Tutoriel : Créer votre première application du Kit de développement logiciel (SDK) d’application Windows dans Visual Studio avec XAML et C#
Dans cette introduction à l’environnement de développement intégré (IDE) de Visual Studio, vous allez créer une application « Hello World » qui s’exécute sur n’importe quel appareil Windows 10 ou version ultérieure. Pour ce faire, vous allez utiliser un modèle de projet Windows App SDK (WinUI 3), un langage XAML (Extensible Application Markup Language) et le langage de programmation C#.
Remarque
WinUI 3 est le composant de plateforme d'interface utilisateur natif fourni avec le Windows App SDK (complètement découplé des SDK Windows ). Pour plus d’informations, consultez WinUI 3 .
Si vous n’avez pas encore installé Visual Studio, accédez à la page de téléchargement de Visual Studio pour l'installer gratuitement.
Conditions préalables
Vous avez besoin de Visual Studio pour suivre ce didacticiel. Visitez la page de téléchargements Visual Studio pour une version gratuite.
Charges de travail et composants requis pour le développement avec WinUI et le Kit de développement logiciel (SDK) d’application Windows. Pour vérifier ou installer une charge de travail dans Visual Studio, sélectionnez Tools>Obtenir des outils et des fonctionnalités. Pour plus d’informations, consultez Modifier les charges de travail ou les composants individuels.
Sous l’onglet Charges de travail du programme d’installation de Visual Studio, sélectionnez les charges de travail et les composants suivants :
- Pour le développement d'applications C# à l'aide du Kit de développement logiciel (SDK) pour applications Windows, sélectionnez Développement d'applications Windows.
Créer un projet
Tout d’abord, créez un projet WinUI 3. Le type de projet est fourni avec tous les fichiers de modèle dont vous avez besoin, avant même d’avoir ajouté quoi que ce soit !
Important
Visual Studio 2019 prend uniquement en charge windows App SDK 1.1 et versions antérieures. Visual Studio 2022 est recommandé pour le développement d’applications avec toutes les versions du Kit de développement logiciel (SDK) d’application Windows.
Les modèles du Kit de développement logiciel (SDK) des applications Windows 1.1.x sont disponibles en installant une extension Visual Studio (VSIX).
Remarque
Si vous disposez déjà d’une extension VISUAL STUDIO (Windows App SDK), désinstallez-la avant d’installer une autre version. Pour obtenir des instructions, consultez Gérer les extensions pour Visual Studio.
- Vous pouvez installer la dernière version stable de VSIX 1.1.x à partir de Visual Studio. Sélectionnez Extensions>Gérer les extensions, recherchez Windows App SDK, puis téléchargez l’extension Windows App SDK. Fermez et rouvrez Visual Studio, puis suivez les invites pour installer l’extension. Veillez à installer les modèles pour le Kit de développement logiciel (SDK) d’application Windows 1.1.
- Vous pouvez également télécharger l’extension directement à partir de visual Studio Marketplace et l’installer :
Une fois l’extension de modèles installée, vous pouvez créer votre premier projet. Pour plus d’informations sur la prise en charge de Visual Studio 2019, consultez Installer des outils pour le Kit de développement logiciel (SDK) d’application Windows. Le reste de ce tutoriel suppose que vous utilisez Visual Studio 2022.
Ouvrez Visual Studio et, dans la fenêtre de démarrage, choisissez Créer un projet.
Sur l’écran Créer un nouveau projet, entrez WinUI dans la zone de recherche, choisissez le modèle C# pour Application vide (WinUI 3 dans le Bureau), puis choisissez Suivant.

Donnez au projet un nom, HelloWorld, puis choisissez Créer.

Remarque
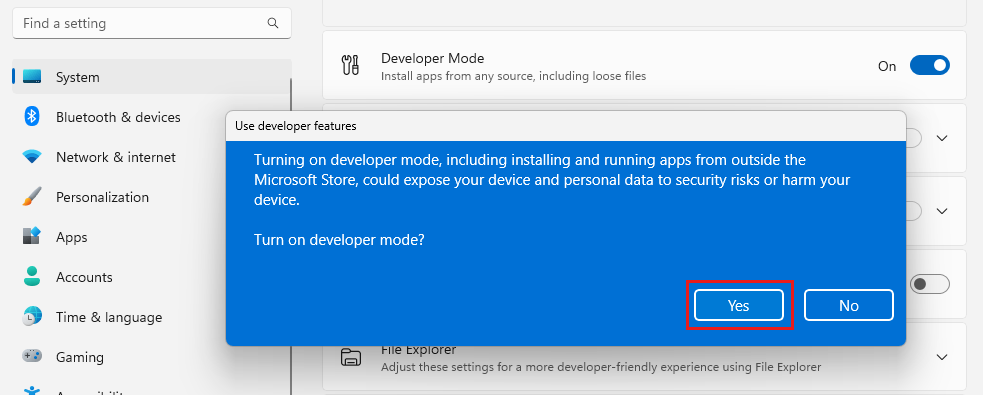
S’il s’agit de la première fois que vous utilisez Visual Studio pour créer une application SDK pour Windows App, une boîte de dialogue Paramètres peut apparaître. Choisissez mode Développeur, puis choisissez Oui.

