Action personnalisée WiX pour déployer le runtime WebView2
Cet exemple, WV2DeploymentWiXCustomActionSample, montre comment utiliser une action personnalisée WiX pour déployer le runtime WebView2.
- Exemple de nom : WV2DeploymentWiXCustomActionSample
- Répertoire du référentiel : WV2DeploymentWiXCustomActionSample
- Fichier projet :
WV2DeploymentWiXCustomActionSample.wixproj
Pour vous aider à comprendre comment déployer le runtime Evergreen WebView2 avec votre application, cet exemple crée un programme d’installation WiX pour l’exemple WebView2APISample et utilise une action personnalisée WiX pour chaîner l’installation du runtime Evergreen WebView2.
Cet exemple illustre plusieurs approches de déploiement différentes :
- Téléchargement du programme d’amorçage Evergreen WebView2 Runtime à l’aide d’un lien.
- Empaquetage du programme d’amorçage Evergreen WebView2 Runtime avec votre application.
- Empaquetage du programme d’installation autonome du runtime Evergreen WebView2 avec votre application.
Étape 1 : Installer Visual Studio 2019 avec prise en charge de C++
Microsoft Visual Studio est requis. Microsoft Visual Studio Code n’est pas pris en charge pour cet exemple.
- Visual Studio : si Installer Visual Studio 2019 (version minimale requise) avec la prise en charge de C++ n’est pas déjà installé, dans une fenêtre ou un onglet distinct, consultez Installer Visual Studio dans Configurer votre environnement de développement pour WebView2. Suivez les étapes de cette section pour installer Visual Studio 2019 avec prise en charge de C++, puis revenez à cette page et continuez les étapes ci-dessous.
Étape 2 : Installer les outils de génération de l’ensemble d’outils WiX
Si ce n’est pas encore fait, installez l’ensemble d’outils WiX :
Dans une nouvelle fenêtre ou un nouvel onglet, accédez à l’ensemble d’outils WiX , puis téléchargez les outils de génération de l’ensemble d’outils WiX.
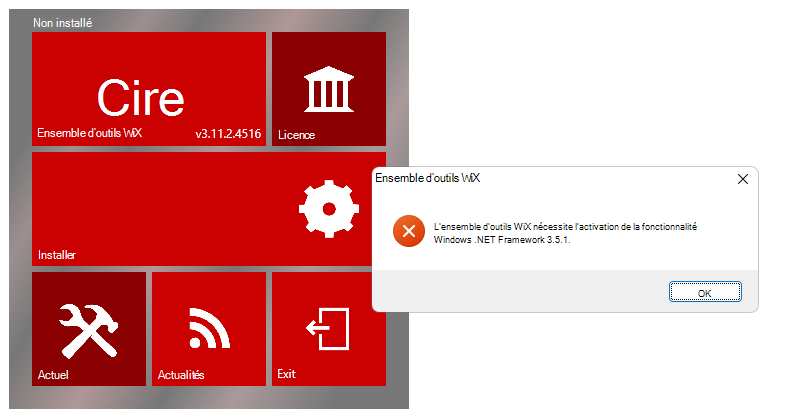
Cliquez sur le
wixnnn.exefichier, puis sur Ouvrir le fichier.Une boîte de dialogue peut s’ouvrir. Nécessite que .NET Framework 3.5.1 soit activé :

Si .NET Framework 3.5.1 est déjà activé sur votre ordinateur, passez directement à l’installation de ce composant WiX.
Cliquez sur le bouton OK . La fenêtre du programme d’installation WiX se ferme.
Appuyez sur la touche de logo Windows
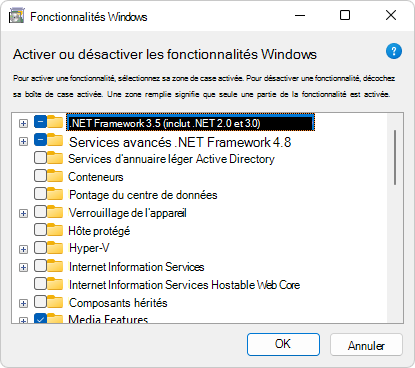
 , tapez Fonctionnalités Windows, puis appuyez sur Entrée. La boîte de dialogue Activer ou désactiver les fonctionnalités Windows s’affiche .
