Déboguer des applications dans un conteneur Docker local
Visual Studio offre un moyen cohérent de développer des conteneurs Docker et de valider votre application localement. Vous pouvez exécuter et déboguer vos applications dans des conteneurs Linux ou Windows s’exécutant sur votre bureau Windows local avec Docker installé, et vous n’avez pas besoin de redémarrer le conteneur chaque fois que vous apportez une modification de code.
Cet article explique comment utiliser Visual Studio pour démarrer une application dans un conteneur Docker local, apporter des modifications, puis actualiser le navigateur pour afficher les modifications. Cet article vous montre également comment définir des points d’arrêt pour le débogage pour les applications conteneurisées. Les types de projets pris en charge incluent l’application web, l’application console et la fonction Azure ciblant .NET Framework et .NET Core. Les exemples présentés dans cet article sont un projet de type ASP.NET Core Web App et un projet de type Application console (.NET Framework).
Si vous avez déjà un projet de type pris en charge, Visual Studio peut créer un fichier Dockerfile et configurer votre projet pour qu’il s’exécute dans un conteneur. Consultez Container Tools dans Visual Studio.
Conditions préalables
Pour déboguer des applications dans un conteneur Docker local, les outils suivants doivent être installés :
- Visual Studio 2019 avec installation de la charge de travail Développement web
- Visual Studio 2022 avec installation de la charge de travail Développement web
Pour exécuter des conteneurs Docker localement, vous devez disposer d’un client Docker local. Vous pouvez utiliser Docker Desktop, ce qui nécessite Windows 10 ou version ultérieure.
Créer une application web
Si vous avez un projet et que vous avez ajouté la prise en charge de Docker, comme décrit dans la vue d’ensemble, ignorez cette section.
Dans la fenêtre de démarrage de Visual Studio, sélectionnez Créer un projet.
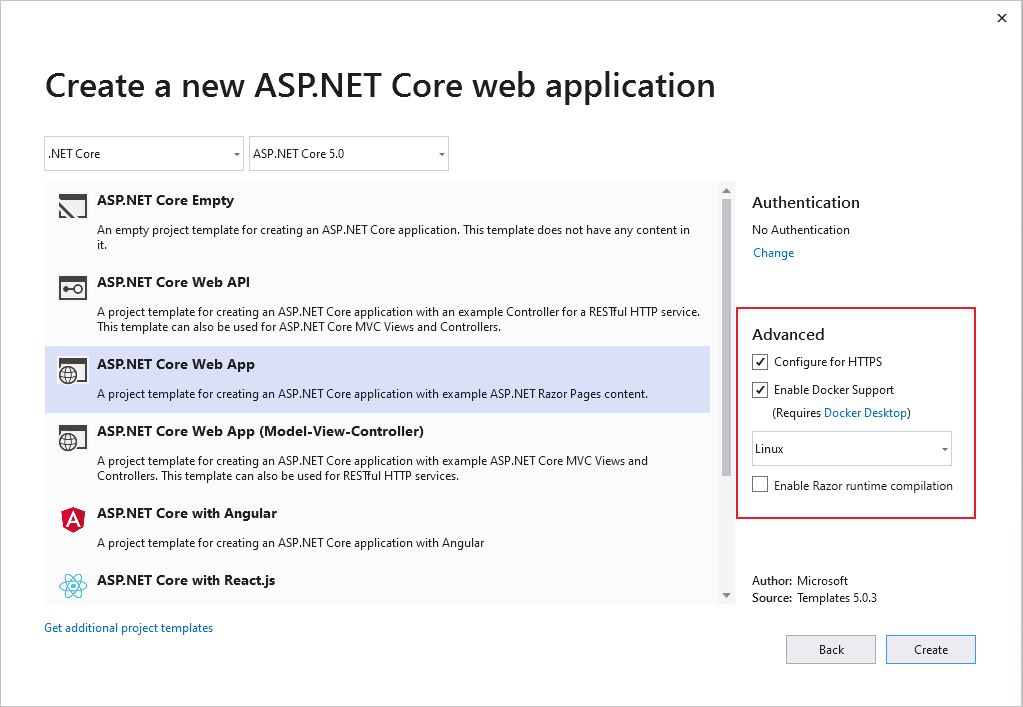
Sélectionnez ASP.NET Core Web App, puis sélectionnez Suivant.
