Tutoriel : Introduction au Concepteur Windows Forms
Le Concepteur Windows Forms fournit de nombreux outils pour la création d’applications Windows Forms. Cet article explique comment créer une application à l’aide des différents outils fournis par le concepteur, notamment les tâches suivantes :
- Organiser les contrôles en utilisant des lignes d’alignement.
- Effectuez des tâches de concepteur à l’aide de balises actives.
- Définir les marges et le remplissage des contrôles.
- Organisez les contrôles à l’aide d’un contrôle TableLayoutPanel.
- Partitionnez la disposition de votre contrôle à l’aide d’un contrôle SplitContainer.
- Naviguez dans votre mise en page avec la fenêtre Plan du document.
- Positionner les contrôles avec l’affichage des informations sur la taille et l’emplacement.
- Définissez des valeurs de propriété à l’aide de la fenêtre Propriétés.
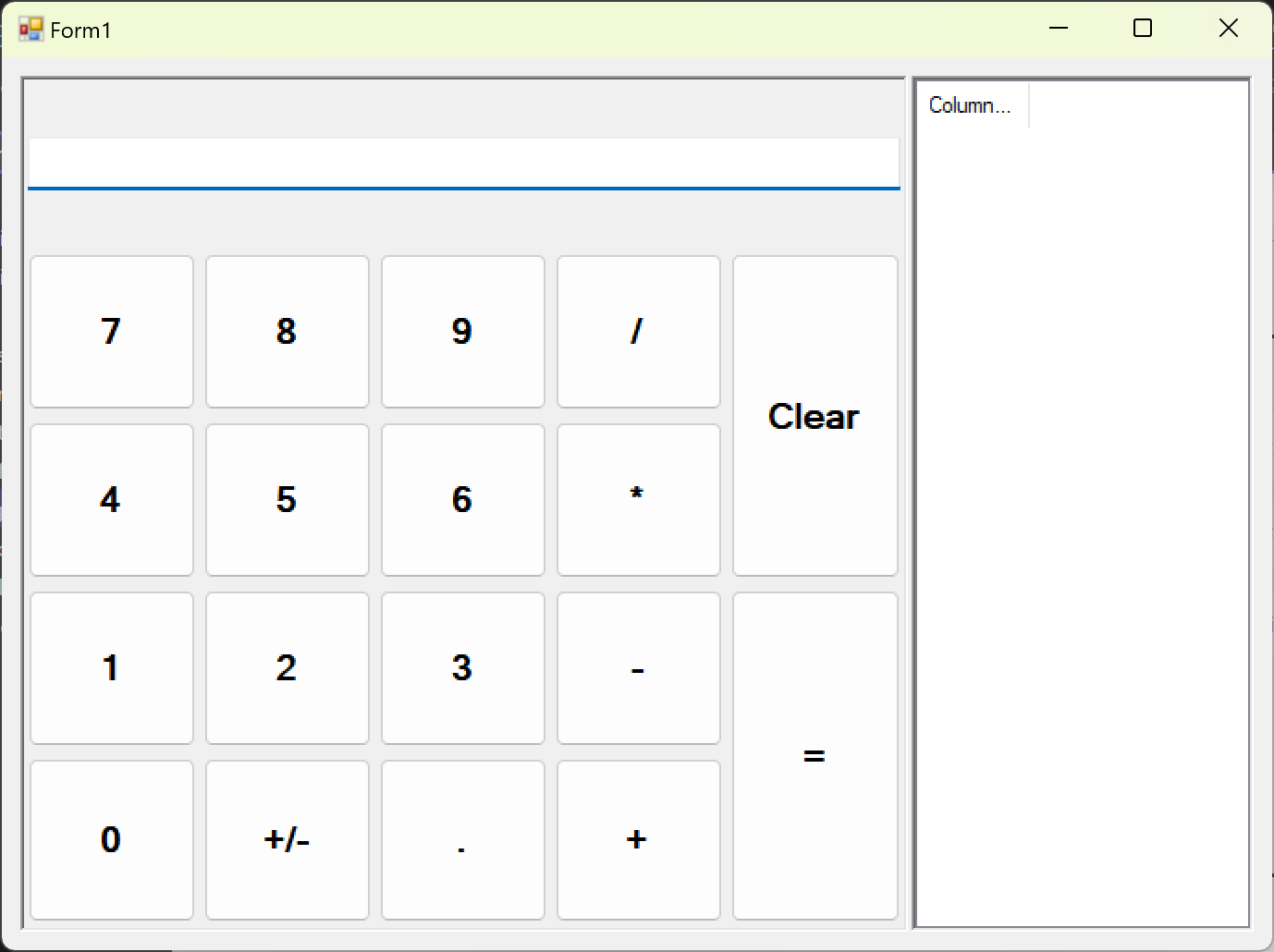
Lorsque vous avez terminé, vous disposez d’un contrôle personnalisé qui a été assemblé à l’aide de la plupart des fonctionnalités de disposition disponibles dans le Concepteur Windows Forms. Ce contrôle implémente l’interface utilisateur pour une calculatrice simple. L’image suivante montre la disposition générale du contrôle de calculatrice :

Conseil
Si vous êtes développeur C++ et que vous recherchez un didacticiel pour vous aider à créer une application Windows qui inclut des formulaires et des contrôles, consultez Création d’une application MFC basée sur des formulaires. Pour plus d’informations généralisées, consultez Vue d’ensemble de la programmation Windows en C++.
