Compiler du code TypeScript (ASP.NET Core)
Utilisez le package NuGet TypeScript pour ajouter la prise en charge de TypeScript à vos projets ASP.NET Core. À compter de Visual Studio 2019, il est recommandé d’utiliser le package NuGet au lieu du Kit de développement logiciel (SDK) TypeScript. Le package NuGet TypeScript offre une meilleure portabilité sur différentes plateformes et environnements.
Pour les projets ASP.NET Core, une utilisation courante du package NuGet consiste à compiler TypeScript à l’aide de l’interface CLI .NET Core. Dans les scénarios .NET, le package NuGet est l’option préférée, et c’est la seule façon d’activer la compilation TypeScript à l’aide de commandes CLI .NET Core telles que dotnet build et dotnet publish. En outre, pour l’intégration de MSBuild à ASP.NET Core et TypeScript, choisissez le package NuGet.
Important
Pour les projets basés sur les projets JavaScript Project System (JSPS)ou .esproj, utilisez le package npm au lieu de NuGet pour ajouter la prise en charge de TypeScript.
Ajouter la prise en charge de TypeScript avec NuGet
le package NuGet TypeScript ajoute la prise en charge de TypeScript. Lorsque le package NuGet pour TypeScript 3.2 ou version ultérieure est installé dans votre projet, la version correspondante du service de langage TypeScript est chargée dans l’éditeur.
Si Visual Studio est installé, le node.exe fourni avec celui-ci est automatiquement récupéré par Visual Studio. Si vous n’avez pas installé Node.js, nous vous recommandons d’installer la version LTS à partir du site web Node.js.
Ouvrez votre projet ASP.NET Core dans Visual Studio.
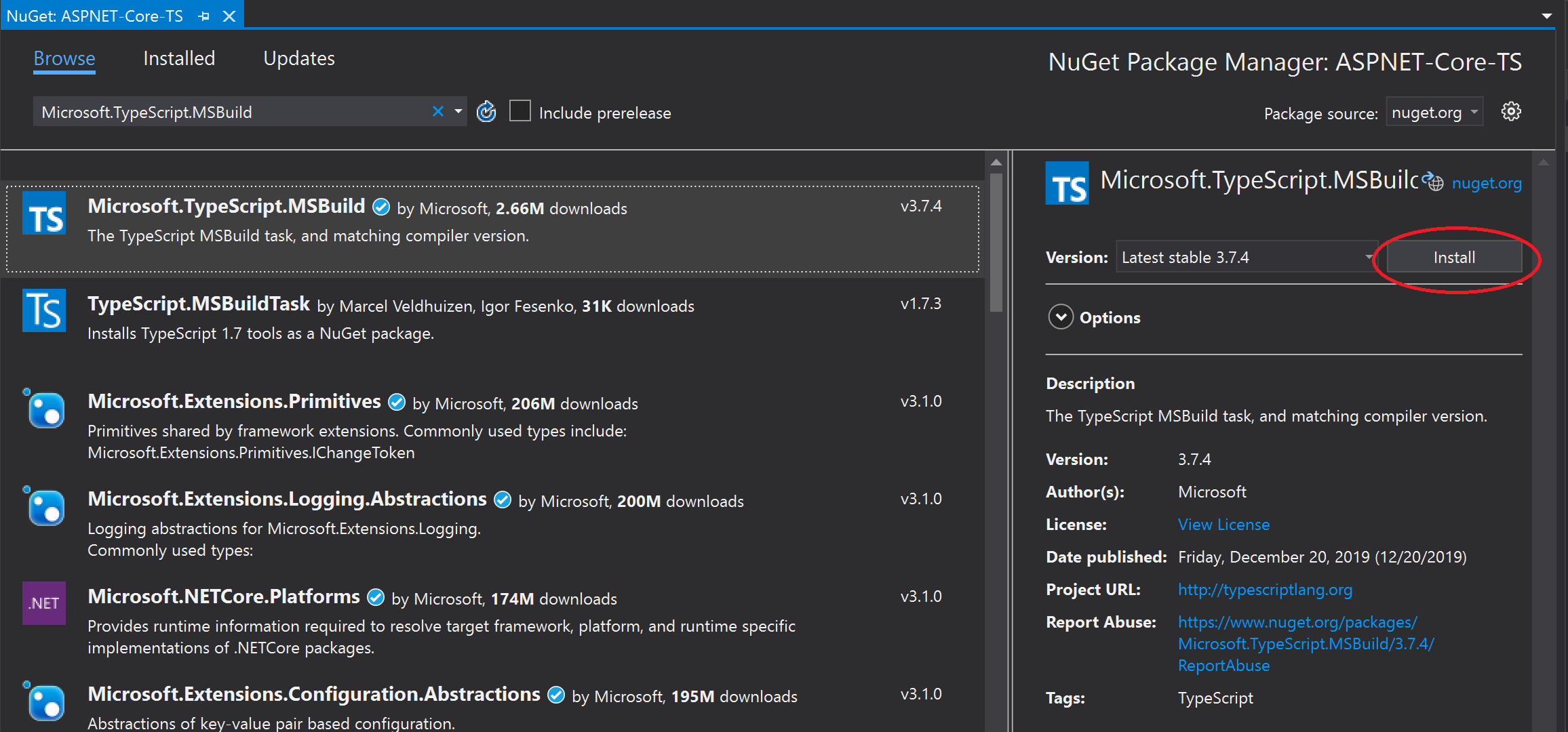
Dans l’Explorateur de solutions (volet droit). Cliquez avec le bouton droit sur le nœud du projet et choisissez Gérer les packages NuGet. Dans l’onglet Parcourir, recherchez Microsoft.TypeScript.MSBuild, puis cliquez sur Installer pour installer le package.

Visual Studio ajoute le package NuGet sous le nœud Dépendances dans l’Explorateur de solutions. La référence de package suivante est ajoutée à votre fichier *.csproj.
