Créer et distribuer une application web progressive
Utilisez le studio de conception Power Pages pour configurer votre application web progressive (PWA). Vous pouvez activer ou désactiver la fonctionnalité PWA. Vous pouvez personnaliser les paramètres PWA et vous préparer à créer un package d’applications à publier dans les magasins d’appareils respectifs si vous le souhaitez.
Accéder à Power Pages.
Choisissez votre site, puis sélectionnez Modifier.
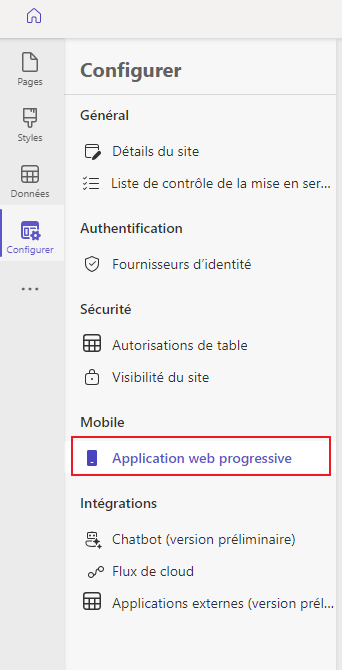
Dans le studio de conception, sélectionnez l’espace de travail Configurer, puis sélectionnez Application web progressive.

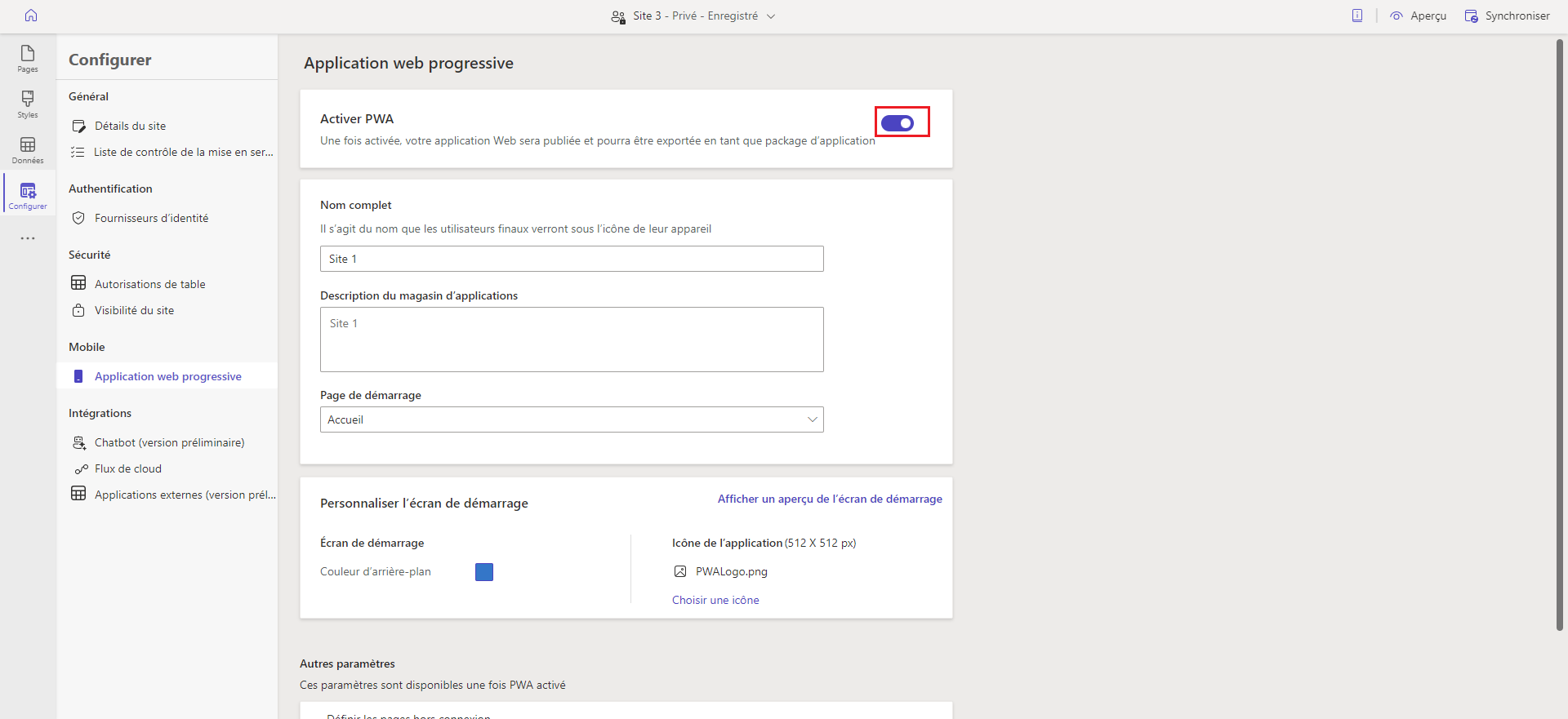
Sélectionnez Activer PWA.

