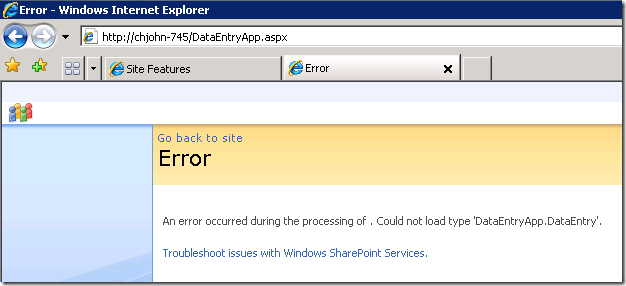
Navigate to https://<your server name>/DataEntryApp.aspx You should see an error like the one below.
The reason this error occurs is because our page was not able to load the DataEntryApp.DataEntry type from our DLL. Why was it not able to do this you might ask? Well, actually it is due to our DLL with our compiled code not being packaged and deployed into the correct place :(
BUG!
There is a bug in the CTP of VSeWSS 1.1 which will not package up your DLL into the WSP unless there is a WebPart or an Event Receiver in your project. This will be fixed in the final version of VSeWSS 1.1.
As a workaround for now we have to have a event receiver added to our project.
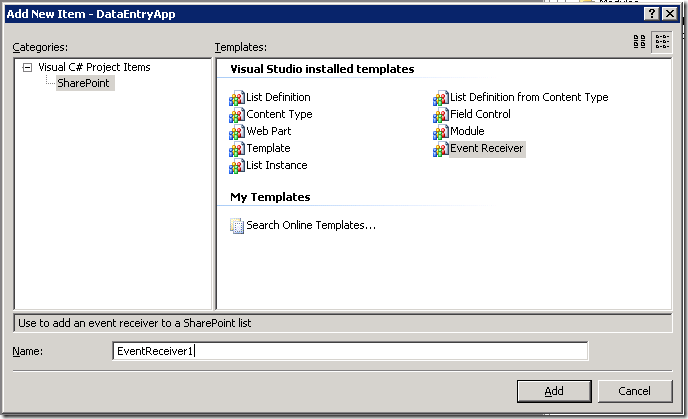
Add -> New Item -> Event Receiver
Change the name if you like and when you click "Add", choose "Document Library".

By default VSeWSS will deploy the DLL to the GAC. Typically this is not the best solution and you might like to deploy your DLL to the /Bin directory instead. GAC deployed code runs with Full Trust. Unless you need that full trust it is better to deploy the DLL to the /bin directory ... just like regular ASP.Net applications.
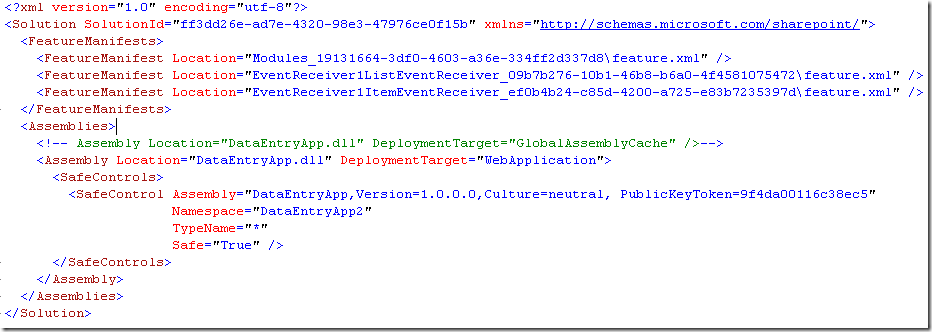
To do this, go into the WSP View panel and open up "manifest.xml".
Make sure your <Assemblies> section looks like the one below. You may need to change your PublicKeyToken if you used a different key file to sign the assembly with.
Now we can deploy again.
Build -> Deploy DataEntryApp
This will retract the solution, remove the solution, add the solution & deploy the solution again for you automatically. It will also recycle the IIS application pool for you. No need to do an IISRESET in most cases!!
Make sure it was a success
Now refresh the page in the browser again and your page should spring into life
Enter some text and click the "Button". If everything has gone correctly you should see the text you typed in echoed back to you on the DataDisplayApp.aspx page.
I hope this illustrates how simple it is to start creating a ASPX page based application in SharePoint. Of course there are other ways to build applications in SharePoint (WebParts etc...) so you should pick which method suits your needs. For more info on that see: Application Development on MOSS 2007 & WSS V3
I am going to repost this when the final version of VSeWSS 1.1 is released as some of the steps will have changed & bugs removed :)
If you have suggestions for future topics you would like me to post about on Development with SharePoint please comment.
