Tutoriel : Créer une application WPF avec C#
Dans ce tutoriel, vous vous familiarisez avec de nombreux outils, boîtes de dialogue et concepteurs que vous pouvez utiliser lorsque vous développez des applications avec Visual Studio. Vous créez une application « Hello, World », concevez l’interface utilisateur, ajoutez du code et déboguez des erreurs. En même temps, découvrez comment travailler dans l’environnement de développement intégré Visual Studio (IDE).
- Configurer l’IDE
- Créer un projet
- Concevoir l’interface utilisateur
- Déboguer et tester l’application
Conditions préalables
- Si vous n'avez pas Visual Studio, allez sur Visual Studio téléchargements pour l'installer gratuitement.
- Vérifiez que la charge de travail Développement de bureau .NET est installée. Vous pouvez vérifier cette configuration dans Visual Studio Installer.
- Vous pouvez utiliser .NET Framework ou .NET Core pour ce didacticiel. .NET Core est le framework plus récent et plus moderne. .NET Core nécessite Visual Studio 2019 version 16.3 ou ultérieure.
Qu’est-ce que Windows Presentation Foundation ?
Windows Presentation Foundation (WPF) est une infrastructure d’interface utilisateur qui crée des applications clientes de bureau. La plateforme de développement WPF prend en charge un large éventail de fonctionnalités de développement d’applications, notamment un modèle d’application, des ressources, des contrôles, des graphiques, une disposition, une liaison de données, des documents et une sécurité.
