Resolution Independent User Interface, User Controls and Deep Zoom
Resolution Independent User Interface
Resolution Independent User Interface refers to the ability of the UI rendering engine to use vector graphics to draw primitives; lines, curves, shapes, color, etc. The benefit of vector graphics is that they can scale to any size without losing quality.
Computer displays are made up from small dots called pixels. The picture is built up from these dots. The smaller and closer the dots are together the better the quality of the image but the bigger the file needed to store the data. If the image is magnified it becomes grainy as the resolution of the eye enables it to pick out individual pixels. Vector graphics files store the lines, shapes and colors that make up an image as mathematical formulae. A vector graphics program uses the mathematical formulae to construct the screen image by building the best quality image possible, given the screen resolution, from the mathematical data. The mathematical formulae determine where the dots that make up the image should be placed for the best results when displaying the image. Since these formulae can produce an image scaleable to any size and detail the quality of the image is only determined by the resolution of the display and the file size of vector data generating the image stays the same.+
+ from Wikipedia definition for Vector Graphics
For a Silverlight Application this ability can be used so that regardless of how large or small you size the browser window, the Silverlight rendering engine will scale the user interface to fit while maintaining aspect ratio and functionality. Note in these two screen shots how the user interface maintains layout, aspect ratio and functionality regardless of how large or small the browser window is sized:
In addition to the use of vector graphics, the application uses a bit of code to handle when the browser is resized and then scaling the outer canvas which contains all the application's user controls thus resizing the application to fit and maintain aspect ratio. Here is how that is done.
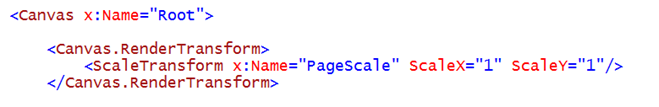
A ScaleTransform is associated with the outer root Canvas:
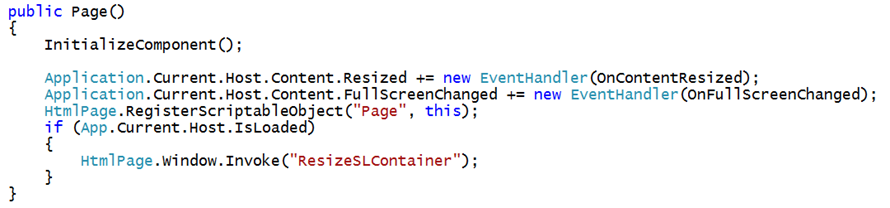
The code behind for the main page initializes the event handlers for resize events and registers the Page object as scriptable from the HTML page via JavaScript.
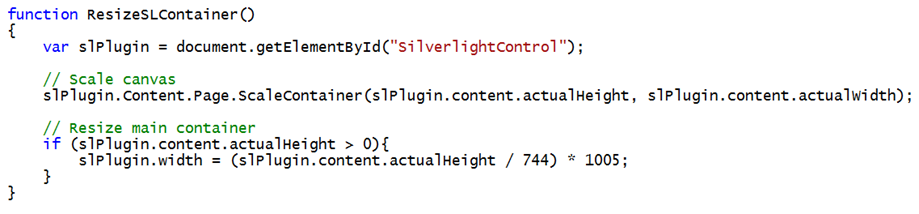
The JavaScript function ResizeSLContainer() is then invoked. This function calls back into the Silverlight application to scale the canvas using the actual width and height of the Silverlight plug-in.
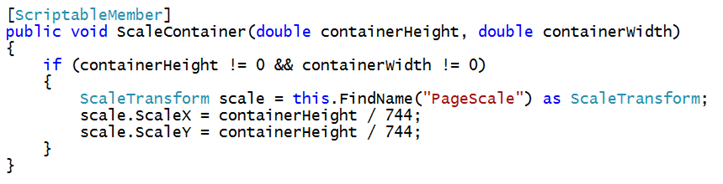
Note the ability for the Silverlight application to invoke JavaScript and for the code behind to be invoked from JavaScript. The ScaleContainer() method is marked scriptable so that is can be called from JavaScript. This function performs the necessary math to set the ScaleX and ScaleY values on the ScaleTransform associated with the root Canvas.
