WPF Farm: Simple WPF
It can be helpful to start from the beginning when working with new technologies. This post explains how to create a minimal WPF application that produces a single window with a gradient in it, as shown in Figure 1. The point of this exercise is to build the app from scratch, choosing File | New Project | Empty Project rather than File | New Project | WPF Application. The benefit of this exercise is to simply see what ingredients go into the production of a minimal WPF program.

Figure 1: A Simple WPF window with a gradient.
- Begin by choosing File | New Project | Empty Project from the Visual Studio 2008 menu.
- Choose Project | Add Class from the menu and add a new C# class called Program.
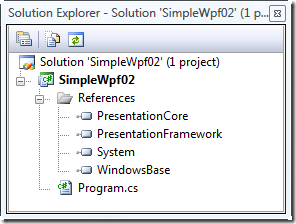
- Right click on the References section in the Solution Explorer and remove System.Data and System.Xml, but leave System. Add the following References as shown in Figure 2:
- PresentationCore
- PresentationFramework
- WindowBase
- Remove System.Linq and add the following to the program's using statements
- System.Windows
- System.Windows.Media
- Use the svm snippet to add a Main method to your code and use the ctor snippet to add a constructor to your code
- Put the [STAThread] attribute above the main method
- Fill in the main method and the constructor as shown in Figure 1
- Select from the menu Project | Project Properties and set the output type to Windows Application
- Have class Program derive from class Window
- class Program: Window
- Optionally right click on the editor and choose Organize Usings | Remove and Sort from the menu
- Press F5 to run the program. You should see the window shown in Figure 1.
Figure 2: The References section from the SimpleWpf project.
The complete source code to this project is shown in Listing 1. You can see that an Application object is created in the Main method, and that a few minimal fields of the window are filled out in the constructor. I also create a WPF LinearGradientBrush and set it as the Background for the window.
using System;
using System.Windows;
using System.Windows.Media;
namespace Project1
{
class Program: Window
{
[STAThread]
static void Main(string[] args)
{
Application application = new Application();
application.Run(new Program());
}
public Program()
{
Width = 320;
Height = 260;
Title = "A Colorful Window";
Background = new LinearGradientBrush(Colors.AliceBlue, Colors.Aquamarine,
new Point(0, 0), new Point(1, 1));
}
}
}
I should perhaps end by reminding you that the simplest way to create a WPF application in Visual Studio is to choose File | New Project | WPF Application. I have shown you this alternative technique simply because I hope you find it interesting or entertaining. It also illustrates that it is possible, though not necessarily recommended, to build WPF applications without using XAML.
The complete Source is on my LINQ Farm. Here is direct link to the download.
Comments
Anonymous
June 13, 2008
You've been kicked (a good thing) - Trackback from DotNetKicks.comAnonymous
June 14, 2008
Greate... I hope success for u. have a good time.Anonymous
June 14, 2008
Greate... I hope success for u. have a good time.Anonymous
June 14, 2008
Wow, I didn't know that you can create a working WPF app without using the Visual Studio WPF project template! I thought you'd need some .g.cs autogeneration magic - but apparently not!! Nice one Charlie!Anonymous
June 16, 2008
I was looking for something like this... Sometimes the best way to learn something is to learn from scratch, and I believe WPF is one of those things. thank you very much.Anonymous
June 16, 2008
Those looking for more information about generating WPF applications from scratch might want to check Charles Petzold's book "Applications = Code + Markup". Petzold tends to teach how to do things from scratch, and this one is no exception. There's a lot of benefits to knowing the XAML designer and project templates aren't magic, so I recommend it!Anonymous
June 18, 2008
MSBuild MSBuild Reserved Properties [Via: Sayed Ibrahim Hashimi ] Sharepoint Adding Copy and Paste...Anonymous
June 19, 2008
I guess WPF requires following Namespaces DLLs: PresentationCore.dll PresentationFramework.dll WindowsBase.dll System.dll Totally different from forms, I guess. Which is kind of interesting as it is a parallel develpment to Windows.Forms and no dependncies, atleast that is what I understood.Anonymous
June 23, 2008
I like how the C++/CLI to get a blank WPF window is just: Application().Run(%Window()); It makes a very nice change from the equivalent in the Windows 3.1 edition of Petzold!