Démarrage rapide : ajouter des indicateurs de fonctionnalité à des charges de travail dans Azure Kubernetes Service
Dans ce guide de démarrage rapide, vous allez créer un indicateur de fonctionnalité dans Azure App Configuration et l’utiliser pour contrôler dynamiquement la visibilité d’une nouvelle page web dans une application ASP.NET Core dans AKS sans la redémarrer ou la redéployer.
Prérequis
Suivez les documents pour utiliser la configuration dynamique dans Azure Kubernetes Service.
- Démarrage rapide : utiliser Azure App Configuration dans Azure Kubernetes Service
- Tutoriel : utiliser la configuration dynamique dans Azure Kubernetes Service
Créer un indicateur de fonctionnalité
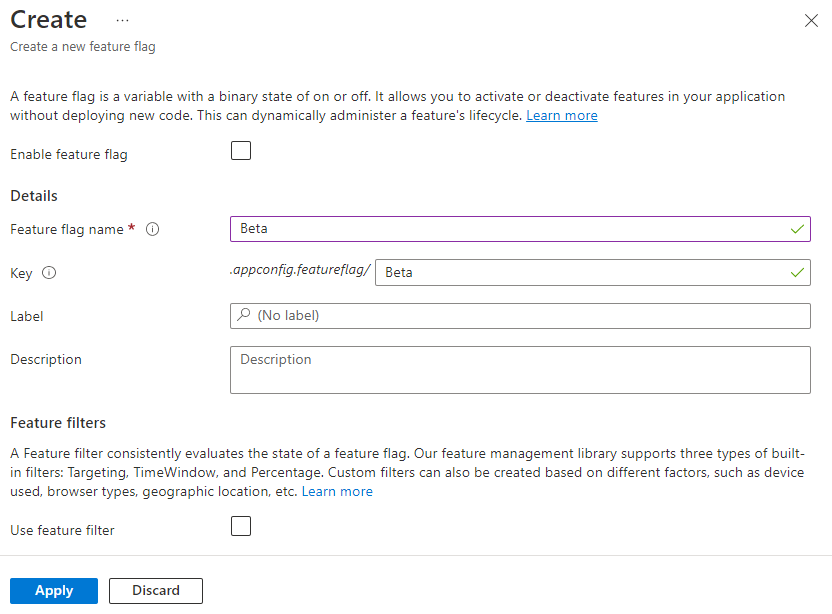
Ajoutez un indicateur de fonctionnalité appelé Bêta au magasin App Configuration et conservez les valeurs par défaut des options Étiquette et Description. Pour plus d’informations sur l’ajout d’indicateurs de fonctionnalité à un magasin à l’aide du portail Azure ou de CLI, accédez à Créer un indicateur de fonctionnalité.

Utiliser un indicateur de fonctionnalité
Dans cette section, vous allez utiliser des indicateurs de fonctionnalité dans une application web ASP.NET simple et l’exécuter dans Azure Kubernetes Service (AKS).
Naviguez dans le répertoire du projet que vous avez créé dans le guide de démarrage rapide, puis exécutez la commande suivante pour ajouter une référence au package NuGet Microsoft.FeatureManagement.AspNetCore version 3.2.0 ou ultérieure.
dotnet add package Microsoft.FeatureManagement.AspNetCoreOuvrez program.cs et ajoutez la gestion des fonctionnalités à la collection de services de votre application en appelant
AddFeatureManagement.// Existing code in Program.cs // ... ... // Add a JSON configuration source builder.Configuration.AddJsonFile("config/mysettings.json", reloadOnChange: true, optional: false); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Ajoutez
using Microsoft.FeatureManagement;en haut du fichier si ce code n’est pas présent.Ajoutez une nouvelle page Razor vide nommée Beta sous le répertoire Pages. Ce dernier comprend deux fichiers, Beta.cshtml et Beta.cshtml.cs.
