Tester votre offre SaaS
Le test de votre application avant la publication permet de comprendre les problèmes de l’utilisateur, de les corriger et d’améliorer l’expérience utilisateur. Apprenons en détail les étapes de création d’une offre de test ou d’aperçu, de configuration de votre application avec l’ID d’offre en préversion et de compréhension des scénarios d’erreur avec leurs correctifs respectifs.
Remarque
Les utilisateurs ajoutés en tant qu’audience de préversion pour l’application Teams peuvent passer en revue votre offre SaaS avant de la publier.
Générer un ID d’offre en préversion
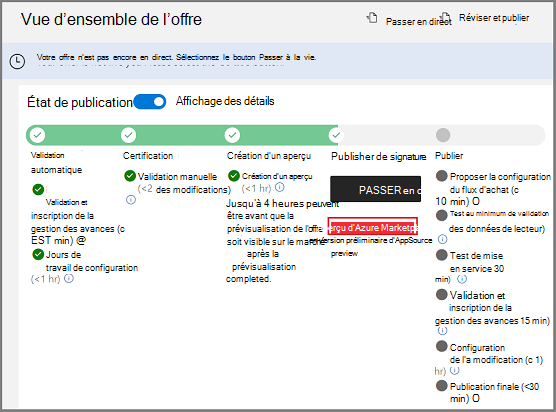
Créez l’ID d’offre en préversion à partir du lien de préversion AppSource dans l’Espace partenaires Microsoft. Vérifiez que l’offre SaaS est dans la phase de création de la préversion . Pour générer l’ID de l’offre d’aperçu :
Allez sur Espace partenaires et connectez-vous à l'aide de vos informations d'identification de développeur.
Sélectionnez les offres Marketplace.
Sélectionnez l’offre SaaS que vous souhaitez prévisualiser.
Ajoutez une audience en préversion pour votre offre SaaS.
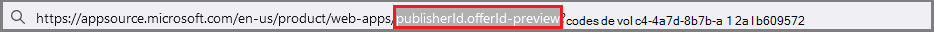
Sélectionnez le lien de préversion AppSource sous Mise en production pour trouver l’ID de l’offre en préversion dans la barre d’adresse du navigateur au format publisherId.offerId-preview .

Copiez l’ID d’offre en préversion à partir de la barre d’adresse du navigateur.
Remarque
Contrairement à un ID d’offre publique, vous pouvez reconnaître l’ID d’offre en préversion avec le suffixe -preview , par exemple publisherId.offerId-preview.
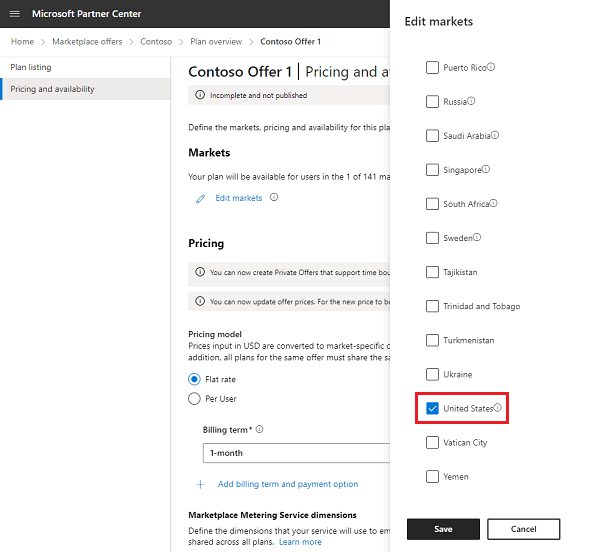
Si l’offre en préversion est limitée aux régions autres que celles des États-Unis, il se peut que le Portail des développeurs pour Teams ne puisse pas trouver votre offre. Vous pouvez ajouter États-Unis à la liste des marchés, des tarifs et de la disponibilité, ou ignorer l’erreur et sélectionner Préversion dans Teams pour charger une application personnalisée dans Microsoft Teams.

Configurer votre application avec l’ID d’offre d’aperçu
Avant de commencer, connectez-vous au Portail des développeurs avec un compte de développeur qui a une audience en préversion. Il permet aux utilisateurs d’afficher vos plans d’abonnement dans le Microsoft Teams Store.
Une fois que vous avez généré l’ID d’offre en préversion, liez l’ID d’offre en préversion à votre application Teams. Pour lier l’ID de l’offre :
Connectez-vous au portail des développeurs avec vos informations d’identification de développeur.
Sélectionnez Applications dans le volet gauche.
Sélectionnez l’application pour lier l’offre SaaS.
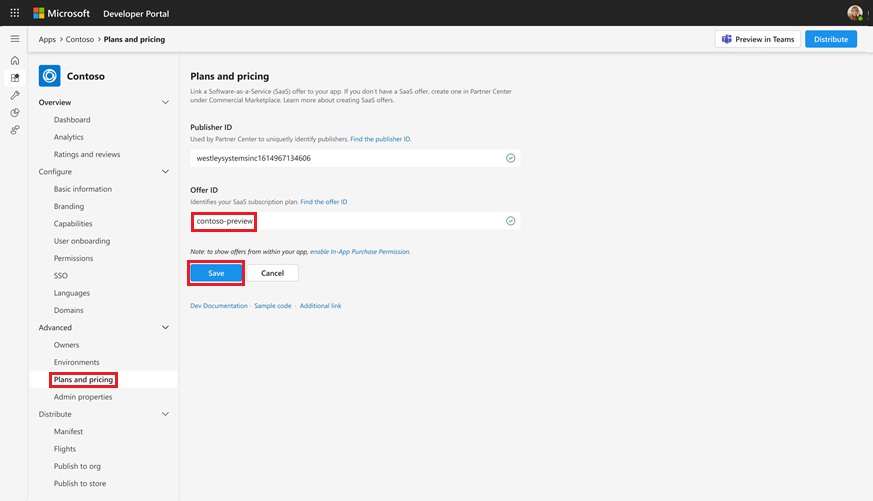
Sous Avancé, sélectionnez Plans et tarification.
Entrez l’ID du serveur de publication et l’ID de l’offre. Vérifiez que l’ID de l’offre a -preview comme suffixe.
Sélectionnez Afficher pour afficher un aperçu de vos plans d’abonnement.
Passez en revue les plans répertoriés sous Abonnement aux applications , puis sélectionnez Enregistrer.
Vous devez ajouter la subscriptionOffer propriété au manifeste de votre application.
"subscriptionOffer": {
"offerId": "publisherId.offerId-preview"
}
Remarque
- Recherchez l’étiquette de l’offre en préversion en regard de Abonnement aux applications pour vérifier si l’offre est une offre en préversion.
- Le schéma de manifeste version 1.10 ou ultérieure prend en charge la
subscriptionOfferpropriété .
Charger votre application personnalisée dans Teams
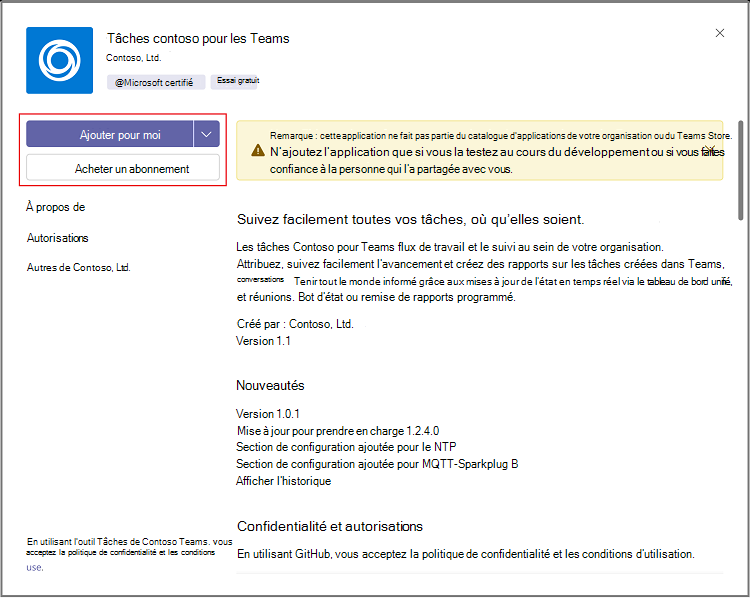
Après avoir configuré votre application avec l’ID d’offre en préversion, créez un package d’application mis à jour et chargez-le dans Teams pour tester l’expérience d’achat de bout en bout. Vous pouvez également sélectionner Aperçu dans Teams portail du développeur pour Teams lancer rapidement votre application dans le client Teams client.
Si offerId est spécifié dans le manifeste de l’application et que l’audience de préversion est définie dans l’Espace partenaires pour l’offre, l’utilisateur peut voir le bouton Acheter un abonnement .

