Déboguer une application JavaScript ou TypeScript dans Visual Studio
Vous pouvez déboguer du code JavaScript et TypeScript à l’aide de Visual Studio. Vous pouvez atteindre des points d’arrêt, attacher le débogueur, inspecter des variables, afficher la pile des appels et utiliser d’autres fonctionnalités de débogage.
Conseil
Si vous n’avez pas encore installé Visual Studio, accédez à la page Téléchargements Visual Studio pour l’installer gratuitement.
Conseil
Si vous n’avez pas encore installé Visual Studio, accédez à la page Téléchargements Visual Studio pour l’installer gratuitement. Si vous développez des applications Node.js, vous devez installer la charge de travail de développement Node.js avec Visual Studio.
Configurer le débogage
Pour les projets .esproj dans Visual Studio 2022, Visual Studio Code utilise un fichier launch.json pour configurer et personnaliser le débogueur. launch.json est un fichier de configuration du débogueur.
Visual Studio attache le débogueur uniquement au code utilisateur. Pour les projets .esproj, vous pouvez configurer le code utilisateur (également appelé paramètres Just My Code) dans Visual Studio à l’aide du paramètre skipFiles dans launch.json. Cela fonctionne de la même façon que les paramètres de launch.json dans VS Code. Pour plus d’informations sur skipFiles et d’autres options de configuration du débogueur, consultez Ignorer le code sans intérêt et Attributs de configuration de lancement.
Déboguer un script côté serveur
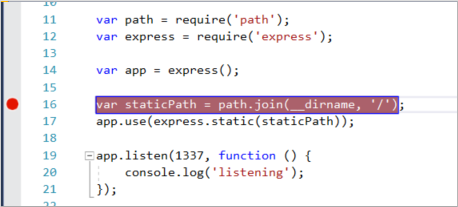
Une fois votre projet ouvert dans Visual Studio, ouvrez un fichier JavaScript côté serveur (par exemple, server.js), cliquez dans la marge pour définir un point d’arrêt :

Les points d'arrêt constituent une fonctionnalité élémentaire et essentielle de toute procédure de débogage fiable. Un point d’arrêt indique où Visual Studio doit suspendre votre code en cours d’exécution. Vous pouvez donc examiner les valeurs des variables ou le comportement de la mémoire, ou si une branche de code est en cours d’exécution.
Pour exécuter votre application, appuyez sur F5 (Déboguer>Démarrer le débogage).
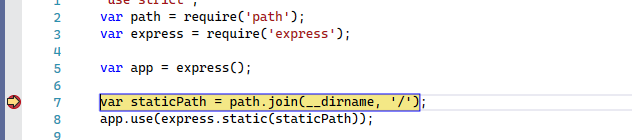
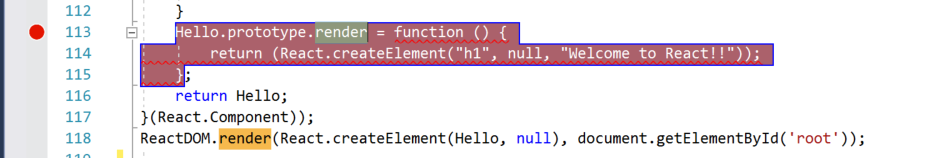
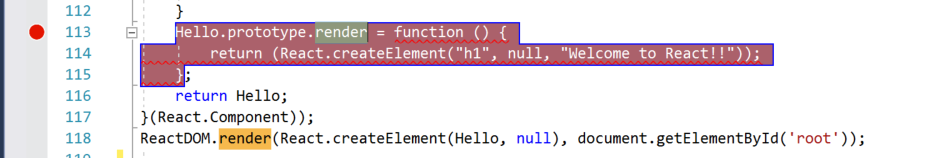
Le débogueur s’interrompt au point d’arrêt que vous définissez (l’IDE met en surbrillance l’instruction en arrière-plan jaune). Désormais, vous pouvez inspecter l’état de votre application en plaçant le curseur sur les variables en cours, en utilisant des fenêtres de débogage telles que les fenêtresVariables locales et Espion.

Appuyez sur F5 pour continuer l’application.
Si vous souhaitez utiliser les outils de développement Chrome, appuyez sur F12 dans le navigateur Chrome. À l’aide de ces outils, vous pouvez examiner le DOM ou interagir avec l’application à l’aide de la console JavaScript.
