Mix Session Overview -- Silverlight: Creating and Delivering Amazing Video Experiences on the Web
I had a great time in my Mix session today... there was great buzz in the room.
Silverlight download
ASP.NET Futures download
Live demo site [Demo Steps]
Update: Video of the the talk
Here are a few highlights...
I started off talking about the importance of having your site "Look Great and Feel Great".
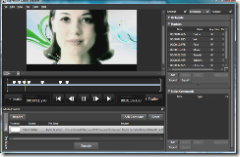
In the demo for this section, I showed off I Expression Media Encoder.


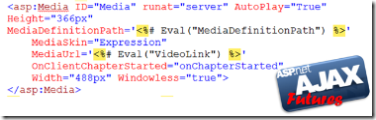
What is really cool is that Expression also outputs the brand new asp:Media control. This is so cool because it handles all the issues of using Silverlight in the different browsers with NO client side javascript and fully use the power of the server (databinding, etc). Check out the new ASP.NET Futures release to get these bits.
 The next principle I talked about was "Uninterrupted Flow". The goal here is to make sure there are not obtrusive breaks in the flow of your application. I often see this when a page does a full refresh as the user browses around. It is much cleaner to only refersh the parts of the page that you need to.
The next principle I talked about was "Uninterrupted Flow". The goal here is to make sure there are not obtrusive breaks in the flow of your application. I often see this when a page does a full refresh as the user browses around. It is much cleaner to only refersh the parts of the page that you need to.
Luckily this is very easy to do with the ASP.NET AJAX UpdatePanel.
To use UpdatePanel, you simple wrap part of your page in an UpdatePanel ContentTemplate. This turns any post-backs into xmlhttp calls that results in refreshing only that part of the page.
The next principle I covered was "Immediate Response to user action". The goal here is to make sure that users are notified immediately when an operation may take sometime. With the vagaries of network connections and server load it is important to give users and indication that stuff is happening..
This is easy to accomplish with the ASP.NET AJAX UpdateProgress.
This control attaches itself to an UpdatePanel and displays the ProgressTemplete whenever a call goes out over XmlHttp and then brings in back down when the call comes back. I am using a cool animated gif to indicate progress is happening. All of this with NO code client side or server side...
The next principle I talked about was to "Suggest options". Image the amount data you have at your disposal. Your product catalog, your user's past choices, aggregate user preferences, hit logs and etc, etc. What can you do with that data to create a more sticky experience for users so that want to come back to your site again and again.
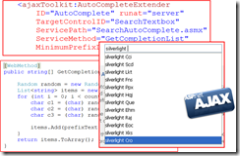
One way to do that is with the AJAX control toolkit's AutoCompleteExtender
Here we take the text from the search text box and passes it to a web service where a completion list is generated, returned to the client and displayed in a drop down. All that via JSON over XmlHttp so it is very fast and standards based.
"Preserve user preferences" The user has invested time and energy into your site.. What state can you preserve so that it doesn’t have to be repeated?
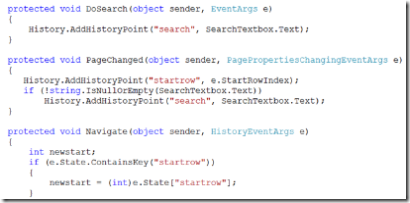
I showed two ways to preserve user preferences... The first is the new asp:History support.
What we do here is provide an easy, programmatic way for the developer to explicitly manage the backbutton state in the way that makes sense in the application. We do this via a set of hidden IFrames.
The second way we manage state is to preserve the current state of the play list and the location within the currently playing video in the ASP.NET profile store. ASP.NET AJAX gives us strongly typed client side access to the profile store that we set whenever new items are added to the playlist and we load from when the page starts up.
The next principle is about "Enable Sharing". The web is a fundamentally collaborative place. The first thing I want to do when I see a cool video is want to share it with folks. Nearly every element of our sites should enable sharing.
You can get a permalink from the asp:History control or set it programaticly... Here is an example of how that looks in the mySilverlightTV site...
