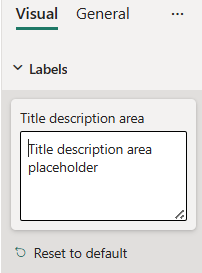
Tranche de mise en forme TextArea
La tranche TextArea est une tranche de mise en forme simple utilisée pour représenter le type d’objet texte du fichier capabilities.json.

Exemple : implémentation de TextArea
Dans cet exemple, nous montrons comment créer une tranche TextArea à l’aide des utils de modèle de mise en forme.
Objet de fonctionnalités
Insérez le fragment JSON suivant dans le fichier capabilities.json.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"titleDescription": {
"type": {
"text": true
}
}
}
}
}
}
Mise en forme de la classe de modèle
Insérez le fragment de code suivant dans le fichier de paramètres.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public titleDescription: formattingSettings.TextArea = new formattingSettings.TextArea({
name: "titleDescription", // same as capabilities property name
displayName: "Title description area",
value: "",
placeholder: "Title description area placeholder"
});
public slices: formattingSettings.Slice[] = [ this.titleDescription ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}