Tutoriel : Ajouter TypeScript à une application ASP.NET Core existante dans Visual Studio
Dans ce tutoriel pour le développement Visual Studio à l’aide de ASP.NET Core et TypeScript, vous créez une application web simple, ajoutez du code TypeScript, puis exécutez l’application.
Dans Visual Studio 2022 et versions ultérieures, si vous souhaitez utiliser Angular ou Vue avec ASP.NET Core, il est recommandé d’utiliser les modèles d’application monopage principale (SPA) ASP.NET Core pour créer une application ASP.NET Core avec TypeScript. Pour plus d’informations, consultez les didacticiels Visual Studio pour Angular ou Vue.
Si vous n’avez pas encore installé Visual Studio, accédez à la page Téléchargements Visual Studio pour l’installer gratuitement.
Dans ce tutoriel, vous allez apprendre à :
- Créer un projet ASP.NET Core
- Ajouter le package NuGet pour la prise en charge de TypeScript
- Ajouter du code TypeScript
- Exécuter l’application
- Ajouter une bibliothèque tierce à l’aide de npm
Conditions préalables
Vous devez avoir installé Visual Studio et la charge de travail de développement web ASP.NET.
Si vous n’avez pas encore installé Visual Studio, accédez à la page Téléchargements Visual Studio pour l’installer gratuitement.
Si vous devez installer la charge de travail mais que Visual Studio est déjà installé, accédez à Tools>Obtenir des outils et des fonctionnalités... pour ouvrir Visual Studio Installer. Choisissez la charge de travail ASP.NET et de développement web, puis sélectionnez Modifier.
Créer un nouveau projet ASP.NET Core MVC
Visual Studio gère les fichiers d’une application unique dans un projet . Le projet inclut le code source, les ressources et les fichiers de configuration.
Remarque
Pour commencer avec un projet ASP.NET Core vide et ajouter un front-end TypeScript, consultez ASP.NET Core avec typeScript à la place.
Dans ce tutoriel, vous commencez par un projet simple contenant du code pour une application ASP.NET Core MVC.
Ouvrez Visual Studio. Si la fenêtre de démarrage n’est pas ouverte, choisissez Fichier>fenêtre de démarrage.
Dans la fenêtre de démarrage, choisissez Créer un projet.
Dans la fenêtre Créer un projet, entrez application web dans la zone de recherche. Ensuite, choisissez C# comme langue.
Après avoir appliqué le filtre de langue, choisissez ASP.NET Core Web App (Modèle-View-Controller), puis sélectionnez suivant.
Remarque
Si vous ne voyez pas le modèle de projet ASP.NET application web principale, vous devez ajouter la charge de travail ASP.NET et de développement web. Pour obtenir des instructions détaillées, consultez les Conditions préalables.
Dans la fenêtre Configurer votre nouveau projet, entrez un nom pour votre projet dans la zone Nom du projet. Ensuite, sélectionnez Suivant.
- Sélectionnez le framework cible recommandé (prise en charge à long terme ou .NET 8.0), puis sélectionnez Créer.
- Dans la fenêtre Informations supplémentaires, vérifiez que .NET 8.0 est sélectionné dans le menu déroulant Framework, puis sélectionnez Créer.
Visual Studio ouvre votre nouveau projet.
Ajouter du code
Dans l’Explorateur de solutions (volet droit), cliquez avec le bouton droit sur le nœud du projet, puis sélectionnez Gérer les packages NuGet pour solutions.