Identifier votre application
Vous pouvez créer votre propre PWA en utilisant les options de personnalisation pour modifier le nom de l’application, la page d’accueil, la couleur et bien plus encore.
Note
Sur les appareils iOS, les icônes pour PWA seront affichées comme miniatures et les appareils ne s’afficheront pas sur l’écran de démarrage personnalisé.
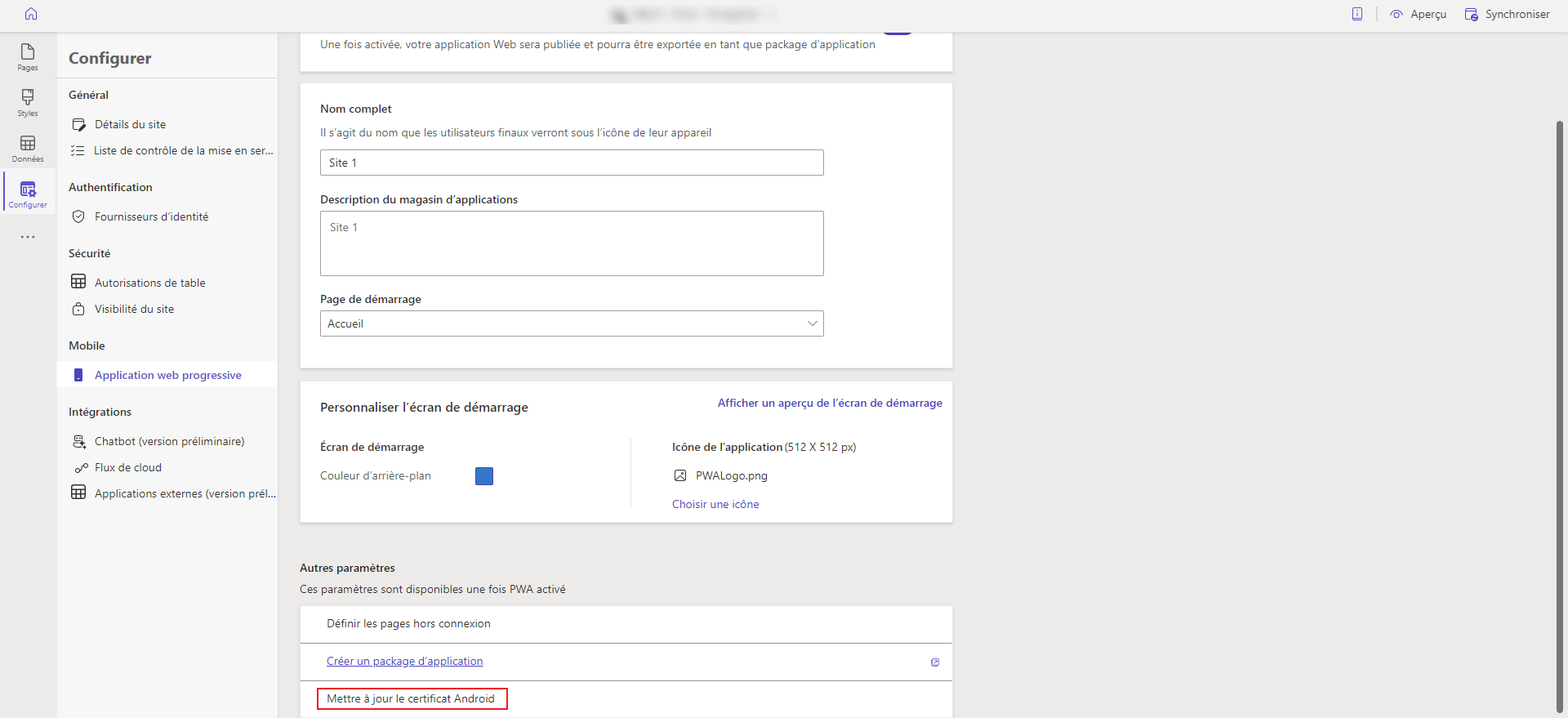
Dans le studio de conception, sélectionnez Application web progressive.