Créer le projet de contrôle personnalisé
La première étape consiste à créer le projet de contrôle DemoCalculator.
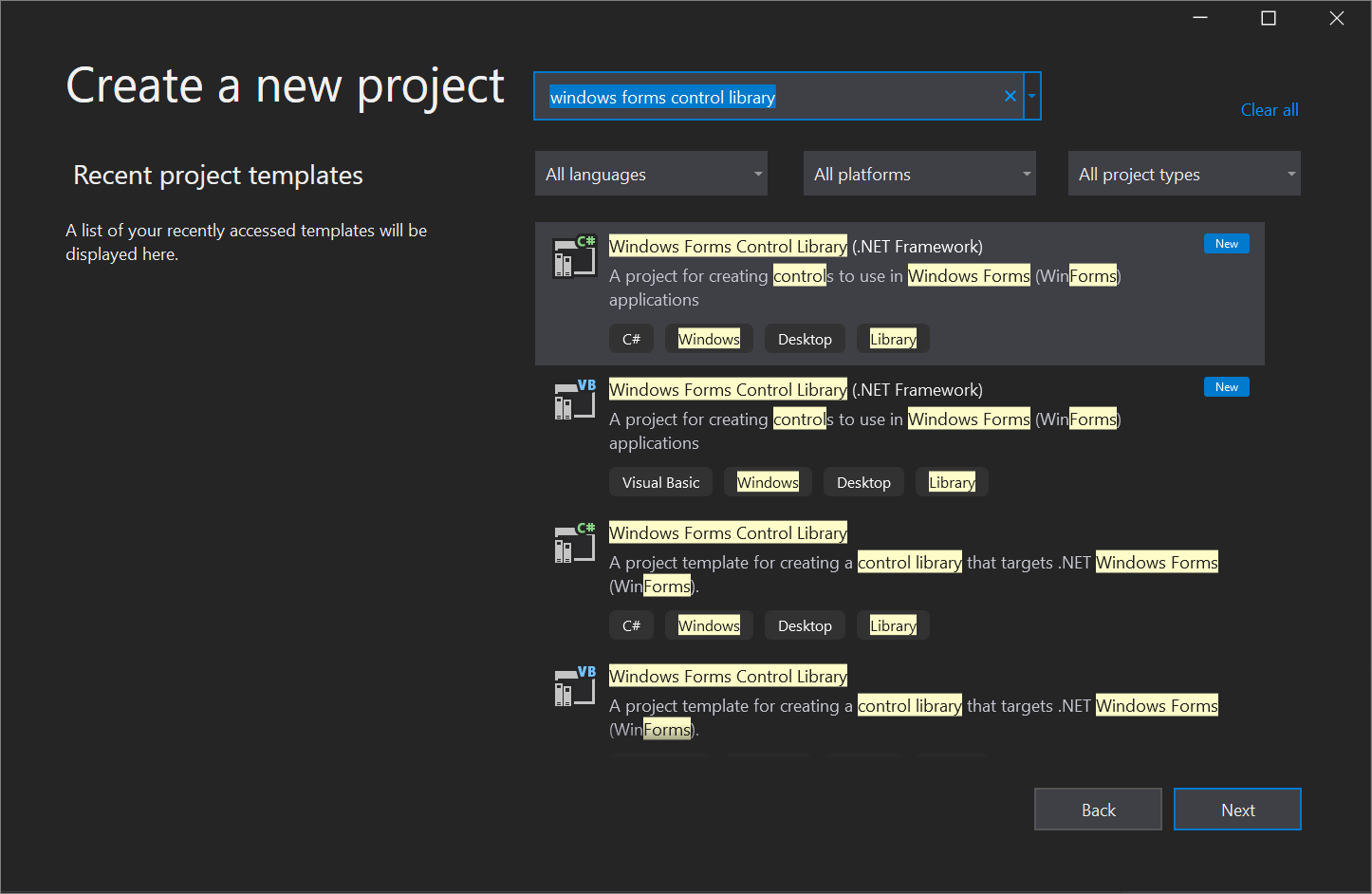
Ouvrez Visual Studio et créez un projet de bibliothèque de contrôle Windows Forms en utilisant le modèle .NET Framework pour C# ou Visual Basic. Nommez le projet DemoCalculatorLib.

