Tutoriel : Utiliser le modèle de projet web Django complet dans Visual Studio
Cet article présente l’étape 4 de la série de tutoriels Utiliser l’infrastructure web Django dans Visual Studio.
Les étapes précédentes de cette série de tutoriels créent une solution Visual Studio et des projets Django pour deux applications. BasicProject est une application minimale basée sur le modèle projet Web Django vide et HelloDjangoApp utilise le modèle d’application Django 1.9 pour servir des fichiers statiques avec des vues de page à partir de modèles HTML.
À l’étape 4, vous ajoutez une troisième application Django à la solution en fonction du modèle complet Projet Web Django. Ce modèle vous aide à créer une application Django complète avec trois pages qui héritent d’un modèle de page de base. L’application utilise des bibliothèques JavaScript statiques telles que jQuery et Bootstrap. Les fonctionnalités d’authentification du modèle sont décrites dans la dernière étape de la série de tutoriels.
À l’étape 4 du didacticiel, vous allez apprendre à :
- Créer une application web Django plus complète à l'aide du modèle de projet web Django
- Passez en revue la structure du projet Django fournie par le modèle
- Explorer les vues et les modèles de page créés par le modèle de projet
- Examiner le routage d’URL fourni par le modèle
Conditions préalables
Solution Visual Studio créée à l’étape 1 : créer un projet et une solution Visual Studio, qui utilise le modèle projet web Django vide.
Consultez la section Prérequis de l’étape 1 de cette série de tutoriels pour plus d’informations sur les versions de modèles Django, les projets Visual Studio et les projets Django et le développement Python sur Mac.
(Facultatif) Passez en revue les instructions décrites dans les étapes précédentes pour un flux de travail Django de bout en bout dans Visual Studio :
Créer un projet à partir d’un modèle
Procédez comme suit pour créer l’application web Django à partir du modèle complet Projet Web Django :
Dans Visual Studio, accédez à explorateur de solutions, cliquez avec le bouton droit sur la solution LearningDjango, puis sélectionnez Ajouter>nouveau projet.
Remarque
L’étape 1 de la série de tutoriels crée la solution LearningDjango Visual Studio pour contenir tous les projets Django décrits dans cette série. En conservant tous vos projets Django dans la même solution, vous pouvez facilement basculer entre différents fichiers à des fins de comparaison.
Si vous préférez utiliser une solution Visual Studio distincte pour le projet Django à l’étape de ce didacticiel, sélectionnez Fichier>Nouveau>Projet à la place.
Dans la boîte de dialogue Ajouter un nouveau projet, recherchez « Django », choisissez le modèle Projet Web Django, puis sélectionnez Suivant.
Configurez votre nouveau projet :
Définissez le Nom du projet à DjangoWeb.
Spécifiez l’emplacement pour Visual Studio afin d’enregistrer le projet. (La valeur par défaut est l’emplacement actuel de la solution et des projets Django existants.)
Sélectionnez Créer.
Créer un environnement virtuel
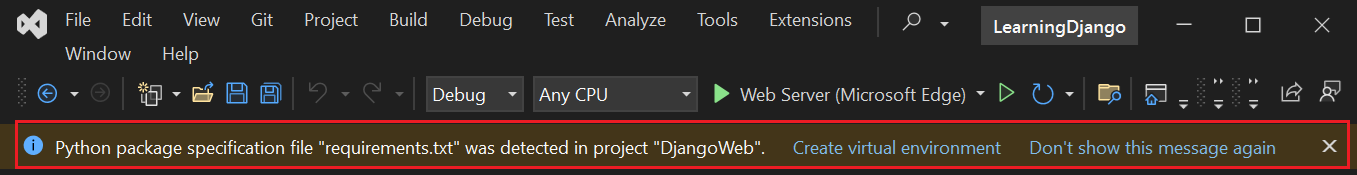
Une fois que Visual Studio a lancé la création du projet, vous devez voir l’invite de messages fichier de spécification du package Python «requirements.txt» a été détecté dans le projet « DjangoWeb ».:
Le message indique que le modèle sélectionné inclut un fichier requirements.txt que vous pouvez utiliser pour créer un environnement virtuel pour le projet.
