Analyser la consommation des ressources et l’activité de thread d’interface utilisateur (XAML)
Utilisez le profileur Chronologie de l'application pour rechercher et corriger les problèmes de performances liés à l'interaction d'application dans les applications XAML. Cet outil permet d’améliorer les performances des applications XAML en affichant une vue détaillée de la consommation des ressources des applications. Vous pouvez analyser le temps passé par votre application en préparant des trames d’interface utilisateur (disposition et rendu), maintenance des demandes de réseau et de disque, et dans des scénarios tels que le démarrage de l’application, le chargement de page et le redimensionnement de Windows.
Chronologie de l’application fait partie des outils que vous pouvez démarrer avec la commande Déboguer>Profileur de performances.
Cet outil remplace l’outil réactivité de l’interface utilisateur XAML qui faisait partie de l’ensemble d’outils de diagnostic dans les versions antérieures de Visual Studio.
Vous pouvez utiliser cet outil sur les plateformes suivantes :
- Applications Windows universelles (sur Windows 10 et versions ultérieures)
- Windows 8.1
- Windows Presentation Foundation (.NET 4.0 et versions ultérieures)
- Windows 7
Remarque
Vous pouvez collecter et analyser les données d’utilisation du processeur et les données de consommation d’énergie, ainsi que les données ApplicationTimeline. Voir Exécuter des outils de profilage sur les builds de mise en production ou de débogage.
Collecter des données de chronologie d’application
Vous pouvez profiler la réactivité de votre application sur votre ordinateur local, appareil connecté, simulateur Visual Studio ou émulateurs, ou un appareil distant. Voir Exécuter des outils de profilage sur les builds de mise en production ou de débogage.
Conseil
Si possible, exécutez l’application directement sur l’appareil. Les performances de l’application observées sur le simulateur ou par le biais d’une connexion Bureau à distance peuvent ne pas être identiques aux performances réelles sur l’appareil. En revanche, la collecte des données à l’aide des outils à distance Visual Studio n’affecte pas les données de performances.
Voici les étapes de base :
Ouvrez votre application XAML.
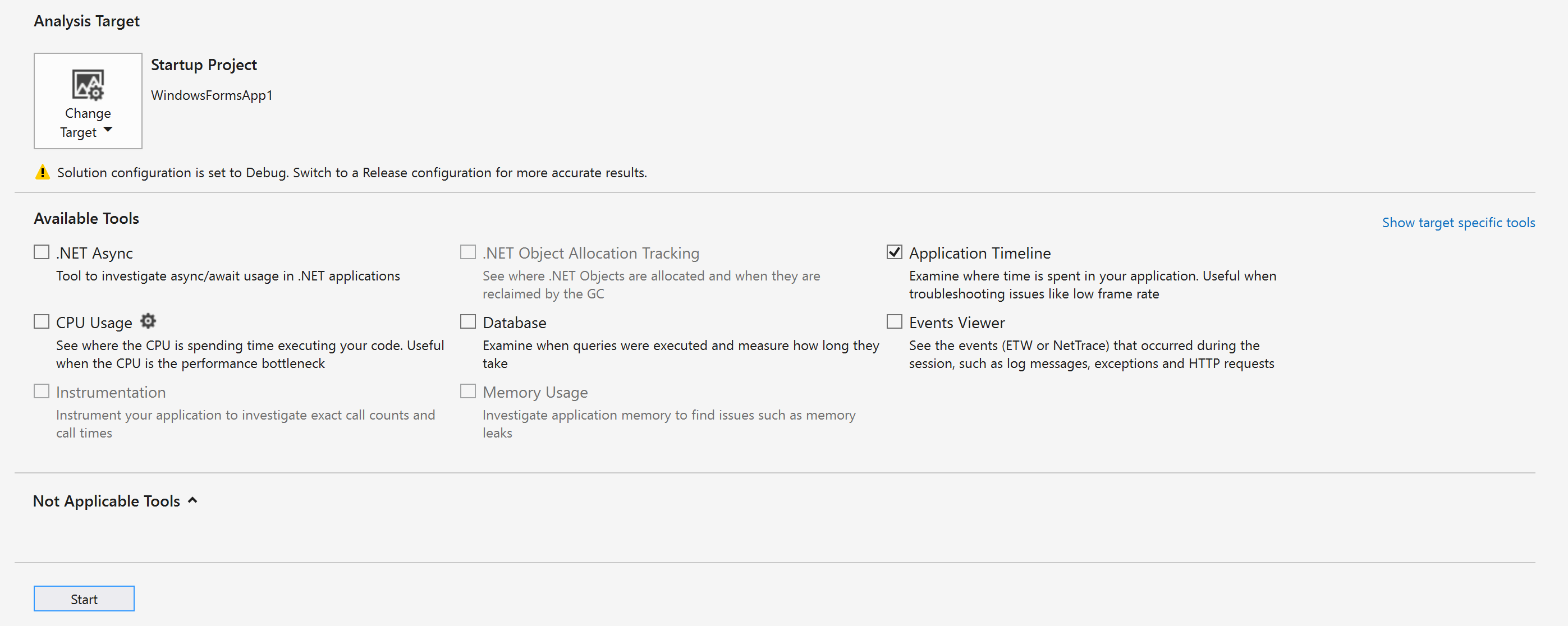
Cliquez sur Déboguer / Profileur de performances. Vous devez voir la liste des outils de profilage dans la fenêtre .diagsession.
Sélectionnez Chronologie de l'application, puis cliquez sur Démarrer en bas de la fenêtre.