Déboguer un script côté client
Visual Studio fournit la prise en charge du débogage côté client uniquement pour Chrome et Microsoft Edge. Dans certains scénarios, le débogueur atteint automatiquement les points d'arrêt dans le code JavaScript et TypeScript ainsi que dans les scripts incorporés sur des fichiers HTML.
Pour déboguer un script côté client dans les applications ASP.NET, choisissez Outils>Options>Débogage, puis sélectionnez Activer le débogage JavaScript pour ASP.NET (Chrome, Edge et IE).
Si vous préférez utiliser chrome Developer Tools ou F12 Tools pour Microsoft Edge pour déboguer le script côté client, vous devez désactiver ce paramètre.
Pour plus d’informations, consultez ce billet de blog pour Google Chrome. Pour déboguer TypeScript dans ASP.NET Core, consultez Ajouter TypeScript à une application ASP.NET Core existante.
Pour Node.js applications et d’autres projets JavaScript, suivez les étapes décrites dans cet article.
Note
Pour ASP.NET et ASP.NET Core, le débogage de scripts incorporés dans les fichiers CSHTML n'est pas pris en charge. Le code JavaScript doit se trouver dans des fichiers distincts pour activer le débogage.
Préparez votre application pour le débogage
Si votre source est minifiée ou créée par un transpileur comme TypeScript ou Babel, utilisez mappages sources pour une meilleure expérience de débogage. Vous pouvez même attacher le débogueur à un script côté client en cours d’exécution sans les cartes sources. Toutefois, vous pouvez uniquement définir et atteindre des points d’arrêt dans le fichier minifié ou transpilé, et non dans le fichier source. Par exemple, dans une application Vue.js, le script minifié est passé sous forme de chaîne à une instruction eval, et il n’existe aucun moyen de naviguer efficacement dans ce code avec le débogueur Visual Studio, à moins que vous n'utilisiez des source maps. Pour les scénarios de débogage complexes, vous pouvez utiliser les outils de développement Chrome ou les outils F12 pour Microsoft Edge à la place.
Pour obtenir de l’aide sur la génération de mappages sources, consultez Générer des mappages sources pour le débogage.
Préparer le navigateur pour le débogage
Pour ce scénario, utilisez Microsoft Edge ou Chrome.
Fermez toutes les fenêtres du navigateur cible, soit microsoft Edge, soit les instances Chrome.
D’autres instances de navigateur peuvent empêcher l’ouverture du navigateur avec le débogage activé. (Les extensions de navigateur peuvent être en cours d’exécution et intercepter le mode de débogage complet. Vous devrez peut-être ouvrir le Gestionnaire des tâches pour rechercher et fermer des instances inattendues de Chrome ou Edge.)
Pour obtenir de meilleurs résultats, arrêtez toutes les instances de Chrome, même si vous travaillez avec Microsoft Edge. Les deux navigateurs utilisent la même base de code chromium.
Démarrez votre navigateur avec le débogage activé.
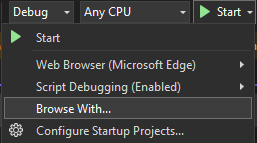
À partir de Visual Studio 2019, vous pouvez définir l’indicateur
--remote-debugging-port=9222lors du lancement du navigateur en sélectionnant Parcourir avec...> dans la barre d’outils Déboguer.
Si vous ne voyez pas la commande Parcourir avec... dans la barre d’outils Déboguer, sélectionnez un autre navigateur, puis réessayez.
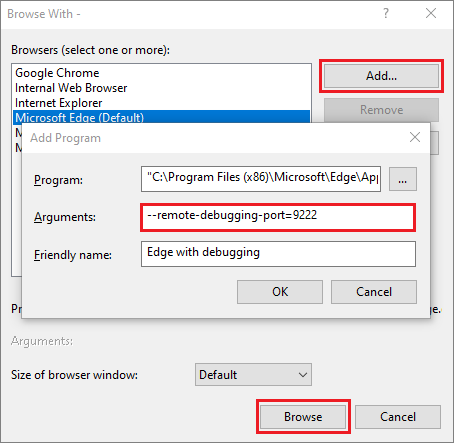
Dans la boîte de dialogue Parcourir avec, choisissez Ajouter, puis définissez l’indicateur dans le champ Arguments. Utilisez un autre nom convivial pour le navigateur, comme mode de débogage Edge ou mode de débogage Chrome. Pour plus d’informations, consultez les notes de publication .