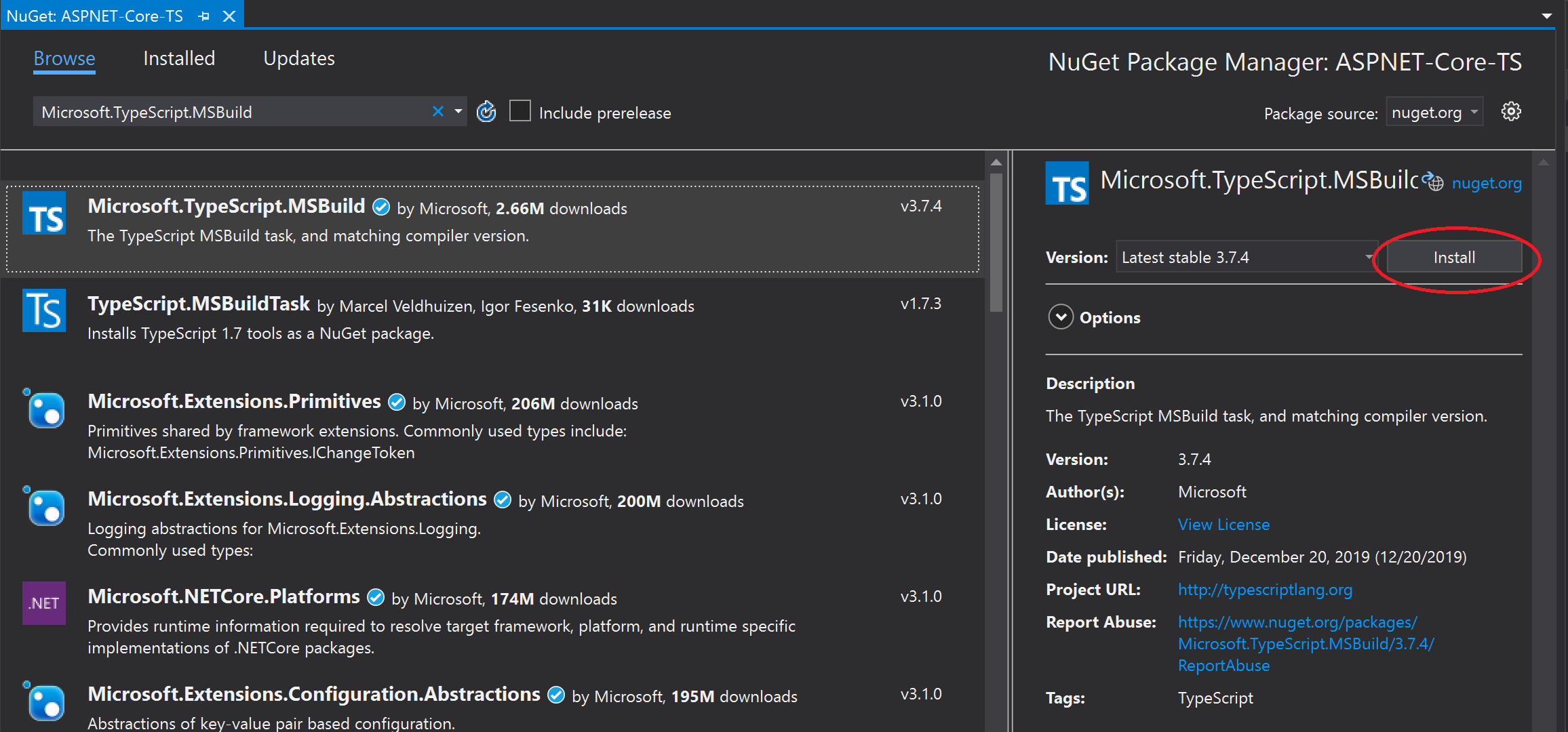
Sous l'onglet Parcourir, recherchez Microsoft.TypeScript.MSBuild.
Sélectionnez Installer pour installer le package.

Visual Studio ajoute le paquet NuGet sous le nœud Dépendances dans l’Explorateur de solutions.
Cliquez avec le bouton droit sur le nœud du projet, puis sélectionnez Ajouter > nouvel élément. Choisissez le fichier de configuration JSON typeScript , puis sélectionnez Ajouter.
Si vous ne voyez pas tous les modèles d’élément, sélectionnez Afficher tous les modèles, puis choisissez le modèle d’élément.
