Découvrir les API fantômes à l’aide de Dev Proxy
À l’aide du Centre API de Microsoft Azure, vous cataloguez les API utilisées dans votre organisation. Cela vous permet de savoir quelles API vous utilisez, où elles trouvent dans leur cycle de vie, et qui doit contacter s’il y a des problèmes. En bref, disposer d’un catalogue à jour d’API vous aide à améliorer la posture de gouvernance, de conformité et de sécurité.
Lors de la création de votre application, en particulier si vous intégrez de nouveaux scénarios, il se peut que vous utilisiez des API qui ne sont pas inscrites dans le Centre API Azure. Ces API sont appelées API fantômes. Les API fantômes sont des API qui ne sont pas inscrites dans votre organisation. Il peut s’agir d’API qui ne sont pas encore inscrites, ou d’API qui ne sont pas censées être utilisées dans votre organisation.
L’une des façons de vérifier la présence d’API fantômes consiste à utiliser Dev Proxy. Dev Proxy est un simulateur d’API qui intercepte et analyse les requêtes d’API provenant d’applications. L’une des fonctionnalités de Dev Proxy consiste à vérifier si les requêtes d’API interceptées appartiennent à des API inscrites dans le Centre API.
Avant de commencer
Pour détecter les API fantômes, vous devez disposer d’une instance du Centre API Azure avec des informations sur les API que vous utilisez dans votre organisation. Si vous n’en avez pas encore créé, consultez Démarrage rapide : Créer votre centre d’API. En outre, vous devez installer Dev Proxy.
Copier les informations du Centre API
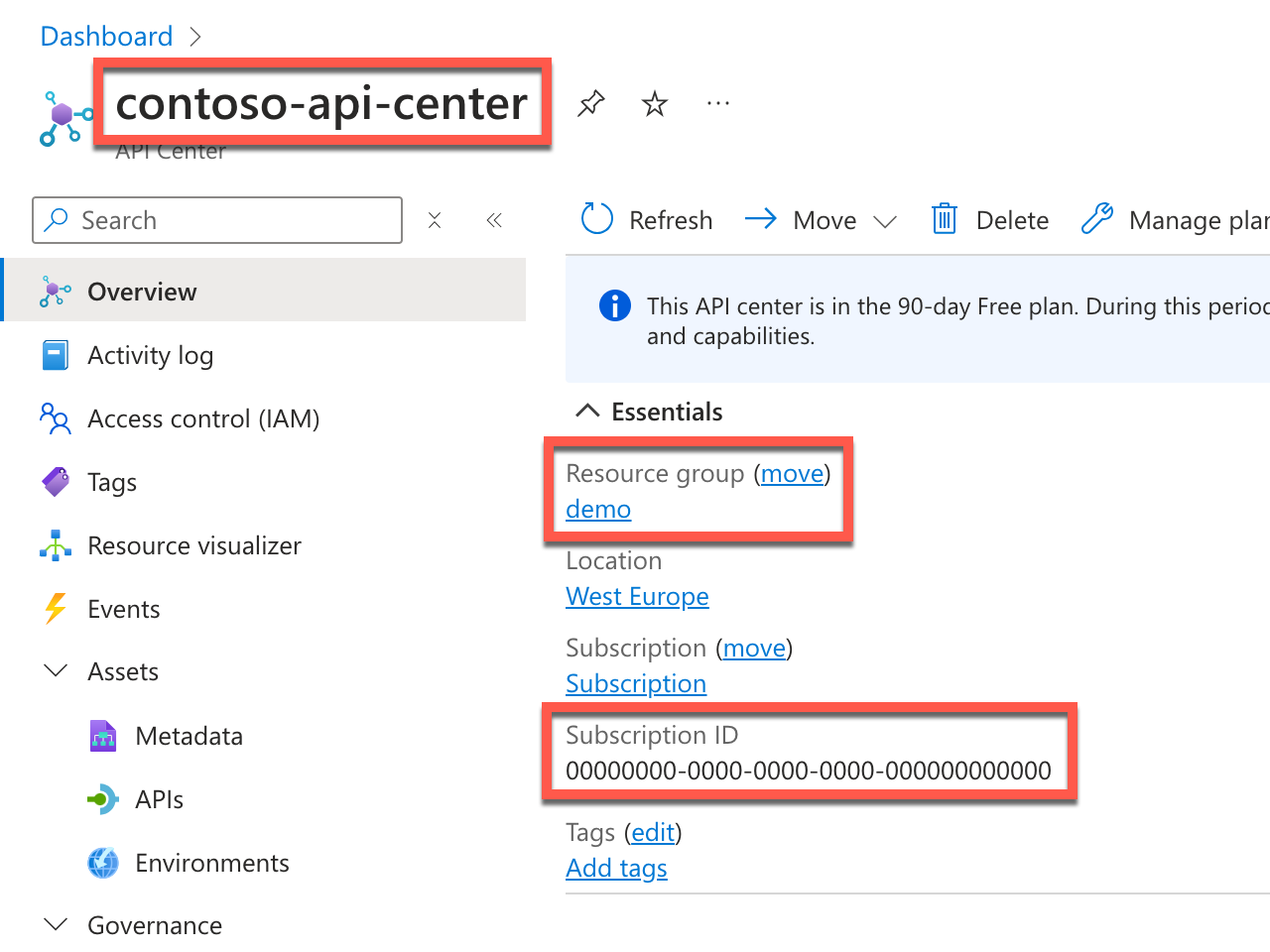
