Tutoriel : Créer une application de jeu de correspondance Windows Forms
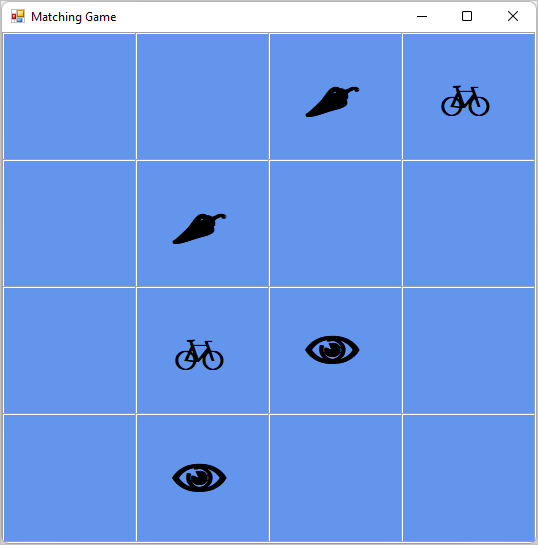
Dans cette série de quatre tutoriels, vous créez un jeu correspondant. Le joueur associe les paires d’icônes masquées.
Utilisez ces didacticiels pour en savoir plus sur les tâches suivantes dans l’environnement de développement intégré Visual Studio (IDE) :
- Stockez des objets, tels que des icônes, dans un objet List<T>.
- Utilisez une boucle
foreachen C# ou une boucleFor Eachen Visual Basic pour effectuer une itération dans des éléments d’une liste. - Effectuez le suivi de l’état d’un formulaire à l’aide de variables de référence.
- Créez un gestionnaire d’événements pour répondre aux événements que vous pouvez utiliser avec plusieurs objets.
- Créez un minuteur qui compte et déclenche un événement exactement une fois qu’il a démarré.
Lorsque vous avez terminé, vous aurez un jeu complet.

Dans ce premier tutoriel, vous allez apprendre à :
- Créez un projet Visual Studio qui utilise Windows Forms.
- Ajoutez et mettez en forme un élément de disposition.
- Ajoutez et mettez en forme des étiquettes.
Conditions préalables
Vous avez besoin de Visual Studio pour suivre ce didacticiel. Visitez la page de téléchargements Visual Studio pour une version gratuite.
Remarque
Ce tutoriel nécessite le modèle de projet application Windows Forms (.NET Framework). Lors de l’installation, sélectionnez la charge de travail de développement de bureaux .NET :

Si Visual Studio est déjà installé et que vous devez ajouter le modèle, dans le menu, sélectionnez Tools>Obtenir des outils et des fonctionnalités, ou dans la fenêtre Créer un projet, sélectionnez Installer d’autres outils et fonctionnalités.

Créer un projet de jeu d'association de Windows Forms
La première étape de la création de votre jeu consiste à créer un projet d’application Windows Forms.
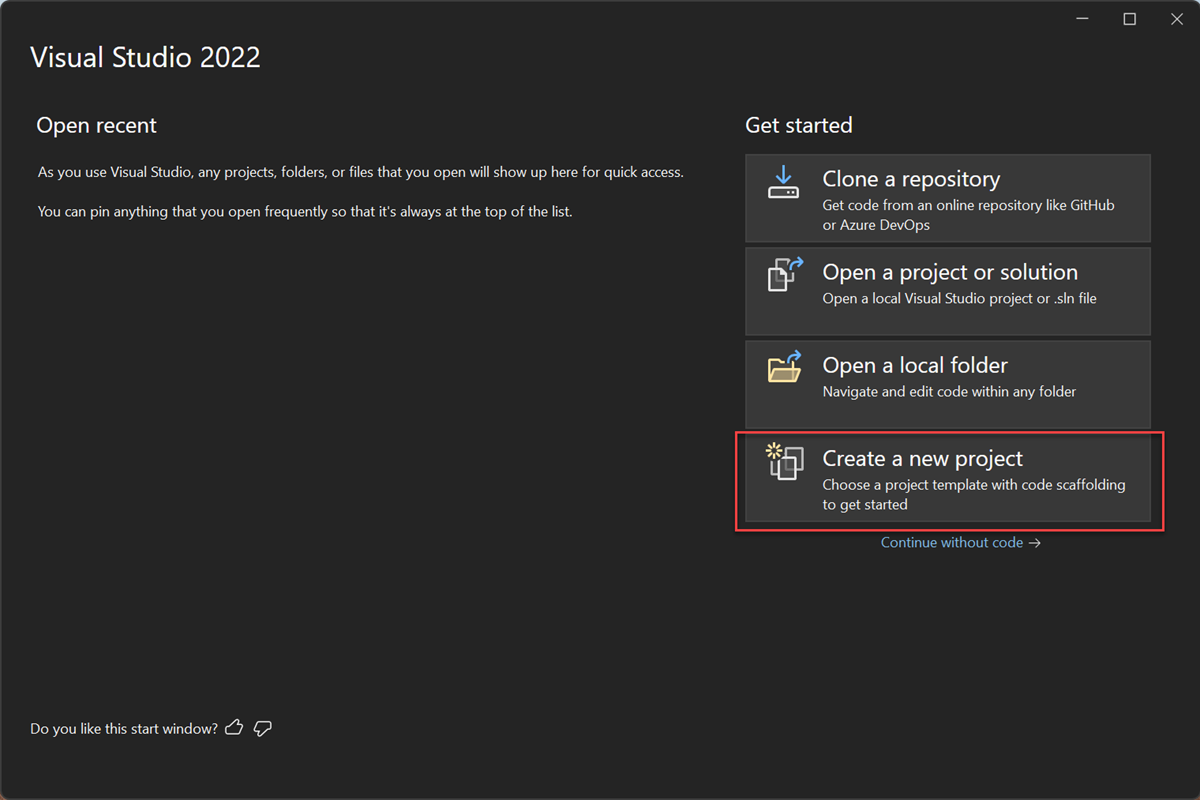
Ouvrez Visual Studio.
Dans la fenêtre de démarrage, sélectionnez Créer un projet.

Dans la fenêtre Créer un projet, recherchez Windows Forms. Sélectionnez ensuite Desktop dans la liste Tous les types de projets.
Sélectionnez le modèle Application Windows Forms (.NET Framework) pour C# ou Visual Basic, puis sélectionnez Suivant.
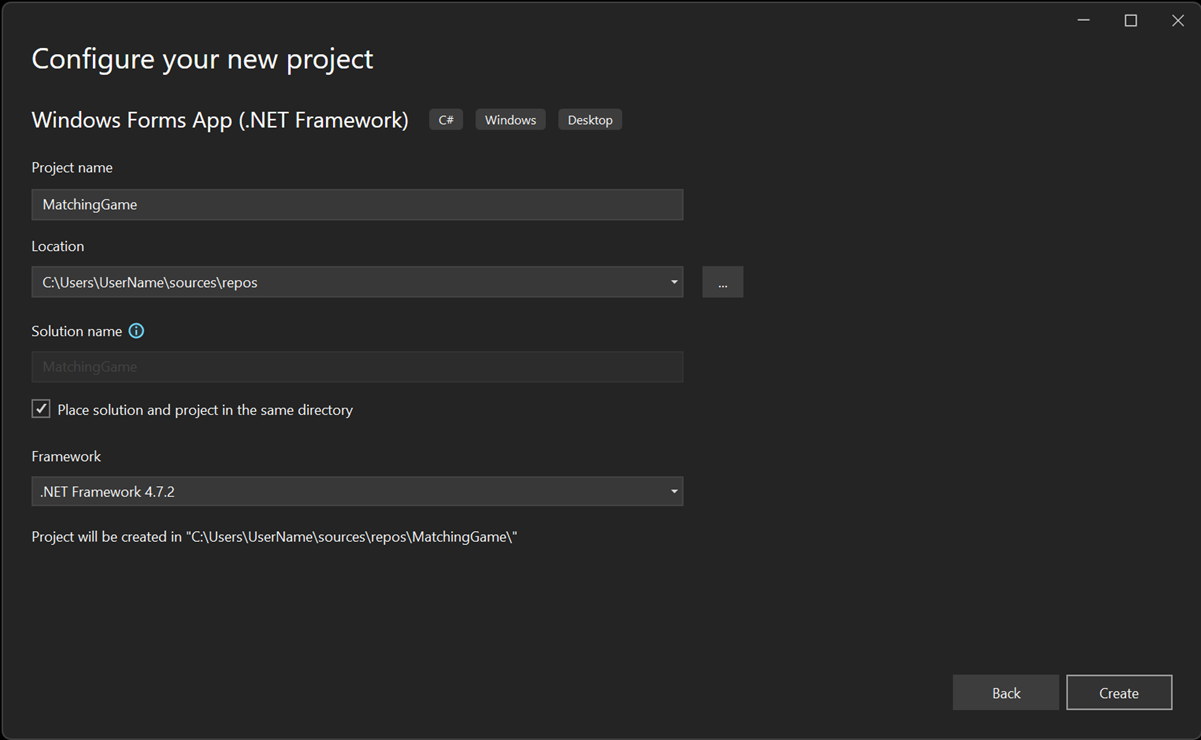
Dans la fenêtre Configurer votre nouveau projet, nommez votre projet MatchingGame, puis sélectionnez Créer.

Visual Studio crée une solution pour votre application. Une solution est un conteneur pour les projets et les fichiers dont votre application a besoin.
À ce stade, Visual Studio affiche un formulaire vide dans le Concepteur Windows Forms.
Créer une mise en page pour votre jeu
Dans cette section, vous allez créer la grille quatre par quatre pour le jeu.
Sélectionnez le formulaire pour sélectionner le Concepteur Windows Forms. L’onglet lit Form1.cs [Création] pour C# ou Form1.vb [Création] pour Visual Basic. Dans la fenêtre Propriétés, définissez les propriétés de formulaire suivantes.
- Modifiez la propriété Texte du formulaire en remplaçant Form1 par Matching Game. Ce texte apparaît en haut de la fenêtre de jeu.
- Définissez la taille du formulaire. Vous pouvez le modifier en définissant la propriété Size sur 550, 550 ou en faisant glisser l’angle du formulaire jusqu’à ce que vous voyiez la taille correcte en bas de l’IDE Visual Studio.
Sélectionnez l’onglet Boîte à outils sur le côté gauche de l’IDE. Si vous ne le voyez pas, sélectionnez Afficher>Boîte à outils dans la barre de menus ou sélectionnez Ctrl+Alt+X.
Faites glisser un contrôle TableLayoutPanel à partir de la catégorie Conteneurs dans la boîte à outils, ou double-cliquez dessus. Définissez les propriétés suivantes pour le panneau dans la fenêtre Propriétés.
Affectez la valeur CornflowerBlue à la propriété BackColor. Pour définir cette propriété, sélectionnez la flèche vers le bas en regard de la propriété BackColor. Dans la boîte de dialogue résultante, sélectionnez Web. Dans la liste des noms, sélectionnez CornflowerBlue.
Remarque
Les couleurs ne sont pas dans l’ordre alphabétique. CornflowerBlue est proche du bas de la liste.
Définissez la propriété Ancrer sur Remplir en sélectionnant la flèche vers le bas, puis en sélectionnant le bouton central volumineux. Cette option permet d’étendre la table afin qu’elle couvre le formulaire entier.
Affectez la valeur Inset à la propriété CellBorderStyle. Cette valeur fournit des bordures visuelles entre chaque cellule du tableau.
Sélectionnez le bouton triangle dans le coin supérieur droit du TableLayoutPanel pour afficher son menu de tâches. Dans le menu des tâches, sélectionnez Ajouter une ligne deux fois pour ajouter deux lignes supplémentaires. Sélectionnez ensuite Ajouter une colonne deux fois pour ajouter deux colonnes supplémentaires.
Dans la barre des tâches, sélectionnez Modifier les lignes et les colonnes pour afficher la fenêtre Styles de ligne et de colonne. Pour chaque colonne, sélectionnez l’option Pourcentage, puis définissez la largeur de chaque colonne sur 25 %.
Sélectionnez Lignes dans la liste en haut de la fenêtre, puis définissez la hauteur de chaque ligne sur 25 pour cent.
Lorsque vous avez terminé, sélectionnez OK pour enregistrer vos modifications.
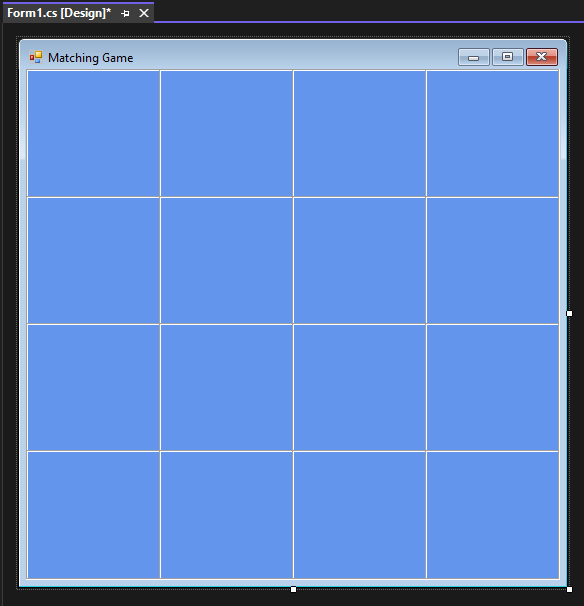
Votre TableLayoutPanel est maintenant une grille de quatre par quatre avec 16 cellules carrées de taille égale. Ces lignes et colonnes sont l’endroit où les icônes s’affichent ultérieurement.

