Élément d’interface utilisateur Microsoft.Common.EditableGrid
Contrôle permettant de collecter les entrées tabulaires. Tous les champs de la grille sont modifiables et le nombre de lignes peut varier.
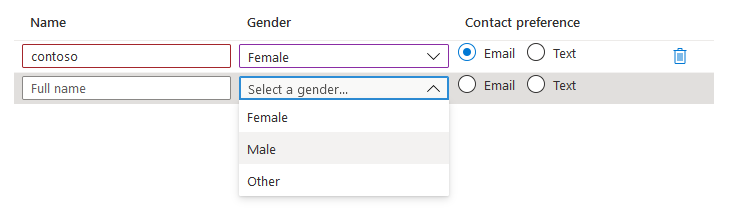
Exemple d’interface utilisateur

schéma
{
"name": "people",
"type": "Microsoft.Common.EditableGrid",
"ariaLabel": "Enter information per person",
"label": "People",
"constraints": {
"width": "Full",
"rows": {
"count": {
"min": 1,
"max": 10
}
},
"columns": [
{
"id": "colName",
"header": "Name",
"width": "1fr",
"element": {
"type": "Microsoft.Common.TextBox",
"placeholder": "Full name",
"constraints": {
"required": true,
"validations": [
{
"isValid": "[startsWith(last(take(steps('grid').people, $rowIndex)).colName, 'contoso')]",
"message": "Must start with 'contoso'."
},
{
"regex": "^[a-z0-9A-Z]{1,30}$",
"message": "Only alphanumeric characters are allowed, and the value must be 1-30 characters long."
}
]
}
}
},
{
"id": "colGender",
"header": "Gender",
"width": "1fr",
"element": {
"name": "dropDown1",
"type": "Microsoft.Common.DropDown",
"placeholder": "Select a gender...",
"constraints": {
"allowedValues": [
{
"label": "Female",
"value": "female"
},
{
"label": "Male",
"value": "male"
},
{
"label": "Other",
"value": "other"
}
],
"required": true
}
}
},
{
"id": "colContactPreference",
"header": "Contact preference",
"width": "1fr",
"element": {
"type": "Microsoft.Common.OptionsGroup",
"constraints": {
"allowedValues": [
{
"label": "Email",
"value": "email"
},
{
"label": "Text",
"value": "text"
}
],
"required": true
}
}
}
]
}
}
Exemple de sortie
{
"colName": "contoso",
"colGender": "female",
"colContactPreference": "email"
}
Notes
Les seuls contrôles valides dans le tableau de colonnes sont TextBox, OptionsGroup et DropDown.
La variable
$rowIndexn’est valide que dans les expressions contenues dans les enfants des colonnes de la grille. Il s’agit d’un entier qui représente l’index de ligne relatif de l’élément et le nombre commence à un et s’incrémente d’une unité. Comme indiqué dans la section"columns":du schéma,$rowIndexest utilisé pour la validation.Lorsque les validations sont effectuées à l’aide de la variable
$rowIndex, il est possible d’extraire la valeur de la ligne actuelle en combinant les commandeslast()ettake().Par exemple :
last(take(<reference_to_grid>, $rowIndex))La propriété
labeln’apparaît pas dans le contrôle, mais s’affiche dans le résumé de l’onglet final.La propriété
ariaLabelest l’étiquette d’accessibilité de la grille. Spécifiez un texte utile pour les utilisateurs qui utilisent des lecteurs d’écran.La propriété
constraints.widthest utilisée pour définir la largeur globale de la grille. Les options sont Full (Complète), Medium (Moyenne), Small (Petite). La valeur par défaut est Full (Complète).La propriété
widthsur les enfants des colonnes détermine la largeur de la colonne. Les largeurs sont spécifiées à l’aide d’unités fractionnaires telles que 3fr. L’espace total alloué aux colonnes est proportionnel à leurs unités. Si aucune largeur de colonne n’est spécifiée, la valeur par défaut est 1fr.
Étapes suivantes
- Pour voir une présentation de la création de définitions d’interface utilisateur, consultez la page Prise en main de CreateUiDefinition.
- Pour obtenir une description des propriétés communes des éléments d’interface utilisateur, consultez la page Éléments de CreateUiDefinition.