Mettez à jour les paramètres PWA suivants pour votre site.
Paramètre Description Titre Le nom de la PWA du portail qui apparaît sur l’appareil mobile et dans le magasin d’applications. Description La description de la PWA qui apparaît sur l’appareil mobile et dans le magasin d’applications. Page de démarrage de l’application La page de démarrage du site lorsqu’il s’ouvre via la PWA. Arrière-plan de l’écran de démarrage La couleur en arrière-plan pour l’écran de démarrage au chargement du PWA. Icône d’application L’icône de l’application qui apparaît sur l’appareil mobile et dans le magasin d’applications.
Remarque : prend en charge les formats .jpg, .jpeg, .png avec une taille de chargement maximale de 5 Mo. La taille de l’icône doit être de 512 × 512 pixels.Note
Selon votre navigateur, la prise en compte de vos modifications peut prendre un certain temps. Après avoir personnalisé la PWA, vous devez sélectionner Aperçu pour vider le cache de votre site.
Définir le comportement hors connexion
PWA offre une prise en charge pour une expérience de navigation fluide lorsque l’appareil utilisé est hors connexion ou déconnecté d’Internet. Vous pouvez choisir les pages de votre site qui sont disponibles hors connexion (en lecture seule) et une page de message pour le reste des fonctionnalités du portail qui ne sont pas activées pour l’accès hors connexion.
Configurer les pages hors connexion pour la PWA du portail
Dans le studio de conception, dans l’espace de travail Configurer, sélectionnez Application web progressive.
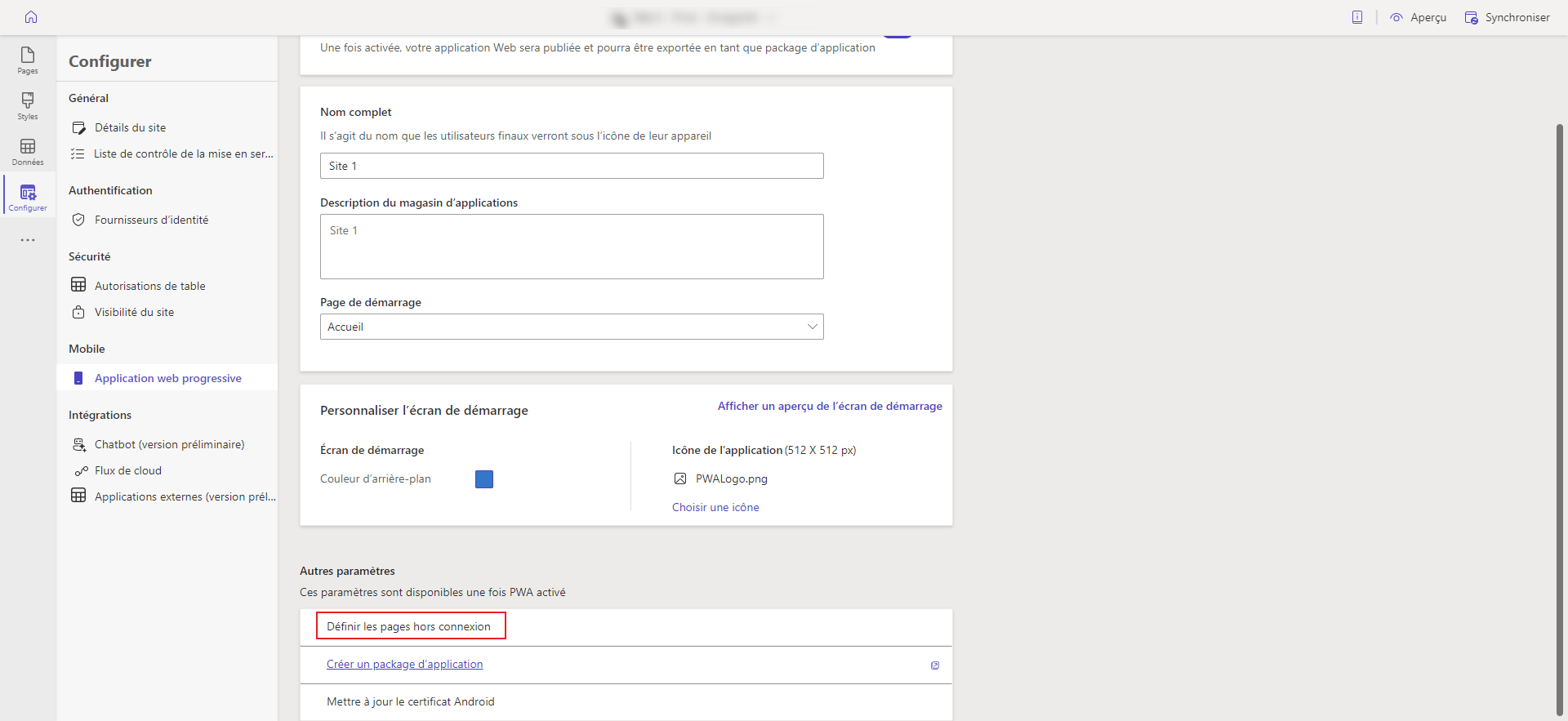
Sous Plus de paramètres, sélectionnez Définir des pages hors ligne.

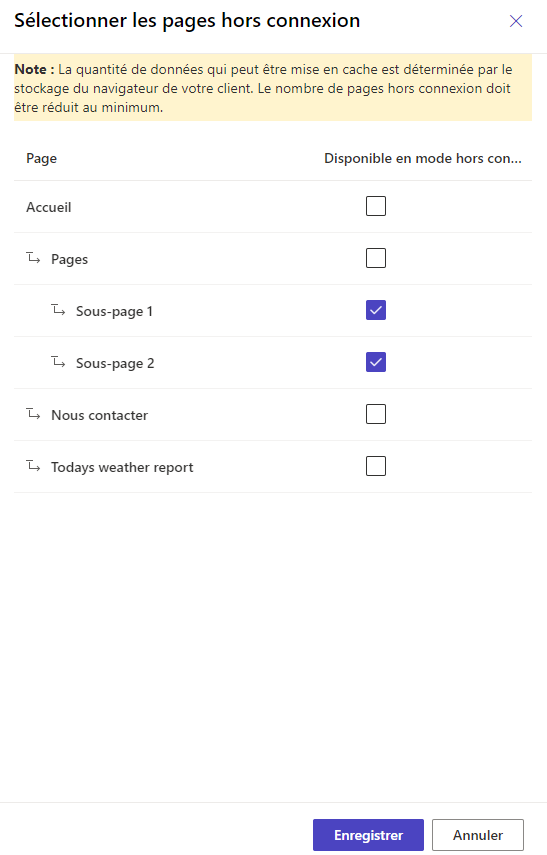
Sélectionnez les pages auxquelles vous souhaitez autoriser les utilisateurs à accéder lorsqu’ils utilisent la PWA hors connexion.

Note
Lors de la configuration de l’accès hors connexion pour les pages PWA, veillez à envisager les limitations de stockage pour les appareils des utilisateurs finaux. Lorsque l’exigence de stockage pour l’accès PWA hors connexion dépasse le stockage disponible sur l’appareil, l’intégralité du portail pour l’accès hors connexion sera non disponible. Nous vous recommandons de tester l’expérience utilisateur de l’accès hors connexion et de mettre en cache uniquement les pages qui seront les plus utiles et importantes pour vos utilisateurs. N’oubliez pas que les pages hors connexion ne peuvent afficher que des informations ; les pages connectées à Microsoft Dataverse et qui contiennent des formulaires à compléter ou pour exécuter des requêtes ne fonctionneront pas hors connexion.
Configurer une page de message hors connexion
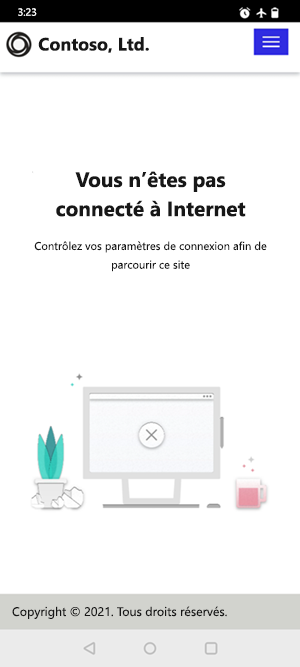
Lorsque l’appareil est hors connexion, la page que vous configurez comme page de message hors connexion apparaît lorsque les utilisateurs essaient d’accéder aux pages qui ne sont pas activées pour l’accès hors connexion.
