Using the CardTile with “Geneva” Framework
In an earlier posts, Colin described how to handcraft a web page to implement the new CardTile feature of CardSpace “Geneva” and Oren points out a way to require user interaction during authentication. This post will now explain how the “Geneva” Framework makes implementing these features quick and easy.
The InformationCard Control
As mentioned in the introduction to the “Geneva” Framework, one of the biggest goals of the framework is to give developers the ability to build secure Relying Party (RP) websites with ease and still give them flexibility in website design. One way that we do this is with the InformationCard control. This new control allows developers to leverage the security of InformationCards on their web site with minimal effort while being able to customize its behavior and appearance so that it fits naturally into the site’s layout.
This post is going to focus on how to use the new CardSpace CardTile and how to require user interaction during authentication using the InformationCard control. We’ll go into greater detail on how to secure your site using this new control in a future post.
As a side note, implementing the CardTile with the InformationCard control will prevent card selectors that don’t support CardTile, such as previous versions of CardSpace, from being able to log users into the web site. We are currently investigating how this behavior should be changed for a future release.
Implementing the CardTile with the InformationCard Control
So you have the “Simple Web Application with Information Card SignIn” sample from the SDK up and running and you want to see how you can customize the appearance of the control. Using the CardTile is a great starting point. Colin’s post describes the need to modify the OBJECT tag by hand. If you’re using the InformationCard control that comes as part of the framework, all this will be automatically done for you.
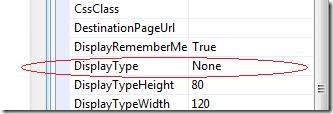
To implement the CardTile, simply open the solution, view the Default.aspx from the CustomUserNameCardStsHostFactoryWebSite project, view the properties for the InformationCard control, and look for DisplayType property.
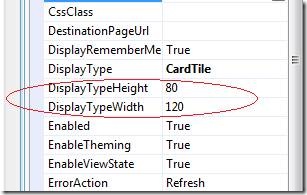
By default this is set to None. Change it to CardTile and you’re done! Or if you prefer to edit the source XHTML by hand, simply add the DisplayType=”CardTile” attributes to the InformationCard control as shown below.
<idfx:InformationCard ID="InformationCard1"
…
DisplayType="CardTile" >
</idfx:InformationCard>
Save your changes, browse to the page in IE, and view the source code. You’ll see that the OBJECT tag has been generated to use the CardTile with the onclick event already wired for you. With one small change you’re taking advantage of the CardTile feature of CardSpace “Geneva”.
<object id="InformationCard1_InformationCard1_ObjectId"
type="application/x-informationcard"
onclick="javascript:InfoCardOnClick();" >
…
<param name="displayType"
value="CardTile" />
…
</object>
You can also change the default width and height of the CardTile by changing the DisplayTypeHeight and DisplayTypeWidth properties in VisualStudio.
Alternatively, if you choose to do this by editing the source XHTML, just add the DisplayTypeHeight and\or DisplayTypeWidth attributes to the control with the desired values.
<idfx:InformationCard ID="InformationCard1"
…
DisplayType="CardTile"
DisplayTypeHeight="40"
DisplayTypeWidth="60" >
</idfx:InformationCard>
After the changes have been saved and you browse to your site, you’ll see the OBJECT tag is rendered with the values you specified.
<object id="InformationCard1_InformationCard1_ObjectId"
type="application/x-informationcard"
onclick="javascript:InfoCardOnClick();">
…
<param name="displayType"
value="CardTile" />
<param name="height"
value="40" />
<param name="width"
value="60" />
</object>
Requiring User Interaction
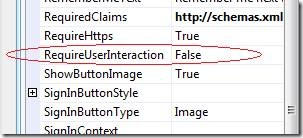
As a web developer, you may see fit to have users manually authenticate every time they come to your site. This can be easily be implemented by enabling the RequireUserInteraction on the InformationCard control.
Still using the “Simple Web Application with Information Card SignIn” sample, in VisualStudio view properties of the InformationCard control and locate the RequireUserInteraction property. As shown below the default behavior is set to False. Change this to True and you’re ready to go.
To do this by editing the source XHTML, add the RequireUserInteraction attribute to the control.
<idfx:InformationCard ID="InformationCard1 "
…
RequireUserInteraction="True" >
</idfx:InformationCard>
After you save your changes and visit the web site, you can see by the source HTML that the OBJECT tag now contains the requireUserInteraction parameter.
<object id="InformationCard1_InformationCard1_ObjectId"
…
<param name="requireUserInteraction"
value="True" />
</object>
The “Geneva” Framework Makes Customizing Simple
As you can see the “Geneva” Framework allows developers to easily customize their website and take advantage of new card selector features like CardTile and RequireUserInteraction. Our goal is for web sites to be able to implement such features with as little effort possible.
Looking forward to your feedback!
Thank you,
Jason D. Shaw
Software Design Engineer in Test - “Geneva” Framework Team
Comments
- Anonymous
November 21, 2008
PingBack from http://blogs.msdn.com/card/archive/2008/11/05/new-in-cardspace-geneva-the-cardtile.aspx