Utiliser l’extension Cookiecutter
Cookiecutter fournit une interface utilisateur graphique pour explorer des modèles, saisir des options de modèle et créer des projets et des fichiers. Visual Studio 2017 et versions ultérieures inclut l’extension Cookiecutter. Elle peut être installée séparément dans les versions antérieures de Visual Studio.
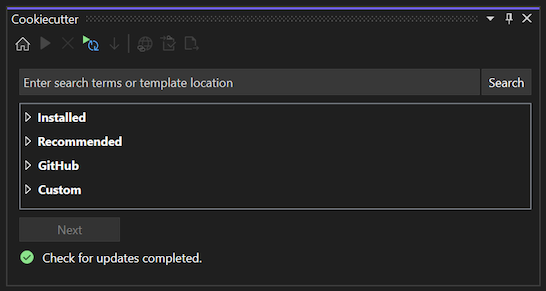
Dans Visual Studio, l’extension Cookiecutter est disponible sous View>Cookiecutter Explorer:
Conditions préalables
Visual Studio. Pour installer le produit, suivez les étapes décrites dans Installer Visual Studio.
Python 3.3 ou version ultérieure (32 bits ou 64 bits) ou Anaconda 3 4.2 ou version ultérieure (32 bits ou 64 bits).
Si un interpréteur Python approprié n’est pas disponible, Visual Studio affiche un avertissement.
Si vous installez un interpréteur Python pendant l’exécution de Visual Studio, sélectionnez l’option Accueil dans la barre d’outils Cookiecutter Explorer pour détecter l’interpréteur nouvellement installé. Pour plus d’informations, consultez Créer et gérer des environnements Python dans Visual Studio.
Travailler avec l’Explorateur Cookiecutter
Dans l’Explorateur Cookiecutter, vous pouvez parcourir et sélectionner des modèles, cloner des modèles sur votre ordinateur local, définir des options de modèle et créer du code à partir de modèles.
Parcourir les modèles
Vous pouvez parcourir des modèles dans l’Explorateur Cookiecutter pour voir ce qui est déjà installé et ce qui est disponible.
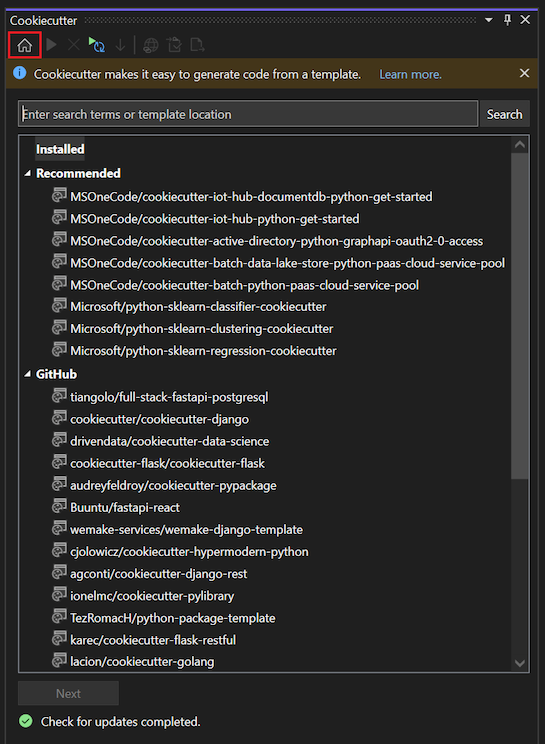
Dans l’Explorateur Cookiecutter, sélectionnez l’option Accueil dans la barre d’outils pour afficher les modèles disponibles.