, tapez Fonctionnalités Windows, puis appuyez sur Entrée. La boîte de dialogue Activer ou désactiver les fonctionnalités Windows s’affiche .Sélectionnez la zone de case activée .NET Framework 3.5 (inclut .NET 2.0 et 3.0) :

Vous n’avez pas besoin de sélectionner les éléments enfants.
Cliquez sur OK. Vous serez peut-être invité à laisser Windows Update télécharger des fichiers.
Pour plus d’informations, consultez Installer .NET Framework 3.5 sur Windows 11, Windows 10, Windows 8.1 et Windows 8.
Une fois .NET Framework 3.5.1 activé, exécutez à nouveau le
wixnnn.exefichier. Par exemple, dans Microsoft Edge, cliquez sur Paramètres et plus encore, cliquez sur Téléchargements, puis sur Ouvrir le fichier souswix311.exe.Cliquez sur le panneau Installer du programme d’installation de WiX.
Dans Contrôle de compte d’utilisateur, cliquez sur le bouton Oui . La partie supérieure du programme d’installation WiX indique « Installation réussie ».
Installez également le composant WiX Visual Studio, conformément à la section suivante.
Étape 3 : Installer l’extension Visual Studio de l’ensemble d’outils WiX
Si ce n’est pas encore fait, installez l’extension Visual Studio 2019 de WiX Toolset :
Dans une nouvelle fenêtre ou un nouvel onglet, accédez à l’ensemble d’outils WiX , puis téléchargez et installez l’extension :
- Extension Visual Studio 2019 de l’ensemble d’outils WiX - fichier du programme d’installation téléchargé :
Votive2019.vsix
- Extension Visual Studio 2019 de l’ensemble d’outils WiX - fichier du programme d’installation téléchargé :
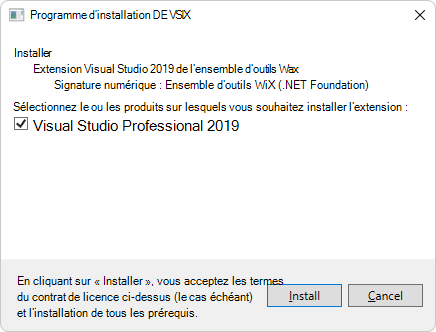
Dans Contrôle de compte d’utilisateur, cliquez sur le bouton Oui . L’extension Visual Studio du programme d’installation VSIX pour WiX s’ouvre :

Cliquez sur le bouton Installer .
Si une boîte de dialogue VSIX en attente d’arrêt des processus s’ouvre , fermez Visual Studio. Le programme d’installation DE VSIX continue.
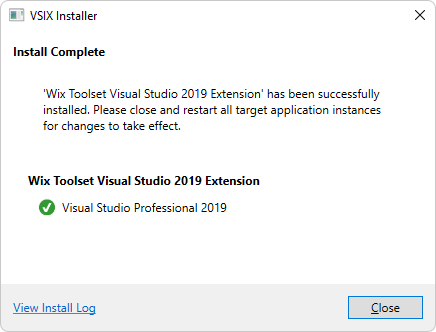
Le programme d’installation DE VSIX indique Installer terminé :

Dans le programme d’installation de VSIX, cliquez sur le bouton Fermer .
Dans le programme d’installation WiX, cliquez sur le panneau Quitter .
Étape 4 : Cloner le référentiel WebView2Samples
- Si ce n’est pas déjà fait, clonez le
WebView2Samplesréférentiel sur votre lecteur local. Dans une fenêtre ou un onglet distinct, consultez Cloner le référentiel WebView2Samples dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, revenez à cette page et continuez ci-dessous.
Étape 5 : Ouvrir la solution dans Visual Studio
- Dans votre copie locale du référentiel WebView2Samples, ouvrez
<repo-location>\WebView2Samples\SampleApps\WebView2Samples.slnavec Visual Studio (et non Visual Studio Code).