Pour renommer le fichier, dans Explorateur de solutions, cliquez avec le bouton droit sur UserControl1.vb ou UserControl1.cs, sélectionnez Renommer, puis remplacez le nom du fichier par DemoCalculator.vb ou DemoCalculator.cs. Sélectionnez Oui lorsque vous êtes invité à renommer toutes les références à l’élément de code « UserControl1 ».
Le Concepteur Windows Forms affiche l’aire du concepteur pour le contrôle DemoCalculator. Dans cette vue, vous pouvez concevoir graphiquement l’apparence du contrôle en sélectionnant des contrôles et des composants dans la boîte à outils et en les plaçant sur la surface de conception. Pour plus d’informations sur les contrôles personnalisés, consultez Variétés de contrôles personnalisés.
Concevoir la disposition du contrôle
Le contrôle DemoCalculator contient plusieurs contrôles Windows Forms. Dans cette procédure, vous allez organiser les contrôles à l’aide du Concepteur Windows Forms.
Dans le Concepteur Windows Forms, remplacez le contrôle DemoCalculator par une taille supérieure en sélectionnant la poignée de dimensionnement dans le coin inférieur droit et en le faisant glisser pour le redimensionner. Dans le coin inférieur droit de Visual Studio, recherchez les informations de taille et d’emplacement des contrôles. Définissez la taille du contrôle sur la largeur 1 000 et la hauteur 800 en regardant les informations de taille lorsque vous redimensionnez le contrôle. Vous pouvez également faire défiler jusqu’au bas de la fenêtre de propriétés , qui est généralement ancrée en bas à droite, puis entrer manuellement les valeurs dans la propriété Taille.
Dans Boîte à outils, sélectionnez le nœud Conteneurs pour l’ouvrir. Sélectionnez le contrôle SplitContainer et faites-le glisser sur l’aire du concepteur.
SplitContainerest placé sur l’aire du concepteur du contrôle DemoCalculator.Conseil
Le contrôle
SplitContainers'ajuste automatiquement pour s'adapter à la taille du contrôle DemoCalculator. Examinez la fenêtre Propriétés pour afficher les paramètres de propriété du contrôleSplitContainer. Recherchez la propriété Dock. Sa valeur est DockStyle.Fill, ce qui signifie que le contrôleSplitContainerse dimensionne toujours aux limites du contrôle DemoCalculator. Redimensionnez le contrôle DemoCalculator pour vérifier ce comportement.Dans la fenêtre Propriétés, remplacez la valeur de la propriété Dock par
None.Le contrôle
SplitContainerse réduit à sa taille par défaut et ne suit plus la taille du contrôle DemoCalculator.Sélectionnez le glyphe de balise intelligente (
 ) dans le coin en haut à droite du contrôle
) dans le coin en haut à droite du contrôle SplitContainer. Sélectionnez Dock dans le conteneur parent pour définir la propriétéDocksurFill.Le contrôle
SplitContainers’ancre sur les limites du contrôle DemoCalculator.Remarque
Plusieurs contrôles offrent des balises intelligentes pour faciliter la conception. Pour plus d'informations, consultez Procédure pas à pas : effectuer des tâches courantes à l'aide des Smart Tags sur les contrôles Windows Forms.
Sélectionnez la bordure verticale entre les panneaux et faites-la glisser vers la droite, afin que le panneau gauche prenne la plupart de l’espace.