Dans la page Vue d’ensemble de l’instance du Centre API Azure, copiez le nom de l’instance du Centre API, le nom du groupe de ressources et l’ID d’abonnement. Vous avez besoin de ces informations pour configurer le ApiCenterOnboardingPlugin Dev Proxy afin qu’il puisse se connecter à votre instance du Centre API Azure.
Configurer Dev Proxy
Pour vérifier si votre application utilise des API fantômes, vous devez activer le ApiCenterOnboardingPlugin dans le fichier de configuration Dev Proxy. Pour créer un rapport sur les API utilisées par votre application, ajoutez un rapporteur.
Activer le ApiCenterOnboardingPlugin
Dans le fichier devproxyrc.json, ajoutez la configuration suivante :
{
"$schema": "https://raw.githubusercontent.com/microsoft/dev-proxy/main/schemas/v0.19.0/rc.schema.json",
"plugins": [
{
"name": "ApiCenterOnboardingPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "apiCenterOnboardingPlugin"
}
],
"urlsToWatch": [
"https://jsonplaceholder.typicode.com/*"
],
"apiCenterOnboardingPlugin": {
"subscriptionId": "aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e",
"resourceGroupName": "demo",
"serviceName": "contoso-api-center",
"workspaceName": "default",
"createApicEntryForNewApis": false
}
}
Dans les propriétés subscriptionId, resourceGroupName et serviceName, fournissez les informations relatives à votre instance du Centre API Azure.
Dans la propriété urlsToWatch, spécifiez les URL que votre application utilise.
Conseil
Utilisez l’extension Visual Studio Code Dev Proxy Toolkit pour gérer facilement la configuration Dev Proxy.
Ajouter un rapporteur
Le ApiCenterOnboardingPlugin produit un rapport sur les API utilisées par votre application. Pour afficher ce rapport, ajoutez un rapporteur à votre fichier de configuration Dev Proxy. Dev Proxy propose plusieurs rapporteurs. Dans cet exemple, vous utilisez le rapporteur en texte brut.