Dans le studio de conception, sélectionnez l’espace de travail Pages.
Sélectionnez Page hors connexion par défaut.
Personnalisez la page.
Note
- Vous ne pouvez pas modifier les champs Titre et l’URL partielle (« /page hors connexion par défaut ») pour la page hors connexion. Une page hors connexion par défaut sera rendue aux utilisateurs si la page hors connexion est manquante.
- Selon votre navigateur, la prise en compte de vos modifications peut prendre un certain temps. Après avoir personnalisé l’expérience PWA hors connexion, vous devez sélectionner Aperçu pour vider le cache de votre site.
Évaluer votre site en mode hors connexion
Après avoir activé les pages hors connexion, vous pouvez utiliser un appareil mobile en mode hors connexion et parcourir les différentes pages activées pour l’accès hors connexion.
Accédez à votre site à l’aide d’un navigateur Web sur votre appareil mobile en mode en ligne.
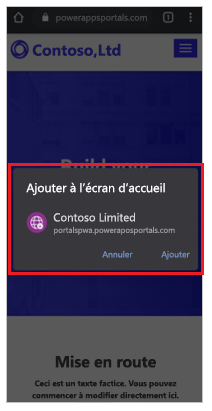
Sélectionnez Ajouter à l’écran d’accueil, ou une option similaire. Par exemple, sur l’appareil Android, l’option peut être + Ajouter à>Écran de l’application.

Note
Cette action télécharge les pages du portail qui ont été activées pour la navigation hors connexion. Cela peut prendre un certain temps, en fonction de la bande passante du réseau et de la taille des pages sélectionnées pour la navigation hors connexion.
Activez le mode hors connexion dans votre appareil mobile.
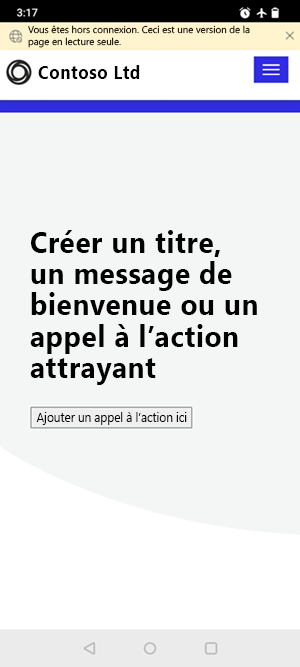
Ouvrez votre portail depuis l’écran d’accueil. Vous voyez une notification en haut vous rappelant que vous naviguez en mode hors connexion. Si vous sélectionnez des pages qui ne sont pas activées pour la navigation hors connexion, le message hors connexion s’affiche.


Distribuer votre application
Vous pouvez distribuer votre application à l’aide d’un navigateur ou via une boutique d’applications.
Distribuer votre application à l’aide d’un navigateur
Une fois votre portail activé en tant que PWA, vos utilisateurs peuvent épingler le site Power Pages en tant qu’application sur l’écran d’accueil de leur appareil. Cette option est prise en charge sur toutes les plateformes (Android, iOS, Chromebook et Windows) en plus de tous les facteurs de forme (mobile, bureau et tablette).
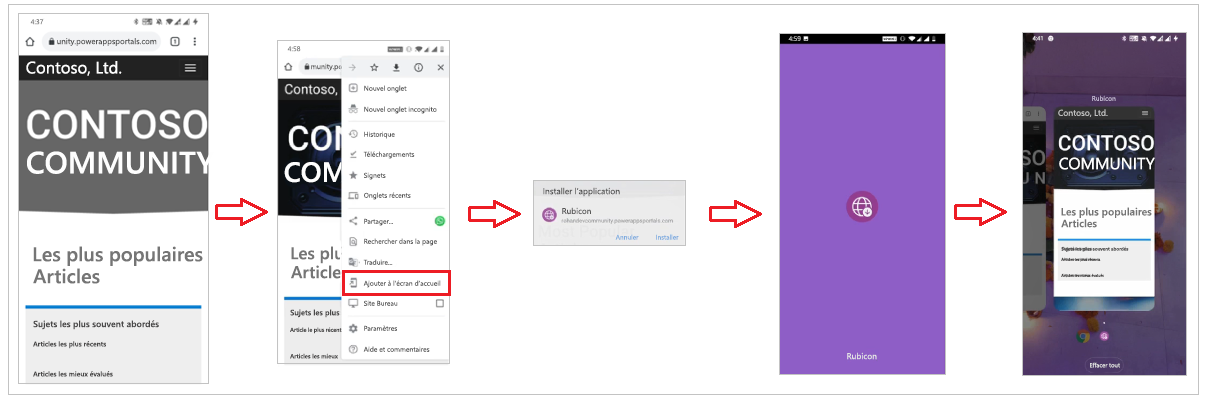
Les graphiques suivants illustrent l’expérience de l’utilisateur lors de l’ajout d’un portail à l’écran d’accueil en utilisant le navigateur qui installe le portail en tant que PWA.