WPF fait partie de .NET. Si vous avez créé des applications avec .NET à l’aide de ASP.NET ou Windows Forms, l’expérience de programmation doit être familière. WPF utilise le langage de balisage d’application extensible (XAML) pour fournir un modèle déclaratif pour la programmation d’applications. Pour plus d’informations, consultez Guide de bureau (WPF .NET).
Configurer l’IDE
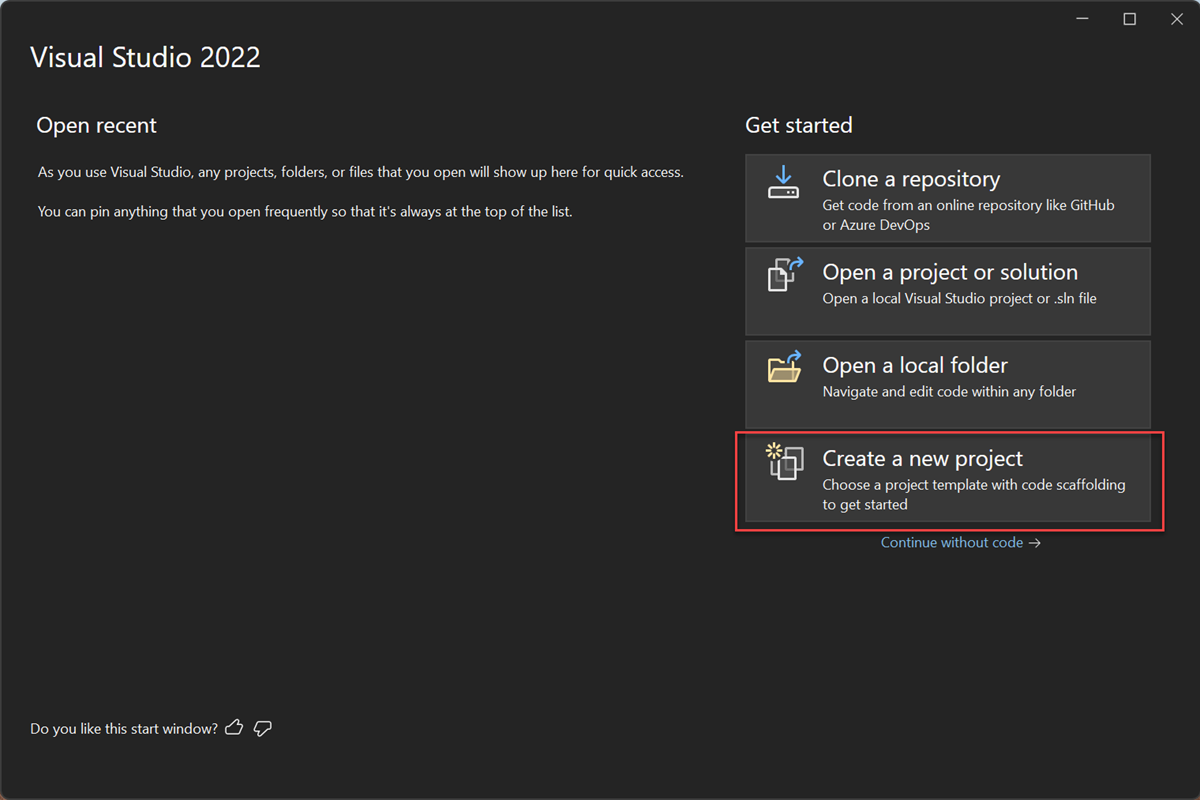
Lorsque vous lancez Visual Studio, la fenêtre de démarrage s’ouvre. Sélectionnez Continuer sans code pour ouvrir l’environnement de développement. Vous voyez les fenêtres d’outils, les menus et les barres d’outils et l’espace de fenêtre principal. Les fenêtres outil sont ancrées sur les côtés de la fenêtre d’application. La zone de recherche, la barre de menus et la barre d’outils standard se trouvent en haut. Lorsque vous chargez une solution ou un projet, les éditeurs et les concepteurs apparaissent dans l’espace central de la fenêtre d’application. Lorsque vous développez une application, vous passez la plupart de votre temps dans cette zone centrale.
Créer le projet
Lorsque vous créez une application dans Visual Studio, vous créez d’abord un projet et une solution. Pour cet exemple, vous créez un projet WPF (Windows Presentation Foundation).