Mettez à jour votre fichier devproxyrc.json avec une référence au rapporteur en texte brut :
{
"$schema": "https://raw.githubusercontent.com/microsoft/dev-proxy/main/schemas/v0.19.0/rc.schema.json",
"plugins": [
{
"name": "ApiCenterOnboardingPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "apiCenterOnboardingPlugin"
},
{
"name": "PlainTextReporter",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll"
}
],
"urlsToWatch": [
"https://jsonplaceholder.typicode.com/*"
],
"apiCenterOnboardingPlugin": {
"subscriptionId": "aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e",
"resourceGroupName": "demo",
"serviceName": "contoso-api-center",
"workspaceName": "default",
"createApicEntryForNewApis": false
}
}
Vérifier si votre application utilise des API fantômes
Pour vérifier si votre application utilise des API fantômes, connectez-vous à votre abonnement Azure, exécutez Dev Proxy et laissez-le intercepter les requêtes d’API provenant de votre application. Dev Proxy compare ensuite les informations sur les requêtes d’API avec les informations du Centre API Azure, et signale les API qui ne sont pas inscrites dans le Centre API.
Connectez-vous à un abonnement Azure
Dev Proxy utilise les informations du Centre API Azure pour déterminer si votre application utilise des API fantômes. Pour obtenir ces informations, il a besoin d’une connexion à votre abonnement Azure. Vous pouvez vous connecter à votre abonnement Azure de plusieurs façons.
Exécuter Dev Proxy
Après vous être connecté à votre abonnement Azure, démarrez Dev Proxy. Si vous démarrez Dev Proxy à partir du dossier où se trouve votre fichier devproxyrc.json, il charge automatiquement la configuration. Sinon, spécifiez le chemin d’accès au fichier de configuration à l’aide de l’option --config-file.
Lors de son démarrage, Dev Proxy vérifie qu’il peut se connecter à votre abonnement Azure. Une fois la connexion établie, un message similaire à celui-ci s’affiche :
info Plugin ApiCenterOnboardingPlugin connecting to Azure...
info Listening on 127.0.0.1:8000...
Hotkeys: issue (w)eb request, (r)ecord, (s)top recording, (c)lear screen
Press CTRL+C to stop Dev Proxy
Appuyez sur r pour démarrer l’enregistrement des requêtes d’API provenant de votre application.
Utiliser votre application
Utilisez votre application comme vous le feriez normalement. Dev Proxy intercepte les requêtes d’API et stocke les informations sur celles-ci en mémoire. Sur la ligne de commande où Dev Proxy s’exécute, vous devez voir des informations sur les requêtes d’API effectuées par votre application.
info Plugin ApiCenterOnboardingPlugin connecting to Azure...
info Listening on 127.0.0.1:8000...
Hotkeys: issue (w)eb request, (r)ecord, (s)top recording, (c)lear screen
Press CTRL+C to stop Dev Proxy
◉ Recording...
req ╭ GET https://jsonplaceholder.typicode.com/posts
api ╰ Passed through
req ╭ DELETE https://jsonplaceholder.typicode.com/posts/1
api ╰ Passed through
Vérifier les API fantômes
Arrêtez l’enregistrement en appuyant sur s. Dev Proxy se connecte à l’instance du Centre API, et compare les informations sur les requêtes aux informations contenues dans le Centre API.
info Plugin ApiCenterOnboardingPlugin connecting to Azure...
info Listening on 127.0.0.1:8000...
Hotkeys: issue (w)eb request, (r)ecord, (s)top recording, (c)lear screen
Press CTRL+C to stop Dev Proxy
◉ Recording...
req ╭ GET https://jsonplaceholder.typicode.com/posts
api ╰ Passed through
req ╭ DELETE https://jsonplaceholder.typicode.com/posts/1
api ╰ Passed through
○ Stopped recording
info Checking if recorded API requests belong to APIs in API Center...
info Loading APIs from API Center...
info Loading API definitions from API Center...
Lorsque Dev Proxy termine son analyse, il crée un rapport dans un fichier nommé ApiCenterOnboardingPlugin_PlainTextReporter.txt avec le contenu suivant :
New APIs that aren't registered in Azure API Center:
https://jsonplaceholder.typicode.com:
DELETE https://jsonplaceholder.typicode.com/posts/1
APIs that are already registered in Azure API Center:
GET https://jsonplaceholder.typicode.com/posts
Intégrer automatiquement des API fantômes
Le ApiCenterOnboardingPlugin peut non seulement détecter les API fantômes, mais également les intégrer automatiquement au Centre API. Pour intégrer automatiquement des API fantômes, dans le fichier de configuration Dev Proxy, affectez la valeur true à createApicEntryForNewApis.