Visual Studio ajoute le fichier
tsconfig.jsonà la racine du projet. Vous pouvez utiliser ce fichier pour configurer les options du compilateur TypeScript.Ouvrez
tsconfig.jsonet remplacez le code par défaut par le code suivant :{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "ES6", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "wwwroot" ] }L’option outDir spécifie le dossier de sortie des fichiers JavaScript bruts transpilés par le compilateur TypeScript.
Cette configuration fournit une introduction de base à l’utilisation de TypeScript. Dans d’autres scénarios, comme lors de l’utilisation de gulp ou webpack, vous pouvez souhaiter un autre emplacement intermédiaire pour les fichiers JavaScript transpilés au lieu de wwwroot/js. L’emplacement dépend de vos outils et préférences de configuration.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud du projet, puis sélectionnez Ajouter > nouveau dossier. Utilisez le nom scripts pour le nouveau dossier.
Cliquez avec le bouton droit sur le dossier scripts , puis sélectionnez Ajouter nouvel élément >. Choisissez le fichier TypeScript , tapez le nom
app.tspour le nom de fichier, puis sélectionnez Ajouter.Si vous ne voyez pas tous les modèles d’élément, sélectionnez Afficher tous les modèles, puis choisissez le modèle d’élément.
Visual Studio ajoute
app.tsdans le dossier scripts .Ouvrez
app.tset ajoutez le code TypeScript suivant.function TSButton() { let name: string = "Fred"; document.getElementById("ts-example").innerHTML = greeter(user); } class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string) { this.fullName = firstName + " " + middleInitial + " " + lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } let user = new Student("Fred", "M.", "Smith");Visual Studio prend en charge IntelliSense pour votre code TypeScript.
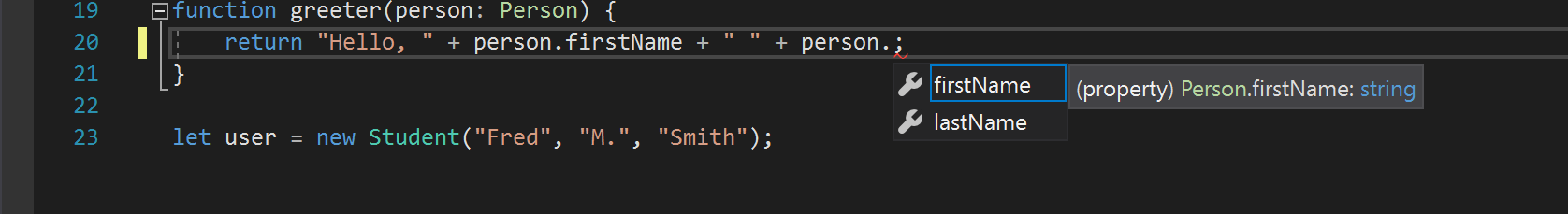
Pour essayer cette fonctionnalité, supprimez
.lastNamede la fonctiongreeter, retapez la période (.) et notez les mises à jour IntelliSense.
Sélectionnez
lastNamepour réintégrer le nom de famille dans le code.Ouvrez le dossier Views/Home, puis ouvrez Index.cshtml.
Ajoutez le code HTML suivant à la fin du fichier.
<div id="ts-example"> <br /> <button type="button" class="btn btn-primary btn-md" onclick="TSButton()"> Click Me </button> </div>Ouvrez le dossier Views/Shared, puis ouvrez _Layout.cshtml.
Ajoutez la référence de script suivante avant l’appel à
@RenderSectionAsync("Scripts", required: false):<script src="~/js/app.js"></script>Sélectionnez Fichier>Enregistrer tout (Ctrl + Maj + S) pour enregistrer vos modifications.
Générer l’application
Sélectionnez Build > Générer la solution.
Bien que l’application s’exécute automatiquement lorsque vous l’exécutez, nous voulons examiner quelque chose qui se produit pendant le processus de génération.
Ouvrez le dossier wwwroot/js pour afficher deux nouveaux fichiers :
app.jset le fichier de mappage source, app.js.map. Le compilateur TypeScript génère ces fichiers.Les fichiers de mappage de source sont requis pour le débogage.