Sélectionnez Parcourir pour démarrer votre application en mode débogage avec le navigateur.
Vous pouvez également ouvrir la commande Exécuter à partir du bouton Démarrer Windows (cliquez avec le bouton droit et choisissez Exécuter), puis entrez la commande suivante :
msedge --remote-debugging-port=9222ou,
chrome.exe --remote-debugging-port=9222Cela démarre votre navigateur avec le débogage activé.
L’application n’est pas encore en cours d’exécution. Vous obtenez donc une page de navigateur vide. (Si vous démarrez le navigateur à l’aide de la commande Exécuter, vous devez coller l’URL correcte pour votre instance d’application.)
Attacher le débogueur au script côté client
Pour attacher le débogueur à partir de Visual Studio et atteindre les points d’arrêt dans le code côté client, vous devez l’aider à identifier le processus approprié. Voici une façon de l’activer.
Vérifiez que votre application s’exécute dans le navigateur en mode débogage, comme décrit dans la section précédente.
Si vous avez créé une configuration de navigateur avec un nom convivial, choisissez-le comme cible de débogage, puis appuyez sur Ctrl+F5 (Déboguer>Démarrer sans débogage) pour exécuter l’application dans le navigateur.
Basculez vers Visual Studio, puis définissez un point d’arrêt dans votre code source, qui peut être un fichier JavaScript, un fichier TypeScript ou un fichier JSX. (Définissez le point d’arrêt dans une ligne de code qui autorise les points d’arrêt, tels qu’une instruction return ou une déclaration var.)

Pour rechercher le code spécifique dans un fichier transpilé, utilisez Ctrl+F (Modifier rechercher>Trouver et remplacer>Recherche rapide).
Pour le code côté client, atteindre un point d’arrêt dans un fichier TypeScript, .vue ou JSX nécessite généralement l’utilisation de mappages sources. Une carte source doit être configurée correctement pour prendre en charge le débogage dans Visual Studio.
Choisissez Déboguer>Attacher au processus.
Conseil
À partir de Visual Studio 2017, une fois que vous vous êtes attaché au processus la première fois en suivant ces étapes, vous pouvez rapidement vous rattacher au même processus en choisissant Déboguer>Rattacher au processus.
Dans la boîte de dialogue Attacher au processus, sélectionnez JavaScript et TypeScript (Chrome Dev Tools/V8 Inspector) comme Type de connexion.
La cible du débogueur, telle que http://localhost:9222, doit apparaître dans le champ Cible de connexion.
Dans la liste des instances de navigateur, sélectionnez le processus de navigateur avec le port hôte approprié (
https://localhost:7184/dans cet exemple), puis sélectionnez Attacher.Le port (par exemple, 7184) peut également apparaître dans le champ Titre pour vous aider à sélectionner l’instance de navigateur appropriée.
L'exemple suivant montre comment cela se présente pour le navigateur Microsoft Edge.

Conseil
Si le débogueur ne se connecte pas et que le message suivant apparaît : « Échec du lancement de l’adaptateur de débogage » ou « Impossible de se connecter au processus ». Une opération n’est pas légale dans l’état actuel. » utilisez le Gestionnaire des tâches Windows pour fermer toutes les instances du navigateur cible avant de démarrer le navigateur en mode débogage. Les extensions de navigateur peuvent être en cours d’exécution et empêcher le mode de débogage complet.
Le code avec le point d’arrêt a peut-être déjà été exécuté, actualisez votre page de navigateur. Si nécessaire, prenez des mesures pour que le code avec le point d’arrêt s’exécute.
Lors de la pause dans le débogueur, vous pouvez examiner l’état de votre application en pointant sur des variables et en utilisant des fenêtres de débogueur. Vous pouvez avancer le débogueur en parcourant le code (F5, F10 et F11). Pour plus d’informations sur les fonctionnalités de débogage de base, consultez Premier aperçu du débogueur.
Vous pouvez atteindre le point d’arrêt dans un fichier
.jstranspilé ou un fichier source, en fonction du type d’application, des étapes que vous avez suivies précédemment et d’autres facteurs tels que l’état de votre navigateur. Dans les deux cas, vous pouvez parcourir le code et examiner des variables.Si vous devez décomposer le code dans un fichier source TypeScript, JSX ou
.vueet ne pouvez pas le faire, vérifiez que votre environnement est configuré correctement, comme décrit dans la section Résolution des problèmes.Si vous devez décomposer le code dans un fichier JavaScript transpilé (par exemple, app-bundle.js) et ne pouvez pas le faire, supprimez le fichier de mappage source, filename.js.map.