{
"$schema": "https://raw.githubusercontent.com/microsoft/dev-proxy/main/schemas/v0.19.0/rc.schema.json",
"plugins": [
{
"name": "ApiCenterOnboardingPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "apiCenterOnboardingPlugin"
},
{
"name": "PlainTextReporter",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll"
}
],
"urlsToWatch": [
"https://jsonplaceholder.typicode.com/*"
],
"apiCenterOnboardingPlugin": {
"subscriptionId": "aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e",
"resourceGroupName": "demo",
"serviceName": "contoso-api-center",
"workspaceName": "default",
"createApicEntryForNewApis": true
}
}
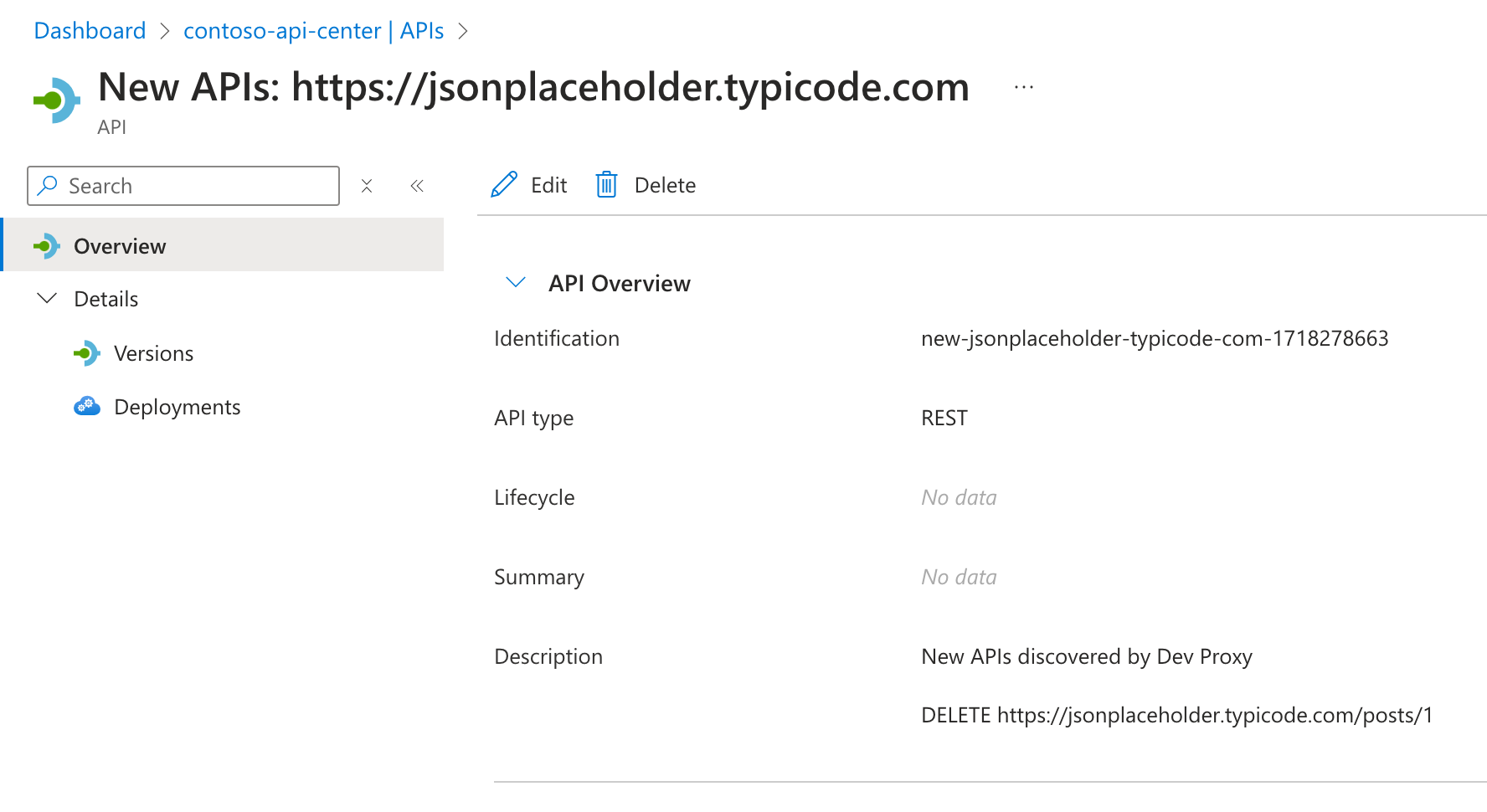
Lorsque vous exécutez Dev Proxy avec createApicEntryForNewApis défini sur true, il crée automatiquement de nouvelles entrées d’API dans le Centre API Azure pour les API fantômes qu’il détecte.