And of course the resulting link works for my buddies on the mac just fine...
Next I talked about how to "Be Found". In rich client side applications a lot of your content is often locked away in a database that the search engines can't access... and if the search engines can't access them, your users can't find you. So how do you expose your database to the search engines? Luckily the search engines have agreed on a Xml format called a sitemap that provides a set of links to traverse to index all the content on your site.
It is simple to create a sitemap with the new ASP.NET search sitemap feature.
In web.config you setup a class that will return an IEnumerable of the data to push in to the sitemap. In the class, I am using Linq to pull out all the items from my database and returning those that should be indexed. Finally a search sitemap is created dynamically the moment the search engine goes to index your site.
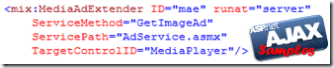
The last principle is about letting Ads "Be Seen". This is about using relevant, no-intrusive ads that provide meaningful impressions.
To implement this we use the power of Silverlight to dynamically shrink the video while it is playing and displaying a targeted, relevant ad in the background. The ad is fetched in the background via a web services call. On the server you can use profile information to choose the best add to show.
We also talked about a very cool plug in to LiveWriter to do user generated content
Silverlight Live Publishing plugin for Windows Live Writer
Special things to all the folks that helped out here including..
Steve Marx
Corrina (our designers)
James Clarke
Chris Knowlton
Comments
Anonymous
May 02, 2007
Microsoft has definitely hit one out of the park this week at MIX. I have been talking with both MicrosoftAnonymous
May 02, 2007
I had a great time in my Mix session today... there was great buzz in the room. Silverlight downloadAnonymous
May 02, 2007
As promised here is the second part of my MIX blog from yesterday . I planned on doing this from my hotelAnonymous
May 05, 2007
I just noticed that they got the video for my Mix talk posted ... Silverlight: Creating and DeliveringAnonymous
May 06, 2007
It appears your Live Demo site does not work in IE6 properly. eg: the now playing has no grey backkground and is transparent. The button along the top menu tabs do not seem to change color or go any where. In FIrefox there are alos issues eg: the videos do not load.Anonymous
May 06, 2007
Yea, it is just a demo ;-) We scaled it to work well in the funky resolution they used for the breakout sessions. But it seems to work for me fine in Firefox... are you sure you have a good install of the silverlight 1.0 beta?Anonymous
May 13, 2007
MIX 07 で行われたセッションがストリーミングで見れたり、スピーカーの方がデモやスライドのダウンロードについて blog で告知していたりするので解る範囲内でまとめてみました(ASP.NET 開発チームがメインです)。Anonymous
May 16, 2007
I am super excighted about the ASP.NET Futures release we did recently. I think it shows off some coolAnonymous
May 16, 2007
I am super excighted about the ASP.NET Futures release we did recently. I think it shows off some coolAnonymous
May 17, 2007
FYI -- I just posted the demo code for my Mix07 talk ... It uses VS Orcas Beta1 , Silverlight 1.0 BetaAnonymous
May 23, 2007
Brad, the .NET Framework is too much on your mind? Reconsider your following sentence: 'It is much cleaner to only refersh the parts of the .NET Framework that you need to. ' Maybe refresh the page, I am pretty happy with the .NET FW as it is today ;)Anonymous
May 23, 2007
Thanks Gabor -- I fixed it!Anonymous
June 08, 2007
I had a great time this morning with Sam and Mai-lan from the IIS and Windows Media Server teams. TogetherAnonymous
June 14, 2007
I had a great time this morning with Sam and Mai-lan from the IIS and Windows Media Server teams. TogetherAnonymous
December 11, 2007
Microsoft has definitely hit one out of the park this week at MIX. I have been talking with both MicrosoftAnonymous
December 02, 2008
Microsoft has definitely hit one out of the park this week at MIX. I have been talking with both Microsoft fans and "non Microsoft fans" and I have not seen this level of excitement in a long time. In fact, I think that this is the first time