Pour attacher le débogueur à partir de Visual Studio et atteindre les points d’arrêt dans le code côté client, vous devez l’aider à identifier le processus approprié. Voici une façon de l’activer.
Vérifiez que votre application s’exécute dans le navigateur en mode débogage, comme décrit dans la section précédente.
Si vous avez créé une configuration de navigateur avec un nom convivial, choisissez-le comme cible de débogage, puis appuyez sur Ctrl+F5 (Déboguer>Démarrer sans débogage) pour exécuter l’application dans le navigateur.
Basculez vers Visual Studio, puis définissez un point d’arrêt dans votre code source, qui peut être un fichier JavaScript, un fichier TypeScript ou un fichier JSX. (Définissez le point d’arrêt dans une ligne de code qui autorise les points d’arrêt, tels qu’une instruction return ou une déclaration var.)

Pour rechercher le code spécifique dans un fichier transpilé, utilisez Ctrl+F (Modifier>Rechercher et remplacer>Recherche rapide).
Pour le code côté client, atteindre un point d’arrêt dans un fichier TypeScript, .vue ou JSX nécessite généralement l’utilisation de mappages sources. Une carte source doit être configurée correctement pour prendre en charge le débogage dans Visual Studio.
Choisissez Déboguer>Attacher au processus.
Conseil
À partir de Visual Studio 2017, une fois que vous vous êtes attaché au processus la première fois en suivant ces étapes, vous pouvez rapidement vous rattacher au même processus en choisissant Déboguer>Rattacher au processus.
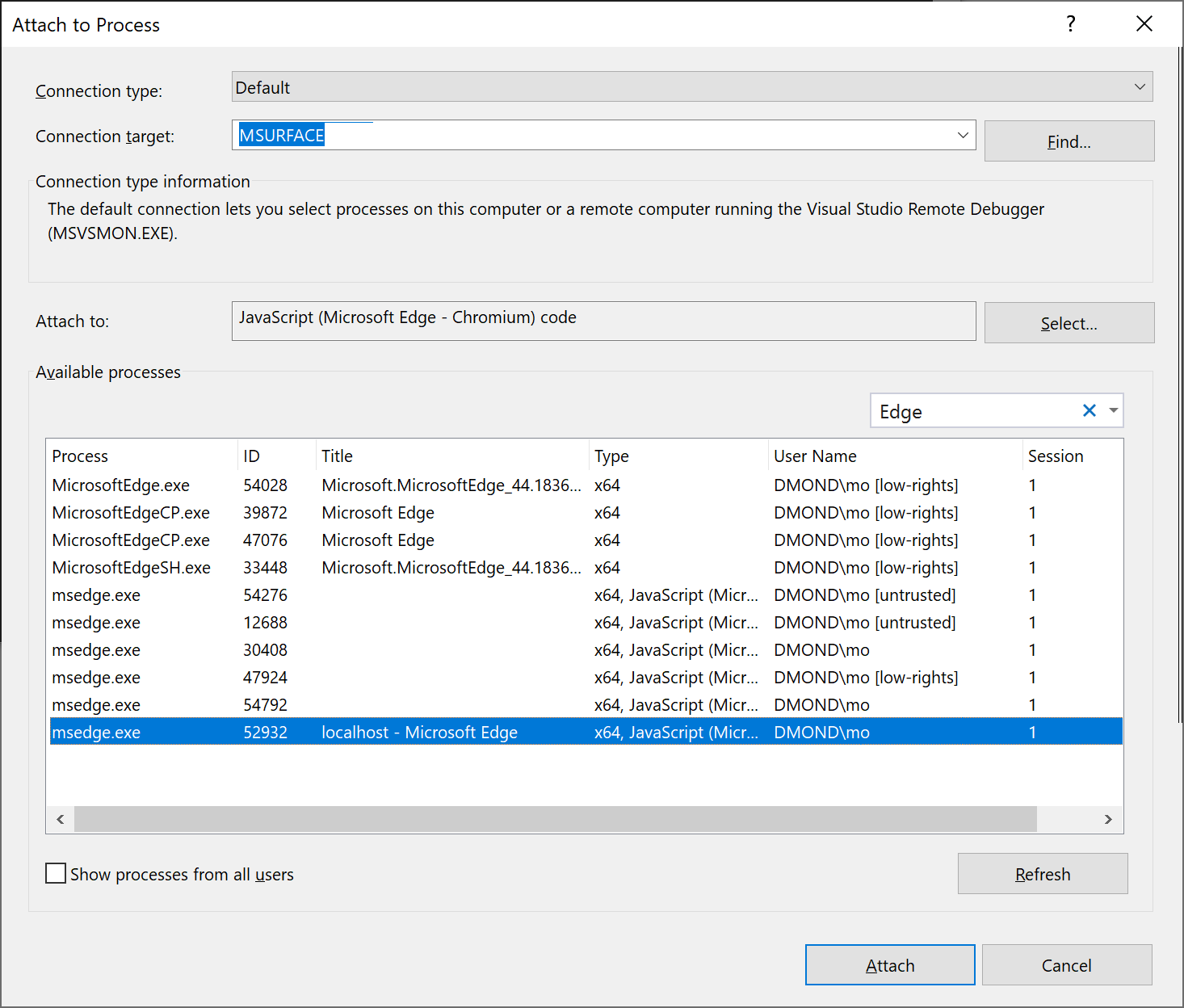
Dans la boîte de dialogue Attacher au processus, obtenez une liste filtrée des instances de navigateur auxquelles vous pouvez vous attacher. Choisissez le débogueur approprié pour votre navigateur cible, JavaScript (Chrome) ou JavaScript (Microsoft Edge - Chromium) dans le champ Attacher à, tapez chrome ou edge dans la zone de filtre pour filtrer les résultats de la recherche.
Sélectionnez le processus de navigateur avec le port hôte approprié (
localhostdans cet exemple), puis sélectionnez Attacher.Le port (par exemple, 1337) peut également apparaître dans le champ Titre pour vous aider à sélectionner l’instance de navigateur appropriée.
L'exemple suivant montre comment cela se présente pour le navigateur Microsoft Edge.