Le
SplitContainerdivise le contrôle DemoCalculator en deux panneaux avec une bordure mobile qui les sépare. Le panneau à gauche contient les boutons de la calculatrice et l’affichage, et le panneau à droite affiche un enregistrement des opérations arithmétiques effectuées par l’utilisateur.Dans la fenêtre Propriétés, remplacez la valeur de la propriété
BorderStyleparFixed3D.Dans Toolbox, sélectionnez le nœud Common Controls pour l’ouvrir. Sélectionnez le contrôle
ListViewet faites-le glisser dans le panneau droit du contrôleSplitContainer.Sélectionnez le glyphe de balise active du contrôle
ListView. Dans le panneau d’étiquettes actives, remplacez le paramètreViewparDetails.Dans le panneau de balises intelligentes, sélectionnez Modifier les colonnes.
La boîte de dialogue Éditeur de collections ColumnHeader s’ouvre.
Dans la boîte de dialogue Éditeur de collections ColumnHeader, sélectionnez Ajouter pour ajouter une colonne au contrôle
ListView. Remplacez la valeur de la propriétéTextde la colonne par Historique. Sélectionnez OK pour créer la colonne.Dans le panneau des balises intelligentes, sélectionnez Dock in Parent Container, puis sélectionnez le glyphe de la balise intelligente pour fermer le panneau des balises intelligentes.
À partir de Boîte à outils pour le nœud Conteneurs, faites glisser un contrôle
TableLayoutPaneldans le panneau gauche du contrôleSplitContainer.Le contrôle
TableLayoutPanelapparaît sur l’aire du concepteur avec son panneau des balises actives ouvert. Le contrôleTableLayoutPanelréorganise ses contrôles enfants dans une grille. Le contrôleTableLayoutPanelcontiendra l’affichage et les boutons du contrôle DemoCalculator. Pour plus d’informations, consultez Procédure pas à pas : organiser des contrôles à l’aide d’un TableLayoutPanel.Sélectionnez Modifier les lignes et les colonnes dans le panneau des balises actives.
La boîte de dialogue Styles de lignes et de colonnes s’ouvre.
Sélectionnez le bouton Ajouter jusqu’à ce que cinq colonnes soient affichées. Sélectionnez les cinq colonnes, puis sélectionnez Pourcentage dans la zone Type de taille. Définissez la valeur Pourcentage sur 20. Cette action définit chaque colonne sur la même largeur.
Sous Afficher, sélectionnez Lignes.
Sélectionnez Ajouter jusqu’à ce que cinq lignes soient affichées. Sélectionnez les cinq lignes, puis sélectionnez Pourcentage dans la zone Type de taille. Définissez la valeur Pourcentage sur 20. Cette valeur définit chaque ligne avec la même hauteur.
Sélectionnez OK pour accepter vos modifications, puis sélectionnez le glyphe de balise active pour fermer le panneau d’étiquettes actives.
Dans la fenêtre Propriétés, remplacez la valeur de la propriété
DockparFill.
Remplir le contrôle
Maintenant que la configuration du contrôle est terminée, vous pouvez ajouter des boutons et un affichage au contrôle du DemoCalculator.
Dans boîte à outils, sélectionnez l’icône de contrôle
TextBox.Un contrôle
TextBoxest placé dans la première cellule du contrôleTableLayoutPanel.Dans la fenêtre Propriétés , remplacez la valeur de la propriété ColumnSpan du contrôle
TextBoxpar 5.Le contrôle
TextBoxse déplace vers une position centrée sur sa ligne.Modifiez la valeur de la propriété
Anchordu contrôleTextBoxenLeft,Right.Le contrôle
TextBoxs’étend horizontalement pour couvrir les cinq colonnes.Remplacez la valeur de la propriété
TextAligndu contrôleTextBoxparRight.Dans la fenêtre Propriétés, développez le nœud de la propriété
Font. DéfinissezSizesur 14et définissezBoldsur true pour le contrôleTextBox.Sélectionnez le contrôle
TableLayoutPanel.Dans boîte à outils, sélectionnez l’icône
Button.Un contrôle
Buttonest placé dans la cellule ouverte suivante du contrôleTableLayoutPanel.Dans boîte à outils, sélectionnez l’icône
Buttonquatre fois plus pour remplir la deuxième ligne du contrôleTableLayoutPanel.Sélectionnez les cinq contrôles
Buttonen les sélectionnant tout en maintenant la touche Maj enfoncée. Appuyez sur Ctrl+C pour copier les contrôlesButtondans le Presse-papiers.Appuyez Ctrl+V trois fois pour coller des copies des contrôles
Buttondans les lignes restantes du contrôleTableLayoutPanel.Sélectionnez tous les 20 contrôles
Buttonen les sélectionnant tout en maintenant la touche Maj enfoncée.Dans la fenêtre Propriétés, remplacez la valeur de la propriété
DockparFill.Tous les contrôles
Buttons’ancrent pour remplir leurs cellules contenantes.Dans la fenêtre Propriétés, développez le nœud de la propriété
Margin. Définissez la valeur deAllsur 5.Tous les contrôles
Buttonsont dimensionnés plus petits pour créer une marge plus grande entre eux.Sélectionnez bouton10 et bouton20, puis appuyez sur Supprimer pour les supprimer de la disposition.