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="3.9.7"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>Cliquez avec le bouton droit sur le nœud du projet et choisissez Ajouter > nouvel élément. Choisissez le fichier de configuration JSON TypeScript , puis cliquez sur Ajouter.
Si vous ne voyez pas tous les modèles d’élément, choisissez Afficher tous les modèles, puis choisissez le modèle d’élément.
Visual Studio ajoute le fichier tsconfig.json à la racine du projet. Vous pouvez utiliser ce fichier pour configurer les options du compilateur TypeScript.
Ouvrez tsconfig.json et mettez à jour pour définir les options du compilateur souhaitées.
Voici un exemple de fichier de tsconfig.json simple.
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }Dans cet exemple :
- Include indique au compilateur où trouver les fichiers TypeScript (*.ts).
- option outDir spécifie le dossier de sortie des fichiers JavaScript bruts transpilés par le compilateur TypeScript.
- L’option sourceMap indique si le compilateur génère des fichiers sourceMap.
La configuration précédente fournit uniquement une introduction de base à la configuration de TypeScript. Pour plus d’informations sur d’autres options, consultez tsconfig.json.
Générer l’application
Ajoutez des fichiers TypeScript (.ts) ou TypeScript JSX (.tsx) à votre projet, puis ajoutez du code TypeScript. Pour obtenir un exemple simple de TypeScript, utilisez les éléments suivants :
let message: string = 'Hello World'; console.log(message);Si vous utilisez un projet sans SDK plus ancien, suivez les instructions de Supprimer les importations par défaut avant la compilation.
Choisissez Build > Générer la solution.
Bien que l’application s’exécute automatiquement lorsque vous l’exécutez, nous voulons examiner quelque chose qui se produit pendant le processus de génération :
Si vous avez généré des cartes de source, ouvrez le dossier spécifié dans l'option outDir et vous trouverez les fichiers *.js générés ainsi que les fichiers *js.map générés.