Pour plus d’informations, consultez charger votre application dans Teams.
Scénarios d’erreur
Si
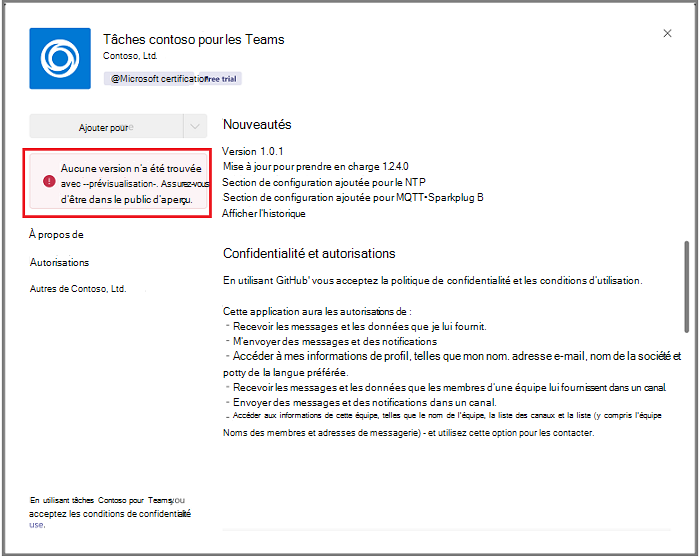
offerIdest spécifié dans le manifeste de l’application, mais que l’utilisateur ne fait pas partie de l’audience de préversion définie dans l’Espace partenaires, le bouton Acheter un abonnement n’est pas activé et l’application affiche le message d’avertissement suivant à l’utilisateur :Aucun plan trouvé avec -preview. Vérifiez que vous êtes dans l’audience de la préversion.

Si
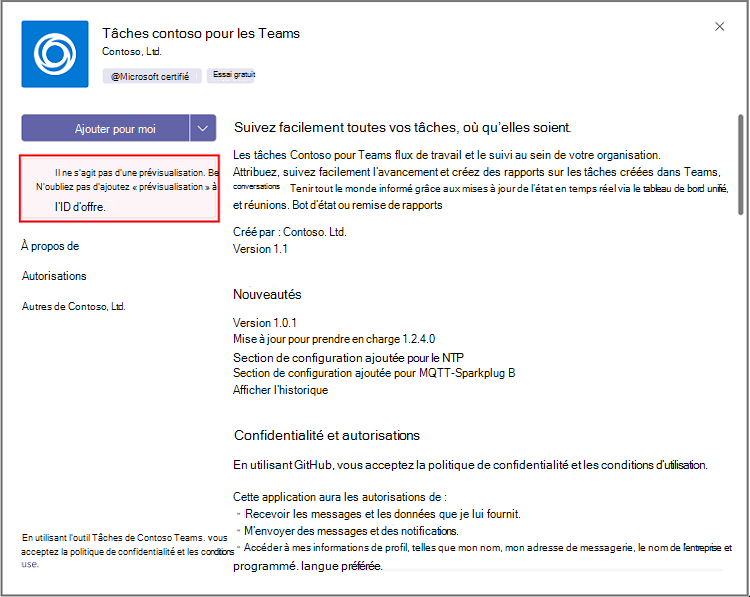
offerIdest spécifié dans le manifeste de l’application n’est pas une offre en préversion, l’application affiche le message d’avertissement suivant à l’utilisateur et le chargement de l’application personnalisée est désactivé :Il ne s’agit pas d’une offre d’aperçu. Veillez à ajouter - preview à l’ID de l’offre.

En cas de test réussi, vous pouvez envoyer (push) l’offre à la mise en ligne où les validations d’application sont effectuées avant la publication.
Exemple de code
| Exemple de nom | Description | Node.js | Manifeste |
|---|---|---|---|
| Monétisation de l’application par onglet | Il s’agit d’un exemple d’application d’onglet qui montre comment ouvrir une boîte de dialogue d’achat et déclencher un flux d’achat à l’aide du Kit de développement logiciel (SDK) JS Teams. | View | View |