Ouvrez Visual Studio.
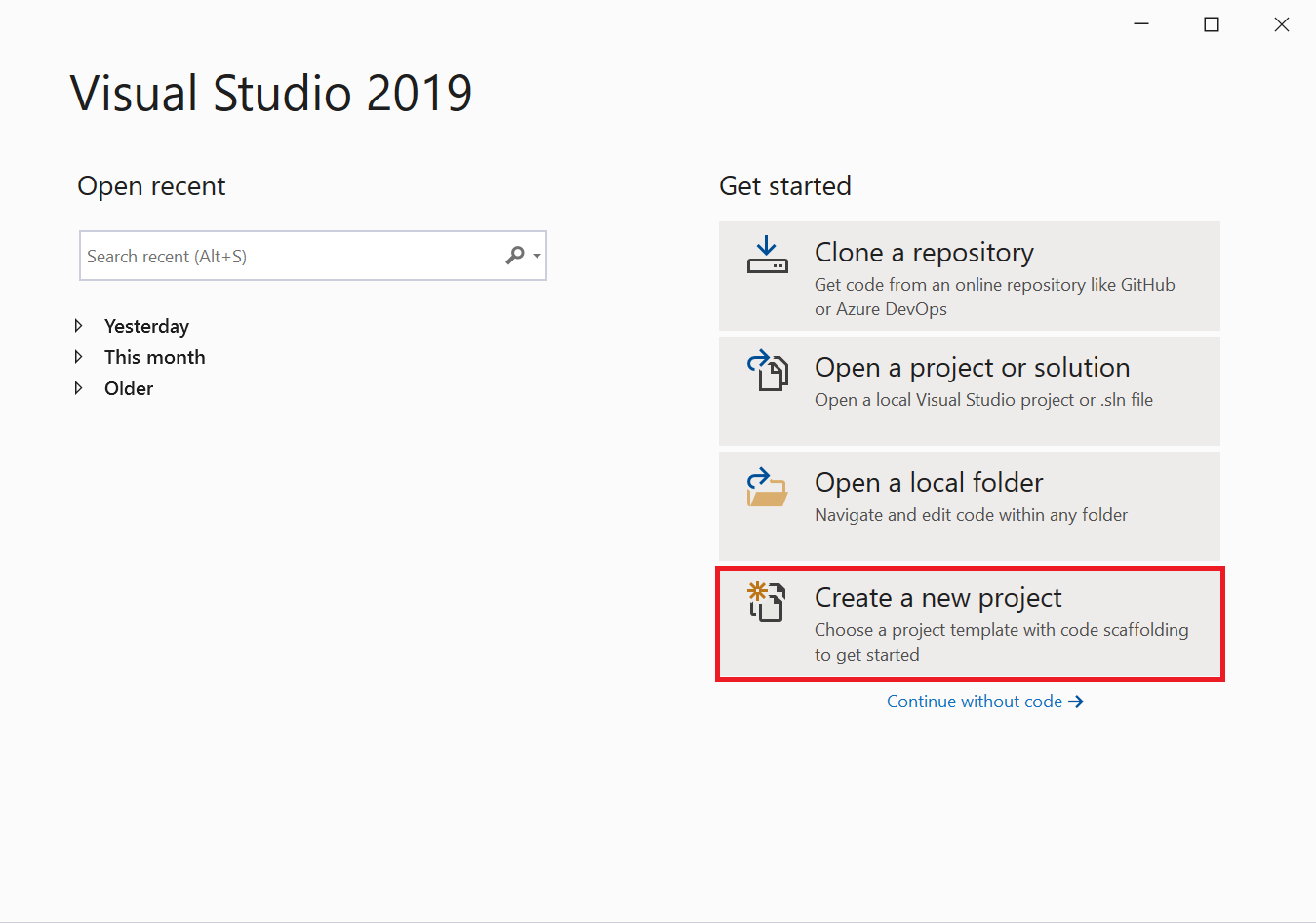
Dans la fenêtre de démarrage, choisissez Créer un projet.
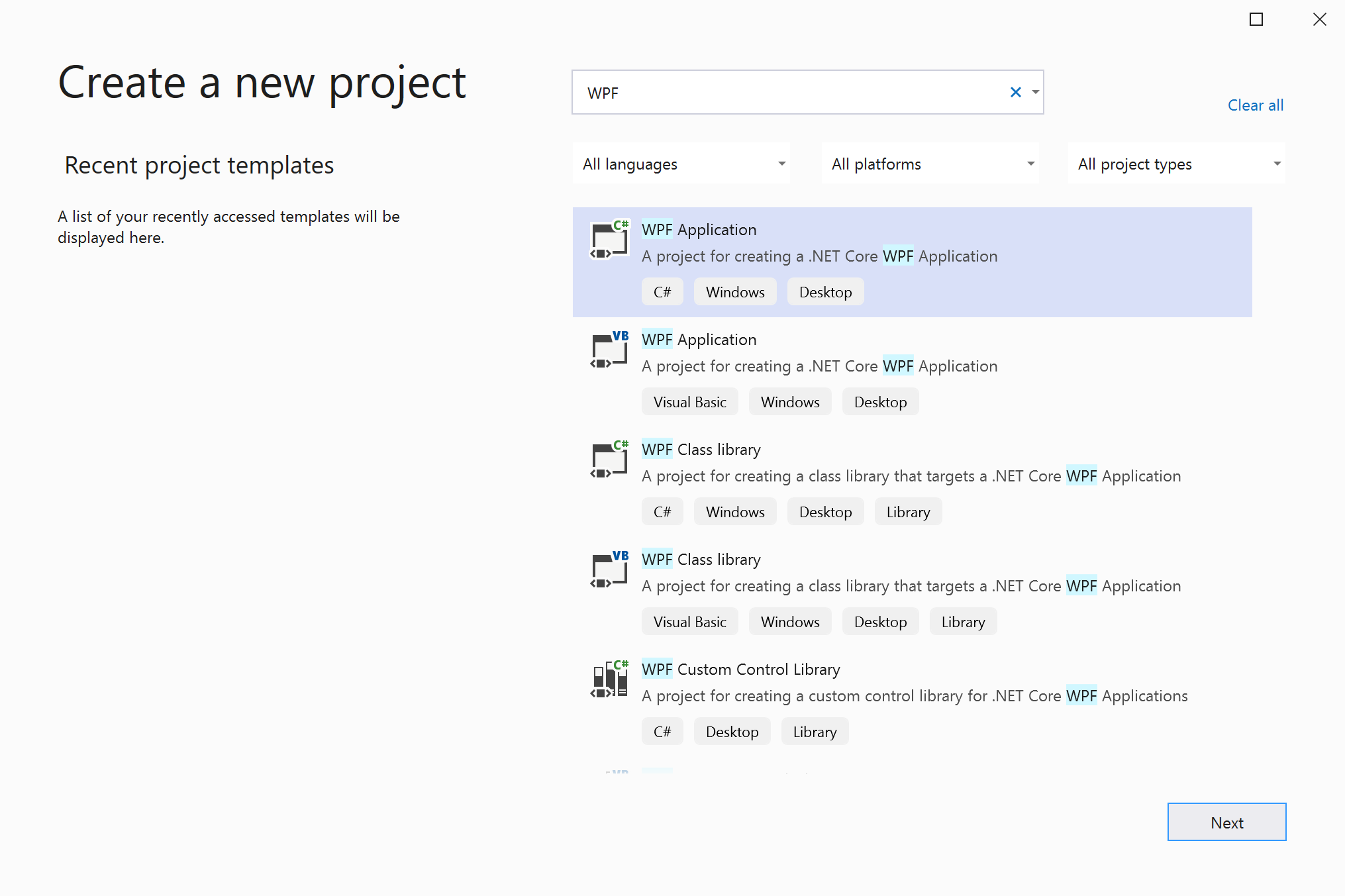
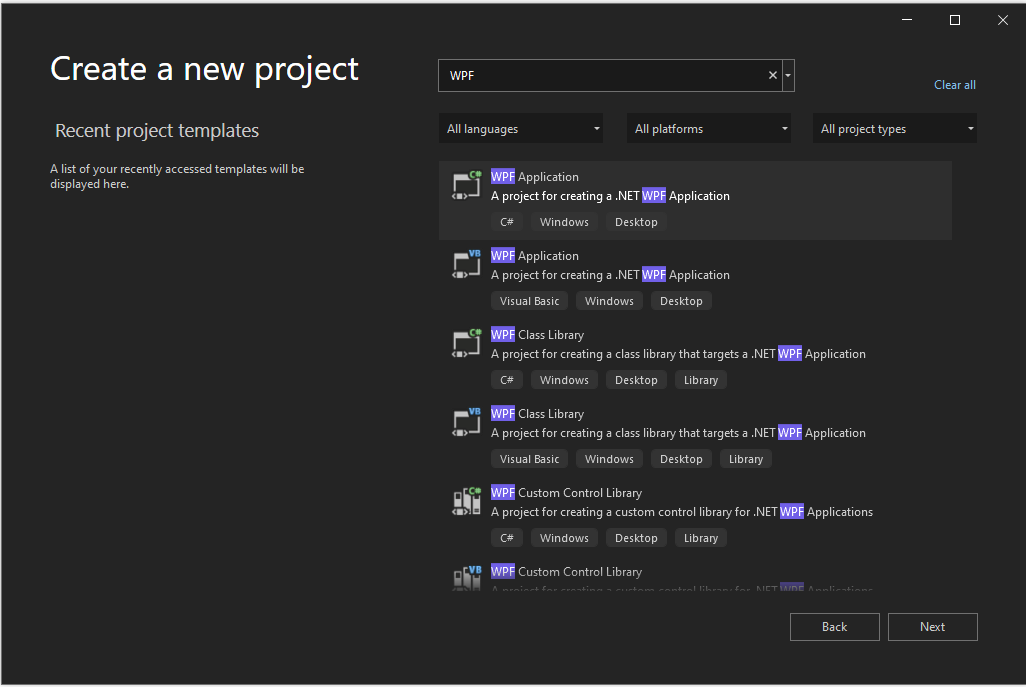
Dans l'écran Créer un nouveau projet, recherchez WPF. Choisissez Application WPF, puis choisissez Suivant.
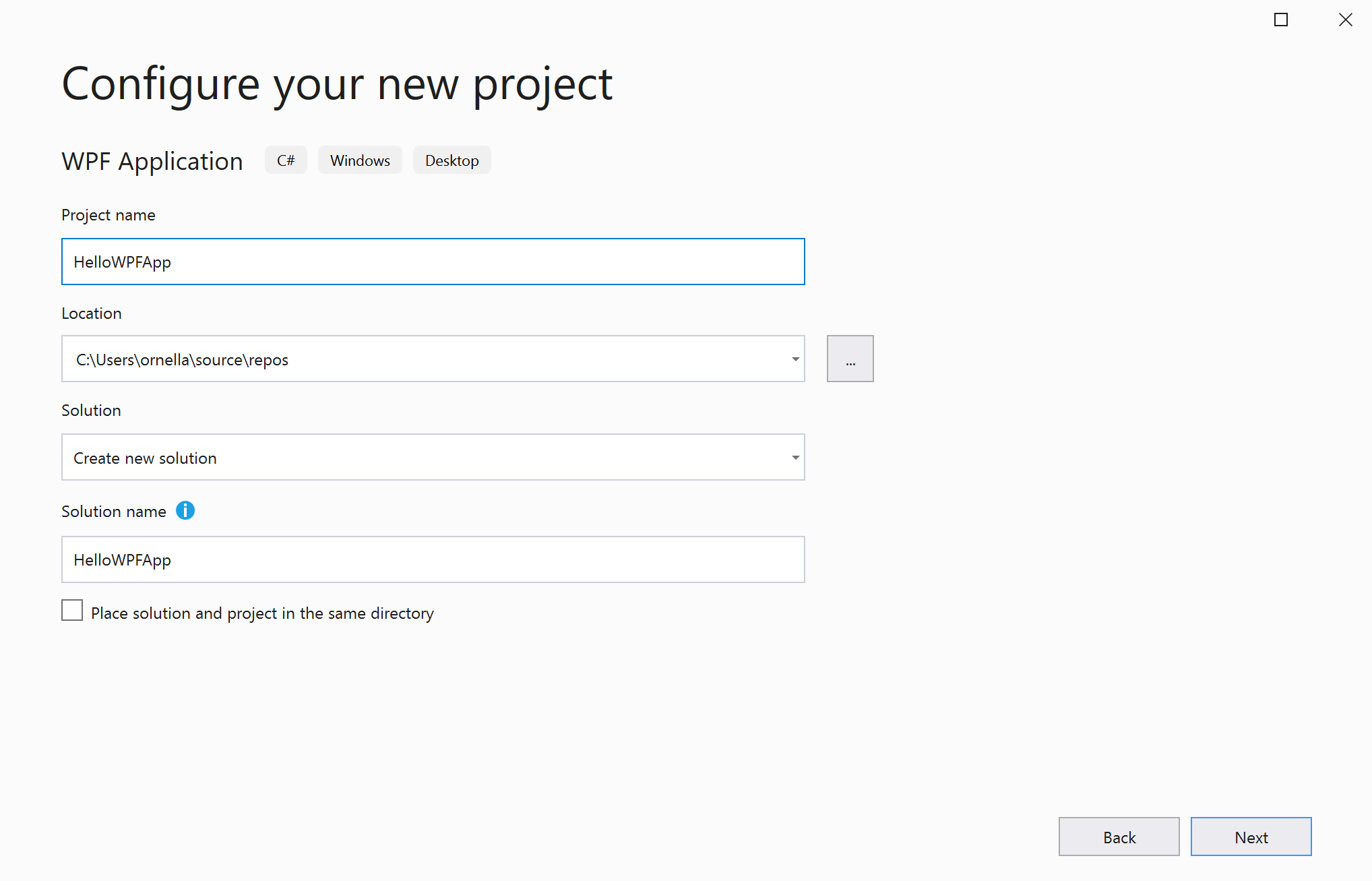
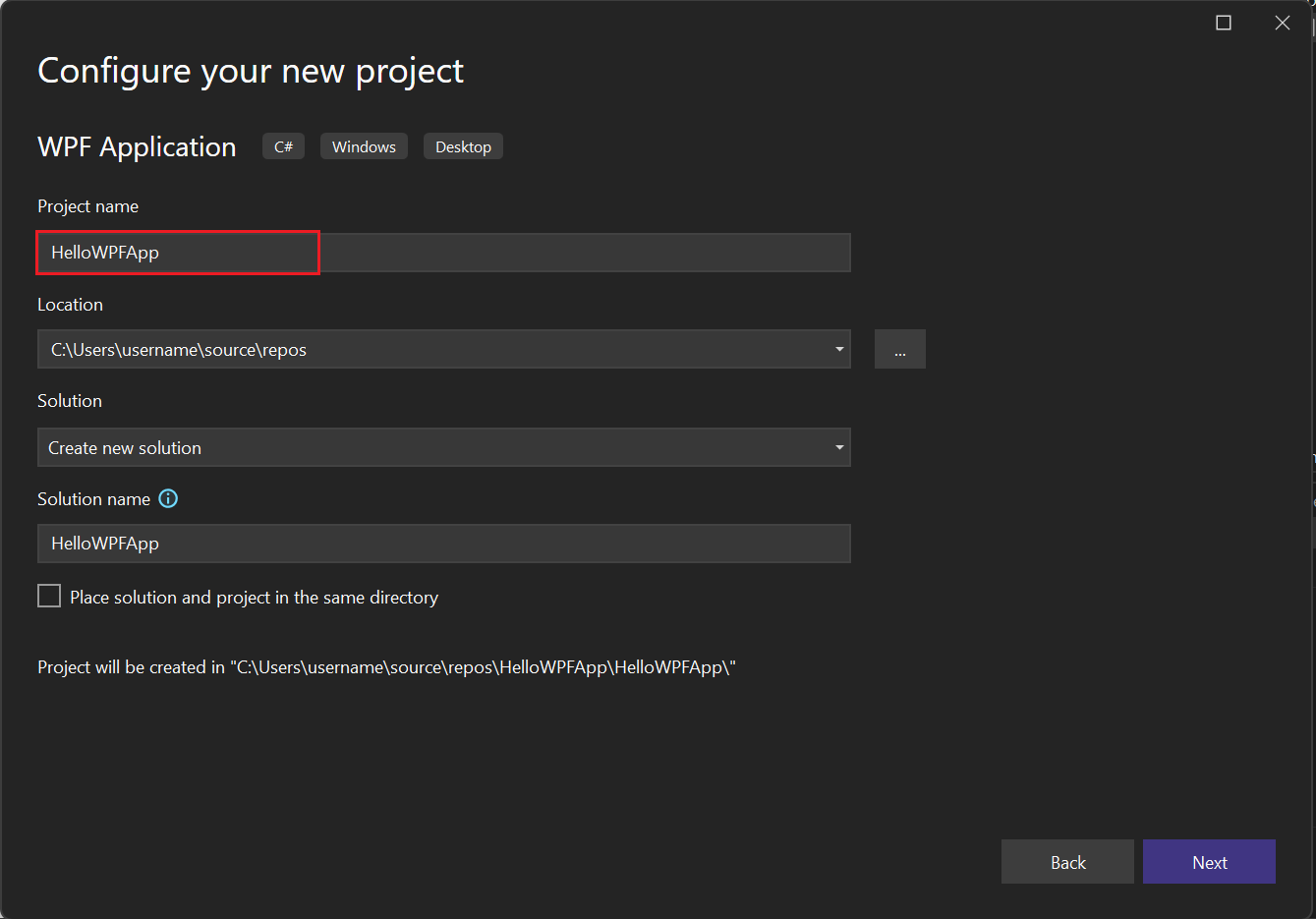
À l’écran suivant, donnez un nom au projet HelloWPFApp, puis choisissez suivant .
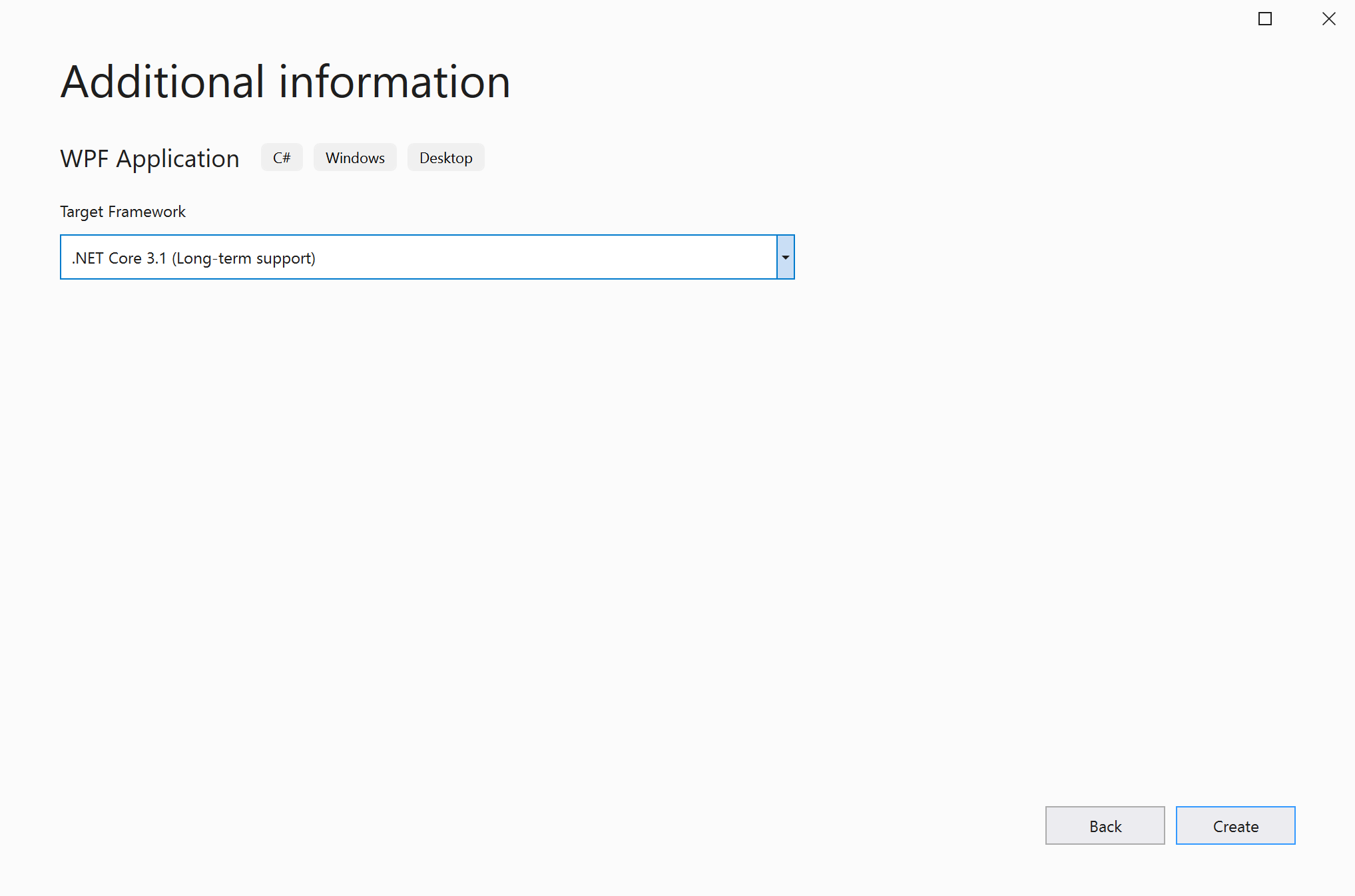
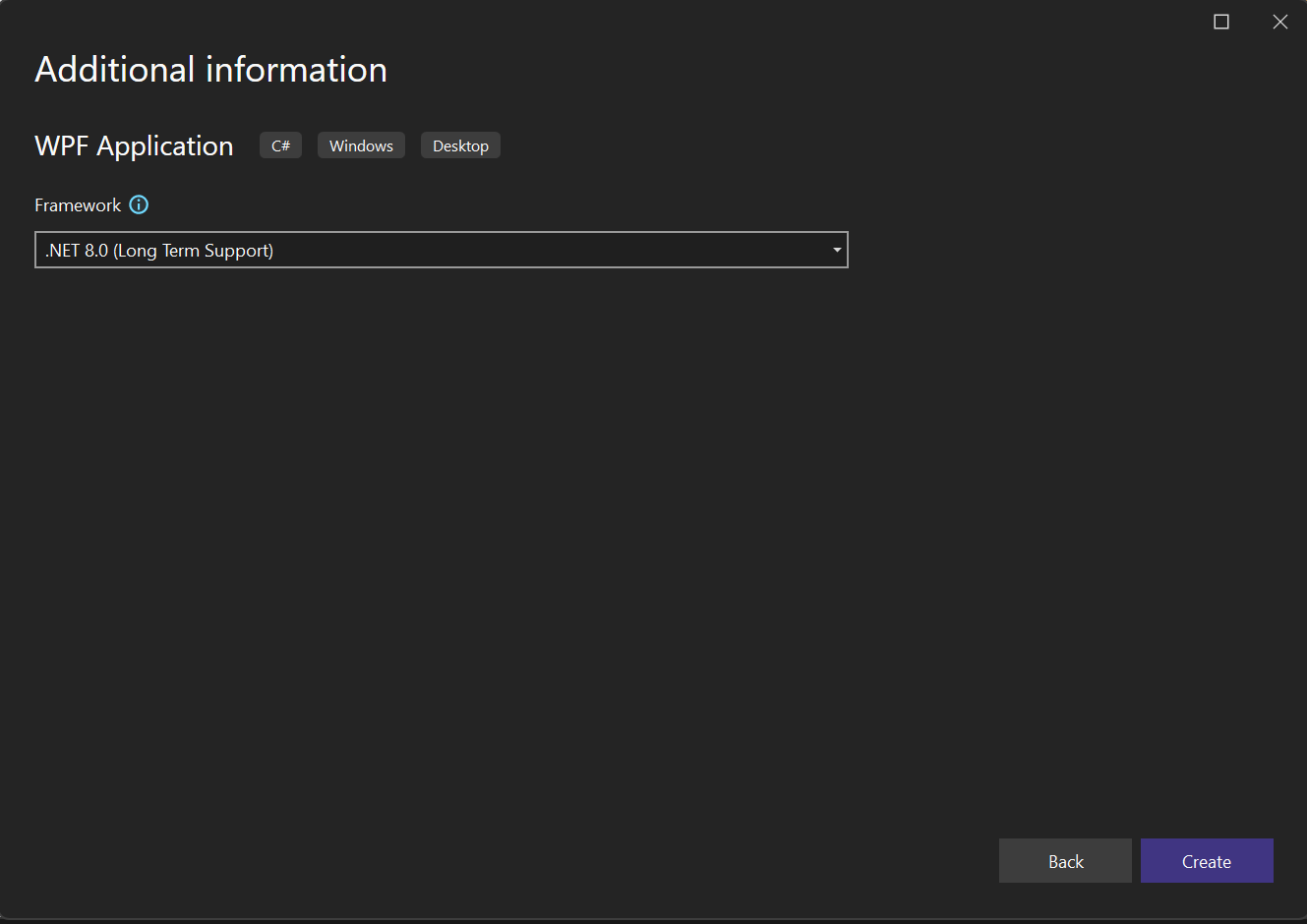
Dans la fenêtre Informations supplémentaires, .NET Core 3.1 devrait déjà être sélectionné pour votre cadre cible. Si ce n’est pas le cas, sélectionnez .NET Core 3.1. Choisissez ensuite Créer.
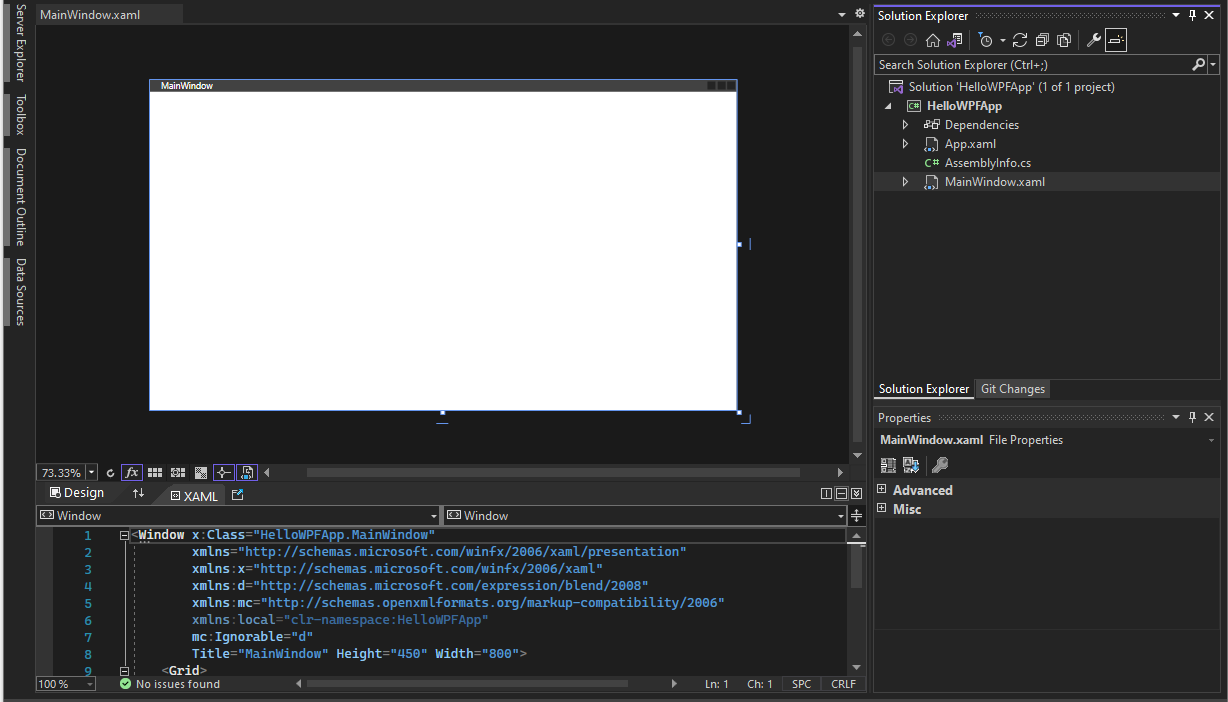
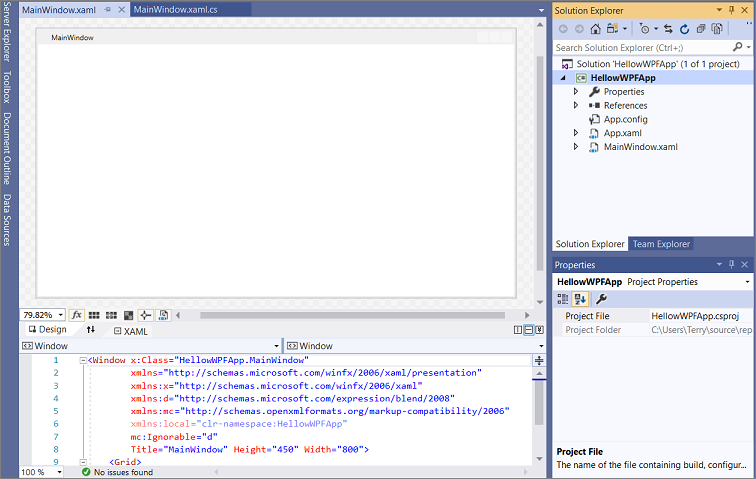
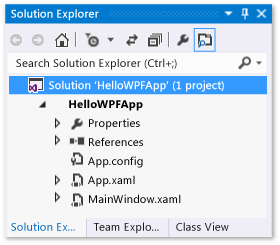
Visual Studio crée le projet et la solution HelloWPFApp. Explorateur de solutions affiche les différents fichiers. Le concepteur WPF affiche un affichage de conception et une vue XAML de MainWindow.xaml dans un affichage fractionné. Vous pouvez faire glisser le séparateur pour afficher plus ou moins de chacune des vues. Vous pouvez choisir de voir uniquement l’affichage visuel ou uniquement l’affichage XAML.