Important
Si vous ne voyez pas la fenêtre d'invite de messages, vous pourriez rencontrer des erreurs lorsque vous essayez de créer le super utilisateur Django dans la prochaine section.
Vérifiez que Visual Studio reconnaît le fichier requirements.txt du projet. Dans Explorateur de solutions, développez le dossier de projet DjangoWeb, puis ouvrez le fichier requirements.txt. Visual Studio doit afficher l’invite de messages comme prévu.
Procédez comme suit pour configurer l’environnement virtuel :
À l’invite de messages, sélectionnez le lien pour installer dans un environnement virtuel ou créez-en un.
Dans la boîte de dialogue Ajouter un environnement virtuel, sélectionnez Créer pour accepter les valeurs par défaut.
Créer un super utilisateur Django
Une fois que Visual Studio a créé le projet DjangoWeb, le fichier de projet readme.html s’ouvre. Le fichier contient des instructions pour créer un super utilisateur Django (c’est-à-dire un administrateur) pour le projet.
Procédez comme suit pour créer un super utilisateur Django :
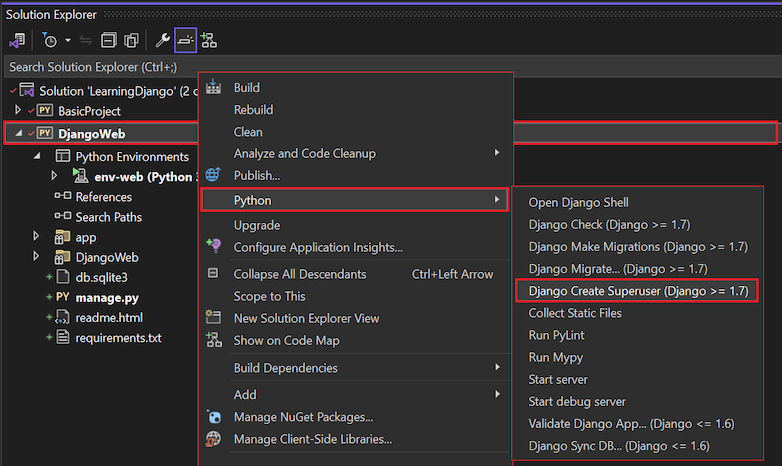
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet DjangoWeb, sélectionnez Python, puis sélectionnez Django Create Superuser:
À l’invite, entrez les détails du compte pour le projet, notamment le nom d’utilisateur, le mot de passe et l’adresse e-mail.
Vous n’avez pas besoin d’utiliser les informations d’identification de sécurité pour un compte existant. Vous pouvez créer un nom d’utilisateur et un mot de passe à utiliser spécifiquement avec l’application web Django.
Enregistrez les informations d’identification pour une utilisation ultérieure. Vous avez besoin des informations d’identification pour exercer les fonctionnalités d’authentification de l’application web.
Exécuter un projet web Django
Vous êtes maintenant prêt à exécuter l’application web Django et à voir les fonctionnalités fournies par le modèle :
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet DjangoWeb, puis sélectionnez Définir en tant que projet de démarrage.
