États des widget et composants d’interface utilisateur intégrés
Remarque
Certaines informations portent sur la préversion du produit, qui est susceptible d’être en grande partie modifié avant sa commercialisation. Microsoft n’offre aucune garantie, expresse ou implicite, concernant les informations fournies ici.
Important
La fonctionnalité décrite dans cette rubrique est disponible dans les versions d’évaluation du Canal développeurs de Windows à partir de la build 25217. Pour plus d’informations sur les versions d’évaluation de Windows, consultez Windows 10 Insider Préversion.
États du widget
Lorsqu’un widget est affiché sur le tableau des widgets, il peut se trouver dans plusieurs états différents, en fonction de l’état actuel du tableau des widgets et de votre application, par exemple quand le widget est en cours de chargement, lorsqu’il se trouve dans un état d’erreur ou lorsque l’utilisateur a personnalisé la disposition des widgets. Certains états sont conçus et implémentés par votre application, tandis que d’autres sont intégrés à l’hôte Widgets. Cette section présente et décrit chaque état du widget. N’oubliez pas que les widgets prennent en charge les thèmes clairs et sombres, de sorte que les états intégrés et les états que vous personnalisez peuvent être différents en fonction du thème actuel.
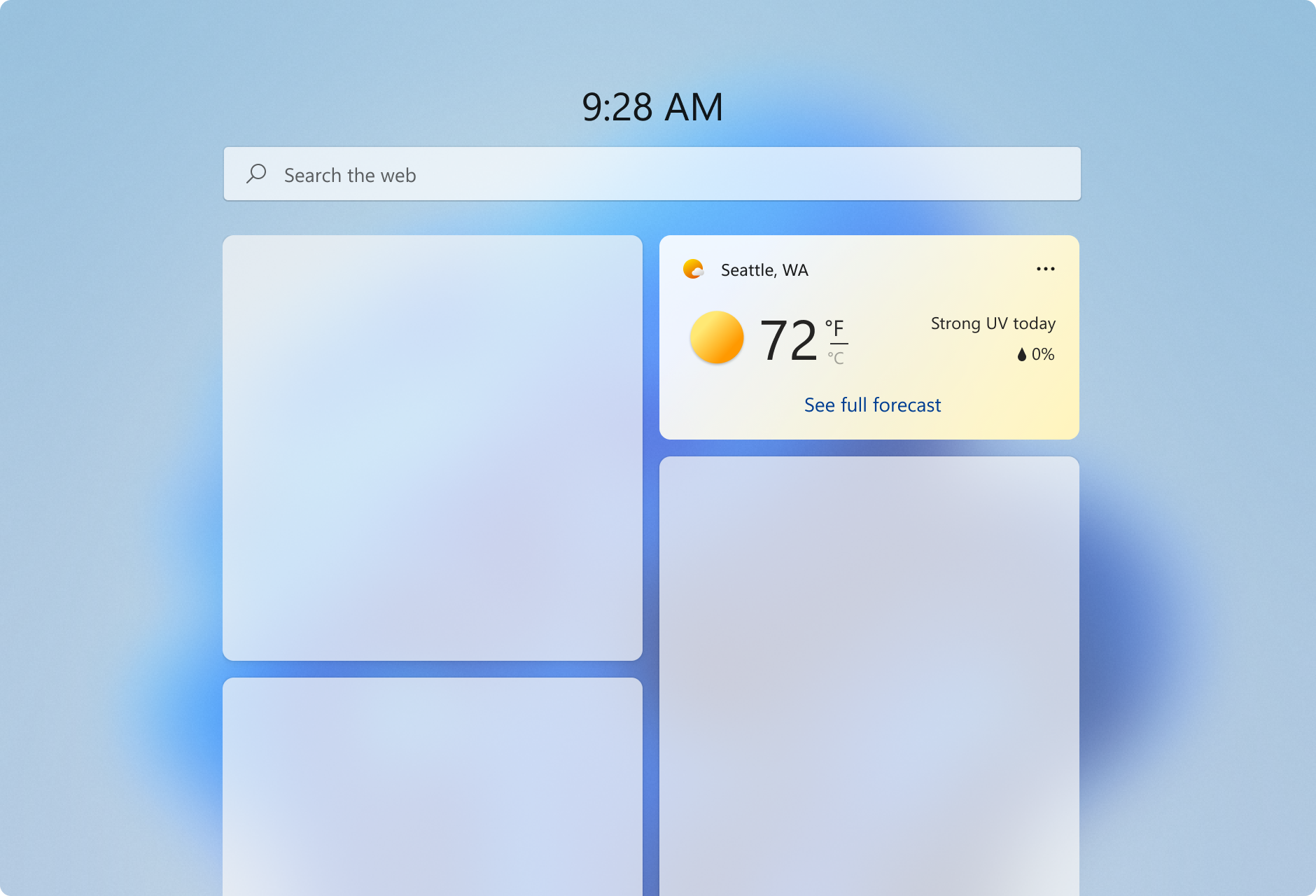
État par défaut

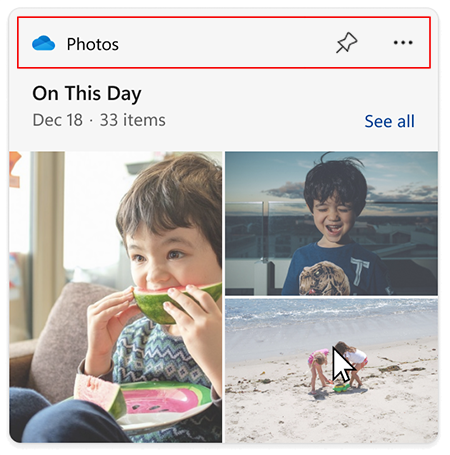
L’état par défaut correspond à ce à quoi ressemble le widget lorsqu’il s’exécute normalement. Il s’agit de l’expérience utilisateur principale de votre widget. Vous concevez la disposition de l’état par défaut de votre widget. Bien que l’interface utilisateur de l’état par défaut de votre widget puisse changer en réponse à la configuration utilisateur, l’état par défaut de votre widget doit être entièrement implémenté et ne doit pas être vide avant la configuration utilisateur. Si votre widget exige que l’utilisateur se connecte, vous pouvez implémenter un état de déconnexion, décrit ci-dessous. Pour obtenir des conseils de conception sur la création de l’état par défaut de votre widget, consultez Principes fondamentaux de la conception du widget.