Les fichiers de mappage de source sont requis pour le débogage.
Si vous souhaitez compiler chaque fois que vous enregistrez le projet, utilisez l’option compileOnSave dans tsconfig.json.
{ "compileOnSave": true, "compilerOptions": { } }
Pour obtenir un exemple d’utilisation de gulp avec Task Runner pour générer votre application, consultez ASP.NET Core et TypeScript.
Si vous rencontrez des problèmes où Visual Studio utilise une version de Node.js ou un outil tiers différent de la version attendue, vous devrez peut-être définir le chemin d’accès à Utiliser pour Visual Studio. Choisissez Outils>Options. Sous Projets et solutions, choisissez Gestion des packages web>Outils web externes.
Exécuter l’application
Appuyez sur F5 ou sélectionnez le bouton Démarrer en haut de la fenêtre.
Détails de la structure du package NuGet
Microsoft.TypeScript.MSBuild.nupkg contient deux dossiers principaux :
Dossier build
Deux fichiers se trouvent dans ce dossier. Les deux sont des points d’entrée : pour le fichier cible TypeScript principal et le fichier props respectivement.
Microsoft.TypeScript.MSBuild.targets
Ce fichier définit des variables qui spécifient la plateforme d’exécution, telle qu’un chemin d’accès à TypeScript.Tasks.dll, avant d’importer Microsoft.TypeScript.targets à partir du dossier outils.
Microsoft.TypeScript.MSBuild.props
Ce fichier importe Microsoft.TypeScript.Default.props à partir des outils dossier et définit des propriétés indiquant que la build a été lancée via NuGet.
Dossier outils
Les versions de package antérieures à la version 2.3 contiennent uniquement un dossier tsc. Microsoft.TypeScript.targets et TypeScript.Tasks.dll se trouvent au niveau racine.
Dans les versions de package 2.3 et ultérieures, le niveau racine contient
Microsoft.TypeScript.targetsetMicrosoft.TypeScript.Default.props. Pour plus d’informations sur ces fichiers, consultez configuration MSBuild.En outre, le dossier contient trois sous-dossiers :
net45
Ce dossier contient
TypeScript.Tasks.dllet d’autres DLL dont il dépend. Lors de la génération d’un projet sur une plateforme Windows, MSBuild utilise les DLL de ce dossier.netstandard1.3
Ce dossier contient une autre version de
TypeScript.Tasks.dll, qui est utilisée lors de la génération de projets sur un ordinateur non-Windows.tsc
Ce dossier contient
tsc.js,tsserver.jset tous les fichiers de dépendance nécessaires pour les exécuter en tant que scripts de nœud.Remarque
Si Visual Studio est installé, le package NuGet récupère automatiquement la version de node.exe groupée avec Visual Studio. Sinon, Node.js doit être installé sur l’ordinateur.
Les versions antérieures à la version 3.1 contenaient un exécutable
tsc.exepour exécuter la compilation. Dans la version 3.1, l’exécutable a été supprimé en faveur de l’utilisation denode.exe.
Supprimer les importations par défaut
Dans les anciens projets ASP.NET Core qui utilisent le format non-SDK, vous devrez peut-être supprimer certains éléments de fichier projet.
Si vous utilisez le package NuGet pour la prise en charge de MSBuild pour un projet, le fichier projet ne doit pas importer Microsoft.TypeScript.Default.props ou Microsoft.TypeScript.targets. Les fichiers sont importés par le package NuGet, de sorte que leur inclusion séparément peut entraîner un comportement inattendu.
Cliquez avec le bouton droit sur le projet et choisissez Décharger le projet.
Cliquez avec le bouton droit sur le projet et choisissez Modifier <nom de fichier projet>.
Le fichier projet s’ouvre.
Supprimez les références à
Microsoft.TypeScript.Default.propsetMicrosoft.TypeScript.targets.Les importations à supprimer ressemblent à ce qui suit :
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />