Répartition du trafic dans Azure Container Apps
Par défaut, lorsque l’entrée est activée, tout le trafic est acheminé vers la dernière révision déployée. Lorsque vous activez plusieurs modes de révision dans votre application conteneur, vous pouvez fractionner le trafic entrant entre les révisions actives.
Le fractionnement du trafic est utile pour tester les mises à jour de votre application conteneur. Vous pouvez utiliser le fractionnement du trafic pour effectuer progressivement une nouvelle révision dans les déploiements bleu-vert ou dans les tests A/B.
Le fractionnement du trafic est basé sur le poids (pourcentage) du trafic acheminé vers chaque révision. Le poids combiné de toutes les règles de fractionnement du trafic doit être égal à 100 %. Vous pouvez spécifier la révision par nom de révision ou étiquette de révision.
Cet article explique comment configurer des règles de fractionnement du trafic pour votre application conteneur. Pour exécuter les exemples suivants, vous avez besoin d’une application conteneur avec plusieurs révisions.
Configurer le fractionnement de trafic
Configurez le fractionnement du trafic entre les révisions à l’aide de la commande az containerapp ingress traffic set. Vous pouvez spécifier les révisions par nom avec le paramètre --revision-weight ou par étiquette de révision avec le paramètre --label-weight.
La commande suivante définit le poids du trafic pour chaque révision à 50 % :
az containerapp ingress traffic set \
--name <APP_NAME> \
--resource-group <RESOURCE_GROUP> \
--revision-weight <REVISION_1>=50 <REVISION_2>=50
Veillez à remplacer les valeurs d’espace réservé entourées de <> avec vos propres valeurs.
Cette commande définit le poids du trafic pour la révision <LABEL_1> à 80 % et la révision <LABEL_2> à 20 % :
az containerapp ingress traffic set \
--name <APP_NAME> \
--resource-group <RESOURCE_GROUP> \
--label-weight <LABEL_1>=80 <LABEL_2>=20
- Accédez à la page de votre application conteneur dans le portail Azure.
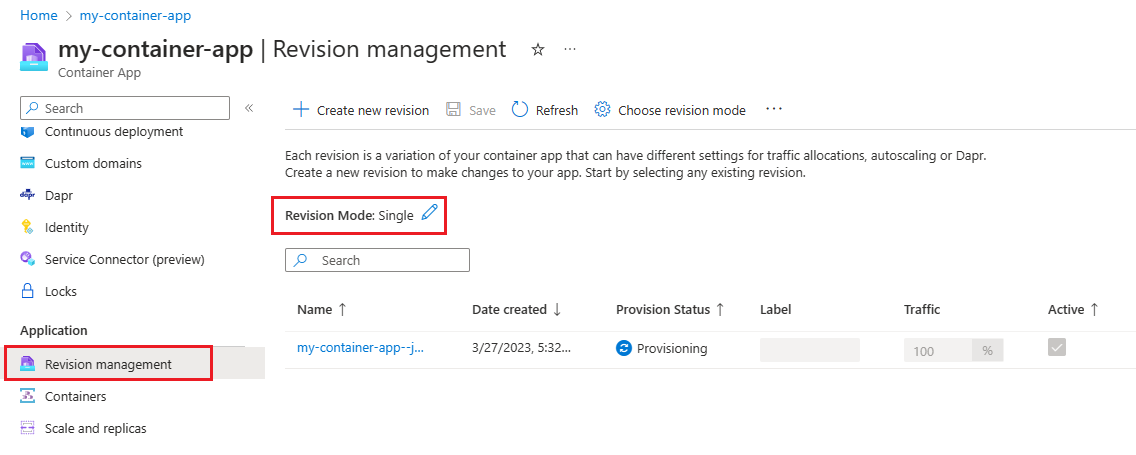
- Sélectionnez Gestion des révisions dans le menu de gauche.
- Si le mode de révision est Simple, définissez le mode sur plusieurs.
- Sélectionnez Choisir le mode de révision.
- Sélectionnez Multiple : Plusieurs révisions actives simultanément.
- Sélectionnez Appliquer.
- Attendez que le mode révision soit mis à jour vers Plusieurs.

- Sélectionnez Afficher les révisions inactives.
- Si vous n’avez pas plusieurs révisions, vous pouvez créer une nouvelle révision.
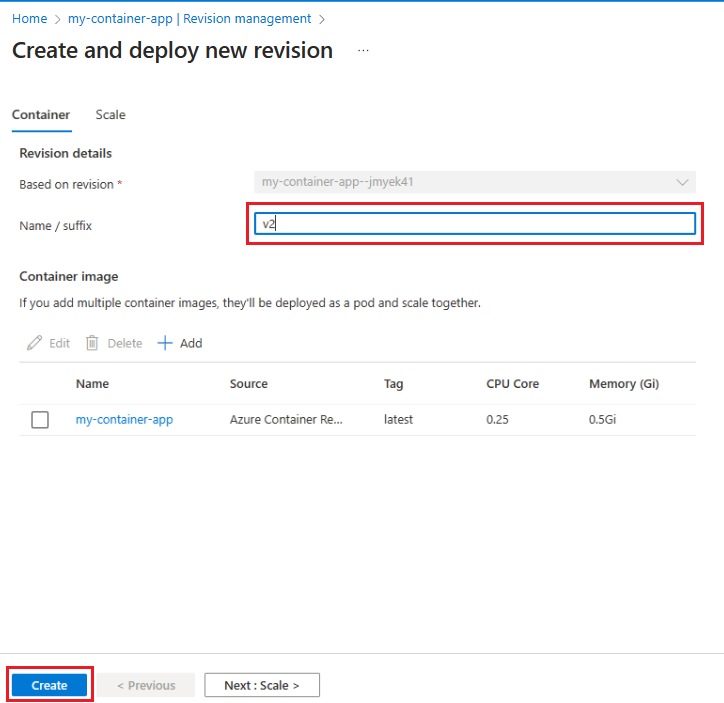
- Sélectionnez Créer une nouvelle révision.
- Vous pouvez utiliser les paramètres par défaut ou personnaliser la révision.
- Saisissez un nom/suffixe pour la révision.
- Sélectionnez Créer.

