Riding the Modern Web: Dealing with Plugins
Plugins were implemented to give us functionality that browsers and the web standards did not provide us. One such example is showing video content in a website. The web was initially setup to provide documents and links between documents, but not for playing video or audio content. However, plugins have become the main source of security breaches, which is why many of the browser vendors are removing support for plugins entirely. Moreover, many mobile platforms do not support plugins altogether.
As a result, when your website is using plugins, many of your users may actually get a bad browsing experience because the content you're providing cannot be presented by the user's browser of choice. Remember, you cannot expect people to use a specific browser or browser version – the user is in total control over that choice.
This blogpost is the first in a series about Modern Web development. We’ll be covering the following topics:
- Plugins (this article)
- External JavaScript Libraries
- CSS prefixes
- Browser and feature detection
- Rendering modes
Embedding video using plugins
As an example, we’ll be adding video content from an mp4 file into our website. We have set up a sample ecommerce website, Fourth Coffee, to demonstrate this.

Traditionally, with plugins, adding video content to your site was done by using the <object> and <embed> HTML tags. These allowed you to specify which external plugin to use and where to download it from.
In the below code sample, we’re using the Apple QuickTime Player plugin to display a video. Similarly, you could also use the Adobe Flash Player or the Microsoft Media Player for this.
<object classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"
codebase="https://www.apple.com/qtactivex/qtplugin.cab"
height="512" width="640">
<param name="src" value="./Video/contosocoffee.mp4">
<param name="autoplay" value="true">
<param name="type" value="video/quicktime" height="256" width="320">
<embed src="./Video/contosocoffee.mp4" height="256" width="320"
autoplay="true" type="video/quicktime"
pluginspage="https://www.apple.com/quicktime/download/"></embed>
</object>
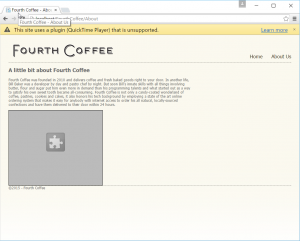
When opening this web page in Internet Explorer 11, which supports plugins, the videos shows correctly, however in Google Chrome or Microsoft Edge, the video is not being shown. So, in this case, users with the latest browsers or surfing your website using their mobile device, will not see your amazing video!

Internet Explorer

Microsoft Edge 
Google Chrome
Embedding video content using web standards
With HTML5, the web standard has been extended to include support for audio and video, by means of the <video> and <audio> HTML tags. As these are standards, most of the browsers around nowadays have support for this.
Let’s now look at how to change our website to use the web standards. We start with removing the entire <object> tag, including the <embed> tag. We then replace it with the video HTML tag. As you can see in below code fragment, we also specify the link to our source video file and provide the height, width and auto-playing of the video.
<video src="./video/contosocoffeE.mp4" autoplay height="320" width="512"/>
If we now open the same web page in Microsoft Edge, Google Chrome or Mozilla Firefox, we see that the video is correctly displayed. In addition, this video will now also be available when browsing from a mobile platform. Notice that we also get the play controls for free.



Other plugins
As shown in the above example, for video and audio, the web standard has been extended and gives us built-in support. But what about more specialized plugins that you may be using?
One of the most commonly used plugins is for rendering PDF documents. Many of the browser vendors are starting to incorporate this specific functionality into the browser itself, avoiding the need to install a third-party plugin. Microsoft Edge for example, now has support to render PDF documents inside the browser.
Another common scenario is rendering 3D objects and scenes, which typically required specialized vendor plugins. However, the web community has stepped forward and has built several JavaScript libraries (D3.js, BabylonJS, three.js) that allow 3D rendering inside the browser, without the need for plugins, hence providing a solution across most browsers and platforms.
Conclusion
While plugins were a great solution at the time, they were really a stopgap solution. Moreover, they are becoming a UX and security burden. Because of the evolution of web standards and the advent of JavaScript libraries, there are now solutions for web developers that work across browsers and platforms.
So, before adding a plugin to your website, check if there is not a viable alternative in the web standard or a JavaScript framework that suits your need.
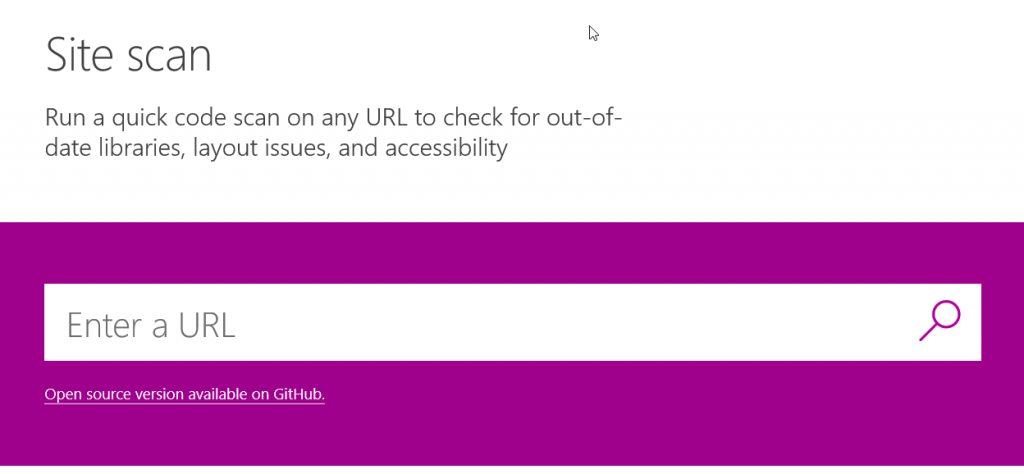
Check your website now for compatibility with the Modern Web!

Additional resources
-
-
- Check out the Microsoft Edge Developer Center for valuable resources and tools when working with the Microsoft Edge browser.
- An in-depth overview on how to scan your site using the site scanner.
- View our complete video on Channel 9: Riding the Modern Web: Five things to consider as a web developer
- Download Visual Studio Code for free for a great cross-platform coding experience for web developers . Also check out our webinar on how to get started with Visual Studio Code.
-
For an overview of the 5 things to consider when developing for the modern web, check out our 17-minute video.