Microsofties in Residence Silverlight Training - Day 4
Day 4 involves a lot of hard work (9 am - 12 am). It feels like the crunch time before final projects back in grad school. At the start of the day, we reviewed each other's progress and decided the underlying messaging framework for two Silverlight applications to communicate with each other was too time consuming to implement. Our priority should be integrating XAML with backend code logic and demo the use cases locally by creating two surface tables on one page.
Things we learnt today from our designer-developer workflow:
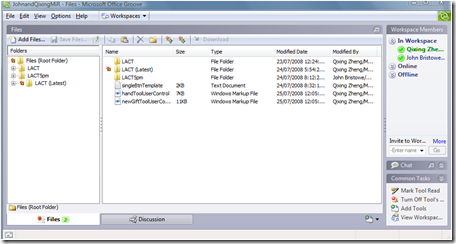
- Since Blend doesn't integrate with source control services like Visual Studio and we have a very short timeline, we used Office Groove to be our source control (see the image below). We keep track of version by attaching time stamp with the names.
- Our integration workflow works like this: I first uploaded my version of LACT project. The project folder includes all the XAML, images, user control files. John then worked with this version of the project as the base to wire the states and animation of user controls with user interaction events in Visual Studio. From this point on, the John controls the latest version of the project. I only send him updated XAML files for him to replace the existing ones. This workflow worked very well. We were both very happy about how easy it is to update pieces of UI with new XAML files and everything still works. The key is to keep object names consistent.
- By using Live Meeting and sharing our desktops, I was able to guide John on what user interactions to implement next and making sure he accessed the right objects, visual states I created in Blend. One thing which is difficult with remote collaboration using LM is that we can't share both of our desktops at the same time. There's quite a bit of time spending on switching sharing either my or John's desktop, which slows our work.
- One major challenge I found in Blend is that some XAML components, which are supported in Silverlight 2, can't render in Blend design time. For example, I added "tooltips" controls in XAML because there's no UI option for me to add tooltips to a button for example in Blend. Once I added the tooltip XAML code, my design can't render in Blend anymore, and I get an "Invalid XAML" error. What I have to do is temporarily comment out the tooltip XAML code and make it available when I run the project.
At the end of the day, we were able to complete
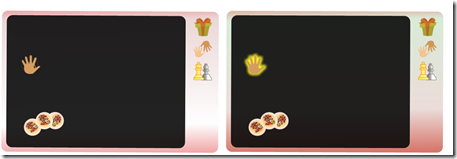
- adding a gift box onto the table, sparks gift box opening animation
- choosing flower from the gift box and add to the table, the other table receives the flower, which is shown as the glow state
- once the receiver accepts the flower, flower starts to grow
- placing (e.g. adding) the hand tool onto the table, sparks the hand tool animation
- placing a single hand onto the table and sends out vibration animation, the other table notifies the the hand.
On Day 5 (our last day), we'd like to accomplish
- user can move objects on the table to anywhere, and the other table will mirror the movements
- when two hands are placed together, the intense vibration should occur
- restyle the main UI (page.xaml) so that we have: logo, different look of the two tables, visual cue for whose hand it is in the hand touching scenario
- add a deepzoom component to indicate the distance between the two individuals sharing their tables virtually
Technorati Tags: training,Microsoft,Silverlight 2
Comments
- Anonymous
July 26, 2008
The comment has been removed - Anonymous
July 26, 2008
PingBack from http://visagiftcards.searchget.net/archives/2008/07/25/microsofties-in-residence-silverlight-training-day-4/