Sélectionnez bouton5 et bouton15, puis remplacez la valeur de leur propriété
RowSpanpar 2. Ceux-ci seront les boutons Effacer et = pour le contrôle DemoCalculator.
Utiliser la fenêtre Plan du document
Lorsque votre contrôle ou formulaire est rempli avec plusieurs contrôles, il peut être plus facile de naviguer dans votre disposition avec la fenêtre Plan du document.
Dans la barre de menus, choisissez Afficher>Autres fenêtres>Plan de document. Ou, sur le clavier, appuyez sur Ctrl+Alt+T.
La fenêtre Plan du document affiche une arborescence du contrôle DemoCalculator et de ses contrôles constituants. Les contrôles de conteneur comme
SplitContaineraffichent leurs contrôles enfants comme sous-nœuds dans l’arborescence. Vous pouvez également renommer des contrôles en place à l’aide de la fenêtre Plan du document.Dans la fenêtre Plan du document, cliquez avec le bouton droit sur button1, puis sélectionnez Renommer (clavier : F2). Remplacez son nom par sevenButton.
À l’aide de la fenêtre Structure du document, remplacez le nom généré par le concepteur des contrôles
Buttonpar le nom de production en fonction de la liste suivante :button1 renommé sevenButton
button2 renommé eightButton
button3 renommé nineButton
button4 renommé divisionButton
button5 renommé clearButton
button6 renommé fourButton
button7 renommé fiveButton
button8 renommé sixButton
button9 renommé multiplicationButton
button11 renommé oneButton
button12 renommé twoButton
button13 renommé threeButton
button14 renommé subtractionButton
button15 renommé equalsButton
button16 renommé zeroButton
button17 renommé changeSignButton
button18 renommé decimalButton
button19 renommé additionButton
À l'aide des fenêtres Plan du Document et Propriétés, modifiez la valeur de la propriété
Textpour chaque nom de contrôleButtonen fonction de la liste suivante :Remplacez la propriété texte du contrôle sevenButton par 7
Remplacez la propriété texte du contrôle eightButton par 8
Remplacez la propriété texte du contrôle nineButton par 9
Remplacez la propriété de texte du contrôle divisionButton par / (barre oblique)
Remplacez la propriété texte du contrôle clearButton par Clear
Remplacez la propriété texte du contrôle fourButton par 4
Remplacez la propriété texte du contrôle fiveButton par 5
Remplacez la propriété texte du contrôle sixButton par 6
Remplacez la propriété de texte du contrôle multiplicationButton par * (astérisque)
Remplacez la propriété de texte du contrôle oneButton par 1
Remplacez la propriété texte du contrôle twoButton par 2
Remplacez la propriété texte du contrôle threeButton par 3
Remplacez la propriété texte du contrôle subtractionButton par - (trait d’union)
Remplacez la propriété texte du contrôle equalsButton par = (signe égal)
Remplacez la propriété de texte du contrôle zeroButton par 0
Modifiez la propriété de texte du contrôle changeSignButton en +/-
Remplacez la propriété texte du contrôle decimalButton par . (period)
Remplacez la propriété texte du contrôle additionButton par + (signe plus)
Dans l’aire du concepteur, sélectionnez tous les contrôles
Buttonen les sélectionnant tout en maintenant la touche Maj enfoncée.Dans la fenêtre Propriétés, développez le nœud de la propriété
Font. DéfinissezSizesur 14et définissezBoldsur true pour tous les contrôlesButton.
Cet ensemble d’instructions termine la conception du contrôle DemoCalculator. Tout ce qui reste est de fournir la logique de calculatrice.