Conseil
Si le débogueur ne s'attache pas et que vous voyez le message « Échec du lancement de l’adaptateur de débogage » ou « Impossible de s'attacher au processus ». Une opération n’est pas légale dans l’état actuel. » utilisez le Gestionnaire des tâches Windows pour fermer toutes les instances du navigateur cible avant de démarrer le navigateur en mode débogage. Les extensions de navigateur peuvent être en cours d’exécution et empêcher le mode de débogage complet.
Le code avec le point d’arrêt a peut-être déjà été exécuté, actualisez votre page de navigateur. Si nécessaire, prenez des mesures pour que le code avec le point d’arrêt s’exécute.
Lors de la pause dans le débogueur, vous pouvez examiner l’état de votre application en pointant sur des variables et en utilisant des fenêtres de débogueur. Vous pouvez avancer le débogueur en parcourant le code (F5, F10 et F11). Pour plus d’informations sur les fonctionnalités de débogage de base, consultez Premier aperçu du débogueur.
Vous pouvez atteindre le point d’arrêt dans un fichier
.jstranspilé ou un fichier source, en fonction du type d’application, des étapes que vous avez suivies précédemment et d’autres facteurs tels que l’état de votre navigateur. Dans les deux cas, vous pouvez parcourir le code et examiner des variables.Si vous devez décomposer le code dans un fichier source TypeScript, JSX ou
.vueet ne pouvez pas le faire, vérifiez que votre environnement est configuré correctement, comme décrit dans la section Résolution des problèmes.Si vous devez décomposer le code dans un fichier JavaScript transpilé (par exemple, app-bundle.js) et ne pouvez pas le faire, supprimez le fichier de mappage source, filename.js.map.
Résolution des problèmes liés aux points d’arrêt et aux mappages sources
Si vous avez besoin d'intervenir dans le code dans un fichier source au format TypeScript ou JSX mais que vous n'y parvenez pas, utilisez Attacher au processus comme décrit dans la section précédente pour attacher le débogueur. Vérifiez que votre environnement est configuré correctement :
Fermez toutes les instances de navigateur, y compris les extensions Chrome (à l’aide du Gestionnaire de tâches), afin de pouvoir exécuter le navigateur en mode débogage.
Veillez à démarrer le navigateur en mode débogage.
