Créer un projet Angular
Dans cette introduction de 5 à 10 minutes à l’environnement de développement intégré (IDE) Visual Studio, vous créez et exécutez une application web frontend Angular simple.
Conditions préalables
Veillez à installer le logiciel suivant :
- Visual Studio 2022 ou version ultérieure. Accédez à la page de téléchargements Visual Studio pour l'installer gratuitement.
- npm (
https://www.npmjs.com/), qui est inclus avec Node.js - Angular CLI (
https://angular.dev/tools/cli), qui peut être la version de votre choix.
Créer votre application
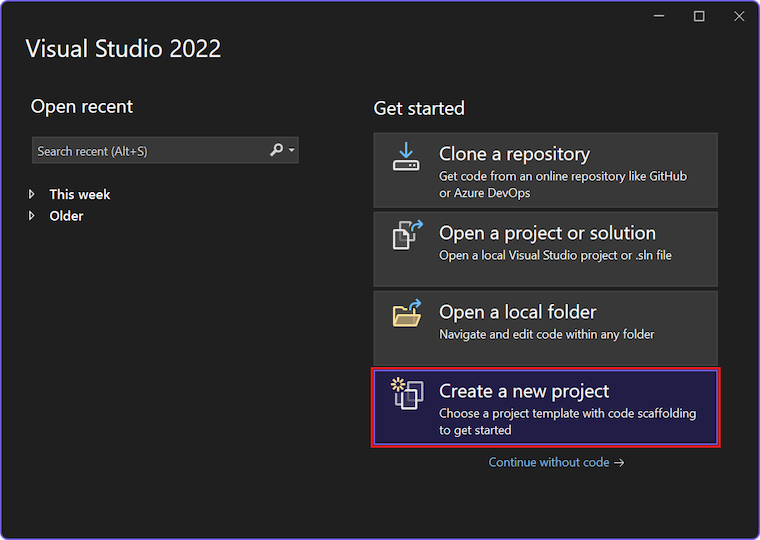
Dans la fenêtre Démarrer (choisissez Fichier>Fenêtre de démarrage à ouvrir), sélectionnez Créer un projet.
Capture d’écran

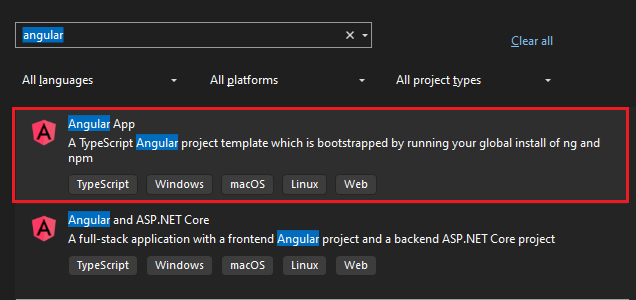
Recherchez Angular dans la barre de recherche en haut, puis sélectionnez application Angular.
capture d’écran

À compter de Visual Studio 2022 version 11, le nom du modèle a été remplacé par projet Angular TypeScript autonome par application Angular.
Donnez un nom à votre projet et à votre solution.
Choisissez Créer, puis attendez que Visual Studio crée le projet.
Afficher les propriétés du projet
Les paramètres de projet par défaut vous permettent de générer et de déboguer le projet. Toutefois, si vous devez modifier les paramètres, cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions, sélectionnez Propriétés, puis accédez à la section Linting, Générer ou Déployer section.
Pour la configuration du débogueur, utilisez launch.json.
Remarque
launch.json Stocke les paramètres de démarrage associés au bouton Démarrer dans la barre d'outils Débogage. Actuellement, launch.json doit se trouver sous le dossier .vscode.
Générer votre projet
Choisissez Générer>Générer la solution pour générer le projet.
Notez que la build initiale peut prendre un certain temps, car l’interface CLI Angular exécute la commande npm install.
Démarrer votre projet
Appuyez sur F5 ou sélectionnez le bouton Démarrer en haut de la fenêtre, et une invite de commandes s’affiche :
Infrastructure CLI Angular exécutant la commande ng start
Remarque
Vérifiez les messages en sortie de console, tels que ceux vous demandant de mettre à jour votre version de Node.js.
Ensuite, vous devriez voir apparaître les applications Angular de base !
Étapes suivantes
Pour l’intégration ASP.NET Core :