Visual Studio 2010 で jQuery のコード スニペットを使おう
Visual Studio を使った Web 開発と聞くと ASP.NET をベースとしたサーバーサイド Web 開発を思い浮かべる方が多いかもしれません。
- ASP.NET Web Forms
- ASP.NET AJAX
- ASP.NET MVC
- ASP.NET Dynamic Data
などなど。。。
一方、これまではどちらかというと控えめに進化していたクライアントサイドの Web 開発が、Visual Studo 2010, ASP.NET 4 では大きく進化します。
そんなクライアントサイド Web 開発で注目すべき点の一つが jQuery との親和性、相互運用性です。
オープンな JavaScript ライブラリとして jQuery はとても便利で、多くの Web 開発者の方々に注目され広く使われています。
jQuery 公式サイト : https://jquery.com/
Visual Studio では、コードエディタで jQuery のコーディングを容易に行うことができるようにさまざまな機能が用意されます。
今日はその中でも、コードスニペットについてご紹介します。
現在、下記の CodePlex サイトで Visual Studio 2010 用の jQuery コードスニペットが提供されています。
jQuery Code Snippets for Visual Studio 2010
https://jquerysnippets.codeplex.com/
コードスニペットとは、Visual Studio コードエディタで頻繁に使うコードのひな形を簡単に挿入するための機能です。
この jQuery コードスニペットをセットアップすると、下記のように jQery のコーディングで頻繁に使うコードが簡単に挿入できるようになります。
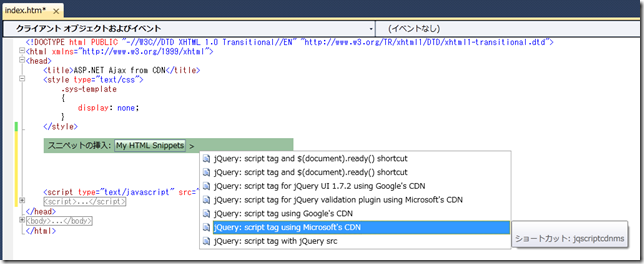
jQuery のスクリプト参照タグの挿入(Ajax CDN を使用)
エディタ上で Ctrl + K に続けて Ctrl + X を入力してスニペット挿入モード

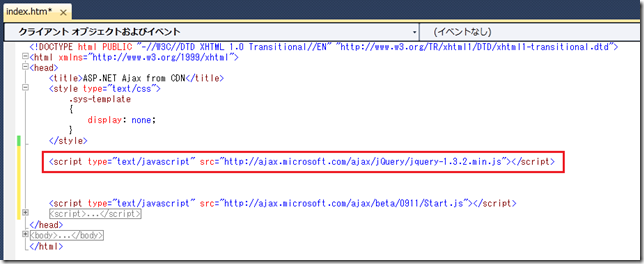
挿入された script タグ

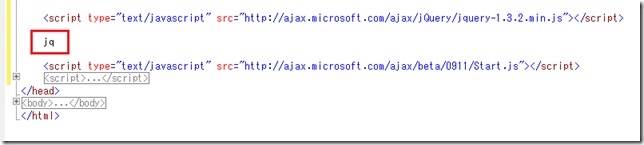
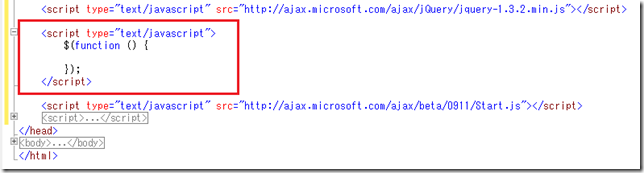
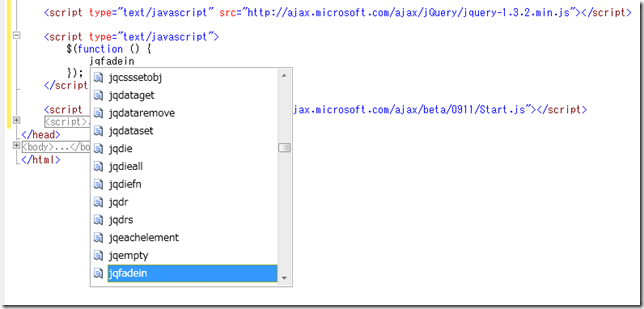
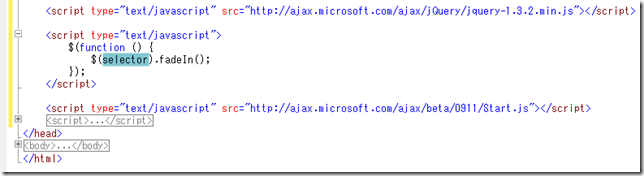
代表的な jQuery 文の挿入
ここでご紹介した以外にも、さまざまな jQuery のコードスニペットが用意されています。下記に一覧がまとめられていますのでご参照ください。
Included snippets
https://jquerysnippets.codeplex.com/documentation
jQuery コードスニペット以外にも、インテリセンスなど Visual Studio で jQuery を使うための便利な機能がありますので、jQuery とともに Visual Studio もご活用ください。