Thanks,
-Chris.
Comments
Anonymous
December 14, 2007
Chris - I've noted in all the articles about WSS/MOSS development, you are basically installing WSS/MOSS on a server and installing Visual Studio on that machine to do development. We've got lots of issues with MOSS development - we're a major financial institute - since we 1) typically don't allow developers access to servers and 2) don't allow Visual Studio on anything but a desktop. So is there a configuration where our developers could write code locally, then move/publish the code to a development server for initial testing? Or are we really kidding our selves and should allow our developers to use servers. And please don't mention VM's running Server + MOSS - very big no-no in our organization - VM's on desktops/laptops are patching nightmares. Thanks for your articles, Chris LewisAnonymous
December 14, 2007
Thankx Chris... Will there be a VS.2008 version of VSeWSS? Cheers HarryAnonymous
December 14, 2007
Harry, The final release of Version 1.1 will still only target VS2005. We are actively looking at VS2008 support for the next release. Thanks, Chris.Anonymous
December 14, 2007
The comment has been removedAnonymous
December 14, 2007
Nice stuff !! My customers increasingly want to mix Sharepoint 2007 and custom ASP.NET apps/pages.Anonymous
January 10, 2008
Body: Ari has blogged about the Fly Buys web site we designed and developed for Loyalty New Zealand usingAnonymous
January 12, 2008
Nice article !!.Please clarify me,whether feature.xml and elementFeature are created automatically? If possible,proive me some links which would give me more information on maifest.xml,feature.xml and elements.xml as these are key xml files for deployment.Anonymous
January 15, 2008
Hi Chris, This topic was really useful and helpful for creating and deploying the .aspx pages in WSS 3.0. Can you kindly guide me how to create and deloy the .aspx pages in a Sharepoint Portal Server Site. Thanks in advance. VijayAnonymous
January 16, 2008
Hi Chris, How can we deploy the same .aspx pages in different WSS sites? Can you please guide me on this. VijayAnonymous
January 17, 2008
Hi srinivas, Yes those files are automatically created for you. Full MSDN documentation is available here for all those files: http://msdn2.microsoft.com/en-us/library/ms460318.aspxAnonymous
January 17, 2008
Hi Vijay Jose, For files that you want to have on many sites you have a couple of options. a) package the file in a feature (as above) then activate the Feature on each site you want the files on. or if you want to Share the files between all sites... b) You can deploy the file to the _layouts directory. To do this add a Template item to your project. Then create sub directories under that in your project "LAYOUTS/MyApplication" put the files you want to deploy in that folder and your files will be deployed to a shared location e.g: http://myserver/sitename/_layouts/myapplication/myfiles.aspx" See here for a write up on how to do this: http://blogs.msdn.com/cjohnson/archive/2008/01/11/deploying-files-under-the-templates-directory-in-a-sharepoint-vsewss-project.aspx Thanks, Chris.Anonymous
February 12, 2008
If you will be updating this for the final release. We have had some build issues with your sample and included ZIP file. Thanks, StephenAnonymous
February 15, 2008
Hi Stephen, Yes i will update this post for the RTM 1.1 bits. However, i have not had time to do this yet. I will try and get this done in the next week or two. Thanks, Chris.Anonymous
March 03, 2008
Hi Chris: Nice Article. I tried it yesterday but I failed. I did not see anything in WSP View except manifest.xml. What I could be wrong about? Thank you, WesAnonymous
March 06, 2008
The comment has been removedAnonymous
March 19, 2008
The comment has been removedAnonymous
March 24, 2008
First of all , its an excellent example & a great job many thanks ... but please could you help me getting it done using VB not c# , cause im facing a problem making the submitbutton.click event I'll be thankfull... My E-Mail : KhalilMo@ju.edu.joAnonymous
March 26, 2008
Wouter and NG, You can rename the txt file to a .aspx file. You will also need to go into the xml file and change the name to .aspx aswell. -Chris.Anonymous
March 31, 2008
Great Article, is there a way to deploy the DLL to the GAC ? I am using vsewss 1.1 final release. I could not get it to work when deploying to GAC and I get the error referenced above about "an error occurred in the processing of "." I would like to use the GAC because of security reasons. Any help would be appreciated Thx, C_s_reid@hotmail.comAnonymous
May 06, 2008
Nice posting but I have some concerns that this VSeWSS tool is a little half-baked after playing with it for a week or so. The question is this - how do I include other folders containing files such as images or javascript? I've tried a myriad of different ways to do it and none work. Keeping it in the same folder as the ASPX page, the image file gets deployed to the SharePoint site - I can tell this by looking at the site with SharePoint Designer but the image does not show up on the ASPX page nor can I access it through the browser. Creating subfolders under the feature folder doesn't seem to work either although I'm not sure how to tell exactly. Is there additional documentation beyond what comes with the 1.1 release of this tool? Thanks!Anonymous
