Événement OnSave de formulaire (référence de l’API client) dans les applications basées sur un modèle
L’événement OnSave se produit lorsque :
- L’utilisateur sélectionne le bouton Enregistrer ou Actualiser dans la barre de commandes, même s’il n’y a pas de données modifiées à enregistrer.
- Le code exécute la méthode formContext.data.entity.save, même lorsqu’il n’existe aucune donnée modifiée à enregistrer.
- L’utilisateur quitte le formulaire et qu’il existe des données non enregistrées dans le formulaire.
- L’option d’enregistrement automatique est activée, 30 secondes après la modification de données et il existe des données non enregistrées dans le formulaire.
- Le code exécute la méthode formContext.data.save et il existe des données non enregistrées dans le formulaire.
- Le code exécute la méthode formContext.data.refresh qui passe une valeur true en tant que premier paramètre et il existe des données non enregistrées dans le formulaire.
Note
L’événement OnSave pour les enregistrements de rendez-vous, de rendez-vous périodique ou d’activité de service annulera l’opération d’enregistrement et utilisera le message Book pour conserver la modification au lieu de Create ou Update. De ce fait, les gestionnaires d’événements OnSave et PostSave pour ces tables ne fonctionneront pas.
Pour déterminer quel bouton a été activé pour exécuter l’enregistrement, utilisez la méthode getSaveMode.
Vous pouvez annuler l’action d’enregistrement en utilisant la méthode preventDefault au sein de l’objet d’arguments de l’événement. La méthode preventDefault est accessible à l’aide de la méthode getEventArgs qui fait partie du contexte d’exécution. Le contexte d’exécution est automatiquement passé au gestionnaire d’événements de formulaire.
Prise en charge du gestionnaire d’événements asynchrones
L’événement OnSave a la capacité d’attendre que les promesses renvoyées par les gestionnaires d’événements se règlent avant d’enregistrer, ce qui permet à l’événement OnSave d’être asynchrone (« async »).
L’événement OnSave devient asynchrone lorsque le gestionnaire d’événements OnSave renvoie une promesse. Sauvegarder l’enregistrement se produit lorsque chaque promesse renvoyée par un gestionnaire est résolue. Pour toutes les promesses renvoyées, il y a une limite de 10 secondes pour chaque promesse, après quoi la plateforme considère que les promesses ont expiré. Ce délai d’attente est appliqué par promesse. Par exemple, si nous avons cinq promesses renvoyées, le temps d’attente total est de 50 secondes.
Si la promesse est rejetée ou parvient à expiration, l’opération d’enregistrement continue de se comporter de la même manière par rapport aux erreurs de script en cours. Utilisez la méthode preventDefault dans l’objet arguments d’événement dans ce gestionnaire particulier si vous souhaitez empêcher l’événement d’enregistrement de se produire s’il y a une erreur de script/une promesse rejetée ou que le gestionnaire parvient à expiration.
Vous pouvez également annuler l’opération d’enregistrement indépendamment de l’erreur dans le gestionnaire en utilisant la métode preventDefault dans l’objet arguments d’événement. Si cette méthode est appelée, l’événement OnSave asynchrone attend toujours que toutes les promesses soient réglées, mais l’enregistrement ne se produit pas. Appeler cette méthode signifie que la logique à l’intérieur de .then() et .catch() s’exécutera.
L’événement OnSave n’attend qu’une seule promesse renvoyée par gestionnaire. Si plusieurs promesses sont requises, il est recommandé d’envelopper toutes les promesses dans la méthode Promise.all() et de renvoyer la seule promesse résultante. Pour plusieurs gestionnaires qui renvoient tous une promesse, nous vous recommandons de créer un gestionnaire qui appelle tous les événements et renvoie une seule promesse qui inclut dans un wrapper toutes les promesses requises. Cette pratique consiste à minimiser les délais causés par le temps d’attente.
Exemple de scénario d’utilisation des gestionnaires OnSave asynchrones
Si vous envisagez de créer une tâche de service d’ordre de travail, vous devez valider que l’actif client sélectionné a le même compte répertorié dans l’ordre de travail. La récupération du compte sur l’ordre de travail et l’actif client sont tous deux des processus asynchrones qui doivent être terminés avant que la validation puisse avoir lieu.
Dans ce scénario, étant donné qu’il existe plusieurs processus asynchrones et que les deux appels renvoient une seule promesse en incluant dans un wrapper les deux dans la méthode Promise.all().
Note
La méthode preventDefault ne peut être utilisée que de manière synchrone.