Remarque
Pour plus d’informations sur XAML, consultez la vue d’ensemble du langage XAML pour la page WPF.
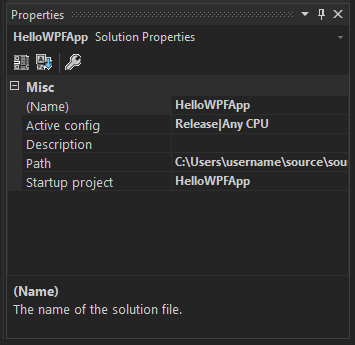
Après avoir créé le projet, vous pouvez le personnaliser. Pour ce faire, choisissez fenêtre Propriétés dans le menu Affichage, ou appuyez sur F4. Vous pouvez afficher et modifier des options pour les éléments de projet, les contrôles et d’autres éléments d’une application.

Ouvrez Visual Studio.
Dans la fenêtre de démarrage, choisissez Créer un projet.
Sur l'écran Créer un nouveau projet, recherchez WPF. Choisissez Application WPF, puis choisissez Suivant.
À l’écran suivant, donnez un nom au projet HelloWPFApp, puis choisissez suivant .
Dans la fenêtre Informations supplémentaires, vérifiez que .NET 8.0 est sélectionnée pour votre framework cible. Choisissez ensuite Créer.
Visual Studio crée le projet et la solution HelloWPFApp. Explorateur de solutions affiche les différents fichiers. Le concepteur WPF affiche un affichage de conception et une vue XAML de MainWindow.xaml dans un affichage fractionné. Vous pouvez faire glisser le séparateur pour afficher plus ou moins de chaque vue. Vous pouvez choisir de voir uniquement l’affichage visuel ou uniquement l’affichage XAML.
Remarque
Pour plus d’informations sur le langage de balisage d'application extensible (XAML), consultez aperçu du XAML pour WPF.
Après avoir créé le projet, vous pouvez le personnaliser. Pour ce faire, choisissez fenêtre Propriétés dans le menu Affichage, ou appuyez sur F4. Ensuite, vous pouvez afficher et modifier des options pour les éléments de projet, les contrôles et d’autres éléments d’une application.