Entrez un nom pour votre nouvelle application (ou utilisez le nom par défaut), spécifiez l’emplacement sur le disque, puis sélectionnez Suivant.
Sélectionnez la version .NET que vous souhaitez cibler. Si vous n’êtes pas sûr, choisissez la version LTS (support à long terme).

Indiquez si vous souhaitez activer le support SSL en sélectionnant ou en décochant la case Configurer pour HTTPS.
Cochez la case Activer la prise en charge de Docker.
Utilisez la liste déroulante pour sélectionner le type de conteneur souhaité : Windows ou Linux.
Sélectionnez Créer pour terminer le processus.
Dans la fenêtre de démarrage de Visual Studio, sélectionnez Créer un projet.
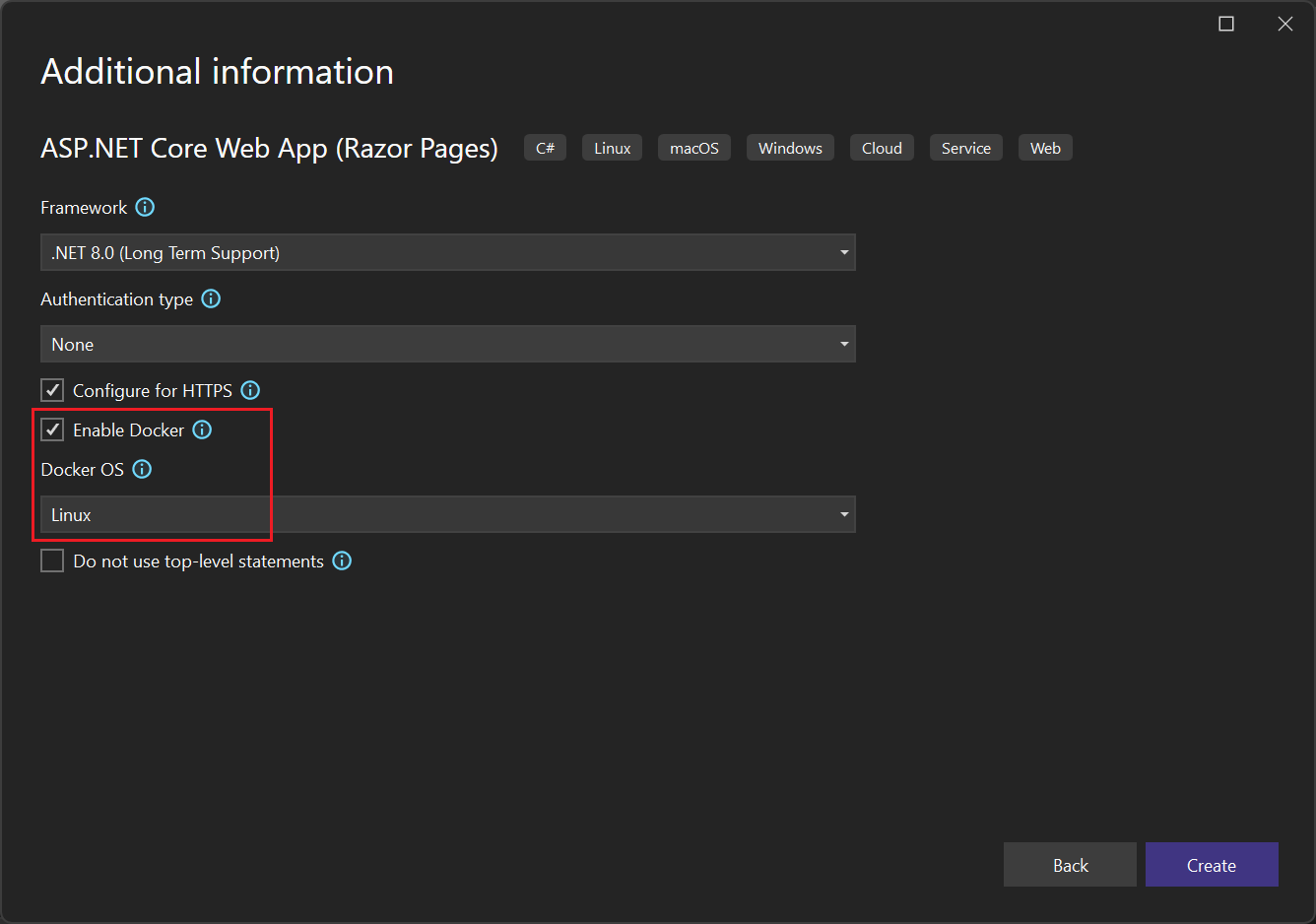
Sélectionnez ASP.NET Core Web App, puis sélectionnez Suivant.
