Tutoriel : Ajouter des contrôles à l’application Windows Forms de visionneuse d’images (.NET Framework)
Dans cette série de trois didacticiels, vous créez une application Windows Forms qui charge une image et l’affiche. Visual Studio Integrated Design Environment (IDE) fournit les outils dont vous avez besoin pour créer l’application.
Ce programme comporte une zone d’image, une case à cocher et plusieurs boutons que vous utilisez pour contrôler l’application. Ce tutoriel vous montre comment ajouter ces contrôles.
Dans ce deuxième tutoriel, vous allez apprendre à :
- Ajouter des contrôles à votre application
- Ajouter des boutons dans un panneau de disposition
- Modifier les noms et emplacements des contrôles
- Ajouter des composants de boîte de dialogue
Pour créer une application Windows Forms avec .NET, suivez le tutoriel Créer une application Windows Forms avec .NET. Consultez le guide bureau sur Windows Forms .NET pour en savoir plus.
Conditions préalables
- Ce tutoriel s’appuie sur le didacticiel précédent, Créer une application visionneuse d’images. Terminez cette première fois et commencez par le projet que vous avez créé pour ce didacticiel.
Ajouter des contrôles à votre application
L’application Visionneuse d’images utilise un contrôle PictureBox pour afficher une image. Il utilise une case à cocher et plusieurs boutons pour gérer l’image et l’arrière-plan et fermer l’application. Vous ajoutez PictureBox et une case à cocher à partir de la boîte à outils dans l’IDE Visual Studio.
Ouvrez Visual Studio. Votre projet Visionneuse d’images s’affiche sous Ouvrir récent.
Dans le Concepteur Windows Forms, sélectionnez le TableLayoutPanel que vous avez ajouté dans le didacticiel précédent. Vérifiez que tableLayoutPanel1 s’affiche dans la fenêtre Propriétés.
Sur le côté gauche de l’IDE Visual Studio, sélectionnez l’onglet boîte à outils. Si vous ne le voyez pas, sélectionnez Afficher>Boîte à outils dans la barre de menus ou Ctrl+Alt+X. Dans la boîte à outils, développez Contrôles communs.
Double-cliquez sur PictureBox pour ajouter un contrôle PictureBox à votre formulaire. Visual Studio ajoute le contrôle PictureBox à la première cellule vide du TableLayoutPanel.
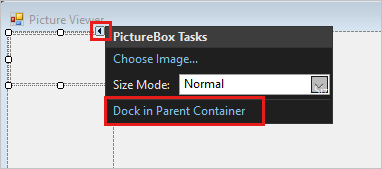
Choisissez le nouveau contrôle PictureBox pour le sélectionner, puis sélectionnez le triangle noir sur le nouveau contrôle PictureBox pour afficher sa liste de tâches.

Sélectionnez Dock dans le conteneur parent, ce qui définit la propriété PictureBox Dock sur Fill. Vous pouvez voir cette valeur dans la fenêtre Propriétés.
Dans la fenêtre Propriétés de l’objet PictureBox, définissez la propriété ColumnSpan sur 2. PictureBox remplit désormais les deux colonnes.
Affectez la valeur Fixed3D à sa propriété BorderStyle.
Dans le Concepteur Windows Forms, sélectionnez TableLayoutPanel. Ensuite, dans la boîte à outils , double-cliquez sur l’élément CheckBox pour ajouter un nouveau contrôle CheckBox. Votre PictureBox prend les deux premières cellules du TableLayoutPanel. Par conséquent, le contrôle CheckBox est ajouté à la cellule inférieure gauche.
Choisissez la propriété Text et entrez Stretch.

Ajouter des boutons dans un panneau de disposition
Jusqu’à présent, vous avez ajouté des contrôles au TableLayoutPanel. Ces étapes vous montrent comment ajouter quatre boutons à un nouveau panneau de disposition dans TableLayoutPanel.
Sélectionnez TableLayoutPanel sur le formulaire. Ouvrez la boîte à outils , puis sélectionnez Conteneurs. Double-cliquez sur FlowLayoutPanel pour ajouter un nouveau contrôle à la dernière cellule de TableLayoutPanel.
Définissez la propriété Dock du FlowLayoutPanel sur Fill. Vous pouvez définir cette propriété en sélectionnant le triangle noir, puis en sélectionnant Dock dans le conteneur parent.
Un FlowLayoutPanel est un conteneur qui organise d’autres contrôles dans une ligne, l’un après l’autre.
Sélectionnez le nouveau FlowLayoutPanel, puis ouvrez la boîte à outils , puis sélectionnez Common Controls. Double-cliquez sur l’élément Bouton pour ajouter un contrôle de bouton appelé button1.
Double-cliquez à nouveau sur le bouton pour ajouter un autre bouton. L’IDE appelle le suivant button2.
Ajoutez deux boutons supplémentaires de cette façon. Une autre option consiste à sélectionner « bouton2». Sélectionnez ensuite Modifier>Copier ou Ctrl+C. Ensuite, choisissez Modifier>Coller dans la barre de menus ou appuyez sur Ctrl+V pour coller une copie de votre bouton. Maintenant, collez-le à nouveau. L’IDE ajoute button3 et button4 au FlowLayoutPanel.
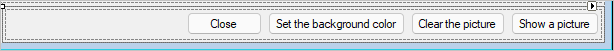
Sélectionnez le premier bouton et définissez sa propriété Text sur Afficher une image.
Définissez les propriétés Text des trois boutons suivants pour Effacer l’image, définir la couleur d’arrière-planet Fermer.
Pour dimensionner les boutons et les organiser, sélectionnez FlowLayoutPanel. Définissez la propriété FlowDirection sur RightToLeft.
Les boutons doivent s’aligner sur le côté droit de la cellule et inverser leur ordre afin que le Afficher une image bouton se trouve à droite de la cellule. Vous pouvez faire glisser les boutons autour de FlowLayoutPanel pour les organiser dans n’importe quel ordre.
Choisissez le bouton Fermer pour le sélectionner. Ensuite, pour sélectionner le reste des boutons en même temps, appuyez longuement sur la Ctrl touche et choisissez-les également.
Dans la fenêtre Propriétés , définissez la propriété AutoSize sur True. Les boutons sont redimensionnés pour s’adapter à leur texte.