User Controls
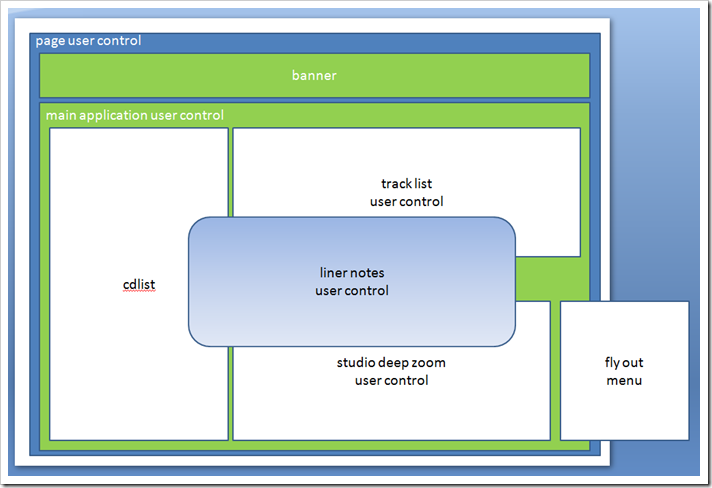
A Silverlight Application is a User Control that is inserted into and rendered within the Silverlight Plug-In. Silverlight comes with a set of built in controls such as Button, ListBox, DataGrid and so on. As a Silverlight developer you also have the ability to define your own User Controls and embed them within other User Controls. This feature makes it very easy to divide the user interface functionality up into a set of reusable chunks that are organized using the built-in layout controls such as Grid, StackPanel and Canvas. Here is how our sample application is laid out:
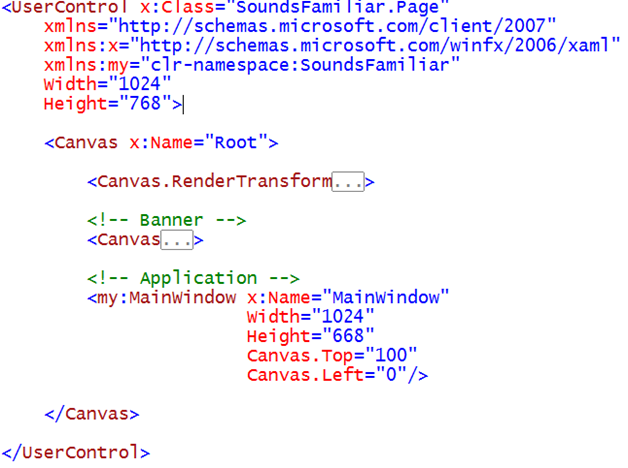
The outer most User Control is called Page. The XAML for Page contains the definition for the Banner and a reference to the User Control for the main application both of which are inserted into the root Canvas layout control.
In order to embed a User Control into another User Control as I am doing here with MainWindow, you must add an Xml namespace specification for the namespace where the User Control is defined. In this case, the namespace is SoundsFamiliar and the abbreviation I have given that namespace is 'my' .
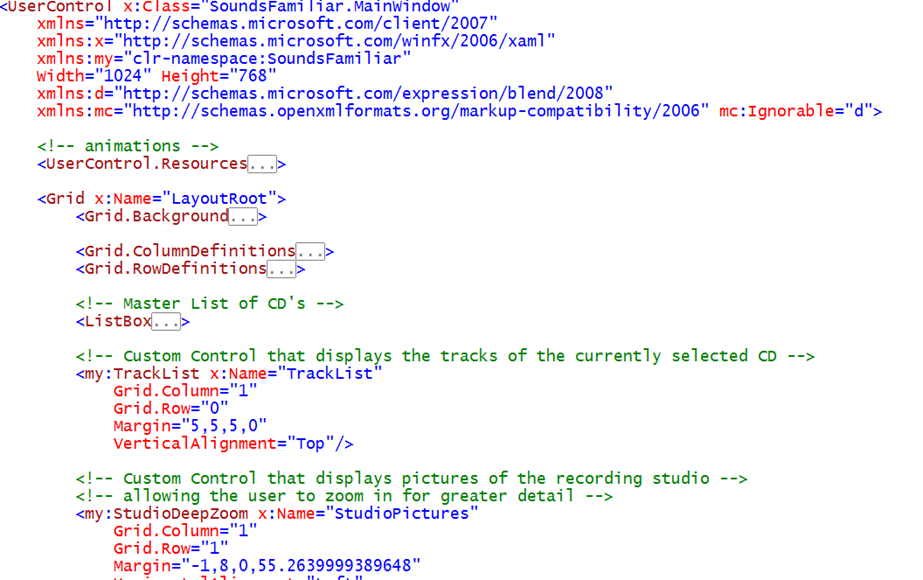
If we look at the XAML definition for MainWindow we will see that it is configured in a similar fashion and contains references to both built in controls like Grid and ListBox as well as other custom User Controls such as TrackList and StudioDeepZoom. Dividing up the user interface into these manageable chunks makes it easier to develop and debug and makes it possible to reuse portions of user interface across multiple pages and applications.
Deep Zoom
Deep Zoom is based on the Sea Dragon research project at Microsoft Labs. The Sea Dragon project hopes to change the way we use screens, from wall-sized displays to mobile devices, so that visual information can be smoothly browsed regardless of the amount of data involved or the bandwidth of the network
In addition to Deep Zoom, Sea Dragon is powering Photosynth. The Photosynth Technology Preview is a taste of the newest way to view photos on a computer. The software takes a large collection of photos of a place or an object, analyzes them for similarities, and then displays the photos in a reconstructedthree-dimensional space, showing you how each one relates to the next.
Deep Zoom is a feature of Silverlight 2 that allows you take a compiled set of images and allow the user to zoom into and out of the image collection using their mouse. Adding Deep Zoom capability to the application was made extremely easy thanks to Scott Hansleman and Peter Blois who provided all the mouse handling code. Other than that it is trivial to provide zoomable images within your application.