Assurez-vous que votre fichier de mappage source inclut le chemin d’accès relatif correct à votre fichier source et qu’il n’inclut pas de préfixes non pris en charge tels que webpack:///, ce qui empêche le débogueur Visual Studio de localiser un fichier source. Par exemple, une référence comme webpack:///.app.tsx peut être corrigée pour ./app.tsx. Vous pouvez le faire manuellement dans le fichier de mappage source (qui est utile pour les tests) ou via une configuration de build personnalisée. Pour plus d’informations, consultez Générer des mappages sources pour le débogage.
Sinon, si vous devez vous décomposer en code dans un fichier source (par exemple, app.tsx) et ne pouvez pas le faire, essayez d’utiliser l’instruction debugger; dans le fichier source ou définissez des points d’arrêt dans les outils de développement Chrome (ou F12 Tools pour Microsoft Edge) à la place.
Générer des mappages sources pour le débogage
Visual Studio a la possibilité d’utiliser et de générer des mappages sources sur des fichiers sources JavaScript. Cela est souvent nécessaire si votre source est minifiée ou créée par un transpileur comme TypeScript ou Babel. Les options disponibles dépendent du type de projet.
Un projet TypeScript dans Visual Studio génère des sourcemaps pour vous par défaut. Pour plus d'informations, consultez Configurer des cartes de source en utilisant un fichier tsconfig.json.
Dans un projet JavaScript, vous pouvez générer des mappages sources à l’aide d’un bundler tel que webpack et un compilateur comme le compilateur TypeScript (ou Babel), que vous pouvez ajouter à votre projet. Pour le compilateur TypeScript, vous devez également ajouter un fichier
tsconfig.jsonet définir l’option de compilateursourceMap. Pour obtenir un exemple montrant comment procéder à l’aide d’une configuration webpack de base, consultez Créer une application Node.js avec React.
Remarque
Si vous débutez avec les cartes sources, lisez Qu’est-ce que les cartes sources ? avant de continuer.
Pour configurer des paramètres avancés pour les mappages sources, utilisez un tsconfig.json ou les paramètres de projet dans un projet TypeScript, mais pas les deux.
Pour activer le débogage à l’aide de Visual Studio, vous devez vous assurer que les références à votre fichier source dans le mappage source généré sont correctes (cela peut nécessiter des tests). Par exemple, si vous utilisez webpack, les références dans le fichier de mappage source incluent le préfixe webpack:///, ce qui empêche Visual Studio de trouver un fichier source TypeScript ou JSX. Plus précisément, lorsque vous corrigez cela à des fins de débogage, la référence au fichier source (par exemple, app.tsx), doit être modifiée de quelque chose comme webpack:///./app.tsx à quelque chose comme ./app.tsx, qui active le débogage (le chemin est relatif à votre fichier source). L’exemple suivant montre comment configurer des cartes sources dans webpack, qui est l’un des bundlers les plus courants, afin qu’ils fonctionnent avec Visual Studio.
(Webpack uniquement) Si vous définissez le point d’arrêt dans un fichier TypeScript de JSX (plutôt qu’un fichier JavaScript transpilé), vous devez mettre à jour votre configuration webpack. Par exemple, dans webpack-config.js, vous devrez peut-être remplacer le code suivant :
output: {
filename: "./app-bundle.js", // This is an example of the filename in your project
},
avec ce code :
output: {
filename: "./app-bundle.js", // Replace with the filename in your project
devtoolModuleFilenameTemplate: '[absolute-resource-path]' // Removes the webpack:/// prefix
},
Il s’agit d’un paramètre de développement uniquement pour activer le débogage du code côté client dans Visual Studio.
Pour les scénarios complexes, les outils de navigateur (F12) fonctionnent parfois mieux pour le débogage, car ils ne nécessitent pas de modifications apportées aux préfixes personnalisés.
Configurer des cartes source à l’aide d’un fichier tsconfig.json
Si vous ajoutez un fichier tsconfig.json à votre projet, Visual Studio traite la racine du répertoire comme un projet TypeScript. Pour ajouter le fichier, cliquez avec le bouton droit sur votre projet dans l’Explorateur de solutions, puis choisissez Ajouter > nouvel élément > fichier de configuration JSON TypeScript. Un fichier tsconfig.json comme suit est ajouté à votre projet.
{
"compilerOptions": {
"noImplicitAny": false,
"module": "commonjs",
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}
Options du compilateur pour tsconfig.json fichier
- inlineSourceMap: générer un seul fichier avec des cartes de source au lieu de créer une carte de source distincte pour chaque fichier source.
