Créer une interface utilisateur à l’aide du Concepteur XAML
Le concepteur XAML dans Visual Studio et Blend pour Visual Studio fournit une interface visuelle pour vous aider à concevoir des applications XAML, telles que WPF et UWP. Vous pouvez créer des interfaces utilisateur pour vos applications en faisant glisser des contrôles à partir de la fenêtre Boîte à outils (fenêtre Ressources dans Blend pour Visual Studio) et en définissant des propriétés dans la fenêtre Propriétés. Vous pouvez également modifier le code XAML directement dans la vue XAML.
Pour les utilisateurs avancés, vous pouvez même personnaliser le concepteur XAML.
Remarque
Le concepteur XAML WINUI 3 / .NET MAUI n’est pas pris en charge dans Visual Studio 2022. Pour afficher vos interfaces utilisateur XAML WinUI 3 / .NET MAUI et les modifier pendant l’exécution de l’application, utilisez le rechargement à chaud XAML pour WinUI 3 / .NET MAUI. Pour plus d’informations, consultez la page du rechargement à chaud XAML.
Remarque
Xamarin.Forms ne prend pas en charge un concepteur XAML. Pour afficher vos interfaces utilisateur XAML Xamarin.Forms et les modifier pendant l’exécution de l’application, utilisez le rechargement à chaud XAML pour Xamarin.Forms. Pour plus d’informations, consultez la page Rechargement à chaud XAML pour Xamarin.Forms (préversion).
Espace de travail du Concepteur XAML
L’espace de travail dans le Concepteur XAML se compose de plusieurs éléments d’interface visuelle. Ceux-ci incluent la planche graphique (c’est-à-dire, l’aire de conception visuelle), l’éditeur XAML, la fenêtre Structure du document (ou la fenêtre Objets et chronologie dans Blend pour Visual Studio), ainsi que la fenêtre Propriétés. Pour ouvrir le Concepteur XAML, cliquez avec le bouton droit sur un fichier XAML dans Explorateur de solutions et choisissez Concepteur de vues.
Le concepteur XAML fournit un mode XAML et un mode Création synchronisé du balisage XAML rendu de votre application. Avec un fichier XAML ouvert dans Visual Studio ou Blend pour Visual Studio, vous pouvez basculer entre la vue Création et la vue XAML à l’aide des onglets Design et XAML. Vous pouvez utiliser le bouton Permuter les volets pour changer la fenêtre qui s’affiche en haut : la planche graphique ou l’éditeur XAML.
pour changer la fenêtre qui s’affiche en haut : la planche graphique ou l’éditeur XAML.
mode Design
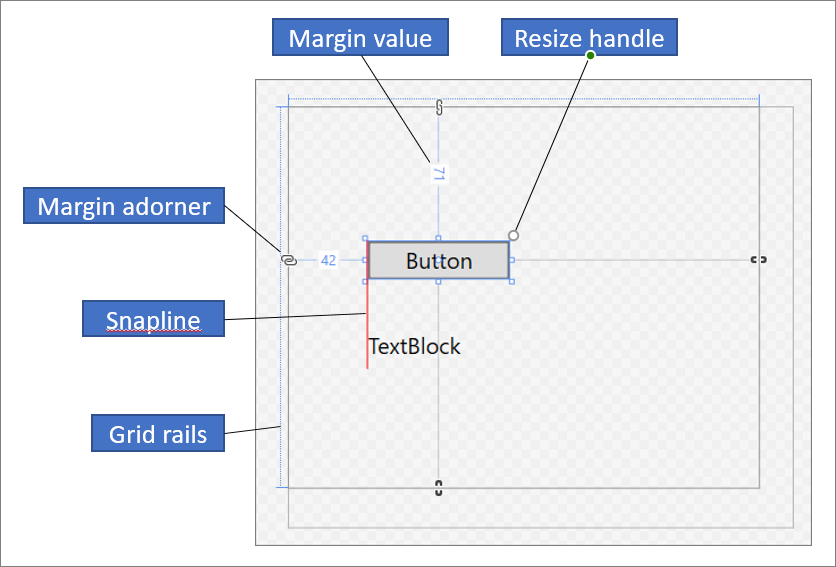
En mode Création, la fenêtre contenant la planche graphique est la fenêtre active et vous pouvez l’utiliser comme surface de travail principale. Vous pouvez l’utiliser pour concevoir visuellement une page dans votre application en ajoutant, dessinant ou modifiant des éléments. Pour plus d’informations, consultez Utiliser des éléments dans le Concepteur XAML. Cette illustration montre la planche graphique en mode Création.