PRATIQUES CONSEILLÉES
- Lorsqu’il est actif par défaut, un widget doit être perçu comme personnel et connecté à l’utilisateur.
- Les widgets doivent afficher du contenu attrayant qui apporte à l’utilisateur une valeur ajoutée dans l’instant présent.
- Donnez à l’utilisateur la possibilité de commencer à interagir immédiatement avec le widget.
- Fournissez une interface utilisateur qui reflète l’interface utilisateur de votre application, tout en respectant les contraintes de conception des widgets, afin d’optimiser la cohérence et de réduire la courbe d’apprentissage.
- Envisagez d’utiliser l’emplacement de l’utilisateur pour préremplir les données de contenu comme les sports et les calendriers suggérés à ajouter au lieu de données génériques.
- Laissez suffisamment d’espace entre les éléments.
PRATIQUES DÉCONSEILLÉES
- Utilisez votre widget pour les offres commerciales génériques. Le contenu doit refléter les désirs et l’intention de l’utilisateur.
- Évitez les dispositions chargées et complexes.
Visez une densité d’information confortable et un espace négatif sain dans chaque taille de widget afin de faciliter le modèle « glance and go » (en un coup d’œil). Si vous avez beaucoup d’informations à inclure, envisagez d’utiliser la taille supérieure afin d’afficher plus de contenu. Tenez également compte de la difficulté ou de la facilité avec laquelle l’utilisateur pourra consulter le contenu et le consommer.
Envisagez d’ajouter des moments de surprise + de plaisir à vos widgets afin de rendre l’expérience encore plus agréable. Par exemple, pour les widgets Famille ou Calendrier, vous pouvez mettre en évidence l’anniversaire d’un enfant via différents traitements visuels.
Il s’agit de l’état avec la plus grande flexibilité en matière de conception. Utilisez les instructions de cet article, ainsi que les principes des widgets, les principes fondamentaux de la conception des widgets etles conseils de conception d’interaction des widgets pour concevoir la façon dont vous souhaitez disposer votre contenu.
