Créer un projet Vue.js
Dans cette introduction de 5 à 10 minutes à l’environnement de développement intégré (IDE) Visual Studio, vous créez et exécutez une application web frontale simple Vue.js.
Conditions préalables
Veillez à installer le logiciel suivant :
- Visual Studio 2022 ou version ultérieure. Accédez à la page Téléchargements de Visual Studio pour l’installer gratuitement.
- npm (
https://www.npmjs.com/), qui est inclus avec Node.js - Vue.js (Installation | Vue.js (vuejs.org))
Créer votre application
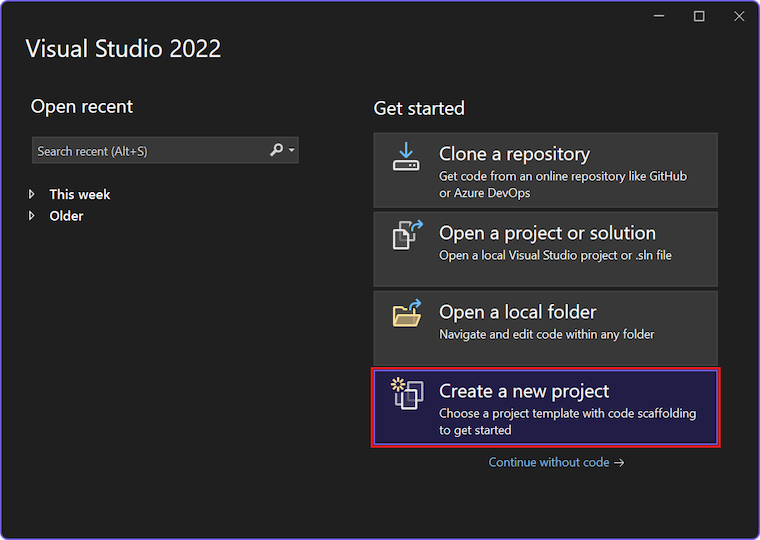
Dans la fenêtre Démarrer (choisissez Fichier>Fenêtre de démarrage à ouvrir), sélectionnez Créer un projet.
Capture d’écran

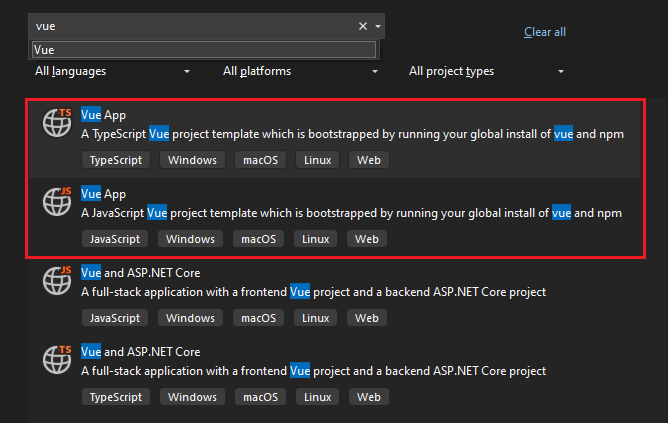
Recherchez Vue dans la barre de recherche en haut, puis sélectionnez application Vue pour JavaScript ou TypeScript.
capture d’écran

À partir de Visual Studio 2022 version 11, le nom du modèle a été changé de Projet JavaScript Vue autonome à Application Vue.
Donnez un nom à votre projet et à votre solution, puis choisissez suivant.
Choisissez Créer, puis attendez que Visual Studio crée le projet.
Afficher les propriétés du projet
Les paramètres de projet par défaut vous permettent de générer et de déboguer le projet. Toutefois, si vous devez modifier les paramètres, cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions, sélectionnez Propriétés, puis accédez à la section Linting, Générer ou Déployer section.
Pour la configuration du débogueur, utilisez launch.json.
Remarque
launch.json Stocke les paramètres de démarrage associés au bouton Démarrer dans la barre d'outils Débogage. Actuellement, launch.json doit se trouver sous le dossier .vscode.
Générer votre projet
Choisissez Générer>Générer la solution pour générer le projet.
Démarrer votre projet
Appuyez sur F5 ou sélectionnez le bouton Démarrer en haut de la fenêtre, et vous verrez une invite de commandes telle que :
VITE v4.4.9 prêt en 780 ms
Remarque
Vérifiez les messages en sortie de console, tels que ceux vous demandant de mettre à jour votre version de Node.js.
Ensuite, vous devriez voir apparaître l’application de base Vue.js !
Étapes suivantes
Pour l’intégration ASP.NET Core :