Ajouter et mettre en forme des étiquettes
Dans cette section, vous créez et mettez en forme des étiquettes qui s’affichent pendant le jeu.
Assurez-vous que TableLayoutPanel est sélectionné dans l’éditeur de formulaire. Vous devez voir tableLayoutPanel1 en haut de la fenêtre Propriétés. S’il n’est pas sélectionné, sélectionnez le TableLayoutPanel sur le formulaire ou sélectionnez-le dans la liste en haut de la fenêtre propriétés .
Ouvrez la boîte à outils, comme précédemment, puis ouvrez la catégorie Contrôles communs. Ajoutez un contrôle Label à la cellule supérieure gauche du TableLayoutPanel. Le contrôle d’étiquette est désormais sélectionné dans l’IDE. Définissez les propriétés suivantes pour celle-ci.
- Définissez la propriété de l’étiquette BackColor sur CornflowerBlue.
- Affectez à la propriété AutoSize la valeur False.
- Affectez la valeur Fill à la propriété Dock.
- Définissez la propriété TextAlign sur MiddleCenter en sélectionnant le bouton flèche vers le bas en regard de la propriété, puis en sélectionnant le bouton central. Cette valeur garantit que l’icône apparaît au milieu de la cellule.
- Sélectionnez la propriété Font. Un bouton d'ellipse (...) s’affiche. Sélectionnez le bouton de sélection, puis définissez la valeur Police sur Webdings, le Style de police sur Gras et la Taille sur 48.
- Affectez la lettre c à la propriété Text du contrôle Label.
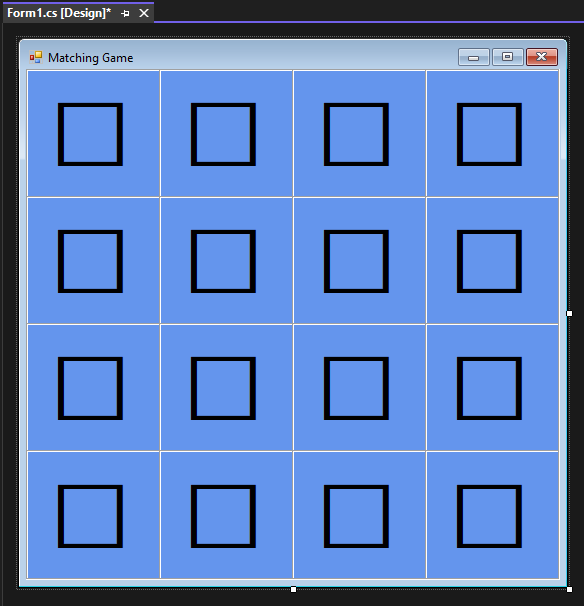
La cellule supérieure gauche de TableLayoutPanel contient désormais une boîte noire centrée sur un arrière-plan bleu.
Remarque
Webdings est une police d’icône fournie avec le système d’exploitation Windows. Dans votre jeu d'association, le joueur associe des paires d'icônes. Cette police affiche les icônes à mettre en correspondance. Si les icônes Webdings ne s’affichent pas correctement sur le formulaire, définissez la propriété UseCompatibleTextRendering d’étiquettes sur le formulaire sur True.
Au lieu de c, essayez différentes lettres dans la propriété Text. Un point d’exclamation est une araignée, un N majuscule est un œil, et une virgule est un piment.
Sélectionnez votre contrôle Label et copiez-le dans la cellule suivante du TableLayoutPanel. Sélectionnez les touches Ctrl +Cou, dans la barre de menus, Modifier>Copier. Collez-le ensuite à l’aide de Ctrl+V ou Modifier>Coller.
Une copie de la première étiquette apparaît dans la deuxième cellule du TableLayoutPanel. Collez-la à nouveau, et une autre étiquette apparaît dans la troisième cellule. Continuez à coller des contrôles d’étiquette jusqu'à ce que toutes les cellules soient remplies.
Cette étape termine la disposition de votre formulaire.

Étape suivante
Accédez au tutoriel suivant pour savoir comment affecter une icône aléatoire à chaque étiquette et ajouter des gestionnaires d’événements aux étiquettes.