Entrez un nom pour votre nouvelle application (ou utilisez le nom par défaut), spécifiez l’emplacement sur le disque, puis sélectionnez Suivant.
Sélectionnez la version .NET que vous souhaitez cibler. Si vous n’êtes pas sûr, choisissez la version LTS (support à long terme).

Choisissez si vous voulez activer ou désactiver la prise en charge de SSL en cochant ou décochant la case Configuration pour HTTPS.
Cochez la case Activer Docker.
Utilisez la liste déroulante système d’exploitation Docker pour sélectionner le type de conteneur souhaité : Windows ou Linux.
Sélectionnez Créer pour terminer le processus.
Modifier vos pages Razor et actualiser
Pour itérer rapidement les modifications dans vos pages Razor, vous pouvez démarrer votre application dans un conteneur. Ensuite, continuez à apporter des modifications, en les affichant comme vous le feriez avec Internet Information Services (IIS) Express.
Assurez-vous que Docker est configuré pour utiliser le type de conteneur (Linux ou Windows) que vous utilisez. Cliquez avec le bouton droit sur l’icône Docker dans la barre des tâches, puis choisissez Basculer vers des conteneurs Linux ou Basculer vers des conteneurs Windows le cas échéant.
La modification de votre code et l’actualisation du site en cours d’exécution, comme décrit dans cette section, n’est pas activée dans les modèles par défaut dans .NET Core et .NET 5 et versions ultérieures. Pour l’activer, ajoutez le package NuGet Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation. Ajoutez un appel à la méthode d’extension AddRazorRuntimeCompilation au code de la méthode
Startup.ConfigureServices. Vous n’avez besoin que de cette option activée en mode DÉBOGAGE. Ainsi, codez-la de la manière suivante dans la méthodeMain:// Add services to the container. var mvcBuilder = builder.Services.AddRazorPages(); #if DEBUG if (Env.IsDevelopment()) { mvcBuilder.AddRazorRuntimeCompilation(); } #endifPour plus d’informations, consultez Compilation de fichiers Razor dans ASP.NET Core. Le code exact peut varier en fonction du framework cible et du modèle de projet que vous avez utilisé.
Définissez Configuration de solution sur Déboguer. Appuyez ensuite sur Ctrl+F5 pour générer votre image Docker et l’exécuter localement.
Lorsque l’image conteneur est générée et exécutée dans un conteneur Docker, Visual Studio lance l’application web dans votre navigateur par défaut.
Accédez à la page Index. Nous allons apporter des modifications sur cette page.
Revenez à Visual Studio et ouvrez Index.cshtml.
Ajoutez le contenu HTML suivant à la fin du fichier, puis enregistrez les modifications.
<h1>Hello from a Docker container!</h1>Dans la fenêtre de sortie, lorsque la build .NET est terminée et que vous voyez les lignes suivantes, revenez à votre navigateur et actualisez la page :
Now listening on: http://*:80 Application started. Press Ctrl+C to shut down.