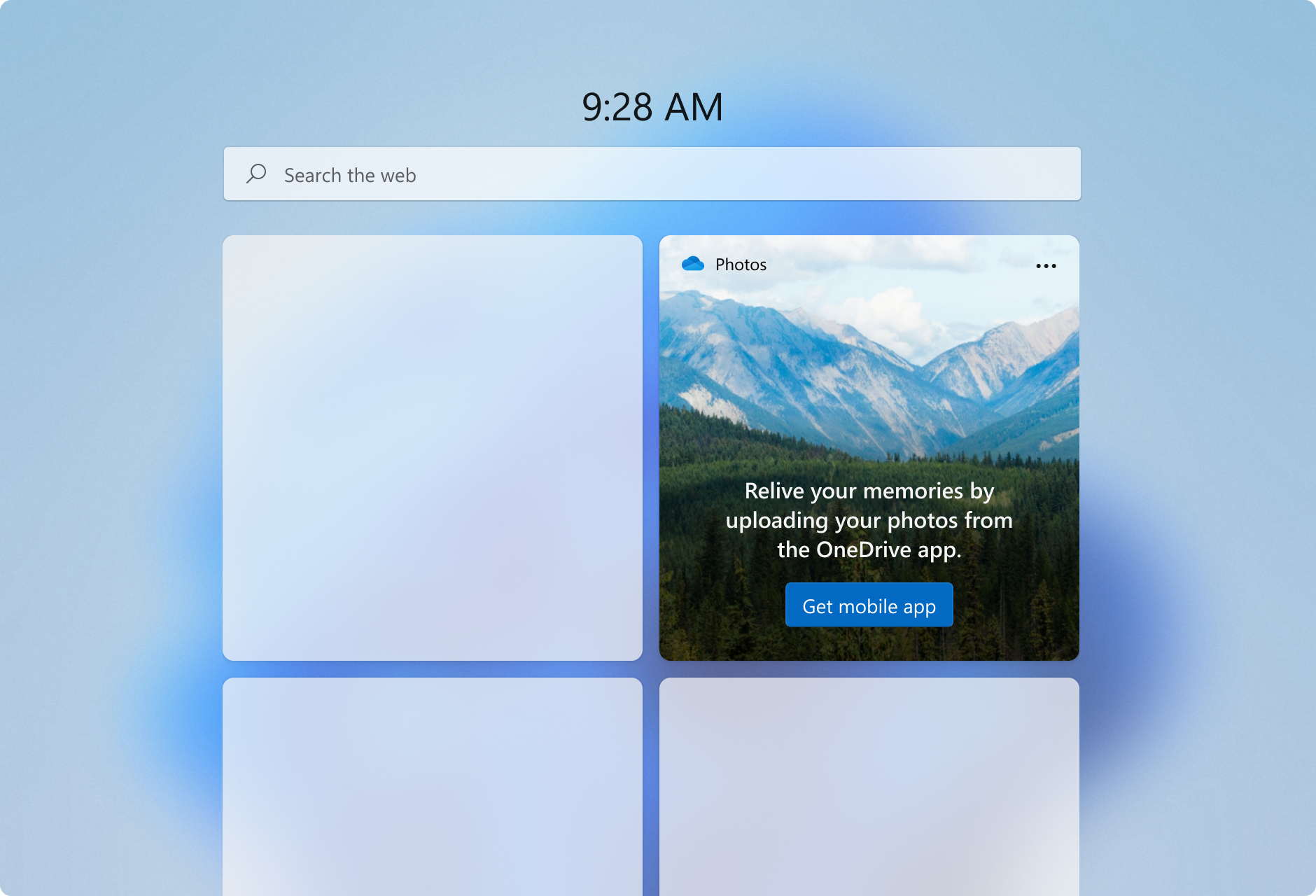
État déconnecté (pour les widgets qui nécessitent une authentification)

Certains scénarios de widget peuvent nécessiter que l’utilisateur se connecte ou effectue d’autres actions pour pouvoir voir le contenu personnalisé du widget. Lorsque l’utilisateur n’est pas connecté, vous devriez envisager de lui présenter un contenu non personnalisé.