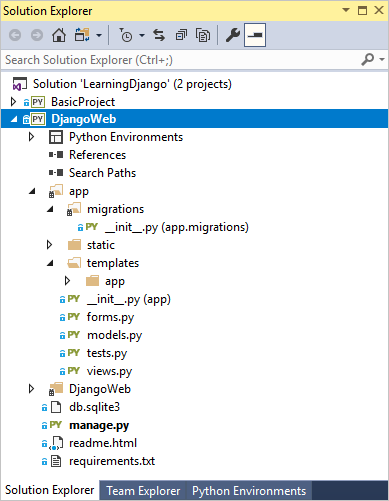
Cette commande définit le projet sélectionné comme projet de démarrage par défaut pour la solution Visual Studio. Lorsque vous démarrez le débogueur , Visual Studio exécute le code du projet de démarrage. Dans Explorateur de solutions, le nom du projet de démarrage de la solution s’affiche en gras :
Sélectionnez Déboguer>Démarrer le débogage (F5) ou utilisez le bouton Serveur Web de la barre d'outils pour exécuter le serveur :
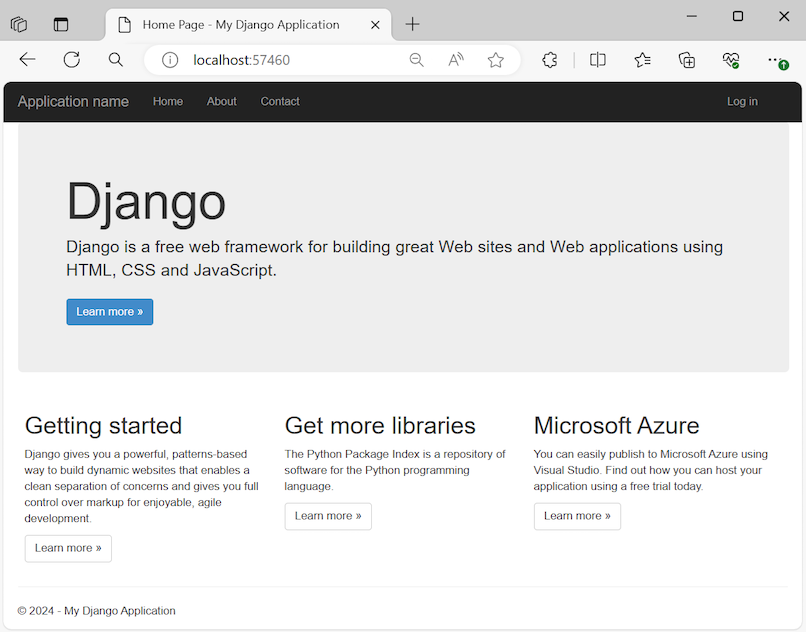
Explorer les pages d’application web
L’application créée par le modèle comporte trois pages : « Accueil », « À propos » et « Contact ». Il existe des liens pour chaque page dans la barre de navigation.
Essayez de basculer entre les pages à l’aide des options de la barre de navigation.
Examinez les différentes parties de l’application en cours d’exécution, y compris le contenu de la page. Notez comment l’itinéraire d’adresse d’URL change en fonction de la page active.
Authentifiez-vous auprès de l’application en sélectionnant l’option Connexion dans la barre de navigation. Entrez les informations d’identification de super utilisateur que vous avez fournies dans la section précédente.
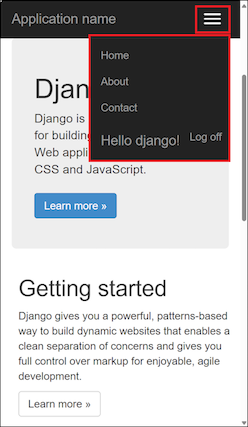
L'application créée par le modèle Django Web Project utilise Bootstrap pour une mise en page adaptative qui prend en charge les formats mobiles. Pour afficher cette réactivité, redimensionnez le navigateur en une vue étroite afin que le contenu s’affiche verticalement, et la barre de navigation se transforme en icône de menu :
Vous pouvez laisser l’application en cours d’exécution pour les exercices de la section suivante.
Si vous souhaitez enregistrer votre travail, arrêtez l’application et suivez les instructions décrites dans les étapes précédentes de cette série de tutoriels :
- Étape 1 (exclure les fichiers d’environnement virtuel du contrôle de code source)
- Étape 2 (valider les modifications apportées au contrôle de code source)
Examiner la structure du projet d’application web
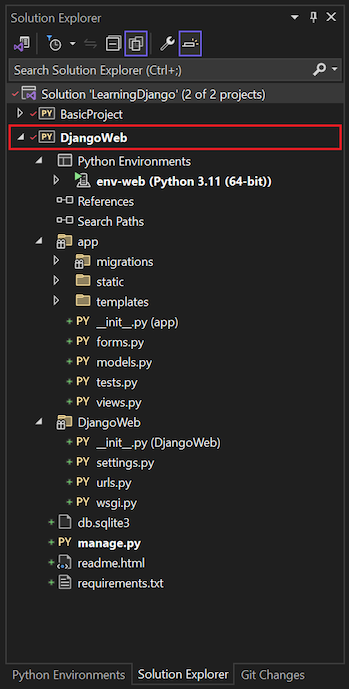
Le modèle Django Web Project crée un projet d’application web dans Visual Studio avec la structure suivante :
Fichiers dans la racine du projet DjangoWeb Visual Studio :
- manage.py: l’utilitaire d’administration Django.