Étape 6 : Modifier Product.wxs pour configurer la distribution du runtime WebView2
Ouvrez
Product.wxssous leWV2DeploymentWiXCustomActionSampleprojet.Modifiez
Product.wxsen fonction de l’approche que vous souhaitez utiliser :
Approche 1 : Téléchargement du programme d’amorçage du runtime Evergreen WebView2 via un lien
Si vous souhaitez que l’application télécharge le programme d’amorçage du runtime Evergreen WebView2 (MicrosoftEdgeWebview2Setup.exe) via un lien :
Sous
<!-- Step 4: Config Custom Action to download/install Bootstrapper -->, supprimez les marques de commentaire de l’élément<CustomAction Id='DownloadAndInvokeBootstrapper' ...>ci-dessous<!-- [Download Bootstrapper] ... -->.Commentez les autres
<Binary>éléments et<CustomAction>sousStep 4.Sous
<!-- Step 5: Config execute sequence of custom action -->, supprimez les marques de commentaire de l’élément<Custom Action='DownloadAndInvokeBootstrapper' ...>ci-dessous<!-- [Download Bootstrapper] ...-->.Commentez les autres
<Custom>éléments sousStep 5.
Approche 2 : Empaquetage du programme d’amorçage du runtime Evergreen WebView2 avec l’application
Si vous souhaitez empaqueter le programme d’amorçage Runtime Evergreen WebView2 (MicrosoftEdgeWebview2Setup.exe) avec l’application :
Sous
<!-- Step 4: Config Custom Action to download/install Bootstrapper -->, supprimez les marques de commentaire des<Binary Id="MicrosoftEdgeWebview2Setup.exe" ...>éléments et<CustomAction Id='InvokeBootstrapper' ...>ci-dessous<!-- [Package Bootstrapper] ... -->.Commentez les autres
<Binary>éléments et<CustomAction>sousStep 4.Sous
<!-- Step 5: Config execute sequence of custom action -->, supprimez les marques de commentaire de l’élément<Custom Action='InvokeBootstrapper' ...>ci-dessous<!-- [Package Bootstrapper] ...-->.Commentez les autres
<Custom>éléments sousStep 5.
Approche 3 : Empaquetage du programme d’installation autonome du runtime Evergreen WebView2 avec votre application
Si vous souhaitez empaqueter le programme d’installation autonome du runtime Evergreen WebView2 avec l’application :
Sous
<!-- Step 4: Config Custom Action to download/install Bootstrapper -->, supprimez les marques de commentaire des<Binary Id="MicrosoftEdgeWebView2RuntimeInstallerX64.exe" ...>éléments et<CustomAction Id='InvokeStandalone' ...>ci-dessous<!-- [Package Standalone Installer] ... -->.Commentez les autres
<Binary>éléments et<CustomAction>sousStep 4.Si vous ciblez des appareils non-X64, vous pouvez également modifier le nom de
MicrosoftEdgeWebView2RuntimeInstallerX64fichier pour refléter l’architecture correcte.Sous
<!-- Step 5: Config execute sequence of custom action -->, supprimez les marques de commentaire de l’élément<Custom Action='InvokeStandalone' ...>ci-dessous<!-- [Package Standalone Installer] ...-->.Commentez les autres
<Custom>éléments sousStep 5.
Étape 7 : placer le programme d’amorçage ou le programme d’installation dans le dossier
Si vous envisagez d’empaqueter le programme d’amorçage (approche 2) ou le programme d’installation autonome (approche 3) avec l’application :
Téléchargez le programme d’amorçage ou le programme d’installation autonome. Dans Microsoft Edge WebView2, cliquez sur Télécharger maintenant pour faire défiler jusqu’à la section Télécharger le runtime WebView2 .
Placez le programme d’amorçage ou le programme d’installation autonome téléchargé sous le dossier englobant
SampleApps.
Étape 8 : Générer le projet d’installation
- Générez le
WV2DeploymentVSInstallerSampleprojet.
Voir aussi
- Exemple d’application Win32
- Déploiement du runtime Evergreen WebView2 dans Distribuer votre application et le runtime WebView2.
- Fichier lisez-moi pour WV2DeploymentWiXCustomActionSample.
- Ensemble d’outils WiX
- WiX > Ajout d’une action personnalisée