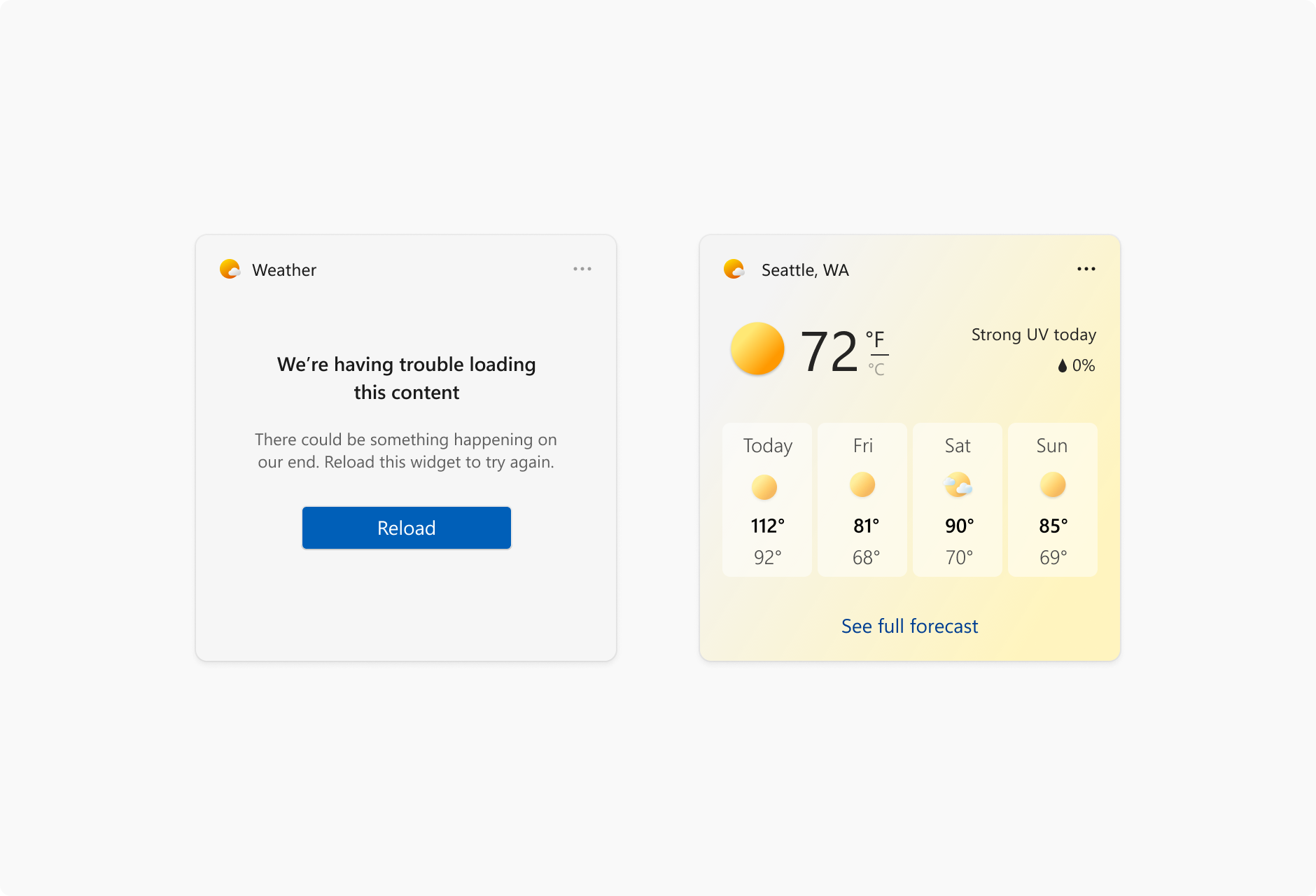
État d’erreur : système fourni

Si, pour une raison quelconque, le panneau Widgets ne peut pas récupérer la disposition ou les données d’un widget, il affichera un état d’erreur. Windows affichera l’en-tête du widget avec un message d’erreur et un bouton de rechargement. Ce message sera le même pour chaque widget.
Si du contenu mis en cache peut être affiché, l’en-tête du widget indiquera la date de la dernière actualisation des données au format suivant :
- Le nombre de minutes si moins d’une heure
- Arrondi à l’heure la plus proche si plus d’une heure
Les noms de partenaires de widgets longs seront tronqués lors de l’affichage d’un message mis en cache avec un maximum de 15 caractères.