Vous pouvez exécuter votre programme pour voir l’apparence des contrôles. Sélectionnez la touche F5, sélectionnez Déboguer>Démarrer le débogage, ou sélectionnez le bouton Démarrer. Les boutons que vous avez ajoutés ne font rien pour le moment.
Modifier les noms des contrôles
Il existe quatre boutons sur votre formulaire, nommés bouton1, bouton2, bouton3et bouton4 en C#. Dans Visual Basic, la première lettre par défaut de n’importe quel nom de contrôle est majuscule, de sorte que les boutons sont nommés Button1, Button2, Button3et Button4. Utilisez ces étapes pour leur donner des noms plus informatifs.
Dans le formulaire, choisissez le bouton Fermer . Si tous les boutons sont encore sélectionnés, appuyez sur la touche Échap pour annuler la sélection.
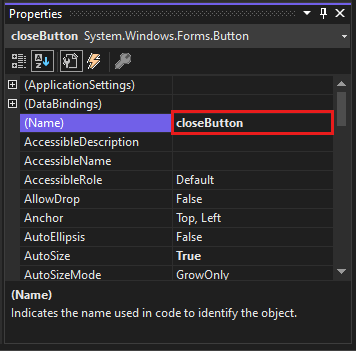
Dans la fenêtre Propriétés, recherchez (Nom). Remplacez le nom par closeButton.

L’IDE n’accepte pas les noms qui contiennent des espaces.
Renommez les trois autres boutons en backgroundButton, clearButtonet showButton. Vous pouvez vérifier les noms en choisissant la liste déroulante du sélecteur de contrôle dans la fenêtre Propriétés. Les nouveaux noms de boutons s’affichent.
Vous pouvez modifier le nom de n’importe quel contrôle, tel que TableLayoutPanel ou CheckBox.
Ajouter des composants de boîte de dialogue
Votre application peut ouvrir des fichiers image et choisir une couleur d’arrière-plan à l’aide de composants. Un composant est semblable à un contrôle. Vous utilisez la boîte à outils pour ajouter un composant à votre formulaire. Vous définissez ses propriétés à l’aide de la fenêtre Propriétés.
Contrairement à un contrôle, l’ajout d’un composant à votre formulaire n’ajoute pas d’élément visible. Au lieu de cela, il fournit certains comportements que vous pouvez déclencher avec du code. Par exemple, il s’agit d’un composant qui ouvre une boîte de dialogue Ouvrir un fichier .
Dans cette section, vous ajoutez un composant OpenFileDialog et un composant ColorDialog à votre formulaire.
Sélectionnez le Concepteur Windows Forms (Form1.cs [Design]). Ouvrez ensuite la Boîte à outils et sélectionnez le groupe Boîtes de dialogue.
Double-cliquez sur OpenFileDialog pour ajouter un composant appelé openFileDialog1 à votre formulaire.
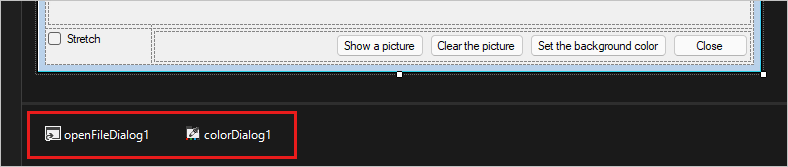
Double-cliquez sur ColorDialog pour ajouter un composant appelé colorDialog1. Les composants apparaissent en bas de Concepteur Windows Forms en tant qu’icônes.

Choisissez l’icône openFileDialog1 et définissez deux propriétés :
Définissez la propriété Filter sur la valeur suivante :
JPEG Files (*.jpg)|*.jpg|PNG Files (*.png)|*.png|BMP Files (*.bmp)|*.bmp|All files (*.*)|*.*Définissez la propriété Title sur la valeur suivante : Sélectionnez un fichier image.
Les paramètres de propriété filtre spécifient les types affichés par la boîte de dialogue Sélectionner une image.
Étape suivante
Passez au tutoriel suivant pour apprendre à ajouter du code à votre application.