La page d’accueil affiche une liste de modèles parmi lesquels choisir, organisées en quatre groupes possibles :
Groupe Description Notes Installé Modèles installés sur votre ordinateur local. Lorsqu’un modèle en ligne est utilisé, son référentiel est automatiquement cloné dans un sous-dossier de ~/.cookiecutters. Vous pouvez supprimer un modèle installé de votre système en sélectionnant Supprimer dans la barre d’outils de l’Explorateur Cookiecutter. Recommandé Modèles chargés à partir du flux recommandé. Microsoft organise le flux par défaut. Vous pouvez personnaliser le flux en suivant les étapes décrites dans Définir les options cookiecutter. GitHub Résultats de recherche GitHub pour le mot clé « cookiecutter ». La liste des référentiels Git est retournée sous forme paginée. Lorsque la liste des résultats dépasse l’affichage actuel, vous pouvez cliquer sur l’option Charger plus pour afficher le groupe suivant de résultats paginés dans la liste. Personnalisé Tout modèle personnalisé défini via Cookiecutter Explorer. Lorsqu’un emplacement de modèle personnalisé est entré dans la boîte de recherche Cookiecutter Explorer, l’emplacement s'affiche dans ce groupe. Vous pouvez définir un modèle personnalisé en entrant le chemin complet du dépôt Git ou le chemin complet d’un dossier sur votre disque local. Pour afficher ou masquer la liste des modèles disponibles pour une catégorie spécifique, sélectionnez la flèche en regard de la catégorie.
Cloner des modèles
Vous avez la possibilité de travailler avec les modèles disponibles dans l'Explorateur Cookiecutter pour créer des copies locales sur lesquelles travailler.
Dans l’Explorateur Cookiecutter, sélectionnez un modèle. Les informations sur le modèle sélectionné s'affichent en bas de la page d'accueil de l'Explorateur Cookiecutter.
Le résumé du modèle inclut des liens pour plus d’informations sur le modèle. Vous pouvez accéder à la page du référentiel GitHub du modèle, consulter le Wiki du modèle, ou trouver les problèmes signalés .
Pour cloner le modèle sélectionné, sélectionnez Suivant. Cookiecutter effectue une copie locale du modèle.
Le comportement de clonage dépend du type de modèle que vous sélectionnez :
| Type de modèle | Comportement |
|---|---|
| Installé | Si le modèle sélectionné a été installé dans une session précédente de Visual Studio, il est automatiquement supprimé et la dernière version est installée et cloné sur votre ordinateur local. |
| Recommandé | Le modèle sélectionné est cloné et installé sur votre ordinateur local. |
| GitHub | Le modèle sélectionné est cloné et installé sur votre ordinateur local. |
| Recherche personnalisée | - URL: Si vous entrez une URL personnalisée pour un dépôt Git dans la zone de recherche de l’Explorateur Cookiecutter , puis sélectionnez le modèle, le modèle sélectionné est cloné et installé sur votre ordinateur local. - chemin d’accès au dossier: si vous entrez un chemin d’accès de dossier personnalisé dans la zone de recherche, puis sélectionnez le modèle, Visual Studio charge ce modèle sans clonage. |
Important
Les modèles Cookiecutter sont clonés sous un dossier unique ~/.cookiecutters. Chaque sous-dossier est nommé après le nom du dépôt Git, qui n’inclut pas le nom d’utilisateur GitHub. Les conflits peuvent survenir si vous clonez des modèles différents portant le même nom que ceux provenant de différents auteurs. Dans ce cas, Cookiecutter vous empêche de remplacer le modèle existant avec un autre modèle du même nom. Pour installer l’autre modèle, vous devez d’abord supprimer celui existant.
Définir les options de modèle
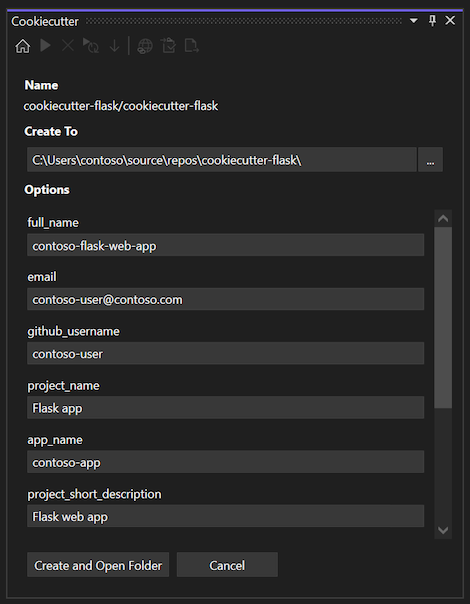
Une fois que vous avez installé et cloné un modèle localement, Cookiecutter affiche la page Options. Dans cette page, vous pouvez spécifier des paramètres, tels que l’emplacement du chemin d’accès au dossier pour les fichiers générés :
Chaque modèle Cookiecutter définit son propre ensemble d’options. Lorsqu’une valeur par défaut est disponible pour un paramètre, la page options affiche le texte suggéré dans le champ correspondant. Une valeur par défaut peut être un extrait de code, souvent lorsqu’il s’agit d’une valeur dynamique qui utilise d’autres options.