État de personnalisation
À partir du kit de développement logiciel (SDK) d’application Windows 1.4, les widgets peuvent fournir un modèle de personnalisation qui fournit des contrôles permettant à l’utilisateur de personnaliser l’apparence du widget ou les données affichées par le widget. L’interface utilisateur de personnalisation est définie dans un modèle JSON.
Composants intégrés de l’interface utilisateur du widget
Certains éléments de l’interface utilisateur d’un widget sont intégrés à l’expérience du widget et, bien que ces éléments ne soient pas personnalisables par les fournisseurs de widgets, il est important de connaître la nature de ces éléments et leur comportement.
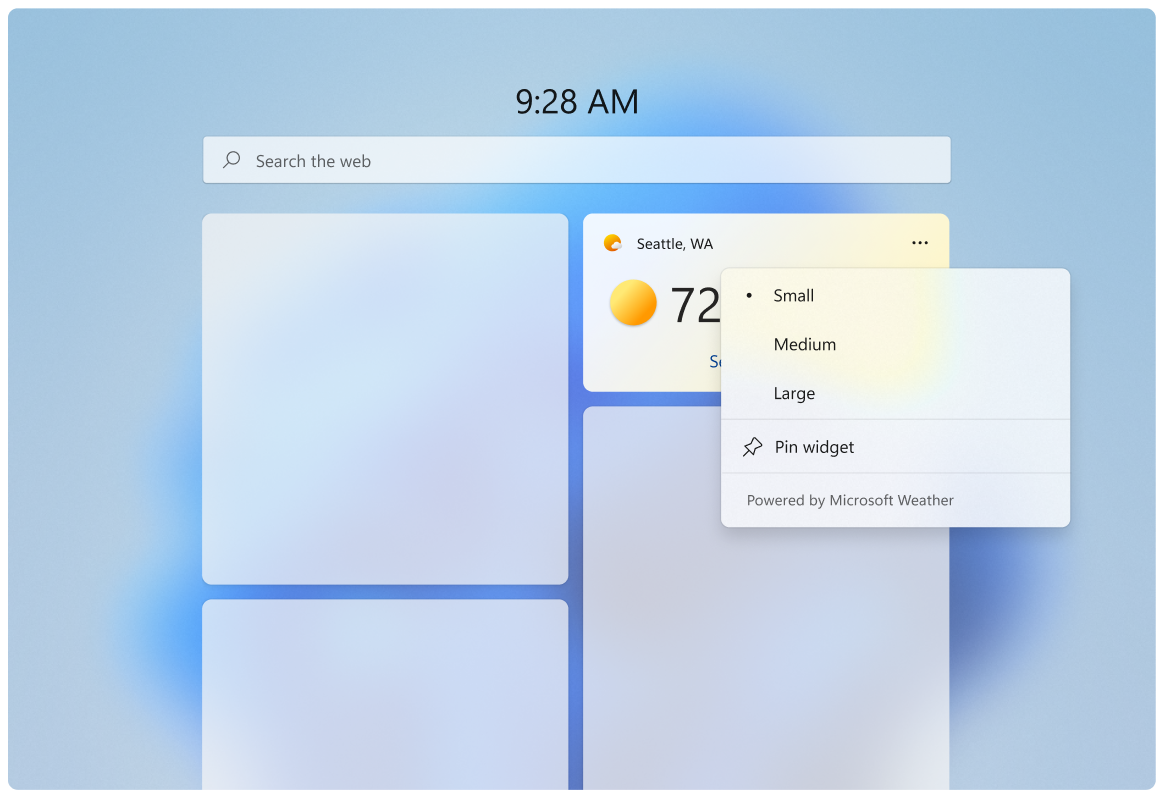
Menu contextuel (système fourni)

Le menu contextuel s’affiche lorsque l’utilisateur clique sur l’icône à trois points en haut à droite. Ce menu permet aux utilisateurs de sélectionner la taille de leur widget préféré et d’accéder à l’état de configuration du widget. Les partenaires utiliseront le même modèle d’inscription de widget « avec ___ ».
Zone d’attribution

La zone d’attribution est affichée par le panneau de widgets en fonction du nom et de l’icône du widget fournis lors de l’inscription du widget. Pour plus d’informations sur l’inscription des widgets, consultez Format XML du manifeste du package du fournisseur de widgets.
Windows developer