Vue Conception 
Ces fonctionnalités sont disponibles dans le plan de travail :
Lignes d'alignement
Les lignes d’alignement sont des limites d’alignement qui s’affichent sous la forme de lignes en pointillés rouges, lorsque les bords des contrôles sont alignés ou que les lignes de base de texte sont alignées. Les limites d'alignement n'apparaissent que si l' alignement sur les lignes d'alignement est activé.
Quadrillage de grille
Les quadrillages permettent de gérer les lignes et les colonnes d’un panneau grille. Vous pouvez créer et supprimer des lignes et des colonnes, et vous pouvez ajuster leurs largeurs et hauteurs relatives. Le rail de grille vertical, qui apparaît à gauche de la planche graphique, est utilisé pour les lignes et la ligne horizontale, qui apparaît en haut, est utilisée pour les colonnes.
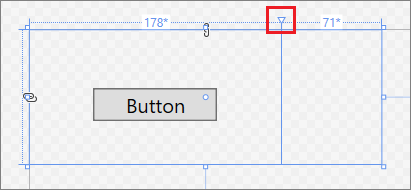
Ornements de grille
Un ornement de grille apparaît sous la forme d’un triangle qui a une ligne verticale ou horizontale attachée à celle-ci sur le rail de grille. Lorsque vous faites glisser un ornement de grille, les largeurs ou les hauteurs des colonnes ou lignes adjacentes sont mises à jour lorsque vous déplacez la souris.
Les ornements de grille sont utilisés pour contrôler la largeur et la hauteur des lignes et colonnes d’une grille. Vous pouvez ajouter une nouvelle colonne ou une ligne en cliquant dans les rails de grille. Lorsque vous ajoutez une nouvelle ligne ou une ligne de colonne pour un panneau Grille comportant deux ou plusieurs colonnes ou lignes, une mini-barre d’outils s’affiche en dehors du rail qui vous permet de définir explicitement la largeur et la hauteur. La mini-barre d’outils vous permet de définir des options de dimensionnement pour les lignes et colonnes Grid.
ornement de grille 
Poignées de redimensionnement
Les poignées de redimensionnement apparaissent sur les contrôles sélectionnés et vous permettent de redimensionner les contrôles. Lorsque vous redimensionnez un contrôle, des valeurs de largeur et de hauteur apparaissent généralement pour vous aider à dimensionner le contrôle. Pour plus d’informations sur la manipulation de contrôles en mode Conception, consultez Utiliser des éléments dans le Concepteur XAML.
Marges
Les marges représentent la quantité d’espace fixe entre le bord d’un contrôle et le bord de son conteneur. Vous pouvez définir les marges d’un contrôle à l’aide des propriétés Margin sous Disposition dans la fenêtre Propriétés.
Ornements de marge
Utilisez des ornements de marge pour modifier les marges d’un élément par rapport à son conteneur de disposition. Lorsqu’un ornement de marge est ouvert, une marge n’est pas définie et l’ornement de marge affiche une chaîne cassée. Lorsque la marge n’est pas définie, les éléments restent en place lorsque le conteneur de disposition est redimensionné au moment de l’exécution. Lorsqu’un ornement de marge est fermé, il affiche une chaîne non interrompue et les éléments se déplacent avec elle lorsque le conteneur de disposition est redimensionné au moment de l’exécution (la marge reste inchangée).
Poignées d'élément
Vous pouvez modifier un élément à l’aide des poignées d’élément qui apparaissent sur la planche graphique lorsque vous déplacez le pointeur sur les angles de la zone bleue qui entoure un élément. Ces poignées vous permettent de faire pivoter, redimensionner, retourner, déplacer ou ajouter un rayon d’angle à l’élément. Le symbole du handle d’élément varie selon la fonction et change en fonction de l’emplacement exact du pointeur. Si vous ne voyez pas les poignées de l’élément, vérifiez que l’élément est sélectionné.
En mode Création, des commandes supplémentaires de la planche graphique sont disponibles dans la partie inférieure gauche de la fenêtre, comme indiqué ci-après :
commandes 
Ces commandes sont disponibles dans cette barre d’outils :
Zoom
Zoom vous permet de dimensionner la surface de conception. Vous pouvez effectuer un zoom de 12,5% à 800 %, ou sélectionner des options comme Ajuster la sélection ou Ajuster tout.