Exécuter l’application
Appuyez sur F5 (Déboguer>Démarrer le débogage) pour exécuter l’application.
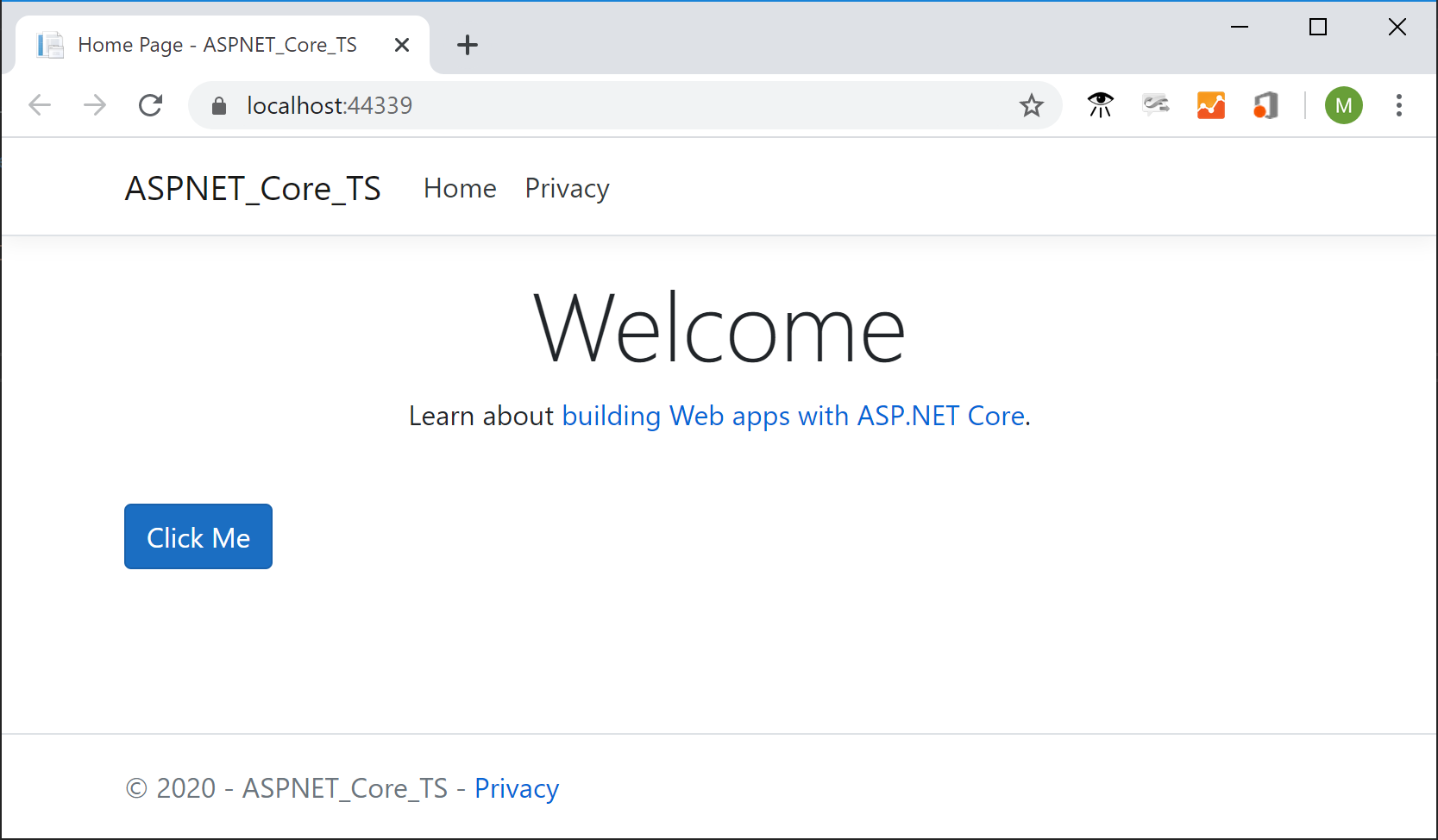
L’application s’ouvre dans un navigateur.