Intégrer automatiquement des API fantômes avec la spécification OpenAPI
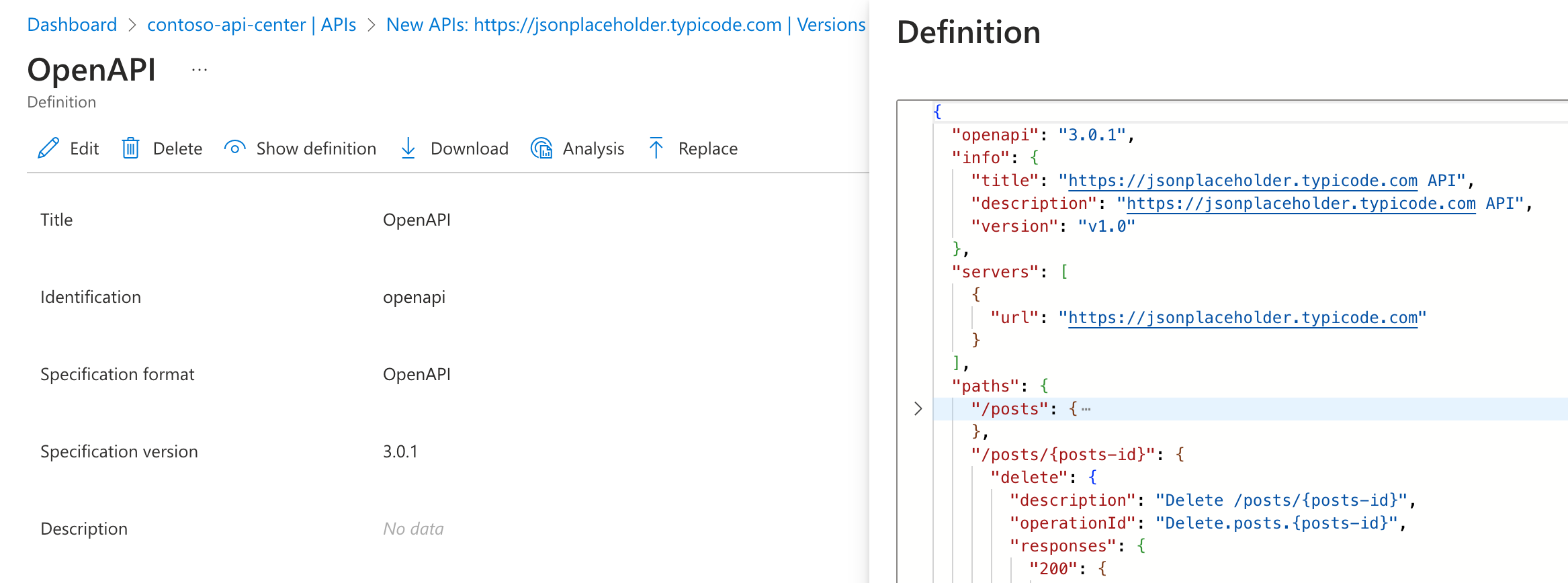
Lorsque vous choisissez d’intégrer automatiquement des API fantômes au Centre API, vous pouvez faire en sorte que Dev Proxy génère la spécification OpenAPI pour l’API. L’intégration d’API avec des spécifications OpenAPI accélère l’intégration de points de terminaison manquants, et vous fournit les informations nécessaires sur l’API. Lorsque le ApiCenterOnboardingPlugin détecte que Dev Proxy a créé une nouvelle spécification OpenAPI, il l’associe à l’API intégrée correspondante dans le Centre API.