Afficher/Masquer la grille d'accrochage
Affiche ou masque la grille d'accrochage qui indique le quadrillage. Le quadrillage est utilisé quand vous activez l’alignement sur le quadrillage ou l’alignement sur les lignes d’alignement.
Activer/Désactiver l'alignement sur le quadrillage
Si l’alignement sur le quadrillage est activé quand vous faites glisser un élément sur la planche graphique, celui-ci tend à s’aligner sur les lignes de quadrillage horizontales et verticales les plus proches.
Activer/Désactiver l’arrière-plan de la planche graphique
Bascule entre un arrière-plan clair et sombre.
Activer/Désactiver l'alignement sur les lignes d'alignement
Les lignes d'alignement vous aident à aligner les contrôles les uns par rapport aux autres. Si l' alignement sur les lignes d'alignement est activé, quand vous faites glisser un contrôle par rapport à d'autres contrôles, des limites d'alignement apparaissent quand les bords et le texte de certains contrôles sont alignés horizontalement ou verticalement. Une limite d’alignement apparaît sous la forme d’une ligne en pointillés rouges.
Désactiver le code de projet
Désactive le code de projet (par exemple, les contrôles personnalisés ou les convertisseurs de valeurs), puis recharge le concepteur.
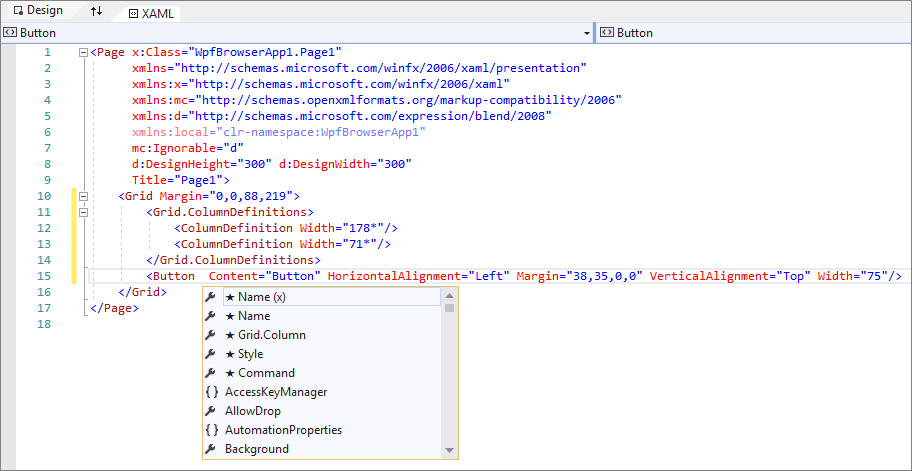
Mode XAML
Dans l'affichage XAML, la fenêtre contenant l'éditeur XAML est la fenêtre active, et l'éditeur XAML est votre outil principal pour la création. Le langage XAML (Extensible Application Markup Language) fournit un vocabulaire déclaratif basé sur XML pour spécifier l’interface utilisateur d’une application. La vue XAML inclut IntelliSense, la mise en forme automatique, la mise en surbrillance de la syntaxe et la navigation des balises. L’image suivante montre la vue XAML avec un menu IntelliSense ouvert :

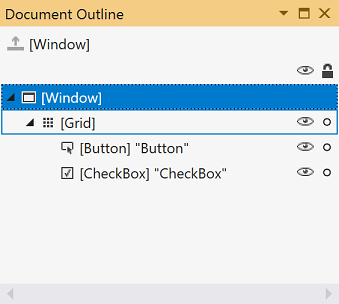
Fenêtre Structure du document
La fenêtre Plan du document dans Visual Studio est similaire à la fenêtre Objets et Chronologie dans Blend pour Visual Studio. Document Outline vous aide à effectuer ces tâches :
Affichez la structure hiérarchique de tous les éléments sur l'artboard.
Sélectionnez des éléments pour pouvoir les modifier. Par exemple, vous pouvez les déplacer dans la hiérarchie ou définir leurs propriétés dans la fenêtre Propriétés. Pour plus d’informations, consultez Utiliser des éléments dans le Concepteur XAML.