Dans la fenêtre du navigateur, vous voyez le titre Bienvenue et le bouton Cliquez sur moi.

Sélectionnez le bouton pour afficher le message que nous avons spécifié dans le fichier TypeScript.
Déboguer l’application
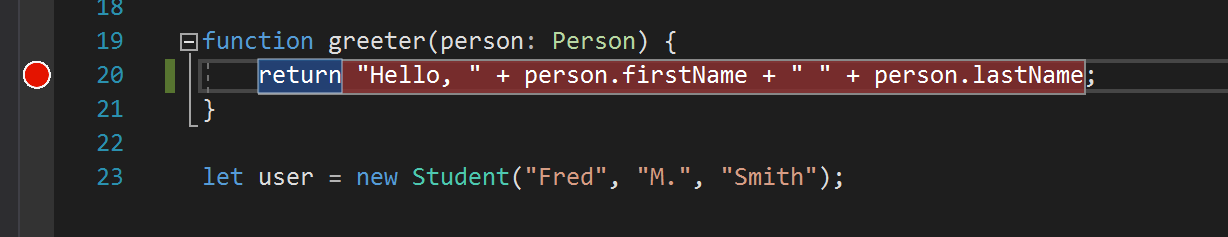
Définissez un point d’arrêt dans la fonction
greeterdansapp.tsen cliquant sur la marge gauche dans l’éditeur de code.
Appuyez sur F5 pour exécuter l’application.
Vous devrez peut-être répondre à un message pour activer le débogage de script.
Remarque
Chrome ou Edge est requis pour le débogage de script côté client.
Lorsque la page se charge, appuyez sur Cliquer sur moi.
L’application s’interrompt au point d’arrêt. À présent, vous pouvez inspecter des variables et utiliser des fonctionnalités de débogueur.
Ajouter la prise en charge de TypeScript pour une bibliothèque tierce
Suivez les instructions de gestion des packages npm pour ajouter un fichier
package.jsonà votre projet. Cette tâche ajoute la prise en charge de npm à votre projet.Remarque
Pour ASP.NET projets principaux, vous pouvez également utiliser gestionnaire de bibliothèques ou yarn au lieu de npm pour installer des fichiers JavaScript et CSS côté client.
Dans cet exemple, ajoutez un fichier de définition TypeScript pour jQuery à votre projet. Incluez le code suivant dans votre fichier
package.json."devDependencies": { "@types/jquery": "3.5.1" }Ce code ajoute la prise en charge de TypeScript pour jQuery. La bibliothèque jQuery elle-même est déjà incluse dans le modèle de projet MVC (regardez sous wwwroot/lib dans l’Explorateur de solutions). Si vous utilisez un autre modèle, vous devrez peut-être également inclure le package npm jquery.
Si le package dans l’Explorateur de solutions n’est pas installé, cliquez avec le bouton droit sur le nœud npm et choisissez Restaurer les packages.
Remarque
Dans certains scénarios, l’Explorateur de solutions peut indiquer qu’un package npm n’est pas synchronisé avec
package.jsonen raison d’un problème connu décrit ici. Par exemple, le package peut apparaître comme n’étant pas installé lorsqu’il est installé. Dans la plupart des cas, vous pouvez mettre à jour l’Explorateur de solutions en supprimant package.json, en redémarrant Visual Studio et en ajoutant à nouveau le fichierpackage.json, comme décrit précédemment dans cet article.Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le dossier scripts et choisissez Ajouter>nouvel élément.
Si vous ne voyez pas tous les modèles d’élément, choisissez Afficher tous les modèles, puis choisissez le modèle d’élément.
Choisissez fichier TypeScript, tapez library.tset choisissez Ajouter.