Ouvrez Beta.cshtml et mettez-le à jour avec le marquage suivant :
@page @model MyWebApp.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Ouvrez Beta.cshtml.cs et ajoutez l’attribut
FeatureGateà la classeBetaModel. L’attributFeatureGategarantit que la page Beta est accessible uniquement lorsque l’indicateur de fonctionnalité Beta est activé. Si l’indicateur de fonctionnalité Beta n’est pas activé, la page renvoie 404 Introuvable.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace MyWebApp.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Ouvrez Pages/_ViewImports.cshtml et inscrivez l’assistance de balises du gestionnaire de fonctionnalités à l’aide d’une directive
@addTagHelper:@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreLe code précédent permet d'utiliser l'assistance de balises
<feature>dans les fichiers .cshtml du projet.Ouvrez _Layout.cshtml dans le répertoire Pages\Partagé. Insérez une étiquette
<feature>entre les éléments Accueil et Confidentialité de la barre de navigation, comme indiqué dans les lignes signalées ci-dessous.<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div>L’étiquette
<feature>garantit que l’élément de menu Beta est affiché uniquement lorsque l’indicateur de fonctionnalité Beta est activé.Conteneurisez l’application et envoyer l’image à Azure Container Registry.
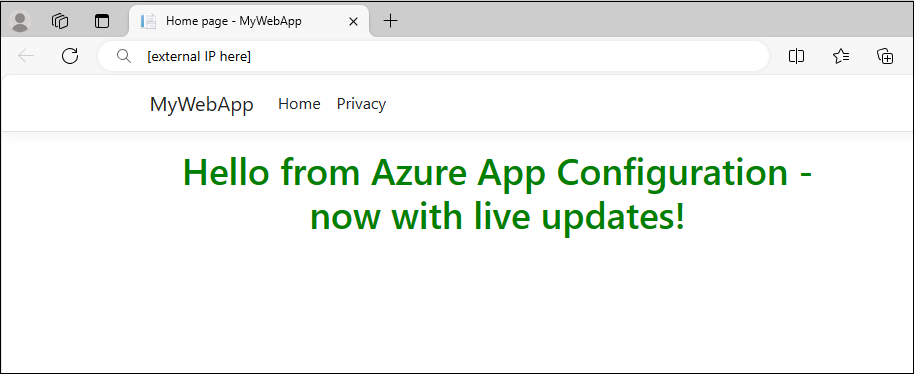
Déployez l’application. Actualisez le navigateur ; la page web se présente alors comme suit :

Utiliser le fournisseur Kubernetes pour charger des indicateurs de fonctionnalité
Mettez à jour le fichier appConfigurationProvider.yaml situé dans le répertoire Deployment avec le contenu suivant.
apiVersion: azconfig.io/v1 kind: AzureAppConfigurationProvider metadata: name: appconfigurationprovider-sample spec: endpoint: <your-app-configuration-store-endpoint> target: configMapName: configmap-created-by-appconfig-provider configMapData: type: json key: mysettings.json auth: workloadIdentity: managedIdentityClientId: <your-managed-identity-client-id> featureFlag: selectors: - keyFilter: 'Beta' refresh: enabled: trueConseil
Si aucun
selectorsn’est spécifié dans la sectionfeatureFlag, le fournisseur Kubernetes ne charge pas les indicateurs de fonctionnalité à partir de votre magasin App Configuration. L’intervalle d’actualisation par défaut des indicateurs de fonctionnalité est de 30 secondes sifeatureFlag.refreshest activé. Vous pouvez personnaliser ce comportement via le paramètrefeatureFlag.refresh.interval.Exécutez la commande suivante pour appliquer les modifications.
kubectl apply -f ./Deployment -n appconfig-demoMettez à jour l’indicateur de fonctionnalité Bêta dans votre magasin App Configuration. Activez l’indicateur en cochant la case située sous Activé.
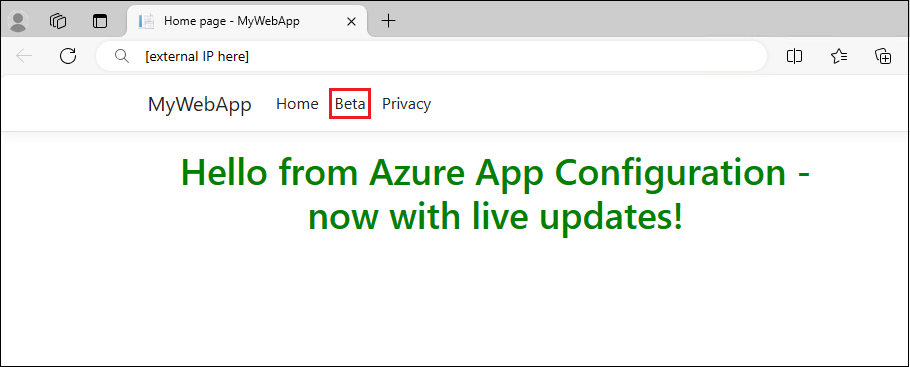
Après l’actualisation répétée du navigateur, le contenu mis à jour devient visible une fois que ConfigMap a été mis à jour dans les 30 secondes.