- inlineSources : émettre la source en même temps que les mappages sources dans un seul fichier ; nécessite inlineSourceMap ou sourceMap à définir.
- mapRoot: spécifie l’emplacement où le débogueur doit rechercher des fichiers de mappage source (.map) au lieu de l’emplacement par défaut. Utilisez cet indicateur si les fichiers
.mapau moment de l’exécution doivent se trouver à un emplacement différent des fichiers.js. L’emplacement spécifié est incorporé dans la carte source pour orienter le débogueur vers les fichiers.map. - sourceMap: génère un fichier
.mapcorrespondant. - sourceRoot: spécifie l’emplacement où le débogueur doit rechercher des fichiers TypeScript au lieu des emplacements sources. Utilisez cet indicateur si les sources au moment de l’exécution doivent se trouver à un emplacement différent de l’emplacement au moment du design. L’emplacement spécifié est incorporé dans le mappage source pour diriger le débogueur vers l’emplacement où se trouvent les fichiers sources.
Pour plus d’informations sur les options du compilateur, consultez la page Options du compilateur dans le Manuel TypeScript.
Configurez des mappages de sources à l’aide des paramètres du projet (projet TypeScript)
Pour les projets construits avec le Kit de développement logiciel (SDK) TypeScript inclus dans Visual Studio, vous pouvez configurer les paramètres de mappage source via les propriétés du projet en faisant un clic droit sur le projet, puis en choisissant Projet > Propriétés > Build TypeScript > Débogage.
Ces paramètres de projet sont disponibles.
- Générer des mappages sources (équivalent à sourceMap dans tsconfig.json) : génère le fichier de
.mapcorrespondant. - Spécifier le répertoire racine des sources maps (équivalent à mapRoot dans tsconfig.json) : spécifie l’emplacement où le débogueur doit rechercher les fichiers de cartes au lieu des emplacements générés. Utilisez cet indicateur si les fichiers
.mapau moment de l’exécution doivent se trouver à un autre emplacement que les fichiers.js. L’emplacement spécifié est incorporé dans la carte source pour diriger le débogueur vers l’emplacement où se trouvent les fichiers cartographiques. - Spécifier le répertoire racine des fichiers TypeScript (équivalent à sourceRoot dans tsconfig.json) : spécifie l’emplacement où le débogueur doit rechercher des fichiers TypeScript au lieu des emplacements sources. Utilisez cet indicateur si les fichiers sources au moment de l’exécution doivent se trouver à un emplacement différent de l’emplacement au moment du design. L’emplacement spécifié est incorporé dans le mappage source pour diriger le débogueur vers l’emplacement où se trouvent les fichiers sources.
Déboguer JavaScript dans des fichiers dynamiques à l’aide de Razor (ASP.NET)
Dans Visual Studio 2022, vous pouvez déboguer les pages Razor en utilisant des points d’arrêt. Pour plus d’informations, consultez Utilisation des outils de débogage dans Visual Studio.
À compter de Visual Studio 2019, Visual Studio fournit uniquement la prise en charge du débogage pour Chrome et Microsoft Edge.
Toutefois, vous ne pouvez pas atteindre automatiquement les points d’arrêt sur les fichiers générés avec la syntaxe Razor (cshtml, vbhtml). Il existe deux approches que vous pouvez utiliser pour déboguer ce type de fichier :
Placez l’instruction
debugger;où vous souhaitez interrompre: cette instruction entraîne l’arrêt de l’exécution du script dynamique et le débogage immédiatement pendant sa création.Charger la page et ouvrir le document dynamique sur Visual Studio: vous devez ouvrir le fichier dynamique lors du débogage, définir votre point d’arrêt et actualiser la page pour que cette méthode fonctionne. Selon que vous utilisez Chrome ou Microsoft Edge, vous trouverez le fichier à l’aide de l’une des stratégies suivantes :
Pour Chrome, accédez à l’Explorateur de solutions > Documents de script > YourPageName.
Note
Lorsque vous utilisez Chrome, vous pouvez recevoir un message « aucune source n’est disponible entre <script> balises ». Cela n’est pas un problème, continuez simplement le débogage.
Pour Microsoft Edge, utilisez la même procédure que Chrome.
Pour plus d’informations, consultez le débogage côté client des projets ASP.NET dans Google Chrome.