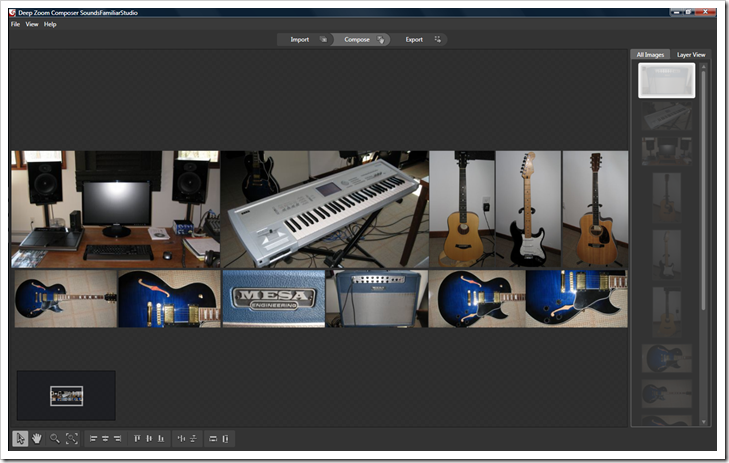
I took several shots of home studio with my camera, a Canon PowerShot SD900. I then used the Deep Zoom Composer application to create the data that can used in a Silverlight application to provide zoomable imagery. The Deep Zoom Composer is very straightforward. There are 3 easy steps:
- Import your pictures
- Compose the layout of your pictures
- Export the composition for use within the Silverlight application
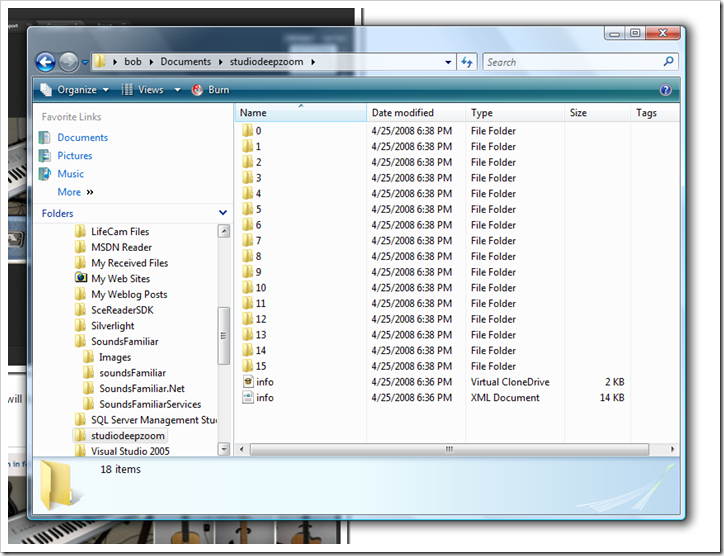
Once you have exported the composition, you will have a directory tree of data and images that you then add to your Web Host application:
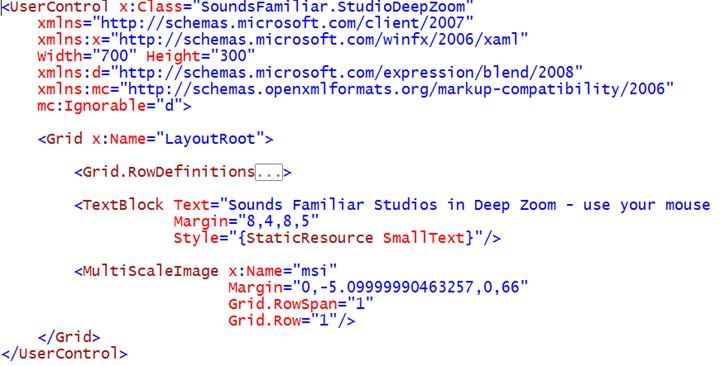
Once you move this file based database of image information to your web host you can reference it in your application using the MultiScaleImage XAML element.
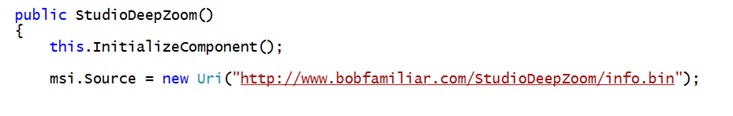
Either in the XAML or in your code behind you must specify the location of the database that contains the Deep Zoom Composer output file called info.bin. Set this value to the Source property of the MultiScaleImage element.
In our sample application this code has been placed into a User Control and embeded in the MainWindow User Control.
By clicking or using the mouse wheel you can zoom into and out of the MultiScaleImage element.
Technorati Tags: Deep Zoom,Resolution Independent User Interface,Silverlight 2
Comments
Anonymous
April 27, 2008
Abstract This series of articles takes a look at the current state of RIA development leveraging SilverlightAnonymous
May 28, 2008
Bob, Following your example I was able to get the rendertransform to work for resolution independence, but noticed that when the control was reduced in size the action of the deepzoom image became unstable and started to float off the screen whenever clicked. Couldn't find any way to deal with that so I guess I'll stick with a reliable fixed size. Thanks for your example.Anonymous
November 18, 2009
can i get the sample app at meethrishi@gmail.com?