Par exemple :
function myHandler() {
return Promise.all([getWorkOrderPromise, getCustomerAssetPromise]).then((values) => {
var workOrder = values[0];
var customerAsset = values[1];
// Perform validation
if (isValid(workOrder, customerAsset)) {
return Promise.resolve();
}
return Promise.reject(new Error("Validation failed for the work order and customer asset"));
});
}
Activer l’événement OnSave asynchrone à l’aide des paramètres de l’application
Pour utiliser les gestionnaires onSave asynchrones, vous devez les activer via un paramètre d’application :
Accéder à https://make.powerapps.com.
Veillez à sélectionner l’environnement correct.
Cliquez sur Applications dans le volet de navigation de gauche.
Sélectionnez l’application, puis les points de suspension .... Cliquez sur Modifier.
Sélectionnez Paramètres dans la barre de commandes.
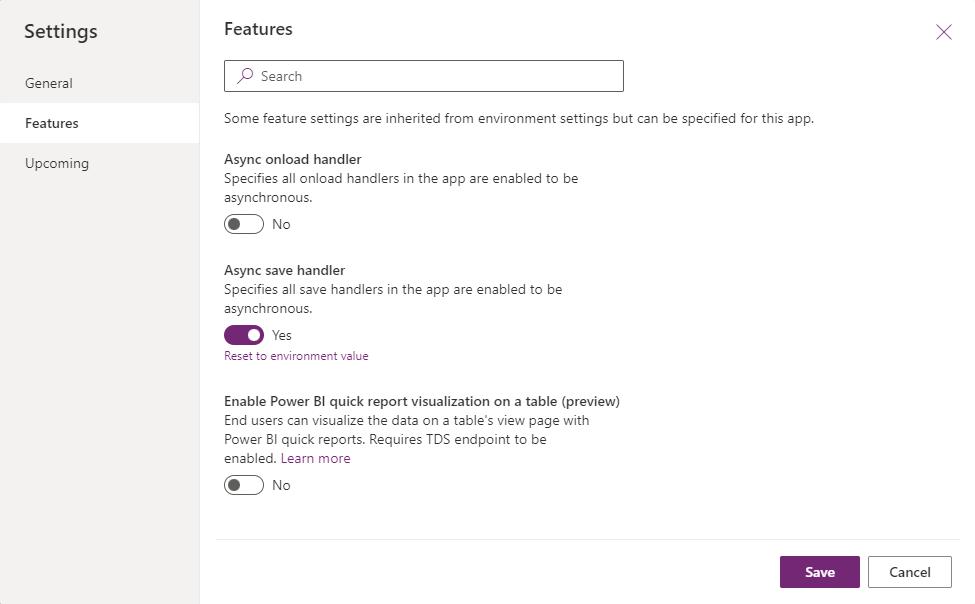
Quand la boîte de dialogue s’ouvre, sélectionnez Fonctionnalités.
Activez le Gestionnaire onSave asynchrone.
Sélectionnez Enregistrer.

Délais d’attente OnSave asynchrones
Lors de l’utilisation d’un gestionnaire OnSave asynchrone, le formulaire attend que la promesse renvoyée par le gestionnaire soit exécutée. Pour s’assurer que l’enregistrement de formulaire se termine rapidement, le gestionnaire lève une exception de délai d’attente après 10 secondes pour vous permettre d’ajuster l’événement OnSave asynchrone pour obtenir de meilleures performances.
Il existe des scénarios dans lesquels il est nécessaire de suspendre le gestionnaire OnSave pendant plus de 10 secondes. Un exemple consiste à ouvrir une boîte de dialogue et à attendre la saisie de l’utilisateur avant de poursuivre l’enregistrement. Pour vous assurer que l’opération asynchrone attend la résolution de la promesse, utilisez la méthode disableAsyncTimeout.
Note
Vous devez appeler disableAsyncTimeout avant toute instruction await ou appel asynchrone.
Par exemple :
async function myHandler(context) {
context.getEventArgs().disableAsyncTimeout();
// The 10000ms time out will not be disabled if the above line does not come before all async awaits
await Xrm.Navigation.openConfirmDialog({ text: "Are you sure you want to save?" });
}
Lorsque disableAsyncTimeout est appelé, le délai d’attente de ce gestionnaire n’est pas appliqué. Il continue d’attendre que la promesse de ce gestionnaire soit exécutée.
Ce modèle doit être utilisé avec prudence, car il peut affecter les performances d’enregistrement du formulaire.
Articles associés
Événement OnSave de grille
Événements (référence de l′API client)
Événements dans les formulaires et les grilles des applications basées sur un modèle