Tutoriel : Authentification d'Azure SignalR Service auprès d'Azure Functions
Dans ce tutoriel étape par étape, vous créez un salon de conversation instantanée avec authentification et messagerie privée en utilisant ces technologies :
- Azure Functions : API principale pour l’authentification des utilisateurs et l’envoi de messages de conversation.
- Service Azure SignalR : service permettant de diffuser de nouveaux messages auprès des clients connectés à la conversation.
- Stockage Azure : service de stockage requis par Azure Functions.
- Azure App Service : service qui fournit l’authentification utilisateur.
Important
Des chaînes de connexion brutes sont utilisées dans cet article uniquement à des fins de démonstration.
Une chaîne de connexion contient les informations d’autorisation requises pour que votre application puisse accéder à Azure SignalR Service. La clé d’accès à l’intérieur dans la chaîne de connexion est semblable à un mot de passe racine pour votre service. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et permuter vos clés de façon sécurisée, sécuriser votre chaîne de connexion en utilisant Microsoft Entra ID et autoriser l’accès avec Microsoft Entra ID.
Évitez de distribuer des clés d’accès à d’autres utilisateurs, de les coder en dur ou de les enregistrer en texte brut dans un emplacement accessible à d’autres personnes. Effectuez une rotation de vos clés si vous pensez qu’elles ont pu être compromises.
Prérequis
- Compte Azure avec un abonnement actif. Si vous n’en avez pas, vous pouvez en créer un gratuitement.
- Node.js (version 20.x).
- Azure Functions Core Tools (version 4).
Vous rencontrez des problèmes ? Dites-le nous.
Créer des ressources essentielles sur Azure
Créer une ressource Azure SignalR Service
Votre application accède à une instance Azure SignalR Service. Utilisez les étapes suivantes pour créer une instance Azure SignalR Service à l’aide du Portail Microsoft Azure :
Dans le Portail Microsoft Azure, sélectionnez le bouton Créer une ressource (+).
Recherchez Service SignalR et sélectionnez-le.
Sélectionnez Create (Créer).
Entrez les informations ci-après.
Nom Valeur Groupe de ressources Créer un groupe de ressources avec un nom unique. Nom de la ressource Entrez un nom unique pour l’instance de service Azure SignalR. Région Sélectionnez une région proche de chez vous. Niveau tarifaire Sélectionnez Gratuit. Mode de service Sélectionnez serverless. Sélectionnez Vérifier + créer.
Sélectionnez Create (Créer).
Vous rencontrez des problèmes ? Dites-le nous.
Créer une application de fonction Azure et un compte de stockage Azure
Depuis l’écran d’accueil dans le Portail Microsoft Azure, sélectionnez Créer une ressource (+).
Recherchez Application de fonction, puis sélectionnez-la.
Sélectionnez Create (Créer).
Entrez les informations ci-après.
Nom Valeur Groupe de ressources Utiliser le même groupe de ressources qu’avec votre instance Azure SignalR Service. Nom de l’application de fonction Entrez un nom unique pour l’application de fonction. Pile d’exécution Sélectionnez Node.js. Région Sélectionnez une région proche de chez vous. Par défaut, un nouveau compte de stockage Azure est créé dans le même groupe de ressources avec votre application de fonction. Si vous souhaitez utiliser un autre compte de stockage dans l’application de fonction, basculez vers l’onglet Hébergement pour choisir un compte.
Sélectionnez Vérifier + créer, puis Créer.
Créer un projet Azure Functions localement
Initialiser une application de fonction
À partir d’une ligne de commande, créez un dossier racine pour votre projet et accédez au dossier.
Exécutez la commande suivante dans votre terminal pour créer un projet Functions JavaScript :
Par défaut, le projet généré inclut un fichier host.json qui contient les bundles d’extensions qui incluent l’extension SignalR. Pour plus d’informations sur les bundles d’extensions, consultez Inscrire des extensions de liaison Azure Functions.
Configurer les paramètres de l’application
Lorsque vous exécutez et déboguez le runtime Azure Functions en local, l’application de la fonction lit les paramètres de l’application à partir de local.settings.json. Mettez à jour ce fichier avec la chaîne de connexion de l’instance Azure SignalR Service et du compte de stockage que vous avez créés précédemment.