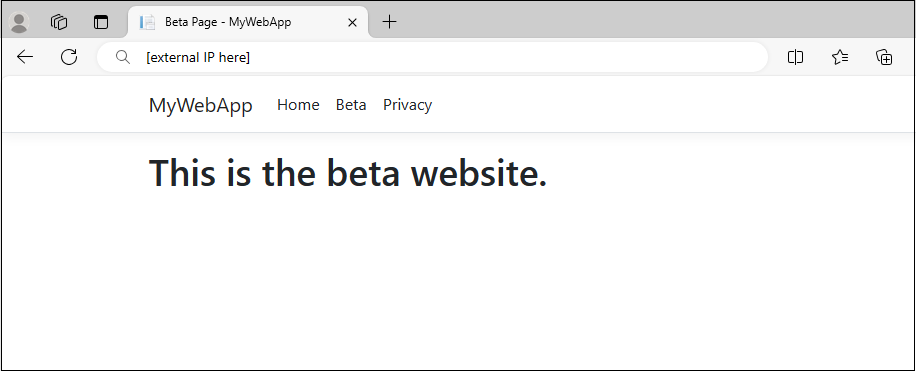
Sélectionnez le menu Beta. Cela vous amènera au site web Beta que vous avez activé dynamiquement.

Nettoyer les ressources
Désinstallez le fournisseur App Configuration Kubernetes de votre cluster AKS si vous souhaitez conserver le cluster AKS.
helm uninstall azureappconfiguration.kubernetesprovider --namespace azappconfig-system
Si vous ne souhaitez plus utiliser les ressources créées dans cet article, supprimez le groupe de ressources que vous avez créé ici afin d’éviter des frais.
Important
La suppression d’un groupe de ressources est irréversible. Le groupe de ressources et toutes les ressources qu’il contient sont supprimés définitivement. Veillez à ne pas supprimer accidentellement les mauvaises ressources ou le mauvais groupe de ressources. Si vous avez créé les ressources pour cet article dans un groupe de ressources contenant d’autres ressources que vous souhaitez conserver, supprimez chaque ressource individuellement à partir de son volet, au lieu de supprimer l’intégralité du groupe de ressources.
- Connectez-vous au portail Azure, puis sélectionnez Groupes de ressources.
- Dans la zone Filtrer par nom, entrez le nom de votre groupe de ressources.
- Dans la liste de résultats, sélectionnez le nom du groupe de ressources pour afficher une vue d’ensemble.
- Sélectionnez Supprimer le groupe de ressources.
- Vous êtes invité à confirmer la suppression du groupe de ressources. Entrez le nom de votre groupe de ressources à confirmer, puis sélectionnez Supprimer.
Après quelques instants, le groupe de ressources et toutes ses ressources sont supprimés.
Étapes suivantes
Dans ce guide de démarrage rapide, vous :
- Vous avez ajouté la fonctionnalité de gestion des fonctionnalités à une application ASP.NET Core s’exécutant dans Azure Kubernetes Service (AKS).
- Vous avez connecté votre cluster AKS à votre magasin App Configuration à l’aide du fournisseur App Configuration Kubernetes.
- Vous avez créé un ConfigMap avec des valeurs de clés et des indicateurs de fonctionnalité à partir de votre magasin App Configuration.
- Vous avez exécuté l’application avec la configuration dynamique à partir de votre magasin App Configuration sans modifier le code de votre application.
Pour en savoir plus sur le fournisseur Kubernetes Azure App Configuration, consultez Azure App Configuration référence du fournisseur Kubernetes.
Pour en savoir plus sur la fonctionnalité de gestion des fonctionnalités, passez au tutoriel suivant.