Pour cet exemple, le nom du modèle est défini comme cookiecutter-flask/cookiecutter-flask. Lorsqu’une valeur de paramètre peut être modifiée, le texte du champ est disponible pour modification.
Dans le champ Créer vers, entrez l’emplacement du chemin d’accès du dossier pour tous les fichiers générés par Cookiecutter.
Ensuite, définissez d’autres options souhaitées pour le modèle, telles que :
- full_name: nom complet à appliquer au modèle.
- e-mail : adresse e-mail de l’auteur du modèle.
- github_username: alias GitHub de l’auteur du modèle.
- python_version: version Python cible pour les applications web créées à partir du modèle.
Définir les valeurs par défaut avec un fichier de configuration
Vous pouvez personnaliser les valeurs par défaut pour des options spécifiques avec un fichier de configuration utilisateur. Lorsque l’extension Cookiecutter détecte un fichier de configuration utilisateur, elle remplace les valeurs par défaut du modèle par les valeurs du fichier de configuration. Pour plus d’informations sur ce comportement, consultez la section User Config de la documentation Cookiecutter.
Désactiver les tâches spécifiées
Certains modèles identifient des tâches Visual Studio spécifiques à exécuter après la génération de code. Les tâches courantes incluent l’ouverture d’un navigateur web, l’ouverture de fichiers dans l’éditeur et l’installation des dépendances. Lorsqu’un modèle identifie des tâches spécifiques, le paramètre Exécuter des tâches supplémentaires après achèvement est ajouté à la liste des options. Vous pouvez configurer ce paramètre pour désactiver les tâches Visual Studio spécifiées.
Créer du code à partir de modèles
Après avoir défini vos options de modèle, vous êtes prêt pour Cookiecutter pour créer les fichiers projet et générer le code.
La boîte de dialogue affiche un bouton après la liste des options. Le texte du bouton dépend du modèle. Vous pouvez voir créer et ouvrir un dossier, Ajouter à la solution, et ainsi de suite.
Sur la page Options , sélectionnez le bouton qui suit la liste des options, telles que Créer et ouvrir un dossier ou Ajouter à la solution.

Cookiecutter génère le code. Si le dossier de sortie n’est pas vide, un avertissement s’affiche.
Si vous connaissez le résultat du modèle et que vous n’avez pas l’impression de remplacer les fichiers, sélectionnez OK pour ignorer l’avertissement.
Sinon, sélectionnez Annuler, spécifiez un dossier vide, puis copiez manuellement les fichiers créés dans votre dossier de sortie nonempty.
Une fois que Cookiecutter a créé les fichiers, Visual Studio ouvre les fichiers du projet modèle dans l’Explorateur de solutions.
Définir les options de Cookiecutter
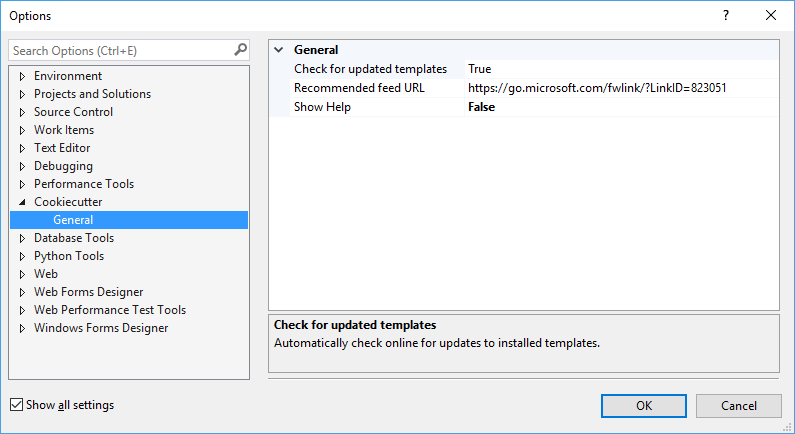
Les options de Cookiecutter sont accessibles via Outils>Options>Cookiecutter :
| Option | Description |
|---|---|
| Rechercher les modèles mis à jour | Contrôle si Cookiecutter vérifie automatiquement en ligne les mises à jour apportées aux modèles installés. |
| URL de flux recommandé | Emplacement du fichier de flux de modèles recommandé. L’emplacement peut être une URL ou un chemin d’accès à un fichier local. Laissez l’URL vide pour utiliser le flux organisé Microsoft par défaut. Le flux fournit une simple liste d’emplacements de modèles, séparés par des sauts de ligne. Pour demander à modifier le flux organisé, effectuez une demande de tirage contre la source sur GitHub. |
| Afficher l’aide | Contrôle la visibilité de la barre d’informations d’aide en haut de la fenêtre Cookiecutter. |
Optimiser les modèles Cookiecutter pour Visual Studio
L’extension Cookiecutter pour Visual Studio prend en charge les modèles créés pour Cookiecutter v1.4. Pour plus d’informations sur la création de modèles Cookiecutter, consultez la documentation Cookiecutter.