Concevoir l’interface utilisateur
Si le concepteur n’est pas ouvert, sélectionnez MainWindow.xaml et sélectionnez Shift+F7 pour ouvrir le concepteur.
Dans ce tutoriel, vous allez ajouter trois types de contrôles à cette application : un contrôle TextBlock, deux contrôles RadioButton et un contrôle Button.
Ajouter un contrôle TextBlock
Suivez ces étapes pour ajouter un TextBlock.
Sélectionnez Ctrl+Q pour activer la zone de recherche et taper Boîte à outils. Choisissez Afficher > Boîte à outils dans la liste des résultats.
Dans la fenêtre Boîte à outils, développez le nœud Contrôles WPF communs pour afficher le contrôle TextBlock.

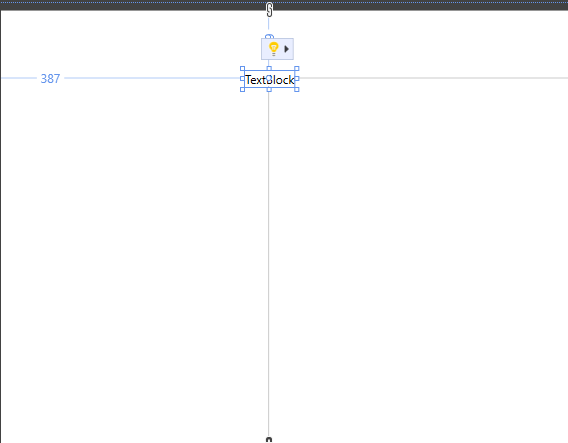
Ajoutez un contrôle TextBlock à l’aire de conception. Choisissez l’élément TextBlock et faites-le glisser sur la fenêtre de la surface de conception. Centrez le contrôle en haut de la fenêtre. Dans Visual Studio 2019 et versions ultérieures, vous pouvez utiliser les instructions pour centrer le contrôle.
Votre fenêtre doit ressembler à cette illustration :

Le balisage XAML doit ressembler à cet exemple :
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Sélectionnez Ctrl+Q pour activer la zone de recherche et taper Boîte à outils. Choisissez Afficher > Boîte à outils dans la liste des résultats.
Dans la fenêtre Boîte à outils, développez le nœud Contrôles WPF communs pour afficher le contrôle TextBlock.

Ajoutez un contrôle TextBlock à l’aire de conception. Choisissez l’élément TextBlock et faites-le glisser vers la fenêtre sur l’aire de conception. Centrez le contrôle en haut de la fenêtre. Vous pouvez utiliser les instructions pour centrer le contrôle.
Votre fenêtre doit ressembler à cette image :

Le balisage XAML doit ressembler à cet exemple :
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Personnaliser le texte dans le bloc de texte
Vous pouvez modifier le texte affiché par TextBlock.
Dans la vue XAML, recherchez le balisage TextBlock et remplacez l’attribut Text de
TextBlockparSelect a message option and then choose the Display button.Le balisage XAML doit ressembler à cet exemple :
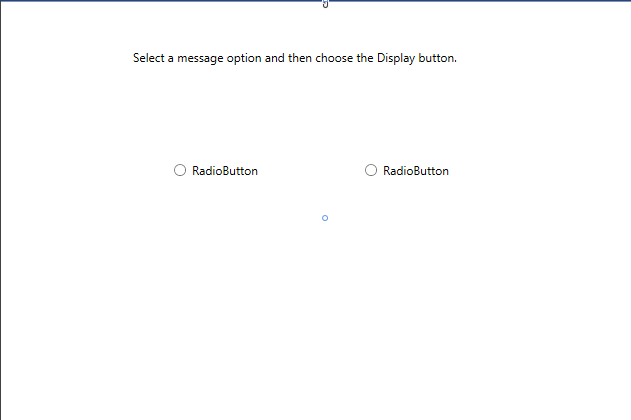
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Centrez à nouveau le TextBlock, puis enregistrez vos modifications en sélectionnant Ctrl+S ou en utilisant l’élément de menu Fichier .
Ajouter des cases d’option
Ensuite, ajoutez deux contrôles RadioButton au formulaire.
Dans la boîte à outils , recherchez le contrôle RadioButton .

Ajoutez deux contrôles RadioButton à l’aire de conception. Choisissez l’élément RadioButton et faites-le glisser vers la fenêtre sur l’aire de conception. Déplacez les boutons en les sélectionnant et en utilisant les touches de direction. Organisez-les pour que les boutons apparaissent côte à côte sous le contrôle TextBlock. Utilisez les instructions pour aligner les contrôles.
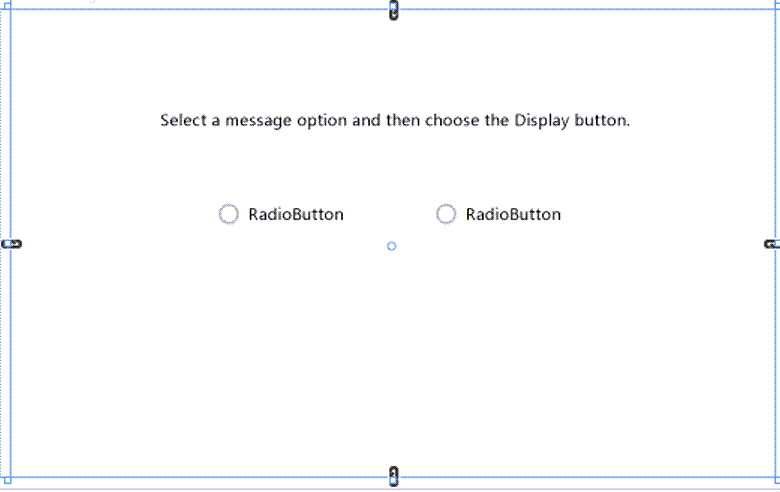
Votre fenêtre doit ressembler à ceci :

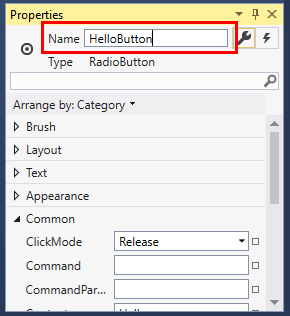
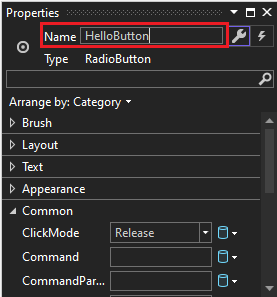
Dans la fenêtre Propriétés pour le contrôle RadioButton gauche, en haut, remplacez la propriété Name par
HelloButton.
Dans la fenêtre Propriétés du contrôle RadioButton approprié, remplacez la propriété Name par
GoodbyeButton, puis enregistrez vos modifications.
Dans la boîte à outils , trouvez le contrôle RadioButton .

Ajoutez deux contrôles RadioButton à l’aire de conception. Choisissez l’élément RadioButton et faites-le glisser vers la fenêtre sur l’aire de conception. Déplacez les boutons en les sélectionnant et en utilisant les touches de direction. Organisez-les pour que les boutons apparaissent côte à côte sous le contrôle TextBlock. Vous pouvez utiliser les instructions pour aligner les contrôles.
Votre fenêtre doit ressembler à ceci :

