Business Apps Example for Silverlight 3 RTM and .NET RIA Services July Update: Part 1: Navigation Basics
With Silverlight 3 shipping and a brand new update to .NET RIA Services I thought I would update the example from my Mix09 talk “building business applications with Silverlight 3”.
You can watch the original video of the full session
The demo requires (all 100% free and always free):
- VS2008 SP1 (Which includes Sql Express 2008)
- Silverlight 3 RTM
- .NET RIA Services July '09 Preview (optional for this part of the demo)
Also, download the full demo files and check out the running application.
Today, we will talk about Professional Feel..
Professional Feel
Business applications need to have a professional, but how many of us have a full time designer on our staff? I’d guess very few. That is why we invested in a great out of box experience. The Silverlight Navigation Application and Silverlight Business Application (which adds login\logout support) project starts with a clean, prescriptive application structure, a nice look and feel, and is very easy to customize, even for a developer.
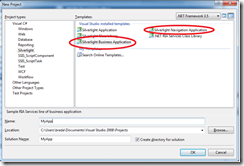
File\New Project – Silverlight Business Applications
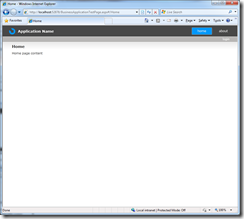
Hit F5
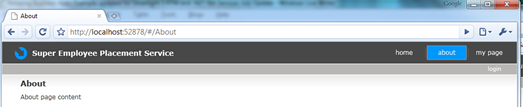
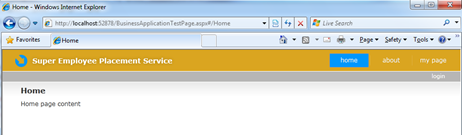
Change from Mix: Notice the cool new, clean, light default template.
This is a full frame Silverlight Application. Notice the navigation links (home and about).
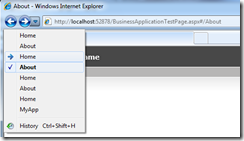
Notice the forward and back in the browser works…
And there is a deep link, that navigates you back to exactly this point in the application. You can cut and paste it into a blog entry, an email or an IM to your co-works and they will be taken to exactly the same point in the app.
… no mater what browser they are using.
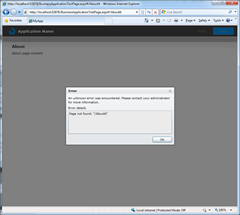
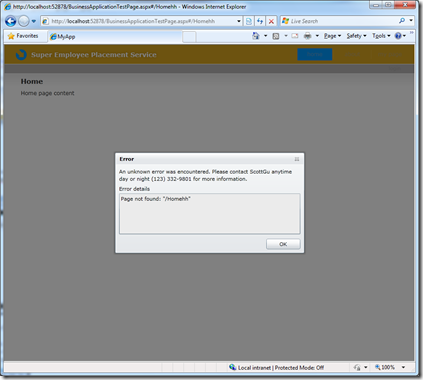
Now, even the best developers sometimes make errors in applications. Links that are invalid or exceptions that get thrown. The Navigation Application Template makes it super easy to deal with those. Type in a bad URL and look at the experience (be sure to run in retail).
Now, let’s go in and look a bit of customization.
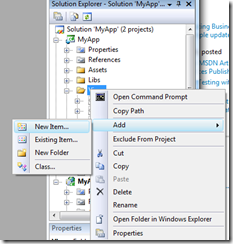
First, let’s add a new page.
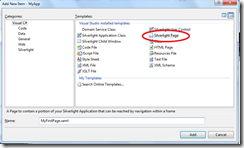
Right click on Views in the client project and Add New Item, Select Silverlight Page.
When the page opens, add some simple text..
<TextBlock Text="Hello World!"></TextBlock>
Now, let’s wire up the this page to the main navigation menu. In MainPage.xaml, add a new button following the same format as the ones that are there.
<Rectangle Style="{StaticResource DividerStyle}"/>
<HyperlinkButton Style="{StaticResource LinkStyle}"
NavigateUri="/MyFirstPage"
TargetName="ContentFrame"
Content="my page"/>
Now, while we are in there, let’s customize the error window template… Open Views\ErrorWindow.xaml. You can change the format, log the error back to the server or customize the text on the error message the end user sees.
<TextBlock x:Name="IntroductoryText" Grid.Row="0" Margin="0"
Text="An unknown error was encountered. Please contact ScottGu anytime day or night (123) 332-9801 for more information."
Width="398" TextWrapping="Wrap" HorizontalAlignment="Left"/>
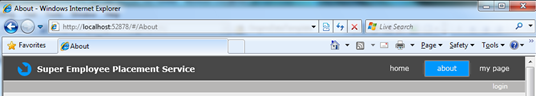
Now, let’s update the branding for this site. First in MainPage.xaml, change the name from “Application Name” to something custom to your app.
<TextBlock x:Name="ApplicationNameTextBlock" Style="{StaticResource ApplicationNameStyle}"
Text="Super Employee Placement Service"/>
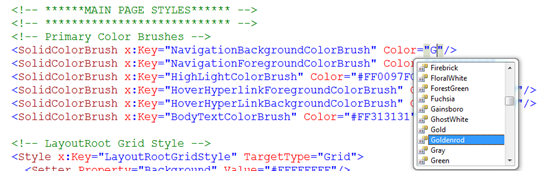
Finally, let’s go in and change the colors to match your companies branding. Open up the Styles.xaml file in Assets folder. While all the styling is there for you to customize, we made a few of the common properties easy to find and change even for a developer.
Fit F5 and see what we have….
As you can see, my color choices aren’t great, so it is good that we are shipping a whole library of app.xaml files for you to choice from. If you just drag one of the light, clean ones.. hit F5..
You can get all the latest themes from here.. they work just great from VS as well as expression!
https://timheuer.com/blog/archive/2009/07/09/free-silverlight-application-themes-silverlight-3.aspx
Aurora (also available for RIA Services Template):
Lime Shocker (also available for RIA Services Template):
Pinky (also available for RIA Services Template):
Comments
Anonymous
July 10, 2009
Hi Brad, Cool. But I'm having a problem. I just installed SL3 and Blend 3. While I do find a navigation app template, I don't see a business app template. Do I need to do something extra to get to it?Anonymous
July 10, 2009
Ahh...seems I need to install RIA services too.Anonymous
July 10, 2009
yes -- that is right... the Business Application template is part of RIA Services.. But pretty much everything in this one should work with the Navigation Application template just the same.Anonymous
July 11, 2009
I suggest getting some of these Silverlight 3 post such as yours up on a tutorial site - keep them together. Thanks for your post and update - much appreciate. I see some great changes, and I see many items that were changed based on user feedback. That is fantastic - the team should be proud of their work.Anonymous
July 30, 2009
Great Scope Good Work Buddy Thanks for your post and update - much appreciate.Anonymous
August 11, 2009
I have problems implementing the skyline skin in a silverlight business project, can you show an example of the skins change? thank youAnonymous
August 11, 2009
Hernan -- there is a "RIA Services" version of each template... make sure you get the right one..Anonymous
August 20, 2009
Hi, Can you please give me some examples that how can I change these themes as per perticular User Dynamically? Thanks, Abhinay.Anonymous
September 14, 2009
The comment has been removedAnonymous
September 15, 2009
Hitting F5 brings up the following url: http://localhost:52878/BusinessApplicationTestPage.aspx#/Home Everything appears fine. After a moment though, the application transitions to the following url and error message page: http://errorpage.comcast.net/?cat=Web&con=dc&safe=on&q=localhost Sorry. We can't find "localhost" There was a problem loading your page. Try retyping the URL in the browser address bar above or, visiting a related link below.Anonymous
September 17, 2009
Follow-up to above: Finally, after surfing the Forums in the Microsoft Silverlight web site, I found a tip that seems to have resolved it. I was able to resolve the issue above by starting Visual Studio as Administrator.