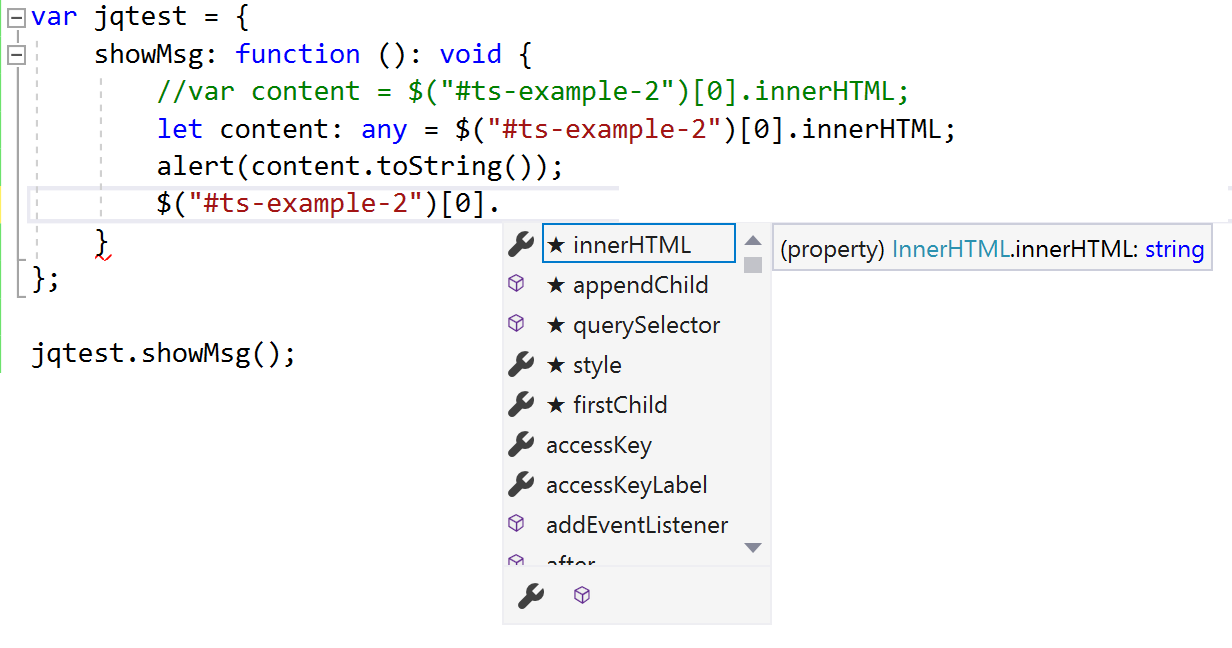
Dans library.ts, ajoutez le code suivant.
var jqtest = { showMsg: function (): void { let v: any = jQuery.fn.jquery.toString(); let content: any = $("#ts-example-2")[0].innerHTML; alert(content.toString() + " " + v + "!!"); $("#ts-example-2")[0].innerHTML = content + " " + v + "!!"; } }; jqtest.showMsg();Par souci de simplicité, ce code affiche un message à l’aide de jQuery et d’une alerte.
Avec les définitions de type TypeScript pour jQuery ajoutées, vous obtenez la prise en charge d’IntelliSense sur les objets jQuery lorsque vous entrez un point (.) après un objet jQuery, comme illustré ici.

Dans _Layout.cshtml, mettez à jour les références de script pour inclure
library.js.<script src="~/js/app.js"></script> <script src="~/js/library.js"></script>Dans index.cshtml, ajoutez le code HTML suivant à la fin du fichier.
<div> <p id="ts-example-2">jQuery version is:</p> </div>Appuyez sur F5 (Déboguer>Démarrer le débogage) pour exécuter l’application.
L’application s’ouvre dans le navigateur.
Sélectionnez ok dans l’alerte pour voir la page mise à jour vers version jQuery est la suivante : 3.3.1 !!.

Étapes suivantes
Vous souhaiterez peut-être en savoir plus sur l’utilisation de TypeScript avec ASP.NET Core. Si vous êtes intéressé par la programmation Angular dans Visual Studio, vous pouvez utiliser l’extension de service de langage Angular pour Visual Studio.