May 06, 2008
I think I have followed all the steps, still could not get it to work, anybody with success? Error Msg: The file or folder name contains characters that are not permitted. Please use a different name.Anonymous
May 19, 2008
Hi, I am getting the following error: The referenced file '/_catalogs/masterpage/BlueBand.master' is not allowed on this page. at System.Web.UI.TemplateParser.ProcessError(String message) at System.Web.UI.BaseTemplateParser.GetReferencedType(VirtualPath virtualPath, Boolean allowNoCompile) at System.Web.UI.PageParser.ProcessMainDirectiveAttribute(String deviceName, String name, String value, IDictionary parseData) at System.Web.UI.TemplateParser.ProcessMainDirective(IDictionary mainDirective) What could be the possible reason?Anonymous
May 23, 2008
Hi Jeff Millar, If depends where you want to deploy your files to. a) if you want them in the _layouts folder then you should add a Template project item to the project. This will create a Templates directory in your project. Files put in there will be deployed to the Templates directory on the SharePoint filesystem. You can create sub folders in there such as LAYOUTS to deploy into the _layouts directory. b) if you want the files deployed INTO your sites virtual filesystem then you should add a Module project item. You can add your files into there and they will be deployed into you site when the feature is created. Thanks, Chris.Anonymous
May 23, 2008
If I want the files to be deployed In to sites virtual file system, Where are these files will be stored? If on the file system what’s the path going to be? or in the content DB as a customized file? Appreciate your valuable input and time :-)Anonymous
May 23, 2008
Hi Chriss Delrose, If you deploy files into the sites virtual file system then those files live in the SharePoint Content DB along with the other pages that make up that site. Thanks, Chris.Anonymous
May 26, 2008
Does anybody knows, it's possible to do this in final 1.1 version... ? ( i'm trying for 2 days :)) Pleaseeeee,Anonymous
May 30, 2008
Hi frustred, What is the issue you are having? -Chris.Anonymous
June 05, 2008
What the heck is up with this!? I am trying to follow along with this and NOTHING is as its explained? I mean, nothing ... I was able re-work the Modules folder as desribed earlier in the comments but lots of other stuff is different too. Can anyone direct me to a better post on this subject?Anonymous
June 05, 2008
Hi Aaron, I am happy to help you out if you like. First up, what version of VS and VSeWSS are you using? I have been meaning to re-write this post on the newly launched VSeWSS 1.2 bits with VS2008. Thanks, Chris.Anonymous
June 10, 2008
Hi chris, Thanks for giving us such a nice blog. I have a quick question to you .Can't we build the site pages like this using the solution packages in sharepoint ,as we build the application pages. If so, could you please suggest me some links to the same ? Thanks, Krishna Prasad HAnonymous
August 10, 2008
Hi, I am trying to create new .aspx page under the SharePoint site. I am followed the given steps. 1.Create Web Application in VS2008 and new page(called Demo.aspx) under it. 2.In code behind implement the OnPreInit() method.
- In aspx page place the <asp:content contentplaceholderid =PlaceHolderMain runat=server/> and deployed in LAYOUTS/Test/Demo.aspx. 4.Signed the assembly and deployed in GAC. I think I am following the step to use custom aspx page under sharepoint environment. Still It throw error..(Content Controls are allowed only in content page that reference the master page).... You help will be highly appreciated.... Thanks, Anurag
Anonymous
February 16, 2009
Hi chris, Excellent Post But i have one problem here, i have created one apllication page for any list that is uniquefileds.aspx ,that page i have created as a feature by using normal classlibrary and deployed it by using install.bat file.the uniquefileds.aspx were created as a new element in list general settings.what it will do is it will capture all fields available in the list .there we will select one or more fields for not allowing duplicate values. From here my problem starts I want to Get those selected values from application page and able to raise itemadding event for that list by comparing the selected values in the application, It may happen for any list i will really appreciate if you help this problem.. My mail ID:jagadeeshcv@gmail.com Regards JagadeeshVAnonymous
October 12, 2009
I want to know what this sharepoint is all about.........Searched it on net but there was no proper info over it............I would really be thankful if you could help me..........Please provide information over it. Provide links to related topics if possible.Anonymous
November 30, 2009
The comment has been removed















![clip_image015[1]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/cjohnson/WindowsLiveWriter/BuildingasimpleASP.Netpagebasedapplica.1_F7CC/clip_image015%5B1%5D_thumb.png)