- db.sqlite3: base de données SQLite par défaut.
- requirements.txt: identifie les packages dans le projet qui ont une dépendance sur Django 1.x.
- readme.html: contient des informations sur l’application web, notamment les exigences et les procédures d’utilisation critiques. Visual Studio affiche ce fichier après la création du projet. Comme décrit précédemment, ce fichier contient les instructions permettant de créer un compte super utilisateur (administrateur) pour l’application.
Le dossier DjangoWeb/app :
Ce dossier contient tous les fichiers d’application, y compris vues, modèles, tests, formulaires. Ce dossier contient également des sous-dossiers avec des fichiers, notamment des modèles , des migrations et statique. Vous renommez généralement l’application dossier pour utiliser un nom plus distinctif comme le nom de l’application lui-même.
Le dossier DjangoWeb/DjangoWeb :
Ce dossier est le dossier du projet Django. Il contient les fichiers projet Django classiques : __init__.py, settings.py, urls.pyet wsgi.py. Le fichier settings.py est déjà configuré pour l’application et le fichier de base de données à l’aide du modèle de projet. Le fichier urls.py est également déjà configuré avec les routes vers toutes les pages de l'application, y compris le formulaire de connexion.
Partager un environnement virtuel entre des projets Visual Studio
Vous pouvez partager un environnement virtuel entre des projets Visual Studio. Toutefois, gardez à l’esprit que différents projets utilisent probablement différents packages au fil du temps. Un environnement virtuel partagé doit contenir tous les packages pour tous les projets qui l’utilisent.
Pour utiliser un environnement virtuel existant, procédez comme suit :
Lorsque vous êtes invité à installer des dépendances dans Visual Studio, sélectionnez je les installerai moi-même option.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le nœud environnements Python, puis sélectionnez Ajouter un environnement virtuel existant.
Accédez au dossier contenant l’environnement virtuel, puis sélectionnez OK.
Examiner les vues et les modèles de page
Le code des vues de page créées par le du projet Web Django se trouve dans le fichier application/views.py du projet. Chaque fonction d’affichage appelle la fonction d’assistance django.shortcuts.render avec le chemin d’accès à un modèle et un objet de dictionnaire simple. La fonction about crée la vue de la page « À propos » dans l’application web :
def about(request):
"""Renders the about page."""
assert isinstance(request, HttpRequest)
return render(
request,
'app/about.html',
{
'title':'About',
'message':'Your application description page.',
'year':datetime.now().year,
}
)
Les modèles de page HTML pour les vues se trouvent dans le dossier application/modèles/application du projet (que vous renommez couramment). Le modèle de base, layout.html, est le plus étendu. Le fichier fait référence à tous les fichiers statiques nécessaires (JavaScript et CSS) pour les vues d’application.
Ce modèle définit également deux sections block : content et scripts. Les autres pages d’application web remplacent la section {% block content %} dans le fichier layout.html. Vous pouvez voir les deux sections block dans l’élément <body> dans cette version annotée du fichier layout.html :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- Define viewport for Bootstrap's responsive rendering -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ title }} - My Django Application</title>
{% load staticfiles %}
<link rel="stylesheet" type="text/css" href="{% static 'app/content/bootstrap.min.css' %}" />
<link rel="stylesheet" type="text/css" href="{% static 'app/content/site.css' %}" />
<script src="{% static 'app/scripts/modernizr-2.6.2.js' %}"></script>
</head>
<body>
<!-- Navigation bar section omitted in this excerpt -->
<div class="container body-content">
<!-- Content block - App pages override this block -->
{% block content %}
{% endblock %}
<!-- App header and footer content -->
<hr/>
<footer>
<p>© {{ year }} - My Django Application</p>
</footer>
</div>
<script src="{% static 'app/scripts/jquery-1.10.2.js' %}"></script>
<script src="{% static 'app/scripts/bootstrap.js' %}"></script>
<script src="{% static 'app/scripts/respond.js' %}"></script>
<!-- Scripts block - List page-specific scripts in this block -->
{% block scripts %}
{% endblock %}
</body>
</html>
Les modèles de page HTML individuels, about.html, contact.htmlet index.html, étendent chacun le modèle de base layout.html. Le fichier de modèle about.html est le plus simple et affiche la balise {% extends %} et la section {% block content %} :
{% extends "app/layout.html" %}
<!-- Content block overrides "content" block in layout template -->
{% block content %}
<h2>{{ title }}.</h2>
<h3>{{ message }}</h3>
<p>Use this area to provide additional information.</p>
{% endblock %}
Les fichiers de modèle index.html et contact.html utilisent la même structure et fournissent plus d’instructions dans le bloc content.