Des chaînes de connexion brutes sont utilisées dans cet article uniquement à des fins de démonstration. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et permuter vos clés de façon sécurisée, sécuriser votre chaîne de connexion en utilisant Microsoft Entra ID, et autoriser l’accès avec Microsoft Entra ID.
Remplacez le contenu du fichier local.settings.json par le code suivant :
{
"IsEncrypted": false,
"Values": {
"FUNCTIONS_WORKER_RUNTIME": "node",
"AzureWebJobsStorage": "<your-storage-account-connection-string>",
"AzureSignalRConnectionString": "<your-Azure-SignalR-connection-string>"
}
}
Dans le code précédent :
Entrez la chaîne de connexion SignalR Service Azure dans un paramètre
AzureSignalRConnectionString.Pour obtenir la chaîne, accédez à votre instance du service Azure SignalR dans le Portail Microsoft Azure. Dans la section Paramètres, recherchez le paramètre Clés. Sélectionnez le bouton Copier à droite de la chaîne de connexion pour le copier dans le Presse-papiers. Vous pouvez utiliser la chaîne de connexion primaire ou secondaire.
Entrez la chaîne de connexion du compte de stockage dans le paramètre
AzureWebJobsStorage.Pour obtenir la chaîne, accédez à votre compte de stockage dans le Portail Microsoft Azure. Dans la section Sécurité + mise en réseau, recherchez le paramètre Clés d’accès. Sélectionnez le bouton Copier à droite de la chaîne de connexion pour le copier dans le Presse-papiers. Vous pouvez utiliser la chaîne de connexion primaire ou secondaire.
Vous rencontrez des problèmes ? Faites-le nous savoir.
Créer une fonction pour authentifier les utilisateurs du service Azure SignalR
Lorsque l’application de conversation s’ouvre pour la première fois dans le navigateur, elle demande des informations d’identification valides pour se connecter au service SignalR Azure. Créez une fonction de déclenchement HTTP et nommée negotiate dans votre application de fonction pour retourner ces informations de connexion.
Remarque
Cette fonction doit être nommée negotiate car le client SignalR nécessite un point de terminaison qui se termine par /negotiate.
À partir du dossier racine du projet, créez la fonction
negotiateà partir d’un modèle intégré à l’aide de la commande suivante :func new --template "HTTP trigger" --name negotiateOuvrez src/functions/negotiate.js, mettez à jour le contenu de la façon suivante :
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'default', connectionStringSetting: 'AzureSignalRConnectionString', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } }, route: 'negotiate', extraInputs: [inputSignalR], });La fonction contient une liaison de déclencheur HTTP pour recevoir des requêtes des clients SignalR. La fonction contient également une liaison d’entrée SignalR pour générer des informations d’identification valides pour qu’un client se connecte à un hub de service SignalR Azure nommé
default.Cette fonction prend les informations de connexion SignalR de la liaison d’entrée et les renvoie au client dans le corps de la réponse HTTP.
Il n’existe aucune propriété
userIddans la liaisonsignalRConnectionInfopour le développement local. Vous l'ajouterez plus tard pour définir le nom d'utilisateur d'une connexion SignalR lorsque vous déployez l'application de fonction sur Azure.
Vous rencontrez des problèmes ? Dites-le nous.
Créer une fonction pour envoyer des messages de conversation
L’application web nécessite également une API HTTP pour envoyer des messages de conversation. Créez une fonction de déclenchement HTTP qui envoie des messages à tous les clients connectés qui utilisent Azure SignalR Service :
Dans le dossier racine du projet, créez une fonction de déclencheur HTTP nommée
sendMessageà partir du modèle à l’aide de la commande suivante :func new --name sendMessage --template "Http trigger"Ouvrez le fichier src/functions/sendMessage.js, mettez à jour le contenu de la façon suivante :
const { app, output } = require('@azure/functions'); const signalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'default', connectionStringSetting: 'AzureSignalRConnectionString', }); app.http('messages', { methods: ['POST'], authLevel: 'anonymous', extraOutputs: [signalR], handler: async (request, context) => { const message = await request.json(); message.sender = request.headers && request.headers.get('x-ms-client-principal-name') || ''; let recipientUserId = ''; if (message.recipient) { recipientUserId = message.recipient; message.isPrivate = true; } context.extraOutputs.set(signalR, { 'userId': recipientUserId, 'target': 'newMessage', 'arguments': [message] }); } });La fonction contient un déclencheur HTTP et une liaison de sortie SignalR. Elle prend le corps de la requête HTTP et l’envoie aux clients connectés à Azure SignalR Service. Il appelle une fonction nommée
newMessagesur chaque client.La fonction peut lire l’identité de l’expéditeur et accepter une valeur
recipientdans le corps du message pour vous permettre d’envoyer en privé un message à un seul utilisateur. Vous utiliserez ces fonctionnalités plus tard dans ce tutoriel.Enregistrez le fichier.
Vous rencontrez des problèmes ? Faites-le nous savoir.
Héberger l’interface utilisateur web du client chat
L’interface utilisateur de l’application de chat est une simple application mono-page (SPA) créée avec l’infrastructure Vue JavaScript à l’aide du client JavaScript SignalR ASP.NET Core. Par souci de simplicité, l’application de fonction héberge la page web. Dans un environnement de production, vous pouvez utiliser Static Web Apps pour héberger la page web.
Créez un fichier nommé index.html dans le répertoire racine de votre projet de fonction.
Copiez et collez le contenu d’index.html dans votre fichier. Enregistrez le fichier .
Dans le dossier racine du projet, créez une fonction de déclencheur HTTP nommée
indexà partir du modèle avec cette commande :func new --name index --template "Http trigger"Modifiez le contenu de src/functions/index.js avec le code suivant :
const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });La fonction lit la page web statique et la retourne à l’utilisateur.
Testez votre application localement. Démarrez l’application de fonction à l’aide de cette commande :
func startOuvrez
http://localhost:7071/api/indexdans votre navigateur web. Une page web de conversation doit apparaître.
Entrez un message dans la zone de conversation.
Après avoir sélectionné la touche Entrée, le message s’affiche sur la page web. Étant donné que le nom d’utilisateur du client SignalR n’est pas défini, vous envoyez tous les messages de manière anonyme.
Vous rencontrez des problèmes ? Dites-le nous.
Procéder à un déploiement vers Azure et activer l’authentification
Vous avez exécuté l’application de fonction et l’application de conversation localement. À présent, déployez-les sur Azure et activez l’authentification ainsi que la messagerie privée.
Configurer l’authentification pour l’application de fonction
Jusqu’ici, l’application de conversation fonctionne de façon anonyme. Dans Azure, vous allez utiliser l’authentification App Service pour authentifier l’utilisateur. L’ID utilisateur ou le nom d’utilisateur de l’utilisateur authentifié est passé à la liaison SignalRConnectionInfo pour générer des informations de connexion qui authentifient l’utilisateur.
Ouvrez le fichier src/functions/negotiate.js.
Insérez une propriété
userIddans la liaisoninputSignalRavec la valeur{headers.x-ms-client-principal-name}. Cette valeur est une expression de liaison qui définit le nom de l’utilisateur authentifié comme nom d’utilisateur du client SignalR. La liaison doit maintenant ressembler à cet exemple :const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'default', connectionStringSetting: 'AzureSignalRConnectionString', userId: '{headers.x-ms-client-principal-name}' });Enregistrez le fichier.
Déployer l’application de fonction dans Azure
Déployez l’application de fonction sur Azure à l’aide de la commande suivante :
func azure functionapp publish <your-function-app-name> --publish-local-settings
L’option --publish-local-settings publie vos paramètres locaux à partir du fichier local.settings.json dans Azure. Vous n’avez donc pas besoin de les configurer à nouveau dans Azure.
Activer l’authentification App Service
Azure Functions prend en charge l’authentification avec Microsoft Entra ID, Facebook, X, compte Microsoft et Google. Vous allez utiliser Microsoft comme fournisseur d’identité pour ce tutoriel.
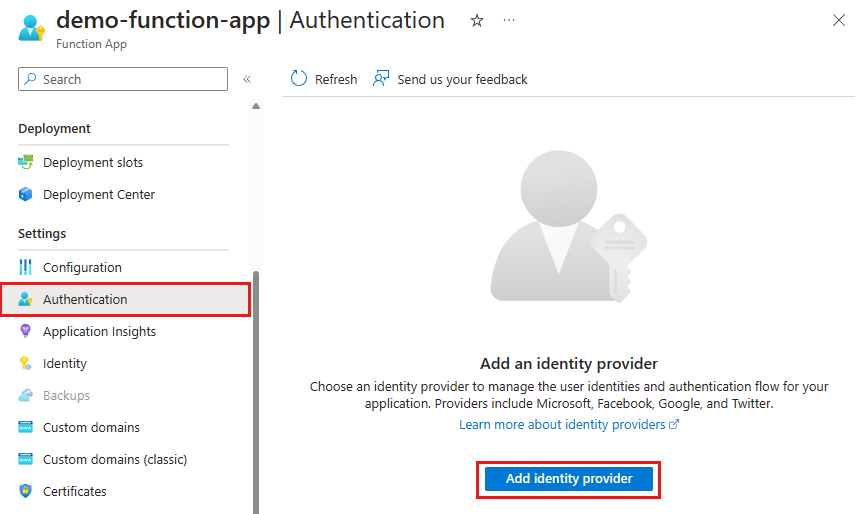
Dans le Portail Microsoft Azure, accédez à la page de ressources de votre application de fonction.
Sélectionnez Paramètres>Authentification.
Sélectionnez Ajouter un fournisseur d’identité.

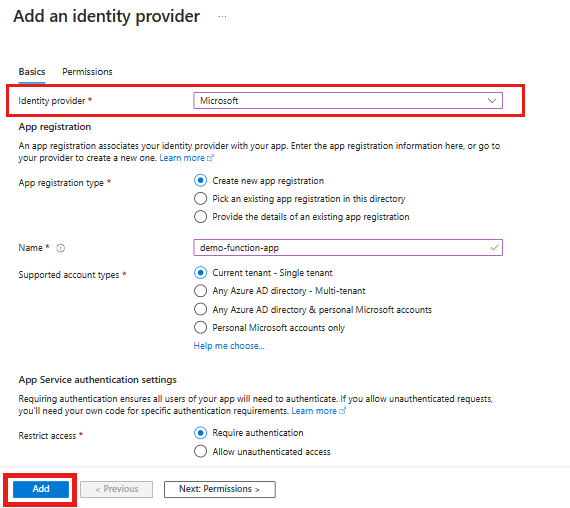
Dans la liste Fournisseurs d’identité, sélectionnez Microsoft. Ensuite, cliquez sur Ajouter.

Les réglages effectués créent un enregistrement d’application qui associe votre fournisseur d’identité à votre application de fonction.
Pour plus d’informations sur les fournisseurs d’identité pris en charge, consultez les articles suivants :
Tester l’application
- Ouvrir
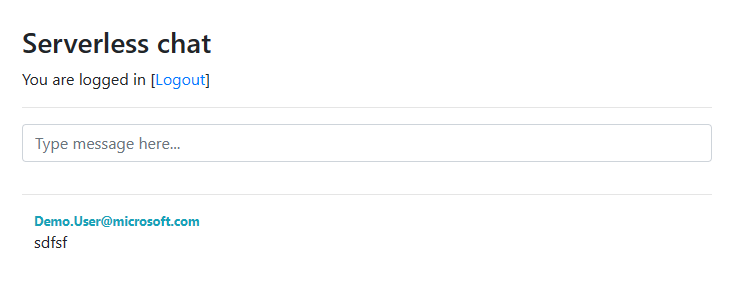
https://<YOUR-FUNCTION-APP-NAME>.azurewebsites.net/api/index. - Sélectionnez Connexion pour vous authentifier auprès du fournisseur d’authentification que vous avez choisi.
- Envoyez des messages publics en les entrant dans la zone principale de conversation.
- Envoyez des messages privés en sélectionnant un nom d’utilisateur dans l’historique de conversation. Seul le destinataire sélectionné reçoit ces messages.

Félicitations ! Vous avez déployé une application chat en temps réel et serverless.
Vous rencontrez des problèmes ? Dites-le nous.
Nettoyer les ressources
Pour supprimer les ressources que vous avez créées à l’occasion de ce tutoriel, supprimez le groupe de ressources à l’aide du Portail Microsoft Azure.
Attention
La suppression du groupe de ressources supprime toutes les ressources qu’il contient. Si le groupe de ressources contient des ressources qui n’entrent pas dans le cadre de ce tutoriel, elles sont également supprimées.
Vous rencontrez des problèmes ? Faites-le nous savoir.
Étapes suivantes
Dans ce didacticiel, vous avez appris à utiliser Azure Functions avec le service Azure SignalR. En savoir plus sur la création d’applications en temps réel serverless avec des liaisons de service Azure SignalR pour Azure Functions :