Visual Studio installe un package en mode développeur supplémentaire pour vous. Une fois l’installation du package terminée, fermez la boîte de dialogue Paramètres .
Créer l’application
Il est temps de commencer à développer. Vous allez ajouter un contrôle de bouton, ajouter une action au bouton, puis exécuter l’application « Hello World » pour voir à quoi il ressemble.
Ajouter un bouton à la zone de conception
Dans l’Explorateur de solutions , double-cliquez sur MainWindow.xaml pour ouvrir l’éditeur de balisage XAML.

L’éditeur XAML est l’endroit où vous pouvez ajouter ou modifier le balisage. Contrairement aux projets UWP, WinUI 3 n’a pas de mode Création.

Examinez le contrôle bouton imbriqué dans StackPanel à la racine de la fenêtre.

Modifier l’étiquette sur le bouton
Dans l’éditeur XAML , remplacez la valeur de contenu du bouton « Cliquez sur moi » par « Hello World ! ».

Notez que le bouton a également un gestionnaire d’événements Click nommé myButton_Click spécifié. Nous y arriverons à l’étape suivante.

Modifier le gestionnaire d’événements
Un « gestionnaire d’événements » semble compliqué, mais il s’agit simplement d’un autre nom pour le code appelé lorsqu’un événement se produit. Dans ce cas, il ajoute une action déclenchée par le bouton « Hello World ! ».
Dans l’Explorateur de solutions, double-cliquez sur MainWindow.xaml.cs, la page code-behind.
Modifiez le code du gestionnaire d’événements dans la fenêtre de l’éditeur C# qui s’ouvre.
Voici où les choses sont intéressantes. Le gestionnaire d’événements par défaut ressemble à ceci :

Nous allons le modifier, donc il ressemble à ceci :

Voici le code à copier et coller :
private async void myButton_Click(object sender, RoutedEventArgs e) { var welcomeDialog = new ContentDialog() { Title = "Hello from HelloWorld", Content = "Welcome to your first Windows App SDK app.", CloseButtonText = "Ok", XamlRoot = myButton.XamlRoot }; await welcomeDialog.ShowAsync(); }
Qu’est-ce que nous avons fait ?
Le code utilise le contrôle ContentDialog pour afficher un message de bienvenue dans un contrôle contextuel modal dans la fenêtre active. (Pour plus d’informations sur l’utilisation de Microsoft.UI.Xaml.Controls.ContentDialog, consultez classe ContentDialog.)
Exécuter l’application
Il est temps de créer, déployer et lancer l’application sdk d’application Windows « Hello World » pour voir ce qu’elle ressemble. Voici comment.
Utilisez le bouton Play (il contient le texte HelloWorld (package)) pour démarrer l’application sur la machine locale.

(Vous pouvez également choisir Déboguer>Démarrer le débogage dans la barre de menus ou appuyer sur F5 pour démarrer votre application.)
Affichez votre application, qui apparaît peu après la disparition d’un écran de démarrage. L’application doit ressembler à cette image :

Sélectionnez le bouton Hello World.
Votre appareil Windows 10 ou version ultérieure affiche un message indiquant « Bienvenue dans votre première application windows App SDK » avec le titre « Hello from HelloWorld ». Cliquez sur Ok pour ignorer le message.

Pour fermer l’application, sélectionnez le bouton Arrêter le débogage dans la barre d’outils. (Vous pouvez également choisir Déboguer>Arrêter le débogage dans la barre de menus ou appuyer sur Maj+F5.)
Étapes suivantes
Félicitations pour avoir terminé ce tutoriel ! Nous espérons que vous avez appris quelques notions de base sur le Kit de développement logiciel (SDK) d’application Windows, WinUI 3 et l’IDE Visual Studio. Pour en savoir plus, suivez le tutoriel suivant :
Voir aussi
- Écriture d’applications pour Windows : sélection d’une technologie de développement
- Vue d’ensemble du Kit de développement logiciel (SDK) d’application Windows
- SDK d’Application Windows / Exemples WinUI 3