Dans la fenêtre Propriétés pour le contrôle RadioButton gauche, en haut, remplacez la propriété Name par
HelloButton.
Dans la fenêtre Propriétés du contrôle RadioButton approprié, remplacez la propriété Name par
GoodbyeButton, puis enregistrez vos modifications.
Ajouter du texte d’affichage pour chaque bouton radio
Ensuite, ajoutez du texte d’affichage pour chaque contrôle RadioButton. La procédure suivante met à jour la propriété Contenu d'un contrôle RadioButton.
Mettez à jour l’attribut Contenu pour les deux cases d’option
HelloButtonetGoodbyeButtonaux valeurs"Hello"et"Goodbye"dans le code XAML. Le balisage XAML doit maintenant ressembler à cet exemple :<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Définir un bouton radio à cocher par défaut
Dans cette étape, configurez HelloButton comme sélectionné par défaut afin que l’un des deux boutons radio soit toujours sélectionné.
Dans la vue XAML, recherchez le balisage pour HelloButton.
Ajoutez un attribut IsChecked et définissez-le sur True. Plus précisément, ajoutez
IsChecked="True".Le balisage XAML doit maintenant ressembler à cet exemple :
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Ajouter le contrôle de bouton
L’élément d’interface utilisateur final que vous ajoutez est un contrôle Button.
Dans la boîte à outils, recherchez le contrôle Bouton. Ajoutez-le à l’aire de conception sous les contrôles RadioButton en le faisant glisser vers le formulaire en mode Création. Une directive vous aide à centrer le contrôle.
Dans la vue XAML, modifiez la valeur de Content pour le contrôle Button de
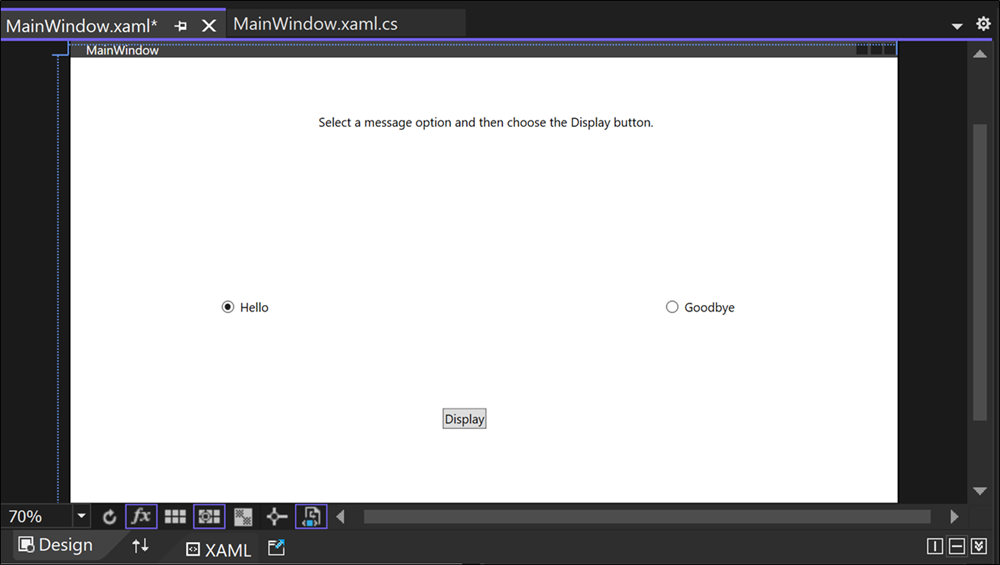
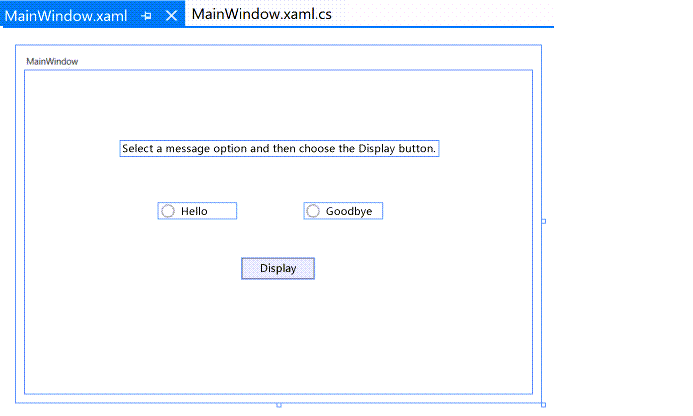
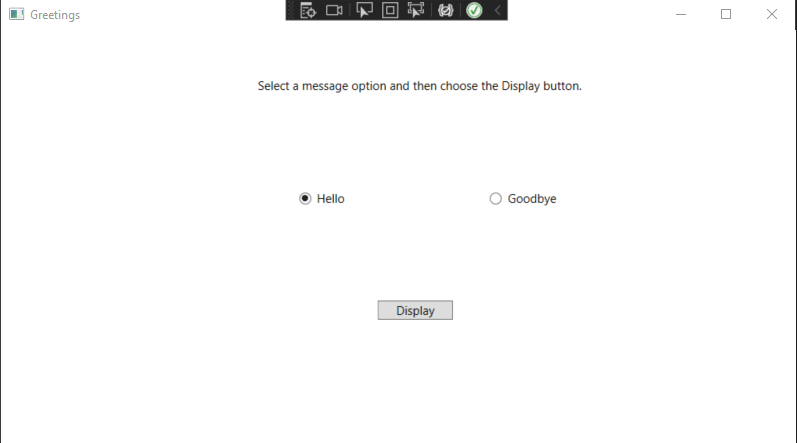
Content="Button"enContent="Display", puis enregistrez les modifications.Votre fenêtre doit ressembler à cette illustration.

Le balisage XAML doit maintenant ressembler à cet exemple :
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Dans la boîte à outils , trouvez le contrôle du bouton . Ajoutez-le à l’aire de conception sous les contrôles RadioButton en le faisant glisser vers le formulaire en mode Création. Les instructions peuvent vous aider à centrer le contrôle.
Dans la vue XAML, modifiez la valeur de Content pour le contrôle Button de
Content="Button"enContent="Display", puis enregistrez les modifications.Votre fenêtre doit ressembler à cette capture d’écran :
Le balisage XAML doit maintenant ressembler à cet exemple :
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Ajouter du code au bouton d’affichage
Quand cette application s’exécute, un message s’affiche si un utilisateur choisit une case d’option et choisit ensuite le bouton Afficher. Une boîte de message s’affiche pour Hello, et une autre apparaît pour Adieu. Pour créer ce comportement, vous ajoutez du code à l’événement Button_Click dans MainWindow.xaml.cs.
Dans l'aire de conception, double-cliquez sur le bouton Afficher .
MainWindow.xaml.cs s’ouvre, avec le curseur sur l’événement
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }À l’intérieur des accolades, ajoutez le code suivant :
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Enregistrez l’application.
Lorsque cette application s’exécute, une boîte de message s’affiche après qu’un utilisateur a choisi un bouton radio, puis a choisi le bouton Afficher. Une boîte de message s’affiche pour Hello, et une autre apparaît pour Adieu. Pour créer ce comportement, vous ajoutez du code à l’événement Button_Click dans MainWindow.xaml.cs.
Dans l'aire de conception, double-cliquez sur le bouton Afficher .
MainWindow.xaml.cs s’ouvre, avec le curseur sur l’événement
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Lorsque vous double-cliquez sur le bouton Afficher,
Click="Button_Click"est ajouté au code XAML.Le balisage XAML doit maintenant ressembler à cet exemple :
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>À l’intérieur des accolades
Button_Click, ajoutez le code suivant :if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Enregistrez l’application.
Déboguer et tester l’application
Ensuite, déboguez l’application pour rechercher des erreurs et tester que les deux boîtes de message s’affichent correctement. Les instructions suivantes vous indiquent comment construire et lancer le débogueur. Pour plus d’informations, consultez Construire une application WPF (WPF) et Déboguer WPF.
Modifier le nom de MainWindow.xaml
Donnez un nom plus spécifique à MainWindow. Dans Explorateur de solutions, cliquez avec le bouton droit sur MainWindow.xaml et choisissez Renommer. Renommez le fichier en Greetings.xaml. Dans cet exemple, cette modification crée une erreur utilisée ultérieurement pour illustrer le débogage.
Rechercher et corriger des erreurs
Dans cette étape, vous trouvez l’erreur provoquée précédemment par la modification du nom du fichier MainWindow.xaml.
Démarrez le débogage et recherchez l’erreur
Démarrez le débogueur en sélectionnant F5 ou en sélectionnant Debug, puis Démarrer le débogage.
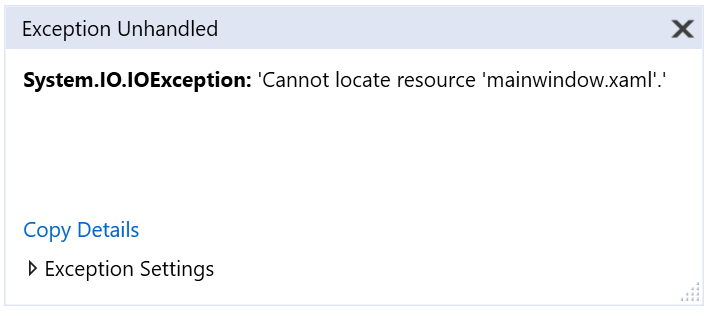
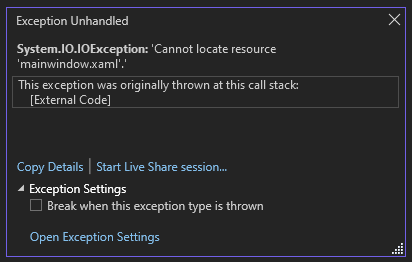
Une fenêtre 'Mode Arrêt' s’affiche. La fenêtre Sortie indique qu’une IOException s’est produite : Impossible de localiser la ressource mainwindow.xaml.

Arrêtez le débogueur en choisissant Débogage>Arrêter le débogage.
Vous avez renommé MainWindow.xaml en Greetings.xaml, mais le code fait toujours référence à MainWindow.xaml comme URI de démarrage de l’application, afin que le projet ne puisse pas démarrer.
Démarrez le débogueur en sélectionnant F5 ou en sélectionnant Déboguer, puis Démarrer le débogage.
Une fenêtre Mode arrêt s’affiche et la fenêtre Sortie indique qu’une IOException s’est produite : Impossible de localiser la ressource mainwindow.xaml.