Vos modifications ont été appliquées !
Déboguer avec des points d’arrêt
Souvent, les modifications nécessitent une inspection supplémentaire. Vous pouvez utiliser les fonctionnalités de débogage de Visual Studio pour cette tâche.
Dans Visual Studio, ouvrez Index.cshtml.cs.
Remplacez le contenu de la méthode
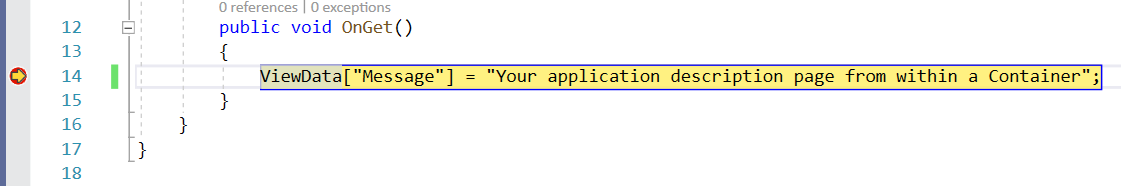
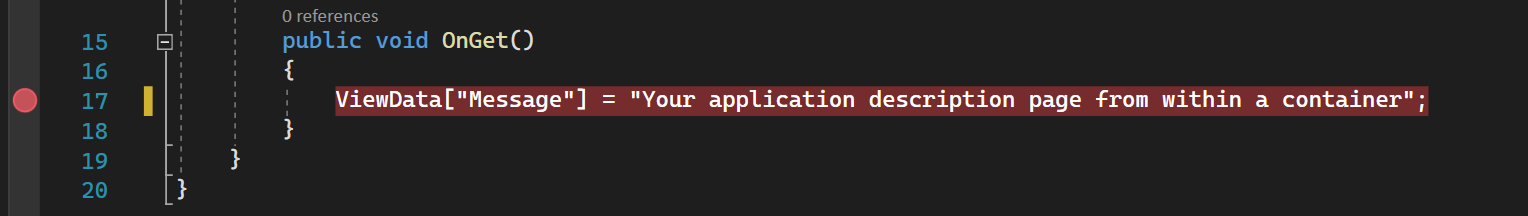
OnGetpar le code suivant :ViewData["Message"] = "Your application description page from within a container";À gauche de la ligne de code, définissez un point d’arrêt.
Pour démarrer le débogage et atteindre le point d’arrêt, appuyez sur F5.
Basculez vers Visual Studio pour afficher le point d’arrêt. Inspectez les valeurs.


Rechargement à chaud
En outre, dans Visual Studio 17.10 et versions ultérieures, Hot Reload est pris en charge dans les conteneurs, mais gardez à l'esprit que dans un conteneur, vous devez actualiser la page pour voir les modifications. Si la modification est apportée à un fichier CSS, vous devez à nouveau actualiser la page pour voir ces modifications. Notez également que les mises à jour apportées aux fichiers CSS délimités (.razor.css fichiers, consultez ASP.NET core Blazor CSS isolation) ne sont pas prises en charge dans le cadre du rechargement à chaud.
Créer une application console .NET Framework
Cette section explique comment déboguer un projet d’application console .NET Framework dans un conteneur Docker local en montrant d’abord comment ajouter la prise en charge de Docker au projet. Il est important de reconnaître que différents types de projets ont différents niveaux de prise en charge de Docker. Il existe même différents niveaux de prise en charge de Docker pour les projets d’application console .NET Core (y compris .NET 5 et versions ultérieures) et les projets d’application console .NET Framework.
Quand un projet d’application console .NET Framework est créé, il n’existe aucune option permettant d’activer la prise en charge de Docker. Après avoir créé un tel projet, il n’existe aucun moyen d’ajouter explicitement la prise en charge de Docker au projet. Pour un projet d’application console .NET Framework, il est possible d’ajouter la prise en charge de l’orchestration de conteneurs. Un effet secondaire de l’ajout de la prise en charge de l’orchestration au projet d’application console .NET Framework est qu’il ajoute la prise en charge de Docker au projet.