Le dossier application/modèles/application contient deux modèles de page HTML supplémentaires. Le fichier login.html définit le contenu de la page de connexion de l'application . Le fichier loginpartial.html est placé dans le fichier layout.html avec l’instruction {% include %}. La dernière étape (authentifier les utilisateurs) dans cette série de tutoriels décrit ces deux fichiers de modèle plus en détail.
Retrait {% bloc %} et {% finbloc %} balises dans les modèles
Les exemples HTML affichent le balisage fourni dans le modèle de page dans Visual Studio. Notez que dans le balisage, les balises block ne sont pas indentées. Pour afficher clairement l’emplacement des balises block, les modèles de page Visual Studio ne les indentent pas.
Toutefois, les modèles de page Django fonctionnent correctement si vous mettez en retrait les balises block. Certains développeurs préfèrent aligner les balises dans leurs éléments HTML parents appropriés.
Examiner les modèles d’itinéraire d’URL
Le fichier URL du projet Django (DjangoWeb/DjangoWeb/urls.py) créé par le modèle Projet Web Django contient le code suivant :
"""
Definition of urls for DjangoWeb
"""
from datetime import datetime
from django.urls import path
from django.contrib import admin
from django.contrib.auth.views import LoginView, LogoutView
from app import forms, views
urlpatterns = [
path('', views.home, name='home'),
path('contact/', views.contact, name='contact'),
path('about/', views.about, name='about'),
path('login/',
LoginView.as_view
(
template_name='app/login.html',
authentication_form=forms.BootstrapAuthenticationForm,
extra_context=
{
'title': 'Log in',
'year' : datetime.now().year,
}
),
name='login'),
path('logout/', LogoutView.as_view(next_page='/'), name='logout'),
path('admin/', admin.site.urls),
]
Les trois premiers modèles d’URL correspondent directement aux fonctions home, contactet about d’affichage définies dans le fichier d’application/views.py du projet. Les modèles login/ et logout/ correspondent aux fonctionnalités d’authentification de l’application.
Modèles d’itinéraires d’URL spéciaux tels que ^login/$ et ^logout$ accèdent aux vues intégrées de Django au lieu des vues définies par l’application. Les appels à la méthode url incluent également des données supplémentaires pour personnaliser la vue. La dernière étape (authentification des utilisateurs) dans cette série de tutoriels explique comment travailler avec des appels d’URL.
Explorer les différences dans les modèles d’URL
Dans étape 3 (héritage de modèle HTML) de cette série de didacticiels, le chemin d’accès de la page « À propos » utilise le modèle '^about$'. Ce modèle diffère de l’itinéraire d’URL présenté dans cette étape du didacticiel. Selon la version de votre modèle, l’exemple de code peut afficher le modèle d’URL de page « À propos » comme about/ ou ^about au lieu de ^about$.
L'absence du symbole dollar de fin $ dans l'expression régulière est un oubli dans de nombreuses versions du modèle de projet. Le modèle d’URL fonctionne parfaitement bien pour une page nommée « about » ou « About ». Toutefois, sans le caractère de fin $, le modèle d’URL correspond également aux URL telles que « about=django », « about09876 », « about-face », et ainsi de suite. Le caractère de fin $ crée un modèle d’URL qui garantit les correspondances uniquement pour le terme « about ».