Créez et modifiez des modèles pour les éléments qui sont des contrôles.
Créer des animations (Blend pour Visual Studio uniquement).
Pour afficher la fenêtre Plan du document dans Visual Studio, dans la barre de menus, sélectionnez Vue>Autres fenêtres>Plan du document. Pour afficher la fenêtre Objets et chronologie dans Blend pour Visual Studio, dans la barre de menus, sélectionnez Afficher>Plan du document.
fenêtre Plan de document 
L’affichage principal dans la fenêtre Plan du document/Objets et Chronologie affiche la hiérarchie d’un document dans une arborescence. Vous pouvez utiliser la nature hiérarchique du plan de document pour examiner le document à différents niveaux de détail et verrouiller et masquer les éléments individuellement ou en groupes. Les options suivantes sont disponibles dans la fenêtre Plan du document/Objets et Chronologie :
Afficher/masquer
Affiche ou masque les éléments de la planche graphique. Apparaît sous la forme d’un symbole d’un œil lorsqu’il est affiché. Vous pouvez également appuyer sur Ctrl+H pour masquer un élément et Maj+Ctrl+H pour l’afficher.
verrouillage/déverrouillage
Verrouille ou déverrouille les éléments de la planche graphique. Les éléments verrouillés ne peuvent pas être modifiés. Apparaît sous la forme d’un symbole de cadenas lorsqu’il est verrouillé. Vous pouvez également appuyer sur Ctrl+L pour verrouiller un élément, et sur Shift+Ctrl+L pour le déverrouiller.
Rétablir l'étendue à pageRoot
L’option située en haut de la fenêtre Plan du document/Objets et Chronologie, qui affiche un symbole de flèche ascendante, revient à l'étendue précédente. La portée supérieure n'est applicable que quand vous êtes dans la portée d'un style ou d'un modèle.
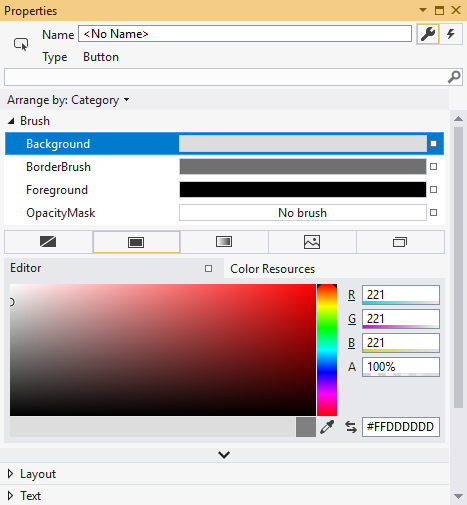
La fenêtre des propriétés
La fenêtre Propriétés vous permet de définir des valeurs de propriété sur les contrôles. Voici ce à quoi il ressemble :

Il existe différentes options en haut de la fenêtre Propriétés :
- Modifiez le nom de l’élément actuellement sélectionné dans la zone Name.
- Dans le coin supérieur gauche, une icône représente l’élément actuellement sélectionné.
- Pour organiser les propriétés par catégorie ou par ordre alphabétique, cliquez sur Catégorie, Nom, ou Source dans la liste Organiser par.
- Pour afficher la liste des événements d’un contrôle, cliquez sur le bouton Événements, qui apparaît sous la forme d’un symbole éclair.
- Pour rechercher une propriété, commencez à taper le nom de la propriété dans la zone de recherche. La fenêtre Propriétés affiche les propriétés qui correspondent à votre recherche à mesure que vous tapez.
Certaines propriétés vous permettent de définir des propriétés avancées en sélectionnant un bouton de flèche vers le bas.
À droite de chaque valeur de propriété se trouve un marqueur de propriété qui apparaît sous la forme d'une boîte. L’apparence du marqueur de propriété indique s’il existe une liaison de données ou une ressource appliquée à la propriété. Par exemple, un symbole de zone blanche indique une valeur par défaut, un symbole de zone noire indique généralement qu’une ressource locale a été appliquée et qu’une zone orange indique généralement qu’une liaison de données a été appliquée. Lorsque vous cliquez sur le marqueur de propriété, vous pouvez accéder à la définition d’un style, ouvrir le générateur de liaison de données ou ouvrir le sélecteur de ressources.
Pour plus d’informations sur l’utilisation des propriétés et la gestion des événements, consultez Présentation des contrôles et des modèles.