La procédure suivante montre comment ajouter la prise en charge de l’orchestration à un projet d’application console .NET Framework, qui ajoute ensuite la prise en charge docker au projet et permet au projet d’être débogué dans un conteneur Docker local.
- Créez un projet d’application console .NET Framework.
- Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud du projet, puis sélectionnez Ajouter>Prise en charge de l'orchestration des conteneurs. Dans la boîte de dialogue qui s’affiche, sélectionnez Docker Compose. Un fichier Dockerfile est ajouté à votre projet et un projet Docker Compose avec les fichiers de support associés est ajouté.
Déboguer avec des points d’arrêt
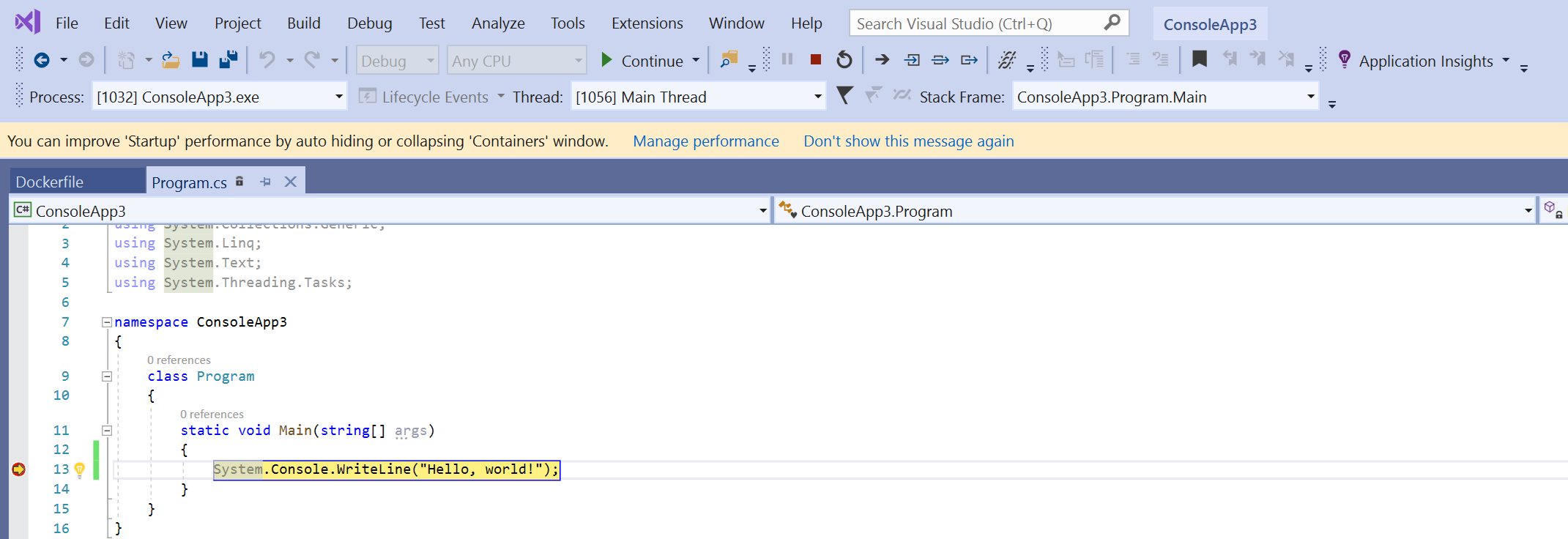
Dans l’Explorateur de solutions, ouvrez Program.cs.
Remplacez le contenu de la méthode
Mainpar le code suivant :System.Console.WriteLine("Hello, world!");Définissez un point d’arrêt à gauche de la ligne de code.
Appuyez sur F5 pour démarrer le débogage et atteindre le point d’arrêt.
Basculez vers Visual Studio pour afficher le point d’arrêt et inspecter les valeurs.