Le rendu par défaut des variables de modèle dépend du type de données (chaîne ou liste) :
- String: le type de données String utilise une étiquette pour le nom de la variable, une zone de texte pour entrer la valeur et un filigrane qui affiche la valeur par défaut. Une info-bulle sur la zone de texte affiche la valeur par défaut.
- List: le type de données List utilise une étiquette pour le nom de la variable et une zone de liste déroulante pour sélectionner une valeur. Une info-bulle sur la zone de liste modifiable affiche la valeur par défaut.
Vous pouvez améliorer le rendu en spécifiant d’autres métadonnées dans votre fichier cookiecutter.json spécifique à Visual Studio (et ignoré par l’interface CLI Cookiecutter). Toutes les propriétés sont facultatives :
| Propriété | Description |
|---|---|
label |
Spécifie le texte à afficher au-dessus de l’éditeur pour la variable, au lieu du nom de la variable. |
description |
Spécifie l’info-bulle à afficher sur le contrôle d’édition, au lieu de la valeur par défaut de cette variable. |
url |
Transforme l'étiquette en hyperlien avec une info-bulle qui affiche l'URL. La sélection du lien hypertexte ouvre le navigateur par défaut de l’utilisateur à cette URL. |
selector |
Autorise la personnalisation de l’éditeur pour une variable. Les sélecteurs suivants sont actuellement pris en charge : - string: zone de texte standard, valeur par défaut pour les chaînes. - list : zone de liste modifiable standard, valeur par défaut des listes. - yesno : zone de liste modifiable pour choisir entre y et n, pour les chaînes. - odbcConnection: zone de texte avec un bouton d'ellipse (...) qui ouvre une boîte de dialogue de connexion à une base de données. |
L’exemple suivant montre comment définir les propriétés de rendu :
{
"site_name": "web-app",
"python_version": ["3.5.2"],
"use_azure": "y",
"_visual_studio": {
"site_name": {
"label": "Site name",
"description": "E.g. <site-name>.azurewebsites.net (can only contain alphanumeric characters and `-`)"
},
"python_version": {
"label": "Python version",
"description": "The version of Python to run the site on"
},
"use_azure" : {
"label": "Use Azure",
"description": "Include Azure deployment files",
"selector": "yesno",
"url": "https://azure.microsoft.com"
}
}
}
Exécuter des tâches Visual Studio
Cookiecutter a une fonctionnalité appelée Post-Generate Hooks qui vous permet d’exécuter du code Python arbitraire une fois les fichiers générés. Bien que la fonctionnalité soit flexible, elle n’autorise pas l’accès facile à Visual Studio.
Vous pouvez utiliser cette fonctionnalité pour ouvrir un fichier dans l’éditeur Visual Studio ou son navigateur web. Vous pouvez également déclencher l’interface utilisateur de Visual Studio qui invite l’utilisateur à créer un environnement virtuel et à installer les exigences de package.
Pour autoriser ces scénarios, Visual Studio recherche des métadonnées étendues dans le fichier cookiecutter.json. Il recherche les commandes à exécuter une fois que l’utilisateur ouvre les fichiers générés dans Explorateur de solutions ou après l’ajout des fichiers à un projet existant. (Là encore, l’utilisateur peut refuser l’exécution des tâches en effaçant l'option Exécuter des tâches supplémentaires lors de l’achèvement du modèle.)