Android et iOS offrent chacun une méthode différente pour l’installation basée sur le navigateur.
Distribuer votre application via l’App Store
Les applications web progressives peuvent également être distribuées via les magasins d’applications pour Android, iOS et Windows. Cette distribution est effectuée en créant un package d’applications et en publiant l’application dans le magasin d’applications concerné. Pour créer les packages d’applications, nous travaillons en partenariat avec PWABuilder, qui fournit une plateforme permettant de générer des packages d’applications pour divers magasins d’applications.
Pour créer un package d’application, accédez à l’espace de travail Configurer dans le studio de conception. Sous Package d’applications, sélectionnez Créer un package d’applications.

Vous serez dirigé vers le site web du générateur PWA où vous pouvez créer un package d’applications pour divers magasins d’applications. Le package que vous créez à l’aide du générateur PWA contient :
Un package d’applications pour la PWA à utiliser dans son App Store respectif.
Un document étape par étape sur la publication de l’application.
Pour plus de détails, rendez-vous sur le Centre de ressources PWA.
Pour iOS, PWABuilder prend en charge la génération du package du magasin d’applications. Pour plus d’informations, voir Package pour le magasin d’applications.
Pour Windows, voir Package pour le Microsoft Store.
Autres considérations pour Android
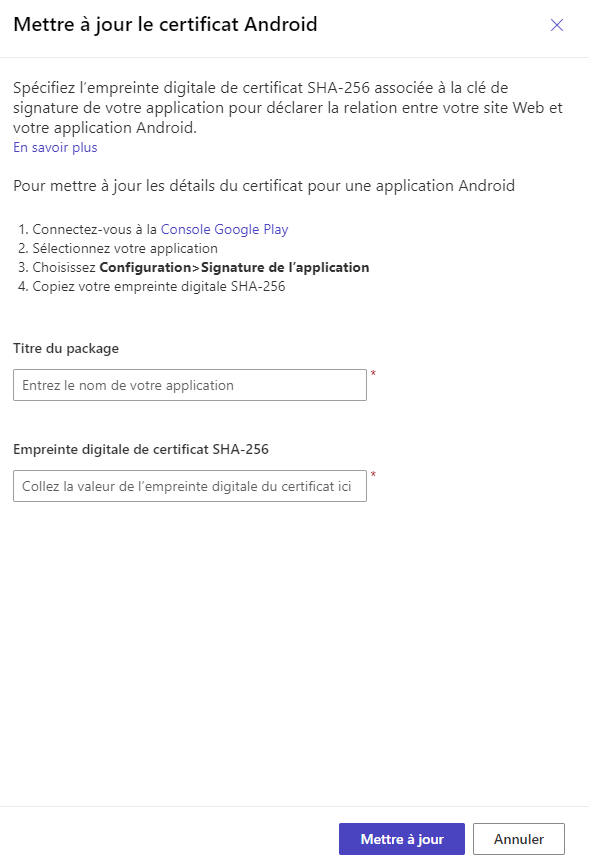
Pour la plateforme Android, vous pouvez également mettre à jour le certificat Android en utilisant l’option Mettre à jour le certificat Android.

Mettez à jour le titre et l’empreinte digitale du certificat SHA-256 pour mettre à jour le fichier de liens d’actifs numériques (assetlinks.json) qui prouve la propriété de votre PWA.

Voir aussi
Vue d’ensemble des sites en tant qu’applications web progressives
Présentation des applications web progressives (PWA)
Générer et distribuer une application web progressive (vidéo)