Pour générer automatiquement des spécifications OpenAPI pour les API intégrées, mettez à jour la configuration Dev Proxy de façon à inclure le OpenApiSpecGeneratorPlugin.
{
"$schema": "https://raw.githubusercontent.com/microsoft/dev-proxy/main/schemas/v0.19.0/rc.schema.json",
"plugins": [
{
"name": "OpenApiSpecGeneratorPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll"
},
{
"name": "ApiCenterOnboardingPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "apiCenterOnboardingPlugin"
},
{
"name": "PlainTextReporter",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll"
}
],
"urlsToWatch": [
"https://jsonplaceholder.typicode.com/*"
],
"apiCenterOnboardingPlugin": {
"subscriptionId": "aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e",
"resourceGroupName": "demo",
"serviceName": "contoso-api-center",
"workspaceName": "default",
"createApicEntryForNewApis": true
}
}
Important
Dev Proxy exécute les plug-ins dans l’ordre dans lequel ils sont inscrits dans la configuration. Vous devez inscrire le OpenApiSpecGeneratorPlugin en premier afin qu’il puisse créer des spécifications OpenAPI avant que le ApiCenterOnboardingPlugin intègre de nouvelles API.
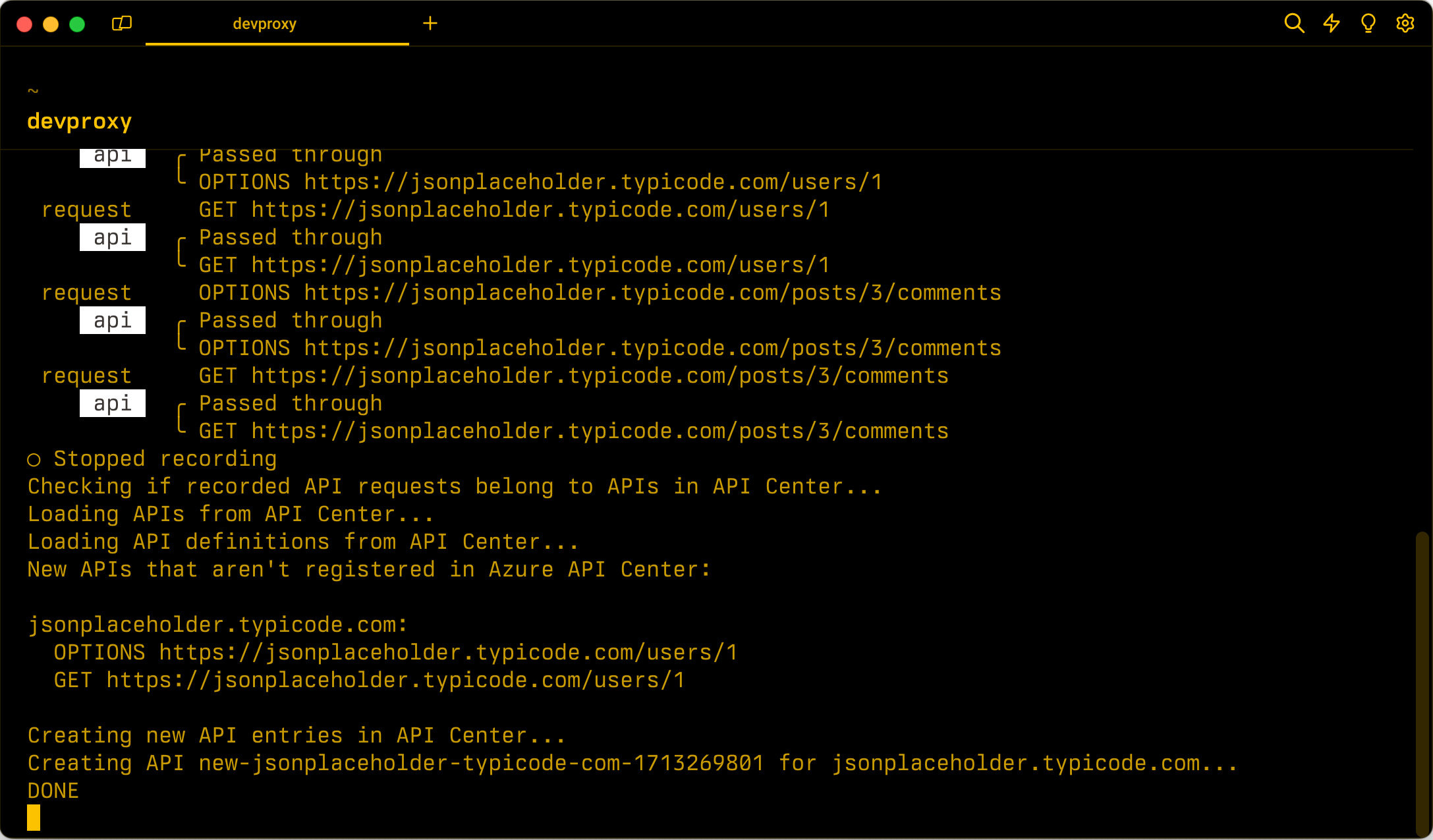
Lorsque vous exécutez Dev Proxy avec cette configuration, il crée automatiquement de nouvelles entrées d’API dans le Centre API Azure pour les API fantômes qu’il détecte. Pour chaque nouvelle API, Dev Proxy génère une spécification OpenAPI et l’associe à l’API intégrée correspondante dans le Centre API.
info Plugin ApiCenterOnboardingPlugin connecting to Azure...
info Listening on 127.0.0.1:8000...