Arrêtez le débogueur en choisissant Déboguer>Arrêter le débogage.
Vous avez renommé MainWindow.xaml en Greetings.xaml, mais le code fait toujours référence à MainWindow.xaml comme URI de démarrage de l’application, afin que le projet ne puisse pas démarrer.
Spécifier Greetings.xaml comme URI de démarrage
Dans Explorateur de solutions, ouvrez le fichier
App.xaml.Modifiez
StartupUri="MainWindow.xaml"pourStartupUri="Greetings.xaml", puis enregistrez les modifications.
En guise d’étape facultative, il évite de confusion pour modifier le titre de la fenêtre de votre application pour qu’il corresponde à ce nouveau nom.
Dans Explorateur de solutions, ouvrez le fichier
Greetings.xamlque vous venez de renommer.Remplacez la valeur de la propriété Window.Title de
Title="MainWindow"parTitle="Greetings", puis enregistrez les modifications.
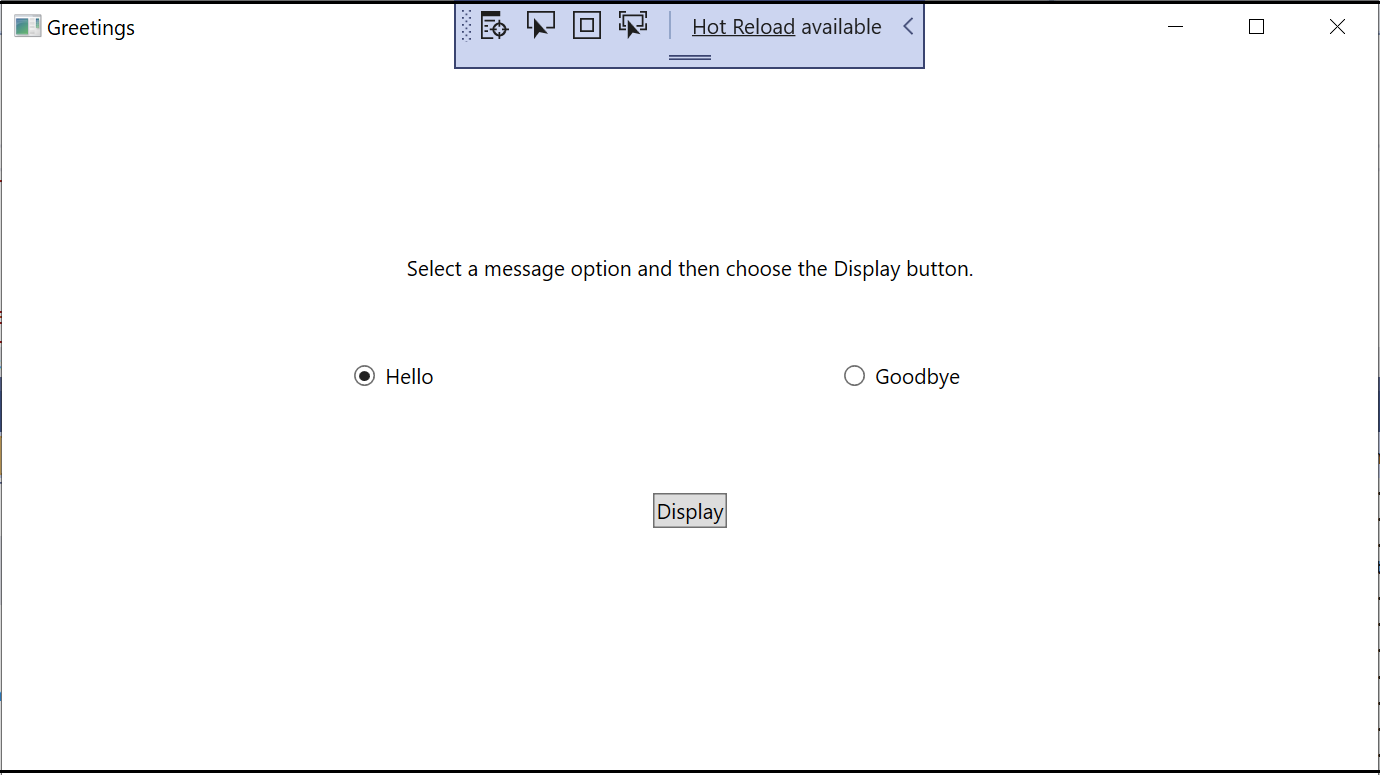
Démarrez à nouveau le débogueur (appuyez sur F5). Vous devez maintenant voir la fenêtre Greetings de votre application.

