Riding the Modern Web: CSS Vendor Prefixes
The use of CSS vendor prefixes is a very common practice in web development. We’ve all come across those constructs in CSS scripts, such as -moz-, -ms- or -webkit- or others. Using those prefixes, we can define browser-specific CSS markup.
However, it is important to realize that these CSS prefixes were created and are still being used by browser vendors to put experimental features in the hands of web developers, who could then try out the new functionality. Once validated, those experimental features are then moved in the web standard.
The main problem with CSS vendor prefixes is the fact that they are used for experimental features, which means that they are inherently unreliable. Browser vendors could change the behavior of these features at any time – note that modern, aka evergreen, browsers are constantly being updated. As a result, end users browsing your web content may experience changes in behavior at any given time, and may potentially have breaking functionality across browsers. Do you want your website users to be your guinea pigs?
This blogpost is the third in a series about Modern Web development. We’ll be covering the following topics:
- Plugins
- External JavaScript Libraries
- CSS prefixes (this article)
- Browser and feature detection
- Rendering modes
Example: border radius
Let’s look at a specific example of a CSS prefix, namely border-radius. Using the border-radius, we can give a button element rounder corners. In the below example you can see a fragment of CSS script which defines the layout of a button element. In this case, we define the border radius for Webkit-based browsers and the Mozilla FireFox browser.
#callToAction a.order-button {
font-size: 2em;
padding: 5px 0;
text-align:center;
width: 100%;
-moz-border-radius: 1em;
-webkit-border-radius: 1em;
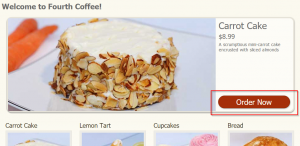
When rendering the website in Google Chrome, which is a Webkit-based browser, that the ‘Order Now’ button has nicely rounded corners.

Button rendered in Google Chrome
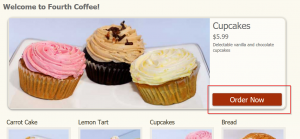
However, when rendering this same button in Mozilla FireFox, you’ll notice that the button does not have this same layout, although we specified it similarly in CSS using the corresponding -moz-border-radius CSS vendor prefix.

Button rendered in Mozilla FireFox
This means that the FireFox browser itself is no longer interpreting this specific CSS prefix!
Checking for border-radius on the CanIUse website reveals that all modern browsers now support the equivalent border-radius CSS prefix that is part of the CSS3 web standard.
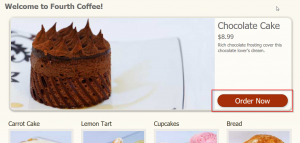
After modifying our CSS fragment and using the corresponding web standards browser-radius, all browsers now correctly render the button.
#callToAction a.order-button {
font-size: 2em;
padding: 5px 0;
text-align:center;
width: 100%;
border-radius: 1em;

Button rendered in Mozilla FireFox
Auto prefixers?
But what about CSS prefixer utilities? The utilities allow you to write CSS code that does not contain vendor-specific CSS prefixes, but automatically inject these vendor-specific CSS prefixes in your website code through a gulp or grunt front-end build task. Examples of such tools are AutoPrefixer, LessPrefixer, or Prefixr, etcetera.
Although these tools make your life much easier, the end result is still website code that leverages vendor-specific prefixes. So the issue of leveraging potentially experimental features in production remains.
Conclusion
As mentioned at the beginning of this post, CSS vendor prefixes are used for giving web developers access to experimental browser features. It is therefore important that you only put those features in the hands of web developers or a limited set of test users, and definitely not expose your end users to it.
As soon as these experimental features have been validated by the web community, they are standardized, at which point you can safely reference them in your production website code and expect all browsers to behavior in the same way.
Check your website now for compatibility with the Modern Web!

Additional resources
- Check out the Microsoft Edge Developer Center for valuable resources and tools when working with the Microsoft Edge browser.
- An in-depth overview on how to scan your site using the site scanner.
- View our complete video on Channel 9: Riding the Modern Web: Five things to consider as a web developer
- Download Visual Studio Code for free for a great cross-platform coding experience for web developers. Also check out our webinar on how to get started with Visual Studio Code.
For an overview of the 5 things to consider when developing for the modern web, check out our 17-minute video.