Remarque
Vous pouvez voir une fenêtre de contrôle de compte d'utilisateur vous demandant d'autoriser l'exécution de VsEtwCollector.exe. Cliquez sur Oui.
Exécutez le scénario qui vous intéresse au profilage dans votre application pour collecter des données de performances.
Pour arrêter le profilage, revenez à la fenêtre .diagsession, puis cliquez sur Arrêter en haut de la fenêtre.
Visual Studio analyse les données collectées et affiche les résultats.

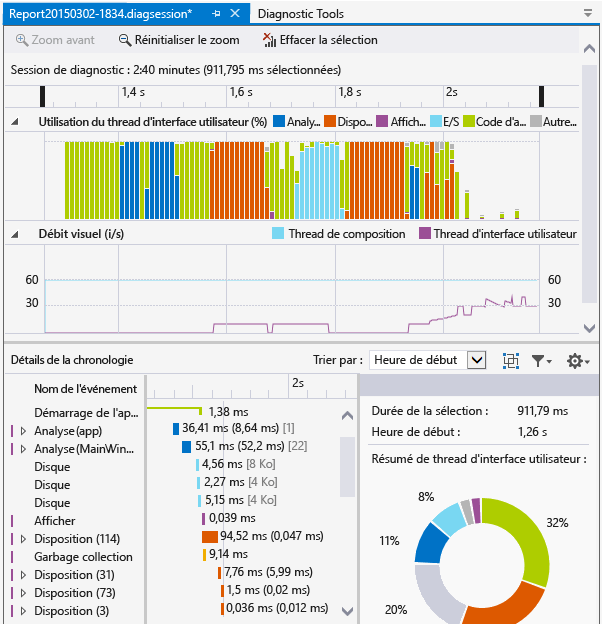
Analyser les données de profilage de la chronologie
Une fois que vous avez collecté les données de profilage, vous pouvez utiliser ces étapes pour démarrer votre analyse :
Consultez les informations dans les graphiques Utilisation du thread d’interface utilisateur et Débit visuel (FPS), puis utilisez les barres de navigation de la chronologie pour sélectionner une plage de temps à analyser.
À l’aide des informations des graphiques Utilisation du thread d’interface utilisateur ou Débit visuel (i/s), examinez les détails de la vue Détails de la chronologie pour découvrir les causes possibles d’un manque apparent de réactivité.
Scénarios de rapport, catégories et événements
L'outil Application Timeline affiche les données de timing des scénarios, des catégories et des événements liés aux performances XAML.
Chronologie des sessions de diagnostic

La règle située en haut de la page affiche la chronologie des informations profilées. Cette chronologie s'applique à la fois au graphique d'utilisation des threads d'interface utilisateur et au graphique de débit visuel. Vous pouvez limiter l’étendue du rapport en faisant glisser les barres de navigation sur la chronologie pour sélectionner un segment de la chronologie.
La chronologie affiche également les marques utilisateur que vous avez insérées et les événements de cycle de vie d’activation de l’application.
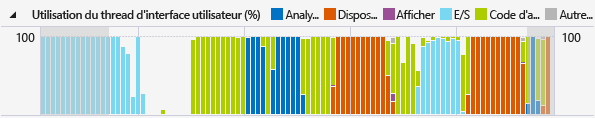
Graphique d’utilisation des threads d’interface utilisateur

Le graphique Utilisation du thread d'interface utilisateur (%) est un graphique à barres qui affiche la quantité relative de temps passé dans une catégorie pendant une période de collecte.
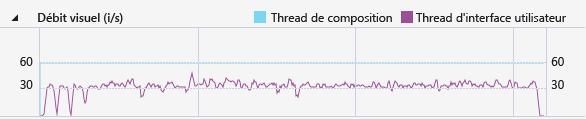
Graphique de débit visuel (FPS)
graphique de débit visuel 
Le diagramme linéaire Débit visuel (i/s) montre les images par seconde (FPS) sur le thread d'interface utilisateur et le thread de composition de l'application.
Détails de la chronologie
La vue détails est l’endroit où vous passez la plupart de votre temps à analyser le rapport. Il montre l'utilisation du processeur par votre application, classée par le sous-système cadriciel d'interface utilisateur ou le composant système qui a consommé le processeur.
Les événements suivants sont pris en charge :
Conseil
Choisissez l’outil Utilisation du processeur avec l’outil chronologie des applications lorsque vous commencez le profilage pour afficher les méthodes d’application qui s’exécutent sur le thread d’interface utilisateur. Le déplacement du code d’application de longue durée vers un thread d’arrière-plan peut améliorer la réactivité de l’interface utilisateur.
Personnalisation des détails de chronologie
Utilisez la barre d’outils Détails de la chronologie pour trier, filtrer et spécifier les annotations des entrées de la vue Détails de la chronologie .
| Nom | Description |
|---|---|
| Trier par | Triez par heure de début ou la durée des événements. |
 |
Ajoute ou supprime une catégorie de trame de niveau supérieur qui regroupe les événements par trame. |
 |
Filtre la liste par catégories sélectionnées et la longueur des événements. |
 |
Vous permet de spécifier les annotations aux événements. |
Contenu connexe
- blog de l’équipe WPF : Nouvel outil d’analyse des performances de l’interface utilisateur pour les applications WPF
- meilleures pratiques en matière de performances pour les applications UWP à l’aide de C++, C# et visual Basic
- Optimiser les performances des applications WPF
- Profilage dans Visual Studio
- Premier aperçu des outils de profilage