Pour arrêter le débogage, fermez la fenêtre d’application
Déboguer avec des points d’arrêt
Vous pouvez tester le code pendant le débogage en ajoutant des points d’arrêt. Vous pouvez ajouter des points d’arrêt en choisissant Déboguer>Basculer le point d’arrêt, en cliquant dans la marge gauche de l’éditeur à côté de la ligne de code où mettre le point d’arrêt, ou en appuyant sur F9.
Ajouter des points d’arrêt
Ouvrez Greetings.xaml.cs, puis sélectionnez cette ligne :
MessageBox.Show("Hello.")Ajoutez un point d'arrêt à partir du menu en sélectionnant Déboguer, puis Basculer le point d'arrêt.
Un cercle rouge apparaît en regard de la ligne de code dans la marge éloignée gauche de la fenêtre de l’éditeur.
Sélectionnez cette ligne :
MessageBox.Show("Goodbye.").Appuyez sur la touche F9 pour ajouter un point d’arrêt, puis sélectionnez F5 pour démarrer le débogage.
Dans la fenêtre Greetings , choisissez la case d'option Hello , puis le bouton Afficher .
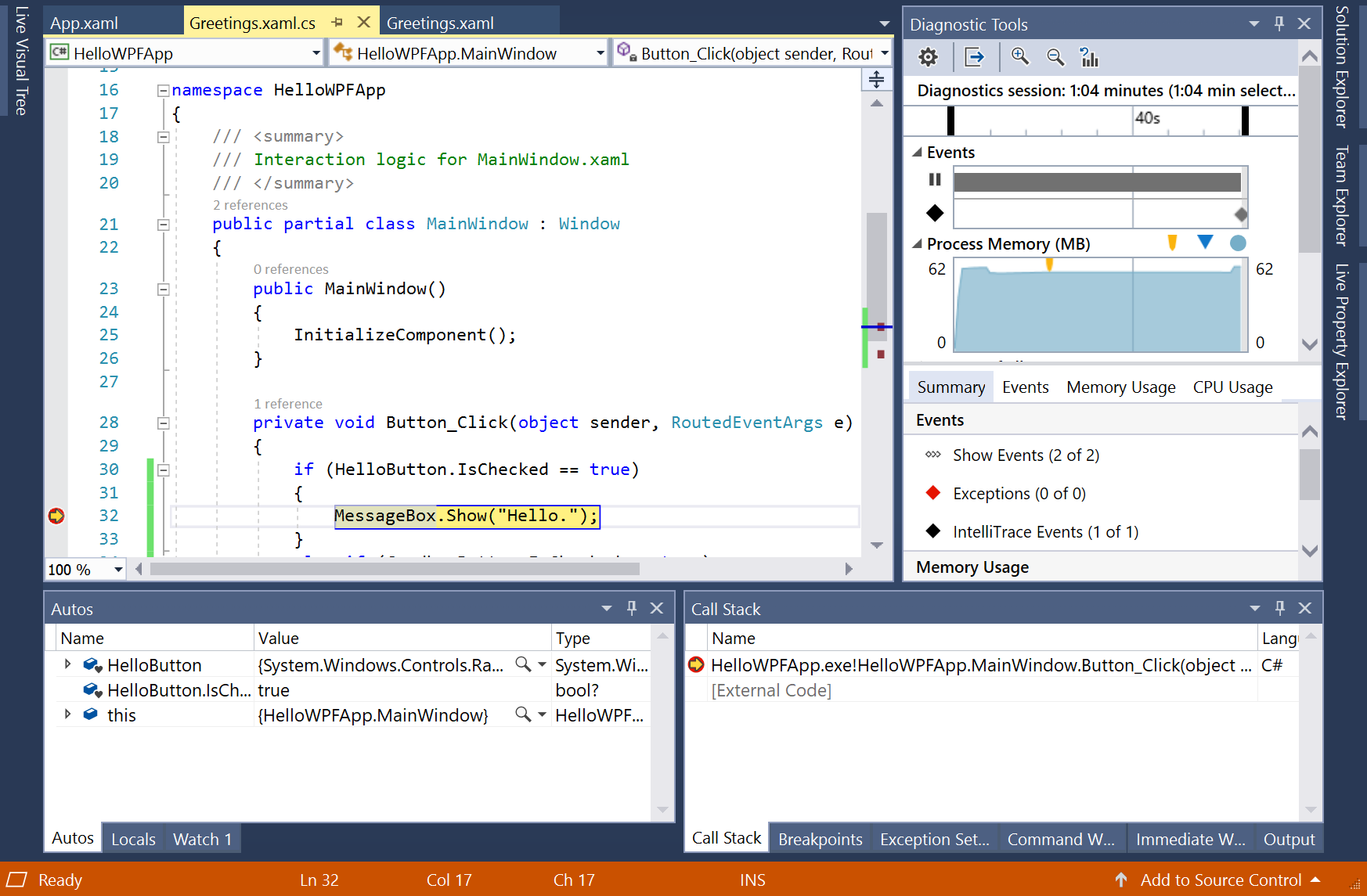
La ligne
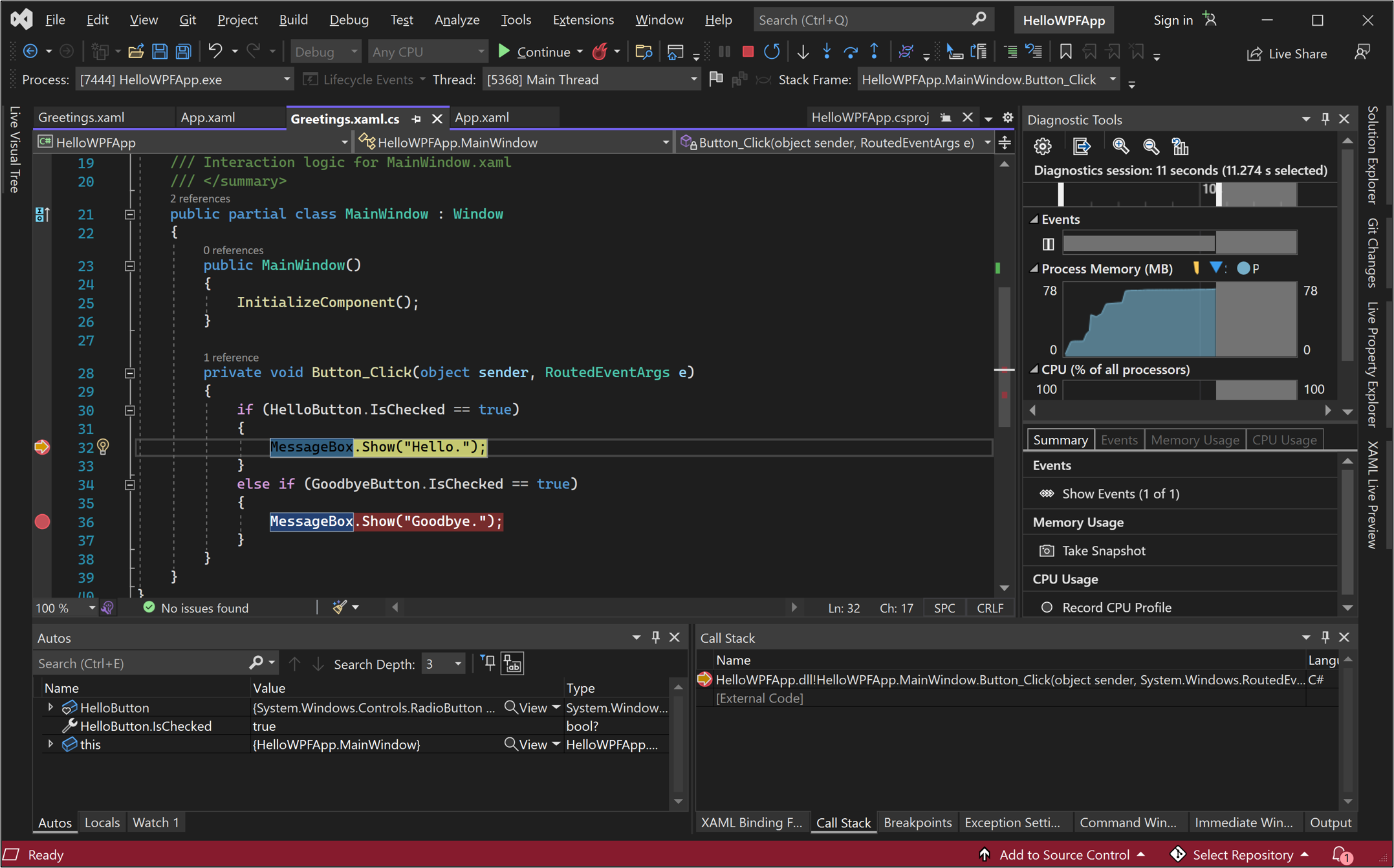
MessageBox.Show("Hello.")est mise en surbrillance en jaune. En bas de l’IDE, les fenêtres Automatique, Variables locales et Espion sont ancrées ensemble sur le côté gauche. Les fenêtres Pile des appels, Points d’arrêt, Paramètres d’exception, Commande, Exécution et Sortie sont ancrées ensemble sur le côté droit.Dans la barre de menus, choisissez Déboguer>Pas à pas sortant.
L’application reprend l’exécution et une boîte de message avec le mot « Hello » s’affiche.
Choisissez OK dans la boîte de message pour la fermer.
Dans la fenêtre Message d’accueil, choisissez le bouton radio Au revoir, puis cliquez sur le bouton Afficher.
La ligne
MessageBox.Show("Goodbye.")est mise en surbrillance en jaune.Choisissez la clé F5 pour continuer le débogage. Lorsque la boîte de message s’affiche, choisissez OK sur la boîte de message pour la fermer.
Pour arrêter le débogage, fermez la fenêtre de l’application.
Dans la barre de menus, choisissez Débogage>Désactiver tous les points d’arrêt.
Ouvrez Greetings.xaml.cs, puis sélectionnez cette ligne :
MessageBox.Show("Hello.")Ajoutez un point d'arrêt à partir du menu en sélectionnant Déboguer, puis Basculer le point d'arrêt.
Un cercle rouge apparaît en regard de la ligne de code dans la marge éloignée gauche de la fenêtre de l’éditeur.
Sélectionnez cette ligne :
MessageBox.Show("Goodbye.").Appuyez sur la touche F9 pour ajouter un point d’arrêt, puis sélectionnez F5 pour démarrer le débogage.
Dans la fenêtre Greetings , choisissez la case d'option Hello , puis le bouton Afficher .
La ligne
MessageBox.Show("Hello.")est mise en surbrillance en jaune. En bas de l’IDE, les fenêtres Automatique, Variables locales et Espion sont ancrées ensemble sur le côté gauche. Les fenêtres Pile des appels, Points d’arrêt, Paramètres d’exception, Commande, Exécution et Sortie sont ancrées ensemble sur le côté droit.Dans la barre de menus, choisissez Déboguer>Pas à pas sortant.
L’application reprend l’exécution et une boîte de message avec le mot « Hello » s’affiche.
Choisissez OK dans la boîte de message pour la fermer.
Dans la fenêtre Greetings, choisissez le bouton radio Au revoir, puis choisissez le bouton Afficher.
La ligne
MessageBox.Show("Goodbye.")est mise en surbrillance en jaune.Choisissez la clé F5 pour continuer le débogage. Lorsque la boîte de message s’affiche, choisissez OK sur la boîte de message pour la fermer.
Pour arrêter le débogage, fermez la fenêtre de l’application.
Dans la barre de menus, choisissez Débogage>Désactiver tous les points d’arrêt.
Afficher une représentation des éléments d’interface utilisateur
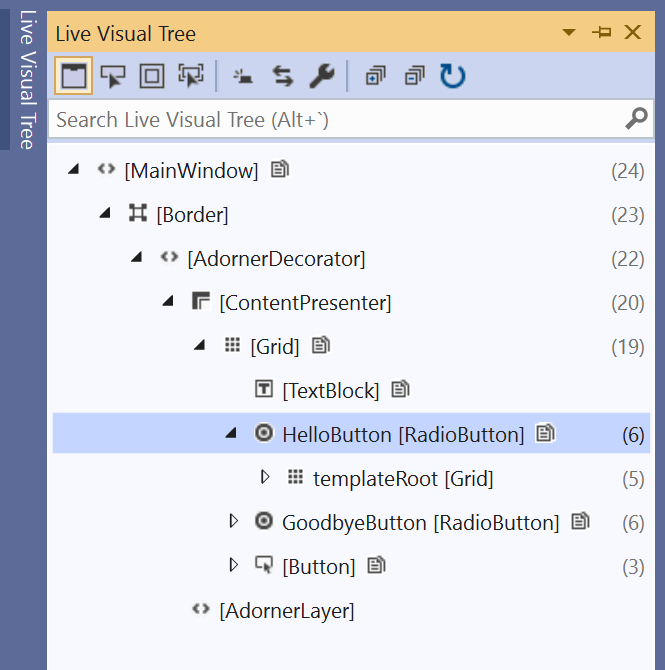
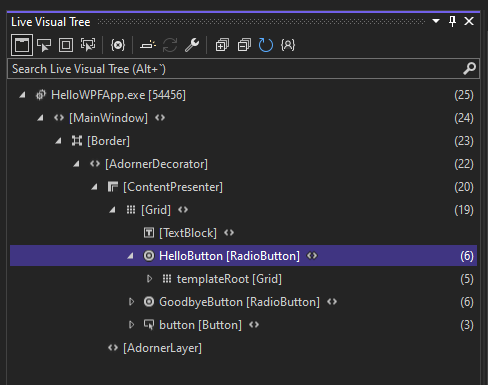
Dans l’application en cours d’exécution, vous devez voir un widget qui apparaît en haut de votre fenêtre. Le widget est un assistance d’exécution qui fournit un accès rapide à certaines fonctionnalités de débogage utiles. Sélectionnez le premier bouton, Accéder à l’arborescence visuelle dynamique. Vous devez voir une fenêtre avec une arborescence qui contient tous les éléments visuels de votre page. Développez les nœuds pour trouver les boutons que vous avez ajoutés.


Générer une version release de l’application
Après avoir vérifié que tout fonctionne, vous pouvez préparer une build de mise en production de l’application.
Dans le menu principal, sélectionnez Compiler>Nettoyer la solution pour supprimer les fichiers intermédiaires et les fichiers de sortie créés au cours des builds précédentes. Cette étape n’est pas nécessaire, mais elle nettoie les sorties des builds de débogage.
Changez la configuration de build de HelloWPFApp en remplaçant Debug par Release à l’aide du contrôle de liste déroulante de la barre d’outils. Il indique Débogage actuellement.
Générez la solution en choisissant Générer>Générer la solution.
Félicitations pour avoir terminé ce tutoriel ! Vous pouvez trouver le .exe que vous avez créé sous le répertoire de votre solution et de votre projet (...\HelloWPFApp\HelloWPFApp\bin\Release).
Contenu connexe
Étape suivante
Félicitations pour avoir terminé ce tutoriel ! Pour en savoir plus, poursuivez avec les didacticiels suivants.