L’exemple suivant montre comment définir des métadonnées étendues dans le fichier cookiecutter.json :
"_visual_studio_post_cmds": [
{
"name": "File.OpenFile",
"args": "{{cookiecutter._output_folder_path}}\\readme.txt"
},
{
"name": "Cookiecutter.ExternalWebBrowser",
"args": "https://learn.microsoft.com"
},
{
"name": "Python.InstallProjectRequirements",
"args": "{{cookiecutter._output_folder_path}}\\dev-requirements.txt"
}
]
Spécifiez les commandes par nom et utilisez le nom non localisé (anglais) pour travailler sur les installations localisées de Visual Studio. Vous pouvez tester et découvrir des noms de commandes dans la fenêtre de commande Visual Studio.
Si vous souhaitez passer un seul argument, spécifiez l’argument sous forme de chaîne, comme indiqué pour les métadonnées name dans l’exemple précédent.
Si vous n’avez pas besoin de passer un argument, laissez la valeur sous forme de chaîne vide ou omettez-la du fichier JSON :
"_visual_studio_post_cmds": [
{
"name": "View.WebBrowser"
}
]
Pour plusieurs arguments, utilisez un tableau. En ce qui concerne les commutateurs, fractionnez le commutateur et sa valeur en arguments distincts et utilisez des guillemets appropriés, comme illustré dans cet exemple :
"_visual_studio_post_cmds": [
{
"name": "File.OpenFile",
"args": [
"{{cookiecutter._output_folder_path}}\\read me.txt",
"/e:",
"Source Code (text) Editor"
]
}
]
Les arguments peuvent faire référence à d’autres variables Cookiecutter. Dans l’exemple précédent, la variable _output_folder_path interne est utilisée pour former un chemin absolu pour générer des fichiers.
La commande Python.InstallProjectRequirements fonctionne uniquement lors de l’ajout de fichiers à un projet existant. Cette limitation existe, car la commande est traitée par le projet Python dans Explorateur de solutions, et il n’existe aucun projet pour recevoir le message dans Explorateur de solutions - Affichage dossier.
Résoudre les problèmes de modèle
Passez en revue les sections suivantes pour obtenir des conseils sur la résolution des problèmes liés à votre environnement et à votre code Python lors de l’utilisation de Cookiecutter.
Erreur de chargement du modèle
Certains modèles peuvent utiliser des types de données non valides dans leur fichier cookiecutter.json, tel que booléen. Vous pouvez signaler ces instances à l’auteur du modèle en sélectionnant le lien Problèmes dans le volet d’informations du modèle.
Échec du script Hook
Certains modèles peuvent utiliser des scripts post-génération qui ne sont pas compatibles avec l’interface utilisateur Cookiecutter. Par exemple, les scripts qui interrogent l’utilisateur pour l’entrée peuvent échouer en raison d’un manque de console de terminal.
Script Hook non pris en charge sur Windows
Si le fichier post-script est .sh, il se peut qu’il ne soit pas associé à une application sur votre ordinateur Windows. Une invite de dialogue Windows peut s’afficher pour rechercher une application compatible dans le Windows Store.
Modèles avec des problèmes connus
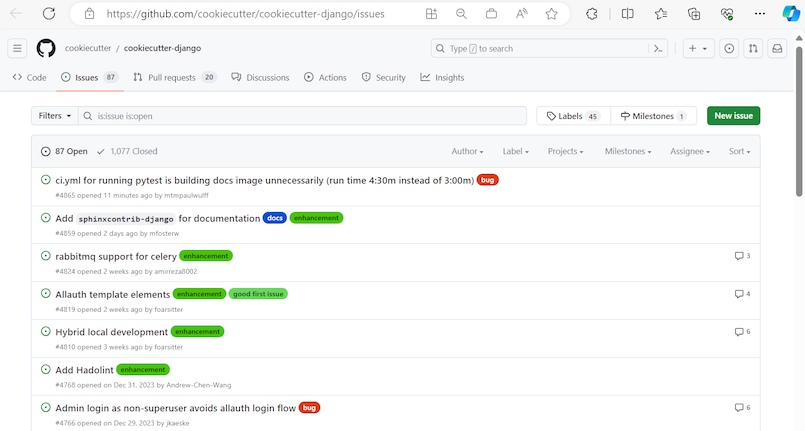
Vous pouvez savoir si un modèle présente des problèmes connus à l'aide du lien Problèmes dans le résumé du modèle dans l'Explorateur Cookiecutter :

Le lien ouvre la page des problèmes GitHub pour le modèle :