Authentification auprès des services Azure à l’aide du proxy de jeton
Lorsque vous utilisez des services Azure à partir d’un conteneur, vous pouvez utiliser DefaultAzureCredential (avec le VisualStudioCredential activé) pour vous authentifier auprès des services Azure avec votre compte Microsoft Entra sans aucune configuration supplémentaire dans le conteneur. Pour l’activer, consultez Comment configurer Visual Studio Container Tools. En outre, vous devez configurer l’authentification Azure dans Visual Studio en suivant les instructions de Authentifier Visual Studio avec Azure. La prise en charge de VisualStudioCredential dans un conteneur est disponible dans Visual Studio version 17.6 et ultérieure.
Azure Functions
Si vous déboguez un projet Azure Functions intégré et que vous utilisez le proxy de jeton dans le conteneur pour gérer l’authentification auprès des services Azure, vous devez copier le runtime .NET sur le conteneur pour que le proxy de jeton s’exécute. Si vous déboguez un projet Azure Functions isolé, il dispose déjà du runtime .NET. Vous n’avez donc pas besoin de cette étape supplémentaire.
Pour vous assurer que le runtime .NET est disponible pour le proxy de jeton, ajoutez ou modifiez la couche debug dans le fichier Dockerfile qui copie le runtime .NET dans l’image conteneur. Pour les conteneurs Linux, vous pouvez ajouter le code suivant au fichier Dockerfile :
# This layer is to support debugging, VS's Token Proxy requires the runtime to be installed in the container
FROM mcr.microsoft.com/dotnet/runtime:8.0 AS runtime
FROM base as debug
COPY --from=runtime /usr/share/dotnet /usr/share/dotnet
RUN ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
En outre, dans le projet Visual Studio, vous devez apporter des modifications pour spécifier cela en tant que couche à utiliser lors du débogage en mode rapide. Pour obtenir une explication du mode rapide, consultez Personnaliser des conteneurs Docker dans Visual Studio. Pour les scénarios de conteneur unique (et non Docker Compose), définissez la propriété MSBuild DockerfileFastModeStage sur debug afin d’utiliser cette couche pour le débogage. Pour Docker Compose, modifiez le docker-compose.vs.debug.yml comme suit :
# Set the stage to debug to use an image with the .NET runtime in it
services:
functionappintegrated:
build:
target: debug
Pour obtenir un exemple de code d’authentification avec Azure Functions, y compris les scénarios intégrés et isolés, consultez VisualStudioCredentialExample.
Réutilisation du conteneur
Lorsque vous utilisez mode rapide, que Visual Studio utilise normalement pour la configuration de débogage, Visual Studio régénère uniquement vos images conteneur et le conteneur lui-même lorsque vous modifiez le fichier Dockerfile. Si vous ne modifiez pas le fichier Dockerfile, Visual Studio réutilise le conteneur à partir d’une exécution antérieure.
Si vous avez modifié manuellement votre conteneur et que vous souhaitez redémarrer avec une image conteneur propre, utilisez la Build>commande Clean dans Visual Studio, puis générez comme normale.
Lorsque vous n’utilisez pas le mode rapide, qui est typique de la configuration release, Visual Studio régénère le conteneur chaque fois que le projet est généré.
Vous pouvez configurer quand le mode rapide est utilisé ; consultez Comment configurer Visual Studio Container Tools.
Résoudre les problèmes
Découvrez comment résoudre les problèmes de développement Docker de Visual Studio.
Contenu connexe
Obtenez plus de détails en lisant Comment Visual Studio génère des applications conteneurisées.
En savoir plus sur Docker avec Visual Studio, Windows et Azure
- En savoir plus sur le développement de conteneurs avec Visual Studio.
- Pour générer et déployer un conteneur Docker, consultez intégration Docker pour Azure Pipelines.
- Pour obtenir un index des articles Windows Server et Nano Server, consultez informations sur les conteneurs Windows.
- Découvrez Azure Kubernetes Service et consultez la documentation Azure Kubernetes Service.