Hotkeys: issue (w)eb request, (r)ecord, (s)top recording, (c)lear screen
Press CTRL+C to stop Dev Proxy
◉ Recording...
req ╭ GET https://jsonplaceholder.typicode.com/posts
api ╰ Passed through
req ╭ DELETE https://jsonplaceholder.typicode.com/posts/1
api ╰ Passed through
○ Stopped recording
info Creating OpenAPI spec from recorded requests...
info Created OpenAPI spec file jsonplaceholder.typicode.com-20240614104931.json
info Checking if recorded API requests belong to APIs in API Center...
info Loading APIs from API Center...
info Loading API definitions from API Center...
info New APIs that aren't registered in Azure API Center:
https://jsonplaceholder.typicode.com:
DELETE https://jsonplaceholder.typicode.com/posts/1
info Creating new API entries in API Center...
info Creating API new-jsonplaceholder-typicode-com-1718354977 for https://jsonplaceholder.typicode.com...
info DONE
Résumé
À l’aide de Dev Proxy et de son ApiCenterOnboardingPlugin, vous pouvez vérifier si votre application utilise des API fantômes. Le plug-in analyse les requêtes d’API de votre application, et signale les requêtes d’API qui ne sont pas inscrites dans le Centre API Azure. Le plug-in vous permet d’intégrer facilement des API manquantes au Centre API. En combinant le plug-in ApiCenterOnboardingPlugin avec le OpenApiSpecGeneratorPlugin, vous pouvez générer automatiquement des spécifications OpenAPI pour les API nouvellement intégrées. Vous pouvez exécuter cette vérification manuellement, ou l’intégrer à votre pipeline CI/CD pour vous assurer que votre application utilise des API inscrites avant de la publier en production.