- Attendez que la révision soit déployée.
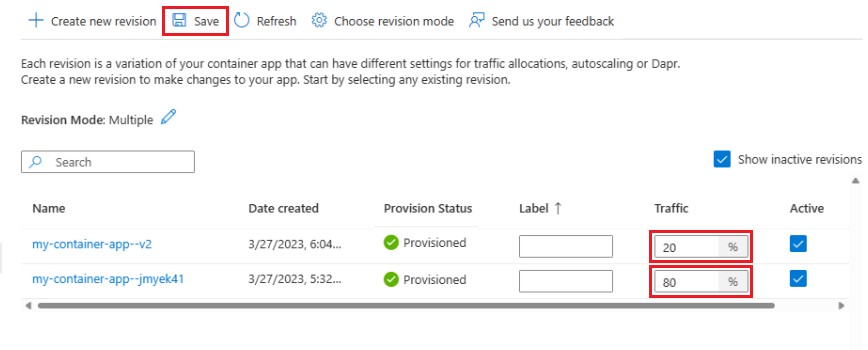
- Sélectionnez Actif pour les révisions vers lesquelles vous souhaitez acheminer le trafic.
- Saisissez le pourcentage de trafic que vous souhaitez router vers chaque révision de la colonne Trafic. Le pourcentage combiné de tout le trafic doit être égal à 100 %.
- Cliquez sur Enregistrer.

Activez le fractionnement du trafic en ajoutant les propriétés configuration.ingress.traffic à la section ingress de votre modèle d’application de conteneur. Vous pouvez spécifier les révisions par nom avec la propriété revisionName ou par étiquette de révision avec la propriété label.
L’exemple suivant définit 100 % du trafic vers la dernière révision déployée :
{
...
"configuration": {
"ingress": {
"external": true,
"targetPort": 80,
"allowInsecure": false,
"traffic": [
{
"latestRevision": true,
"weight": 100
}
]
},
},
L’exemple suivant montre le fractionnement par nom du trafic entre deux révisions :
{
...
"configuration": {
"ingress": {
"external": true,
"targetPort": 80,
"allowInsecure": false,
"traffic": [
{
"revisionName": "my-example-app--5g3ty20",
"weight": 50
},
{
"revisionName": "my-example-app--qcfkbsv",
"weight": 50
}
],
},
},
L’exemple suivant montre le fractionnement par étiquette du trafic entre deux révisions :
{
...
"configuration": {
"ingress": {
"external": true,
"targetPort": 80,
"allowInsecure": false,
"traffic": [
{
"weight": 50,
"label": "v-2"
},
{
"weight": 50,
"label": "v-1"
}
],
},
},
Cas d’utilisation
Les scénarios suivants décrivent les paramètres de configuration pour les cas d’utilisation courants. Les exemples sont présentés au format JSON. Cependant, vous pouvez aussi utiliser le portail Azure ou Azure CLI pour configurer le fractionnement du trafic.
Itération rapide
Dans les situations où vous itérez fréquemment le développement de votre application de conteneur, vous pouvez définir les règles de trafic pour toujours déplacer l’ensemble du trafic vers la dernière révision déployée.
L’exemple de modèle suivant achemine tout le trafic vers la dernière révision déployée :
"ingress": {
"traffic": [
{
"latestRevision": true,
"weight": 100
}
]
}
Une fois que vous êtes satisfait de la dernière révision, vous pouvez verrouiller le trafic vers cette révision en mettant à jour les paramètres ingress vers :
"ingress": {
"traffic": [
{
"latestRevision": false, // optional
"revisionName": "myapp--knowngoodrevision",
"weight": 100
}
]
}
Mettre à jour une révision existante
Imaginez que vous disposiez d’une révision correcte connue qui gère 100 % de votre trafic, mais que vous souhaitiez publier une mise à jour dans votre application. Vous pouvez déployer et tester de nouvelles révisions à l’aide de leurs points de terminaison directs sans affecter la révision principale gérant l’application.
Une fois que vous êtes satisfait de la révision mise à jour, vous pouvez déplacer une partie du trafic vers la nouvelle révision à des fins de test et de vérification.
Le modèle suivant déplace 20 % du trafic vers la révision mise à jour :
"ingress": {
"traffic": [
{
"revisionName": "myapp--knowngoodrevision",
"weight": 80
},
{
"revisionName": "myapp--newerrevision",
"weight": 20
}
]
}
Utilisation des microservices en préproduction
Lorsque vous créez des microservices, vous pourriez conserver des points de terminaison de production et de transit pour la même application. Utilisez des étiquettes pour garantir que le trafic ne bascule pas entre différentes révisions.
L’exemple de modèle suivant applique des étiquettes à différentes révisions.
"ingress": {
"traffic": [
{
"revisionName": "myapp--knowngoodrevision",
"weight": 100
},
{
"revisionName": "myapp--98fdgt",
"weight": 0,
"label": "staging"
}
]
}