Implémenter des gestionnaires d’événements
Les boutons du contrôle DemoCalculator ont des gestionnaires d’événements qui peuvent être utilisés pour implémenter une grande partie de la logique de calculatrice. Le Concepteur Windows Forms vous permet d’implémenter les stubs de tous les gestionnaires d’événements pour tous les boutons en une seule sélection.
Dans l’aire du concepteur, sélectionnez tous les contrôles
Buttonen les sélectionnant tout en maintenant la touche Maj enfoncée.Sélectionnez l’un des contrôles
Button.L’Éditeur de code s’ouvre sur les gestionnaires d’événements générés par le concepteur.
Étant donné que ce tutoriel est axé sur le concepteur, nous omettez les détails de l’implémentation de la fonctionnalité de calculatrice.
Tester le contrôle
Étant donné que le contrôle DemoCalculator hérite de la classe UserControl, vous pouvez tester son comportement avec le conteneur de test UserControl. Pour plus d’informations, consultez Guide pratique pour tester le comportement d’exécution d’unUserControl.
Appuyez sur F5 pour générer et exécuter le contrôle DemoCalculator dans le Conteneur de test UserControl.
Sélectionnez la bordure entre les panneaux
SplitContaineret faites-la glisser vers la gauche et la droite.TableLayoutPanelet tous ses contrôles enfants se redimensionnent pour s’ajuster à l’espace disponible.Lorsque vous avez terminé de tester le contrôle, sélectionnez Fermer.
Utiliser le contrôle sur un formulaire
Le contrôle DemoCalculator peut être utilisé dans d’autres contrôles composites ou sur un formulaire. La procédure suivante décrit comment l’utiliser.
Créer le projet
La première étape consiste à créer le projet d’application. Vous allez utiliser ce projet pour générer l’application qui affiche votre contrôle personnalisé.
Ajoutez un nouveau projet application Windows Forms (.NET Framework) à la solution existante et nommez-le DemoCalculatorTest.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet DemoCalculatorTest, puis sélectionnez Ajouter>référence pour ouvrir la boîte de dialogue Gestionnaire de références.
Accédez à l’onglet Projects, puis sélectionnez le projet DemoCalculatorLib pour ajouter la référence au projet de test.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur DemoCalculatorTest, puis sélectionnez Définir comme projet de démarrage.
Dans le Concepteur Windows Forms, augmentez la taille du formulaire à environ 1400 x 1000.
Utiliser le contrôle dans la disposition du formulaire
Pour utiliser le contrôle DemoCalculator dans une application, vous devez le placer sur un formulaire.
Dans Boîte à outils, développez le nœud Composants DemoCalculatorLib.
Faites glisser le contrôle DemoCalculator de Boîte à outils vers votre formulaire. Déplacez le contrôle dans le coin supérieur gauche du formulaire. Lorsque le contrôle est proche des bordures du formulaire, des lignes d’alignement s’affichent. Les lignes d’alignement indiquent la distance entre la propriété
Paddingdu formulaire et la propriétéMargindu contrôle. Positionnez le contrôle à l'emplacement indiqué par les lignes d'accrochage.Pour plus d’informations, consultez Procédure pas à pas : organiser des contrôles à l’aide de lignes d’alignement.
Faites glisser un contrôle
Buttondepuis la Boîte à outils et déposez-le sur le formulaire.Déplacez le contrôle
Buttonautour du contrôle DemoCalculator et observez où les lignes d’alignement s’affichent. Vous pouvez aligner vos contrôles avec précision et facilement à l’aide de cette fonctionnalité. Supprimez le contrôleButtonlorsque vous avez terminé.Cliquez avec le bouton droit sur le contrôle DemoCalculator, puis sélectionnez Propriétés.
Remplacez la valeur de la propriété
DockparFill.Sélectionnez le formulaire, puis développez le nœud de propriété
Padding. Remplacez la valeur de Tous les par 20.La taille du contrôle DemoCalculator est réduite pour prendre en charge la nouvelle valeur de
Paddingdu formulaire.Redimensionnez le formulaire en faisant glisser les différentes poignées de dimensionnement vers différentes positions. Observez comment le contrôle DemoCalculator est redimensionné pour s’adapter.
Étapes suivantes
Cet article a montré comment construire l’interface utilisateur pour une calculatrice simple. Pour continuer, vous pouvez étendre ses fonctionnalités en implémentant la logique de calculatrice, puis publier l’application à l’aide de ClickOnce. Ou passez à un autre tutoriel dans lequel vous créez une visionneuse d’images à l’aide de Windows Forms.